您现在的位置是:首页 >学无止境 >【vite+vue3.2 项目性能优化实战】使用vite-plugin-cdn-import进行CDN加速优化项目体积网站首页学无止境
【vite+vue3.2 项目性能优化实战】使用vite-plugin-cdn-import进行CDN加速优化项目体积
CDN(Content Delivery Network)即内容分发网络,是一种通过在全球范围内分布式部署服务器来加速网络内容传输的技术。CDN加速的原理是,当用户请求访问某个资源时,CDN会根据用户的地理位置和网络状况,自动选择离用户最近的服务器来响应请求。如果该服务器上已经缓存了该资源,CDN会直接将缓存的资源返回给用户,从而减少了网络传输的时间和带宽消耗。
vite-plugin-cdn-import是一个Vite插件,它可以帮助我们在项目中引入CDN资源,从而提高项目的加载速度和性能。使用该插件,我们可以将一些常用的第三方库(如jQuery、Vue、React等)从本地文件中引入改为从CDN中引入,从而减少了网络请求和文件大小,提高了页面的加载速度。
本篇将使用vite-plugin-cdn-import插件 进行CDN加速优化项目。
vite-plugin-cdn-import插件官网:https://github.com/mmf-fe/vite-plugin-cdn-import
一、分析依赖视图
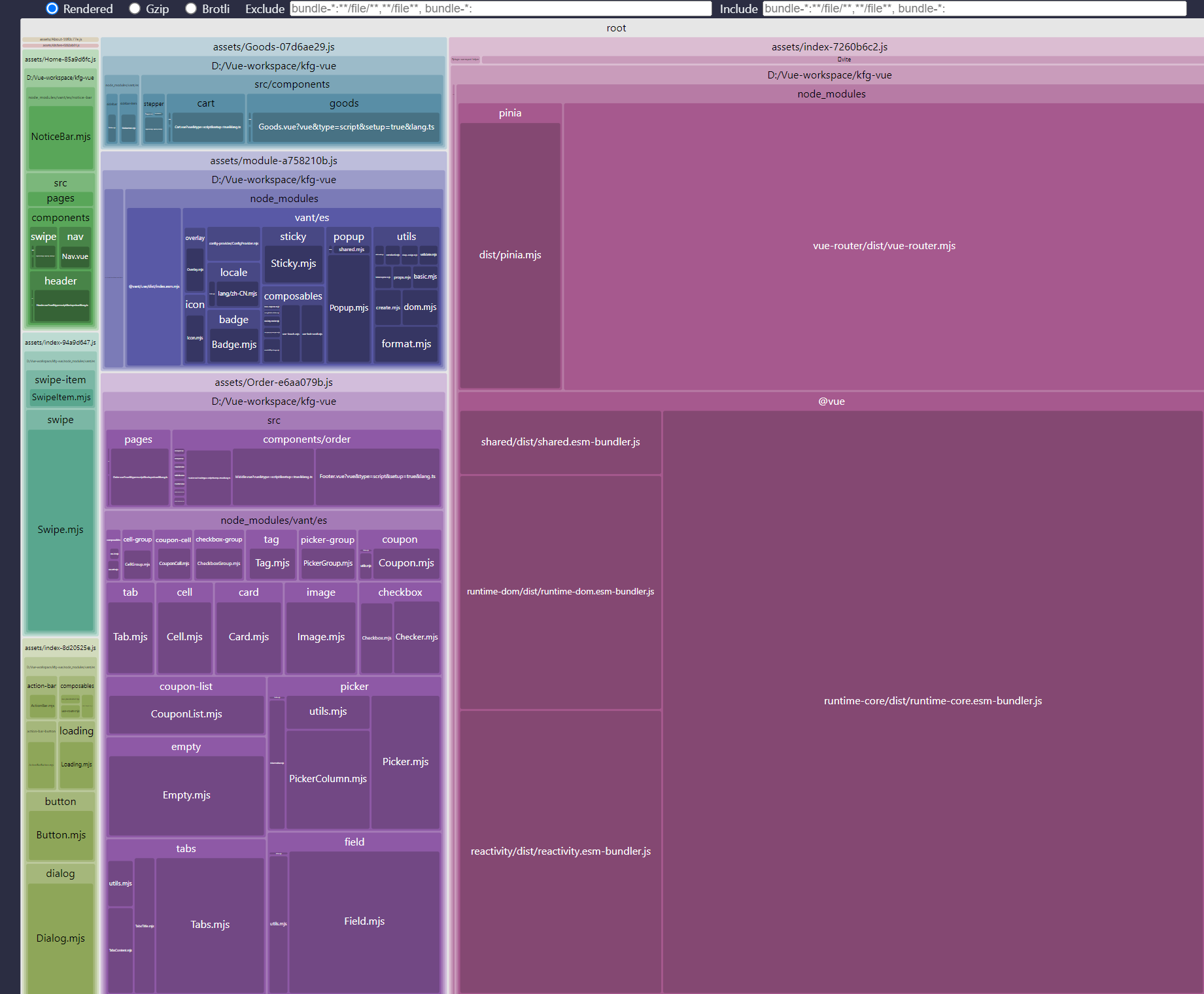
书接上文,我们使用rollup-plugin-visualizer分析依赖视图:

