不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页其他

2023年值得关注的低代码平台推荐

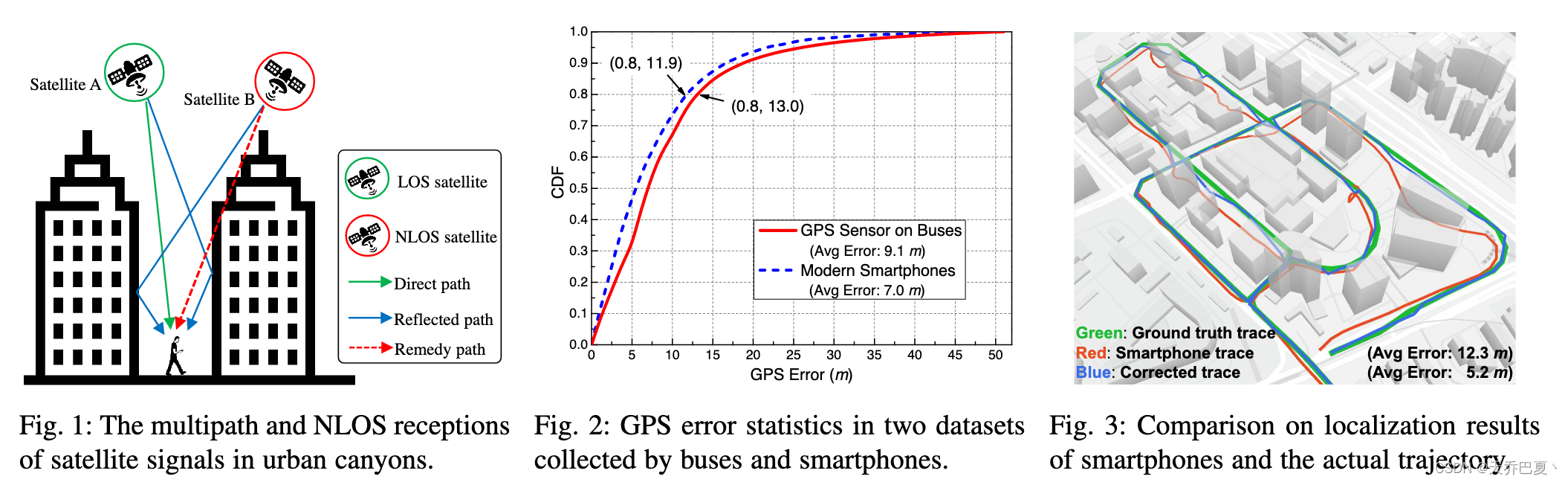
DeepGPS: Deep Learning Enhanced GPS Positioning in Urban Canyons

Fast-RCNN网络详解

docker版jxTMS使用指南:周期性自动分表

Jenkins+GitLab+Docker搭建前端自动化构建镜像容器部署

ConstrainLayout(约束布局)属性详解

Web漏洞-子域名接管漏洞原理及其复现,附加GIthub页面建立教程

SQL语言分类

Flask轻松构建钉钉接口模版,实现自动化流程优化






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结