您现在的位置是:首页 >其他 >vue+vant制作登录登出个人页面网站首页其他
vue+vant制作登录登出个人页面
简介vue+vant制作登录登出个人页面
vue+vant制作登录登出个人页面
本文讲解,如何结合vue和vant制作登录,注册,还有个人页面功能。
首先是如何创建vant项目:vue创建vant项目
登录页面编写
编写登录注册页面

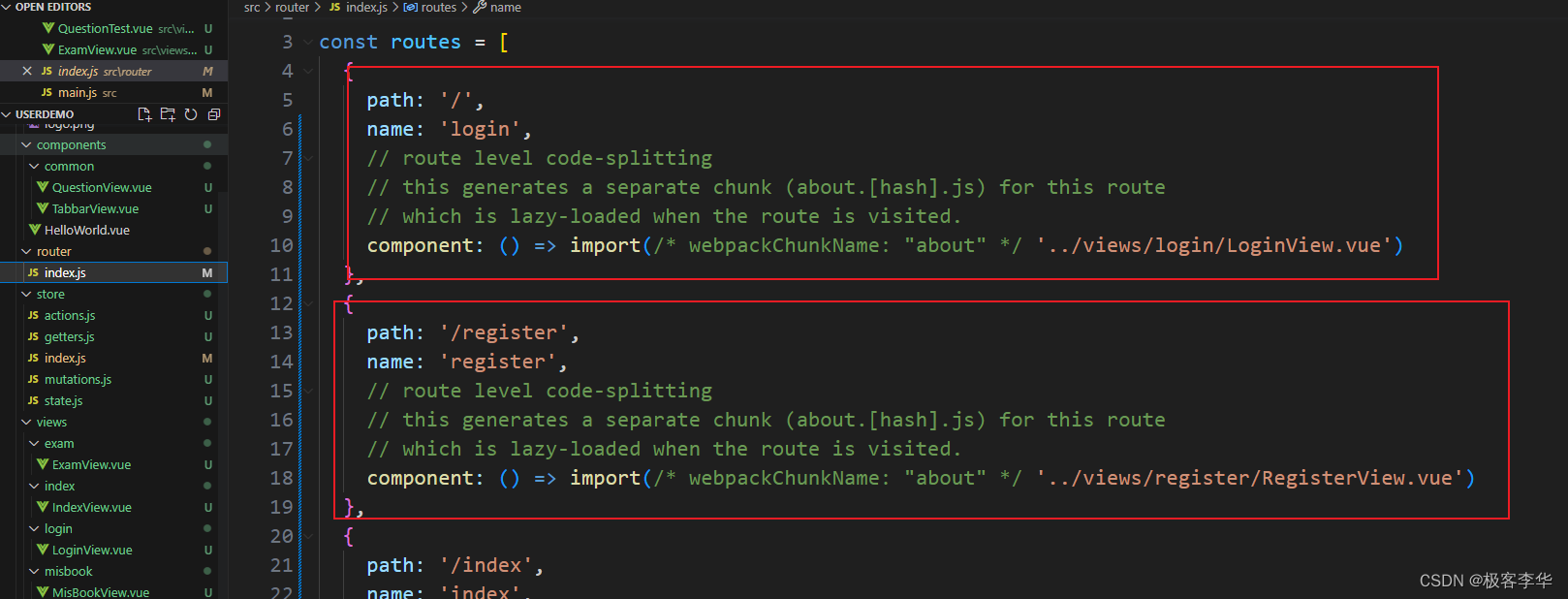
在router中配置路由

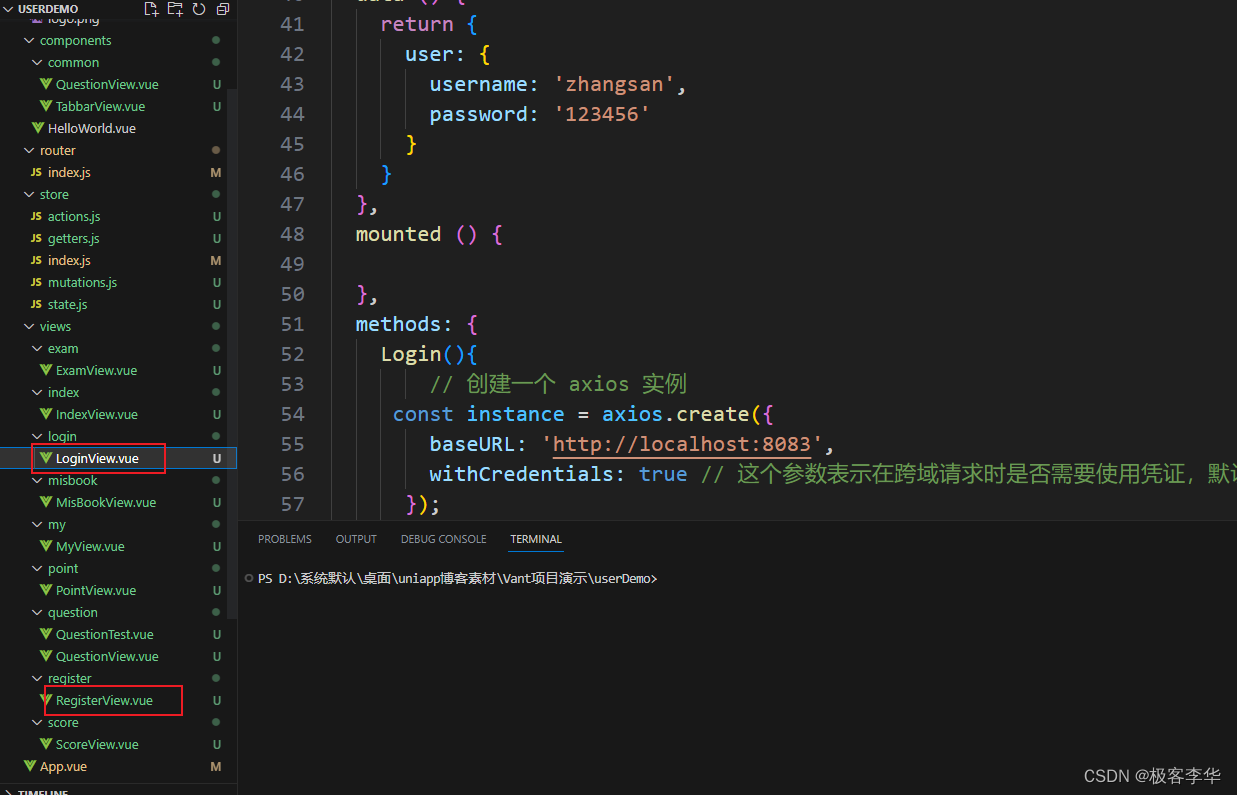
LoginView.vue
这里重点是看,这个用户的信息是如何存储到localStorage里面的
<template>
<div>
<van-nav-bar title="登录" />
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field
v-model="user.username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="user.password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" @click="Login">
提交
</van-button>
<van-button round block type="danger" @click="toRegister">注册</van-button>
</div>
</van-form>
</div>
</template>
<script>
import axios from 'axios'
export default {
computed:{
},
data () {
return {
user: {
username: 'zhangsan',
password: '123456'
}
}
},
mounted () {
},
methods: {
Login(){
// 创建一个 axios 实例
const instance = axios.create({
baseURL: 'http://localhost:8083',
withCredentials: true // 这个参数表示在跨域请求时是否需要使用凭证,默认是 false。
});
const params = {
username: this.user.username,
password: this.user.password
}
instance.post('/user/login', params)
.then(response => {
localStorage.setItem('login_user', JSON.stringify(response.data.data))
this.$router.push('/index')
})
.catch(error => {
console.log(error.response);
});
},
toRegister () {
this.$router.push('/register')
}
}
}
</script>
<style>
</style>
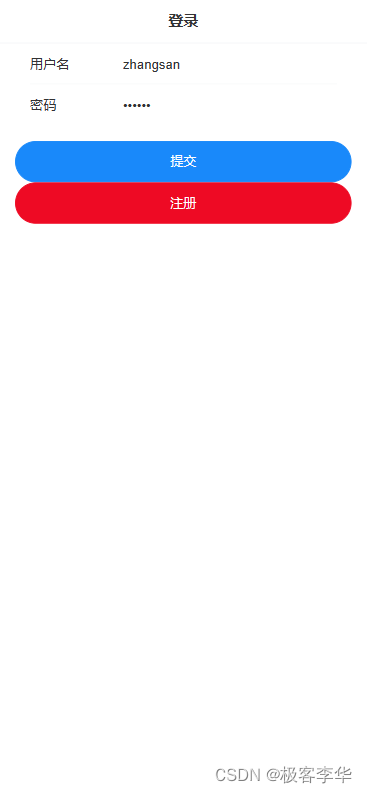
运行效果:

RegisterView.vue
这里主要看这个年级怎么选,怎么绑定这个属性。
```html
<template>
<div>
<van-nav-bar title="注册" />