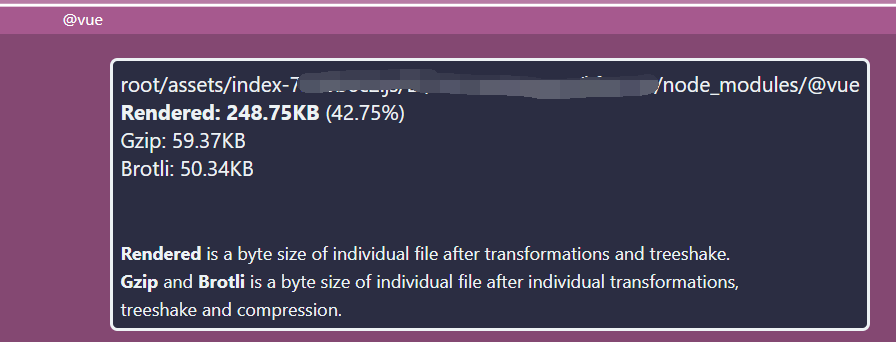
分析上图,我们发现整个项目依赖为581KB,其中vue体积占比42.75%,248.75KB大小,其次是vue-router占比17.56,而vue中的runtime-core/dist/runtime-core.esm-bundler.js这个包体积是最大的,181KB大小,占用整体消耗为31.12%。

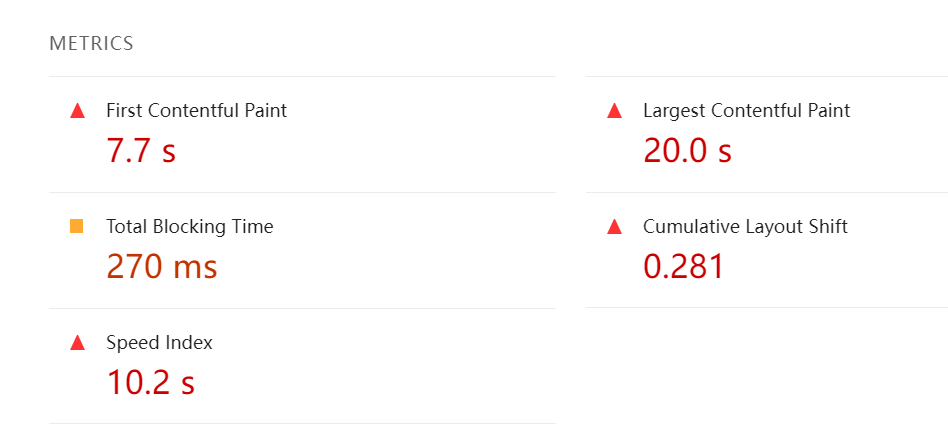
使用Lighthouse分析过后发现首屏加载时间达到了惊人的7.7s,这是用户难以容忍的,先抛开别的原因不说,我们先使用cdn加速看看能降低多少。

二、CDN加速
2.1、CDN管理插件vite-plugin-cdn-import
首先下载CDN管理插件依赖:npm install vite-plugin-cdn-import --save-dev
配置vite.config.ts,步骤与之前配置插件类似,先import依赖
import importToCDN from "vite-plugin-cdn-import"或者import { Plugin as importToCDN } from "vite-plugin-cdn-import"
再将插件配置到plugins中;
再配置modules参数,参数的意义也很简单。
name:表示模块的名称 var:表示模块在全局作用域中的变量名,如果该属性未指定,则默认使用模块的名称作为变量名。path:表示模块在CDN中的路径。
import { Plugin as importToCDN } from "vite-plugin-cdn-import"
export default defineConfig({
plugins: [
vue(),
visualizer({
open: true, //注意这里要设置为true,否则无效
filename: "stats.html", //分析图生成的文件名
gzipSize: true, // 收集 gzip 大小并将其显示
brotliSize: true, // 收集 brotli 大小并将其显示
}),
importToCDN({
modules: [
{
name: "***",
var: "***",
path: "********",
},
],
}),
],
2.2、配置需要加速的依赖
国内外优秀的CDN 加速服务站点有很多,大家可以根据自己的需要选择,要注意的是:Vite 不会重写从外部文件导入的内容,我们需要使用支持 ESM 编译的 CDN站点
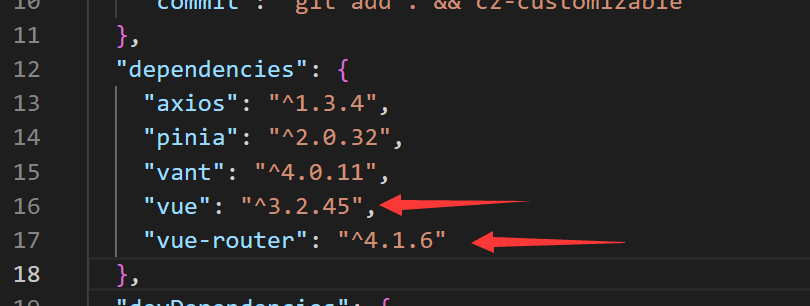
首先在package.json中查看自己需要加速的依赖的版本号,如vue是3.2.45的:

