您现在的位置是:首页 >学无止境 >详细版易学版TypeScript - 元组 枚举网站首页学无止境
详细版易学版TypeScript - 元组 枚举
简介详细版易学版TypeScript - 元组 枚举

一、元组(Tuple)
数组:合并了相同类型的对象
const myArr: Array<number> = [1, 2, 3];元组(Tuple):合并了不同类型的对象
// 定义元组时就要确定好数据的类型,并一一对应
const tuple: [number, string] = [12, "hi"];
// 添加内容时,不用一一对应,只要是联合类型里的类型就可以push
tuple.push(34);
tuple.push("vite");
//tup.push(true); // 报错,因为越界了,联合类型里没有boolean类型二、枚举
1、前端为什么要使用枚举
去魔数化:一旦有个数值改动,不用再全局替换匹配
语义化:可以直观通过值推导出含义,例如,通过STATUS.SUCCESS就可以大概猜出含义
定义一体化:枚举值和枚举描述写在了一起,不分散
使用方便:无需额外的过滤器,就可以通过枚举名称/枚举值获得枚举含义
2、关键字 enum
使用枚举可以清晰地表达意图
使用枚举可以定义一些带名字的常量
ts支持数字的和基于字符串的枚举
3、定义一个数字枚举
(1)枚举成员的值默认自增长,每个枚举成员的值都是不同的
// 如果没有初识值,那么Direction.Up的值默认是0,Down的值是1,Left的值是1,Right的值是3
enum Direction1 {
Up,
Down,
Left,
Right
}
// 如果Up的值设置为1,其余枚举成员会从1开始自动增长
// 也就是说,Direction.Up的值为1,Down的值是2,Left的值是3,Right的值是4
enum Direction2 {
Up = 1,
Down,
Left,
Right
}
// 如果Left的值设置为6,那么Up的值为0,Down的值是1,Right的值是7(规则:根据上一个值递增)
enum Direction3 {
Up,
Down,
Left = 6,
Right
}
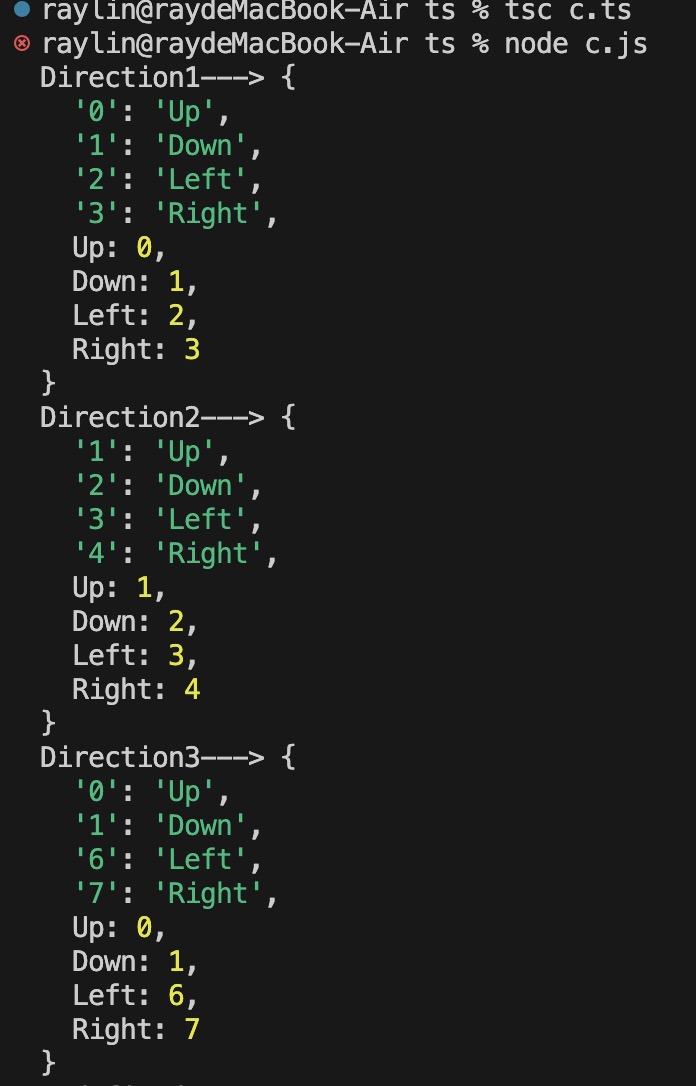
console.log("Direction1--->", Direction1);
console.log("Direction2--->", Direction2);
console.log("Direction3--->", Direction3);查看打印结果:

枚举里属性值不可以相同,如果值相同,后面的属性值会干掉前面的属性值
// 假如Down和Left的值都是6,'6':'Down'被干掉了
enum Direction4 {
Up,
Down=6,
Left = 6,
Right
}
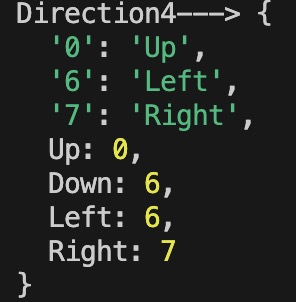
console.log("Direction4--->", Direction4);查看打印结果:

