不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页学无止境

Spring Boot 注解详解:一步一步了解Spring Boot的核心注解

jpg怎么转换成png格式?四种转换方式试试看

ChatGPT 火爆全球,我们能抓住的下一个风口在哪?

【医学图像】图像分割系列.1

C++概况

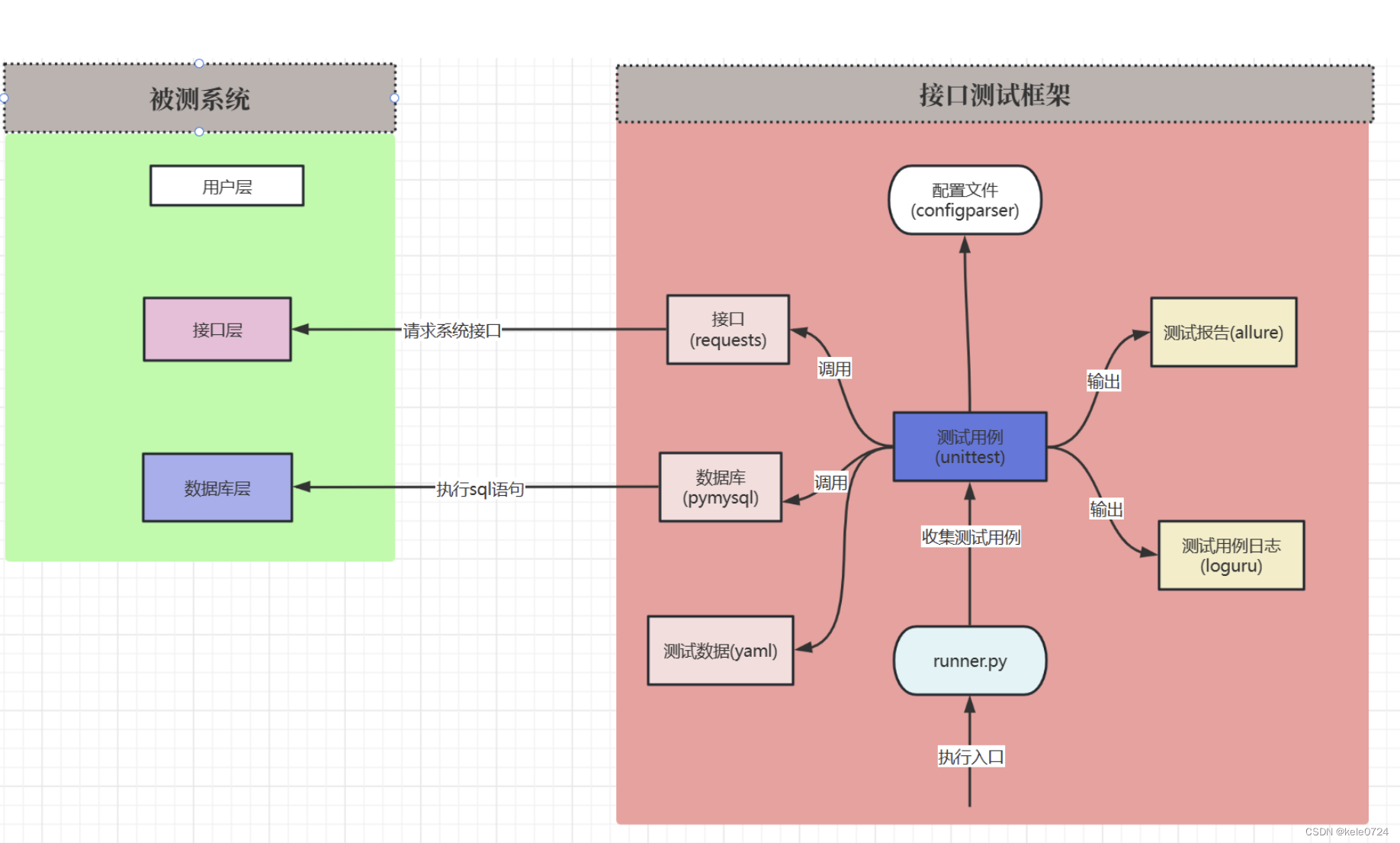
测试新手如何去学习接口自动化测试 ?从这一套测试框架开始 。

通过高德地图API实现浏览器定位[以及提高定位精度、获取详细位置信息]

Vue 3 第二十二章:组件十(组件高级特性-组件的渲染函数和JSX/TSX语法)
Vue 3 第二十二章:组件十(组件高级特性-组件的渲染函数和JSX/TSX语法)

谈谈 Dapr 的优缺点,应用场景,以及未来的发展趋势,生态成熟度






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结