您现在的位置是:首页 >学无止境 >【Unity Shader】Unity阴影网站首页学无止境
【Unity Shader】Unity阴影
简介【Unity Shader】Unity阴影
背景
记录下在unity中如果想实现阴影,有哪些路子可以选择,目前看有两种
1.经典的shadowmap
2.planar projection
ShadowMap方式
如果开启renderer组件的cast shadows为on,开启平行光的light组件的shadow type,那么就会在物体shader中寻找LightMode=ShadowCaster的Pass进行渲染
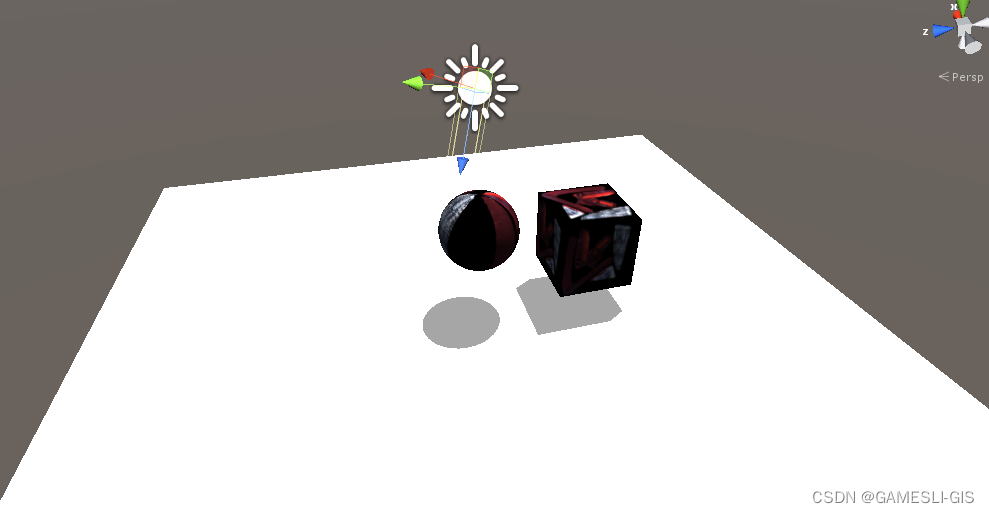
场景有两个物体,平面和球体,使用unity内置的函数
平面的shader为
Shader "Unlit/plane_shader3"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags
{
"RenderType"="Opaque"
}
LOD 100
Pass
{
Tags
{
"LightMode"="Forwardbase"
}
CGPROGRAM
#pragma multi_compile_fwdbase;
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "AutoLight.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 pos : SV_POSITION;
SHADOW_COORDS(3) // float4 _ShadowCoord : TEXCOORD3;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
TRANSFER_SHADOW(o) // a._ShadowCoord = ComputeScreenPos(a.pos);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed shadow = SHADOW_ATTENUATION(i);
fixed4 col = tex2D(_MainTex, i.uv);
fixed4 col2 = fixed4(col.xyz * shadow, 1.0);
return col2;
}
ENDCG
}
// 下面是需要写入深度图的物体添加这个pass
Pass
{
Tags
{
"LightMode"="ShadowCaster"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_shadowcaster
#include "UnityCG.cginc"
struct v2f
{
V2F_SHADOW_CASTER;
};
v2f vert(appdata_base v)
{
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
return o;
}
float4 frag(v2f i) : SV_Target
{
SHADOW_CASTER_FRAGMENT(i)
}
ENDCG
}
}
// FallBack "Specular"
}
球体的shader为
Shader "Unlit/sphere_shader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags
{
"RenderType"="Opaque"
}
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
return col;
}
ENDCG
}
// 下面是需要写入深度图的物体添加这个pass
Pass
{
Name "ShadowCaster"
Tags
{
"LightMode"="ShadowCaster"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_shadowcaster
#include "UnityCG.cginc"
struct v2f
{
V2F_SHADOW_CASTER;
};
v2f vert(appdata_base v)
{
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
return o;
}
float4 frag(v2f i) : SV_Target
{
SHADOW_CASTER_FRAGMENT(i)
}
ENDCG
}
}
}
planar projection 平面投影方式

球体和立方体挂载下面这个shader,就是多渲染一个阴影投影到y=0的平面上
// shader,放在需要显示阴影的对象上
Shader "Custom/PlanarShadow1" {
Properties{
_Instensity("Shininess", Range(2, 4)) = 2.0 //光照强度
_Diffuse("Diffuse Color",Color) = (1,1,1,1)
//纹理贴图
_MainTex("Main Tex",2D) = "white"{}
//控制纹理颜色
_Color("Color",Color) = (1,1,1,1)
}
SubShader{
//光照计算
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
//fixed4 _Diffuse;
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Specular;
half _Gloss;
struct a2v {
float4 vertex:POSITION;//告诉unity把模型空间下的顶点坐标填充给vertex
float3 normal:NORMAL;