<van-form >
<van-cell-group inset>
<van-field
v-model="user.username"
name="用户名"
label="用户名"
placeholder="请输入用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="user.password"
type="password"
name="密码"
label="密码"
placeholder="请输入密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div class="container">
<van-radio-group v-model="user.grade" @change="onChange" direction="horizontal">
<van-radio name="7">七年级</van-radio>
<van-radio name="8">八年级</van-radio>
<van-radio name="9">九年级</van-radio>
</van-radio-group>
</div>
<div style="margin: 16px;">
<van-button round block type="primary" @click="onRegister">
提交
</van-button>
<van-button round block type="danger" @click="toLogin">登录</van-button>
</div>
</van-form>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
user: {
username: "",
password: "",
grade: ""
},
};
},
methods: {
onChange(event){
this.user.grade = event
},
onRegister(){
// 发送post请求
axios.post("http://localhost:8083/user/register", this.user)
.then(response => {
console.log(response);
if (response.data.code === 1){
alert("注册失败,用户名重复");
} else{
alert("注册成功,请登录");
// 注册成功,跳转到登录页面
this.$router.push('/');
}
})
.catch(error => {
console.log(error.response);
alert("注册失败,请检查用户名和密码是否正确!");
});
},
toLogin() {
this.$router.push("/");
}
}
};
</script>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
</style>
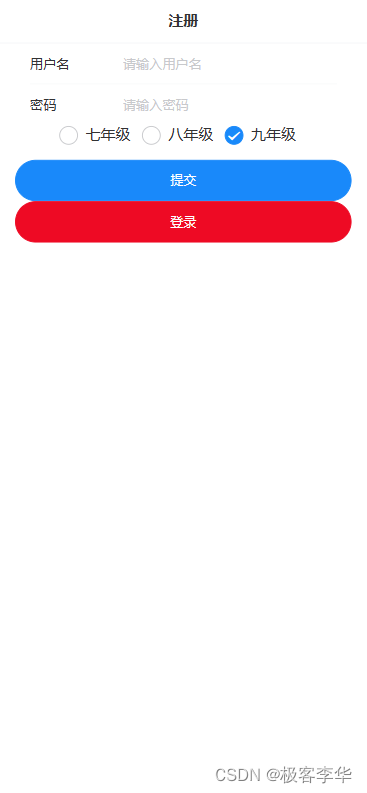
运行结果:

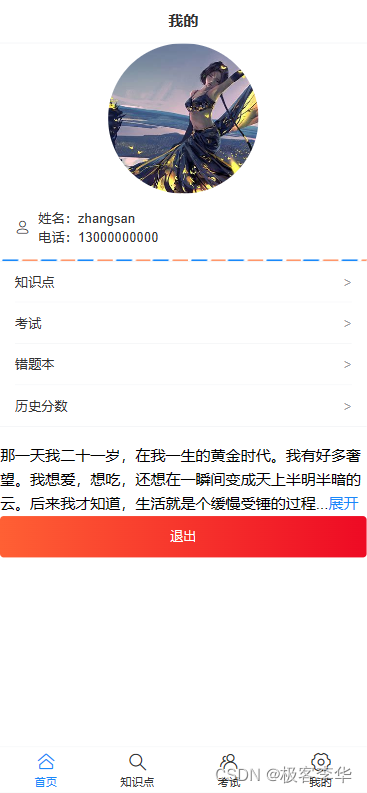
MyView.vue
这里主要是看这个头像是怎么做的,还有就是这个登出功能是怎么做的。
<template>
<div>
<van-nav-bar title="我的" />
<div class="top">
<van-image
round
width="10rem"
