不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页其他

【C++】如何克服红黑树的恐惧?看这篇文章足够了

选Ubuntu 还是 Fedora ?

iOS描述文件(.mobileprovision)一键申请

MySql的存储引擎的不同

产业互联网,让互联网由「中心化」转向「去中心化」

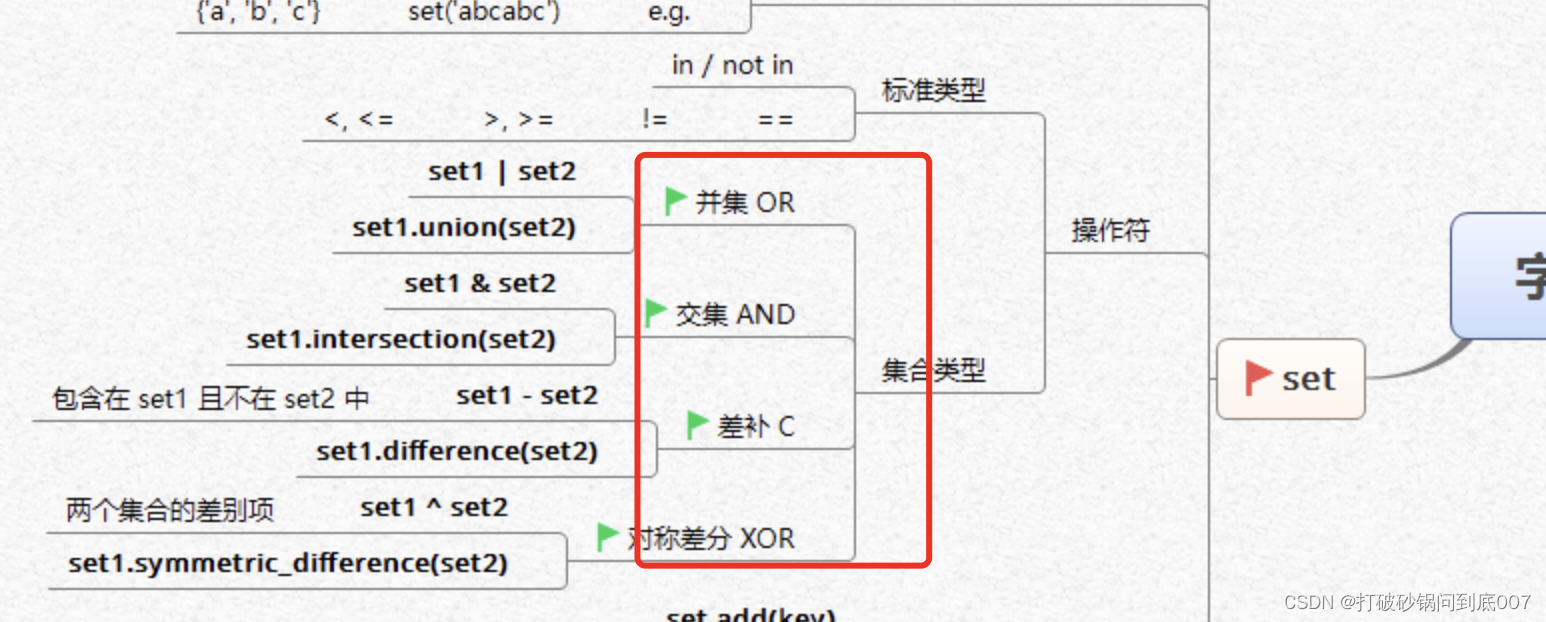
Python 学习 2022.08.28 周日

【SpringBoot源码剥析】| SpringApplication

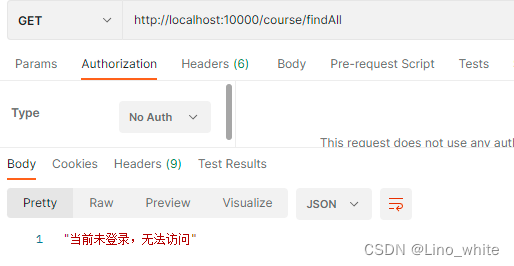
微服务多模块:Springboot+Security+Redis+Gateway+OpenFeign+Nacos+JWT (附源码)仅需一招,520彻底拿捏你

Docker 运行 jenkins






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结