//纹理坐标 然后还要贴图,就可以取到该坐标的颜色,然后替换漫反射的颜色
float4 texcoord:TEXCOORD0;
};
struct v2f {
float4 svPos:SV_POSITION;
float3 worldNormal:TEXCOORD0;
float4 worldVertex:TEXCOORD1;
float2 uv:TEXCOORD2;
};
v2f vert(a2v v) {
v2f f;
f.svPos = UnityObjectToClipPos(v.vertex);
f.worldNormal = UnityObjectToWorldNormal(v.normal);
f.worldVertex = mul(v.vertex, unity_WorldToObject);
f.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
return f;
}
fixed4 frag(v2f f) :SV_Target{
//法线的方向
fixed3 normalDir = normalize(f.worldNormal);
//光线的方向
fixed3 lightDir = normalize(WorldSpaceLightDir(f.worldVertex));
//返回的颜色值代替漫反射的颜色
fixed3 texColor = tex2D(_MainTex, f.uv.xy)*_Color.rgb;
fixed3 diffuse = _LightColor0.rgb * texColor * max(dot(normalDir, lightDir), 0);
//反射光的方向
//fixed3 reflectDir = normalize(reflect(-lightDir, normalDir));
//视野方向
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(f.worldVertex));
//blinn-Phong光照模型 计算平分线
fixed3 halfDir = normalize(lightDir + viewDir);
//漫反射光照+上环境光+纹理颜色
fixed3 tempColor = diffuse + UNITY_LIGHTMODEL_AMBIENT.rgb*texColor;
return fixed4(tempColor, 1);
}
ENDCG
}
//计算阴影
Pass
{
Tags{"LightMode" = "ForwardBase"}
Stencil //加个模板
{
Ref 0
Comp equal
Pass incrWrap
Fail keep
ZFail keep
}
ZWrite off
// Blend DstColor SrcColor
Blend Srcalpha OneminusSrcAlpha
Offset -1, -1 //使阴影在平面之上
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4x4 _World2Ground; //阴影接收平面(世界空间到模型空间的转换矩阵)
float4x4 _Ground2World; //阴影接收平面(模型空间到世界空间的转换矩阵)
float _Instensity;
struct v2f {
float4 pos:SV_POSITION;
float atten : TEXCOORD0;
};
v2f vert(float4 vertex:POSITION)
{
float3 litDir;
litDir = WorldSpaceLightDir(vertex);//世界空间主光照相对于当前物体的方向
litDir = mul(_World2Ground,float4(litDir,0)).xyz;//光源方向转换到接受阴影的平面空间
litDir = normalize(litDir);// 归一
float4 vt;
vt = mul(unity_ObjectToWorld,vertex); //将当前物体转换到世界空间
vt = mul(_World2Ground,vt); // 将物体在世界空间的矩阵转换到地面空间
vt.xz = vt.xz - (vt.y / litDir.y)*litDir.xz;// 用三角形相似计算沿光源方向投射后的XZ
vt.y = 0;// 使阴影保持在接受平面上
vt = mul(_Ground2World, vt); // 阴影顶点矩阵返回到世界空间
vt = mul(unity_WorldToObject, vt); // 返回到物体的坐标
v2f o;
o.pos = UnityObjectToClipPos(vt);//输出到裁剪空间
o.atten = distance(vertex, vt) / _Instensity;// 根据物体顶点到阴影的距离计算衰减
return o;
}
float4 frag(v2f i) :COLOR
{
return float4(0.3, 0.3, 0.3, 0.5);//一个灰色的阴影出来了
//return smoothstep(0,1,i.atten / 2);
}
ENDCG
}
}
}
参考
1.shadowmap https://www.bilibili.com/read/cv13646967/
2.平面投影
https://zhuanlan.zhihu.com/p/42781261
https://blog.csdn.net/cgy56191948/article/details/84990842
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权 【社区图书馆】伴我前行的一本书《The C Programming Language》
【社区图书馆】伴我前行的一本书《The C Programming Language》