height="10rem"
fit="cover"
position="center"
:src="user.avatar"
/>
</div>
<van-contact-card type="edit" v-model:name="user.username" tel="13000000000" :editable="false" />
<van-cell-group>
<van-cell title="知识点" value=">" />
<van-cell title="考试" value=">" />
<van-cell title="错题本" value=">" />
<van-cell title="历史分数" value=">" />
</van-cell-group>
<br />
<van-text-ellipsis
rows="3"
:content="text"
expand-text="展开"
collapse-text="收起"
/>
<div class="top">
<van-button color="linear-gradient(to right, #ff6034, #ee0a24)" style="width: 100%;" @click="LogOut">
退出
</van-button>
</div>
<Tabbar></Tabbar>
</div>
</template>
<script>
import Tabbar from '../../components/common/TabbarView.vue'
export default {
data() {
return {
user: {},
text:
'那一天我二十一岁,在我一生的黄金时代。我有好多奢望。我想爱,想吃,还想在一瞬间变成天上半明半暗的云。后来我才知道,生活就是个缓慢受锤的过程,人一天天老下去,奢望也一天天消失,最后变得像挨了锤的牛一样。可是我过二十一岁生日时没有预见到这一点。我觉得自己会永远生猛下去,什么也锤不了我。',
}
},
mounted() {
const loginUserStr = localStorage.getItem("login_user");
if (loginUserStr) {
this.user = JSON.parse(loginUserStr);
localStorage.setItem("login_user", JSON.stringify(this.user));
} else {
// 如果从 local storage 中获取不到用户信息,则使用默认值
this.user = {
id: 0,
username: "default",
password: "",
avatar: "",
grade: "",
role: "",
};
}
// 检查用户是否为 null。如果是 null,重定向到主页。
if (!this.user) {
this.$router.push("/");
}
},
methods: {
LogOut(){
this.$router.push('/')
localStorage.removeItem('login_user')
}
},
components: {
Tabbar,
},
}
</script>
<style>
.top {
display: flex;
justify-content: center;
}
</style>
运行结果:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结