(2)数字枚举可以被混入到计算的和常量成员
const getVal = (): number => 1;
enum Sum {
A,
B = getVal(),
C // 报错,没有初始化的C不可以放在包含计算的B的后面,要么B放到最后,要么给C也赋值
}4、定义一个字符串枚举
在一个字符串枚举里,每个成员都必须用字符串字面量,或另外一个字符串枚举成员进行初始化。
字符串枚举没有自增长的行为,字符串枚举可以很好的序列化。
enum Str {
Up = "Up",
Down = "Down",
Left = "Left",
Right = "Right"
}5、枚举可以混合字符串和数字成员,但不建议这样做
enum StrNum {
Up = "Up",
Down = 3
}6、如何使用枚举
enum TestRes {
No = 0,
Yes = 1
}
const myFunc6 = function (name: string, message: number): void {
//...
}
console.log(myFunc6('hi', TestRes.No));7、常数枚举
使用 const enum 定义
常数枚举与普通枚举的区别:它会在编译阶段被删除,并且不能包含计算成员
/*
编译后(也就是js文件中),下面的定义会被删除
const enum Obj {
Test1,
Test2,
Test3 = "hi",
}
*/
const enum Obj {
Test1,
Test2,
Test3 = "hi", // 可以包含文字值
Test5 = "hi".length, // 报错,不能包含计算成员
}
console.log(Obj.Test1);
console.log(Obj.Test2);
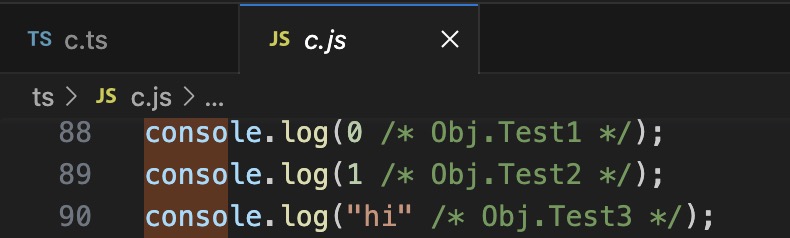
console.log(Obj.Test3);查看js文件:

8、外部枚举
使用 declare enum 定义
主要应用在声明文件的位置
只会用于编译时检查,编译结果中会被删除
/*
编译后(也就是js文件中),下面的定义会被删除
declare enum OutEnum {
Atest,
BTest,
}
*/
declare enum OutEnum {
Atest,
BTest,
}
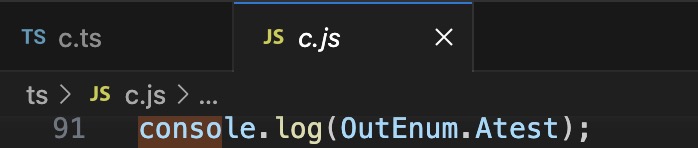
console.log(OutEnum.Atest);查看js文件:

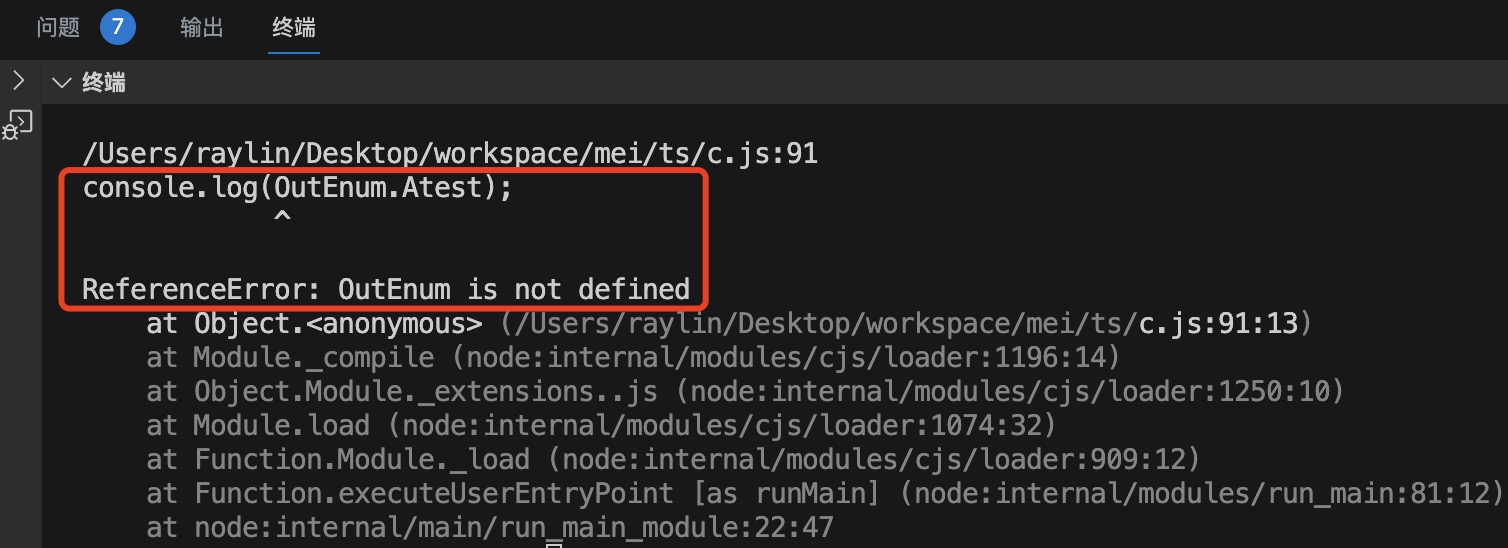
js运行报错,因为外部枚举的定义在编译后被删除了,所以编译后的js里也找不到OutEnum的声明:

9、常数枚举和外部枚举一起定义
// 可以理解为遵循常数枚举规则
declare const enum TestEnum {
Test11,
Test12,
Test13,
}
console.log(TestEnum.Test11);查看js文件:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结