不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页学无止境

【穿针引线】基于ElAdmin项目论Spring Security的工作原理,实现前后端OAuth2单点登录,源码分析

搭建go web 框架

go tool pprof 参数 ‘-base‘ 和 ‘-diff_base‘ 之间的区别

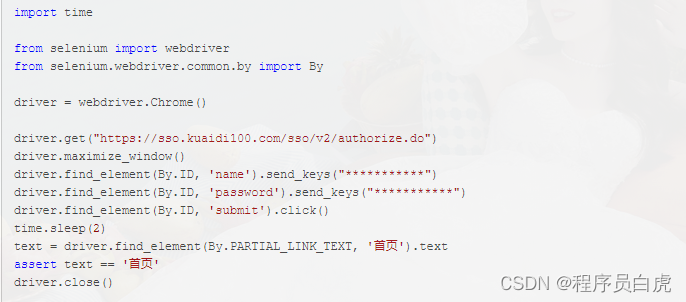
五分钟搞懂Web UI自动化测试中的POM设计模式。

深度学习编译器之Layerout Transform优化

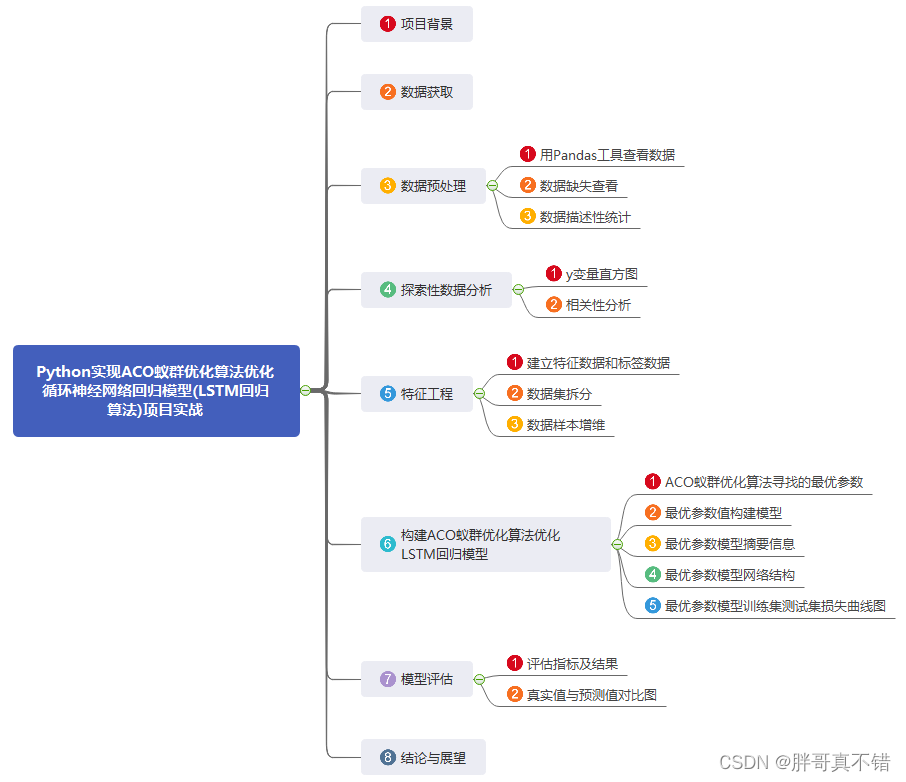
Python实现ACO蚁群优化算法优化循环神经网络回归模型(LSTM回归算法)项目实战

DRIVE视网膜血管分割——基于像素点分割(BP网络和CNN网络)

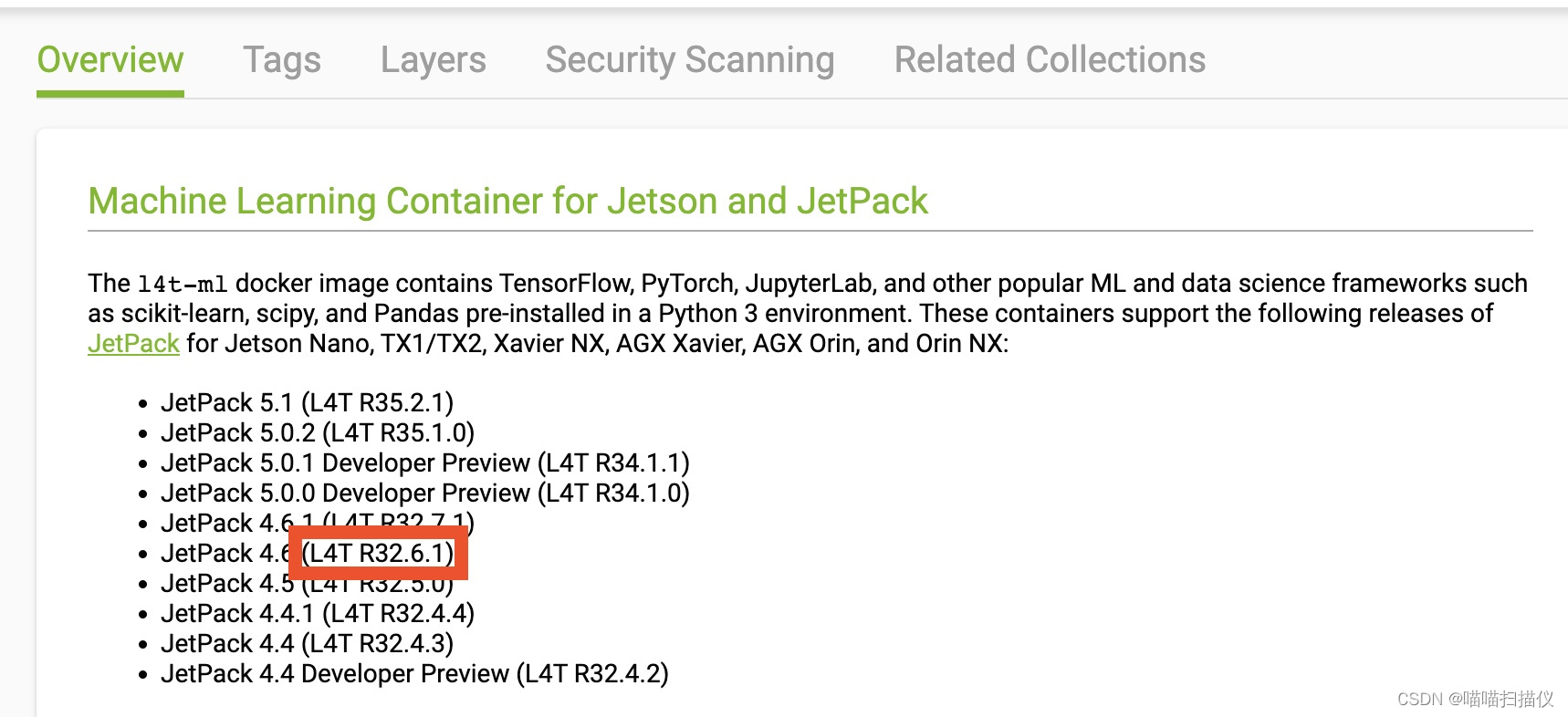
【Nvidia Jetson Xavier NX/AGX/NANO】上用docker跑pytorch等cv推理应用

