不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页学无止境

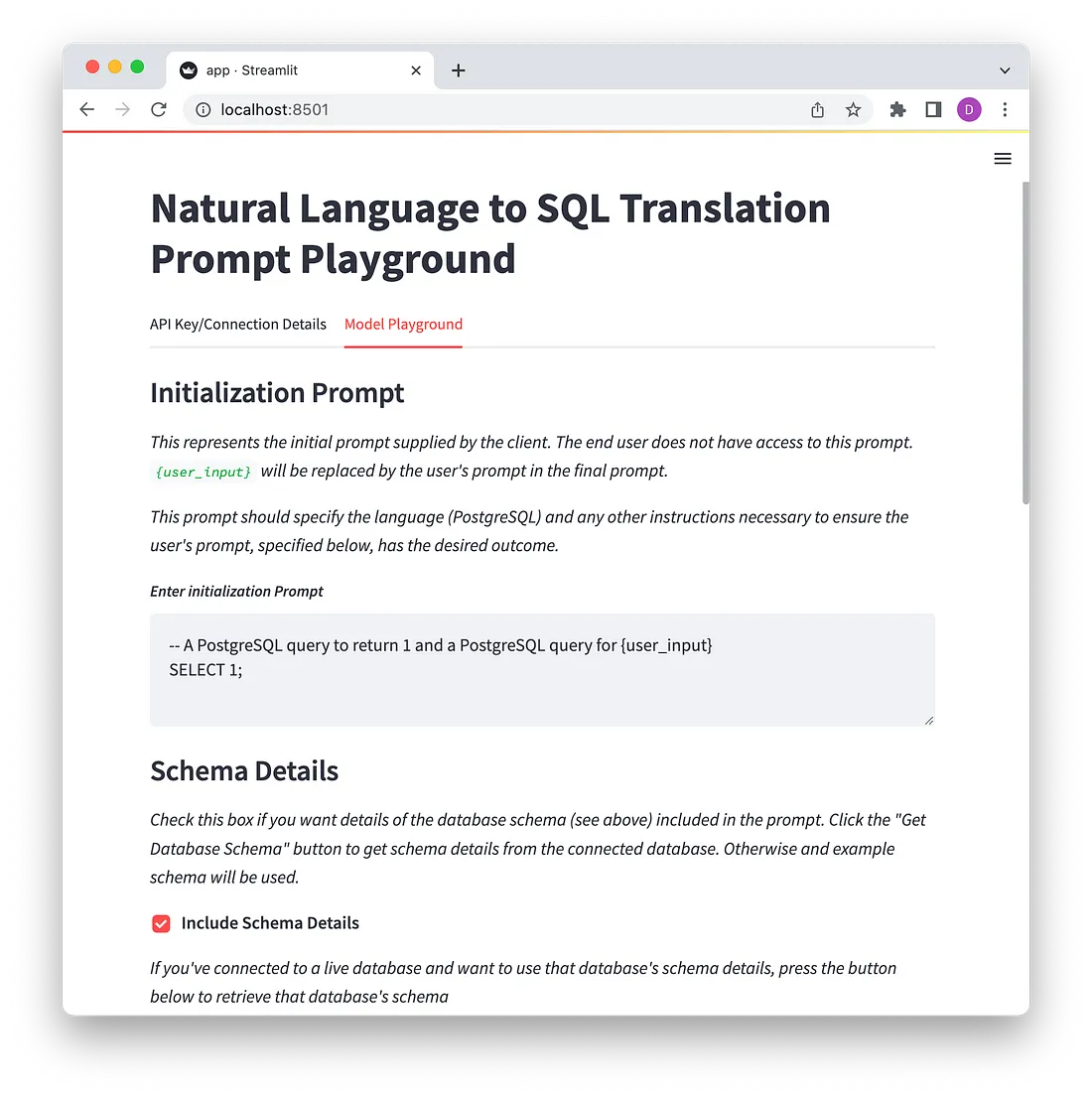
Text-to-SQL提示工程【Prompt Engineering】

Hints MATERIALIZE no_merge(merge)、no_unnest(unnest)

大数据生态数据库技术选型

Hadoop的HDFS文件系统

云养宠已经成为当下年轻人最热门的生活方式

Python采集知某专栏文章保存成pdf

在AWS的Linux服务器部署Flask预演

重学 JavaScript API - Broadcast Channel API
重学 JavaScript API - Broadcast Channel API

Mixin vs Hook:Vue中的功能复用技术对比
Mixin vs Hook:Vue中的功能复用技术对比






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结