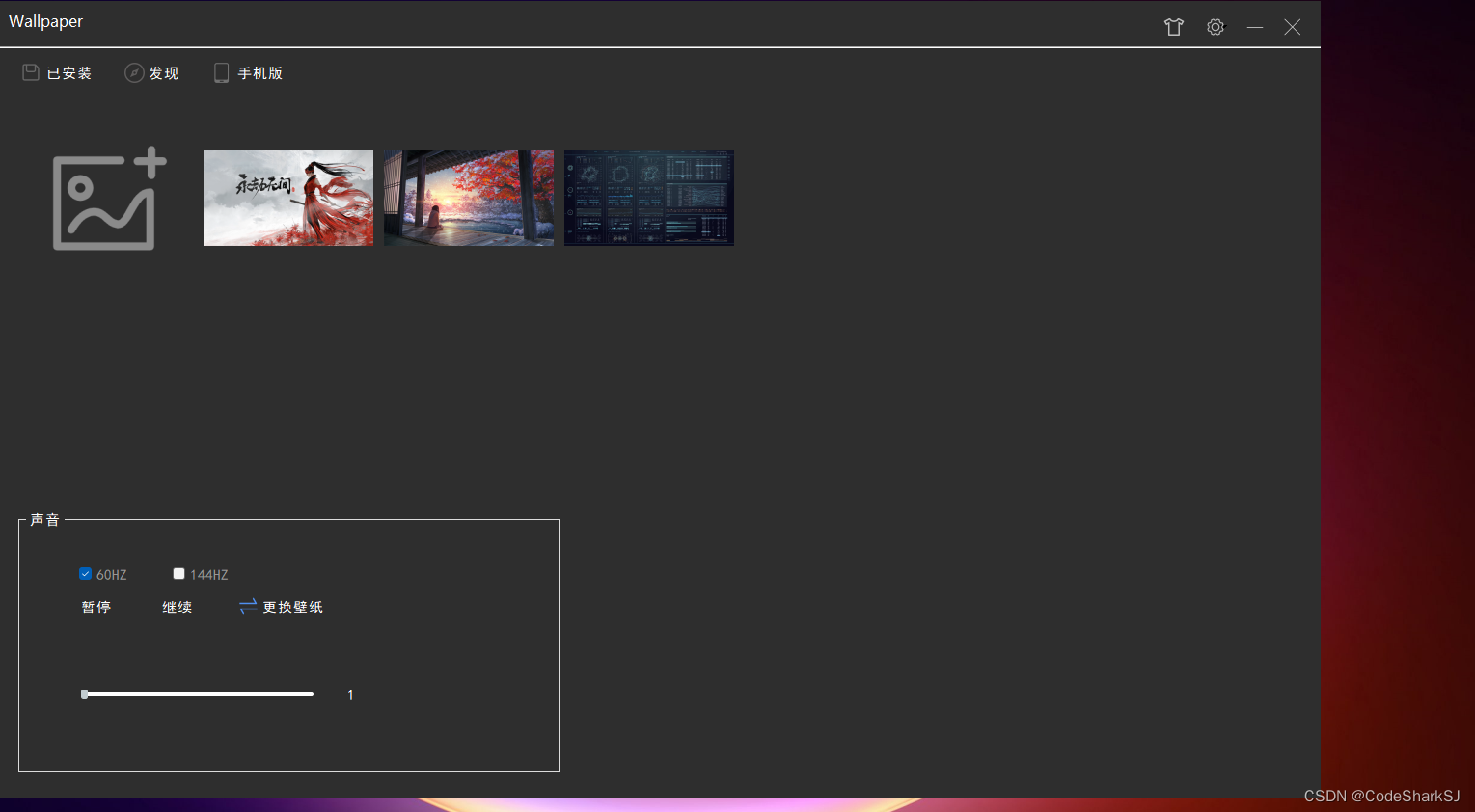
QT开发实战-动态壁纸软件






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结