进入bootcdn后,根据自己的版本号找到对应的CDN网址:

复制,然后将其粘贴到对应的path当中,如:
importToCDN({
modules: [
{
name: "vue",
var: "Vue",
path: "https://unpkg.com/vue@3/dist/vue.global.js",
},
],
}),
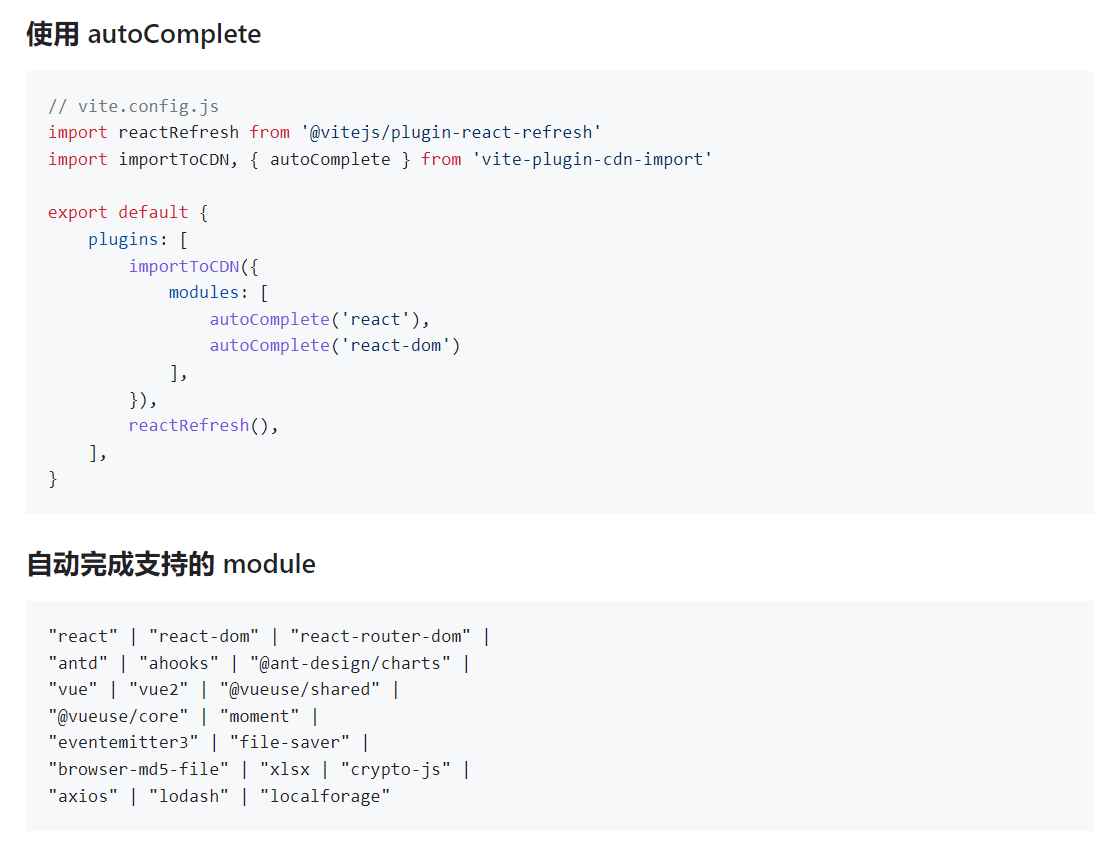
当然要图简单的话,vite-plugin-cdn-import还为我们提供了自动导入CDN的功能(autoComplete),有很多常用的依赖不需要自己再找(如vue、reac、antd、axios等),autoComplete功能可以在文档中查找使用。

2.3、记得在main.ts中引入模块
就是在main.ts引入对应模块然后挂载,注意名称要和你CDN加速的name名称相同,不然引不进来,一般不用怎么修改,只有遇到问题后再检查一下自己是不是忘记引入或者引入错误了。
最后,别忘了npm run build重新打包!
三、分析优化效果
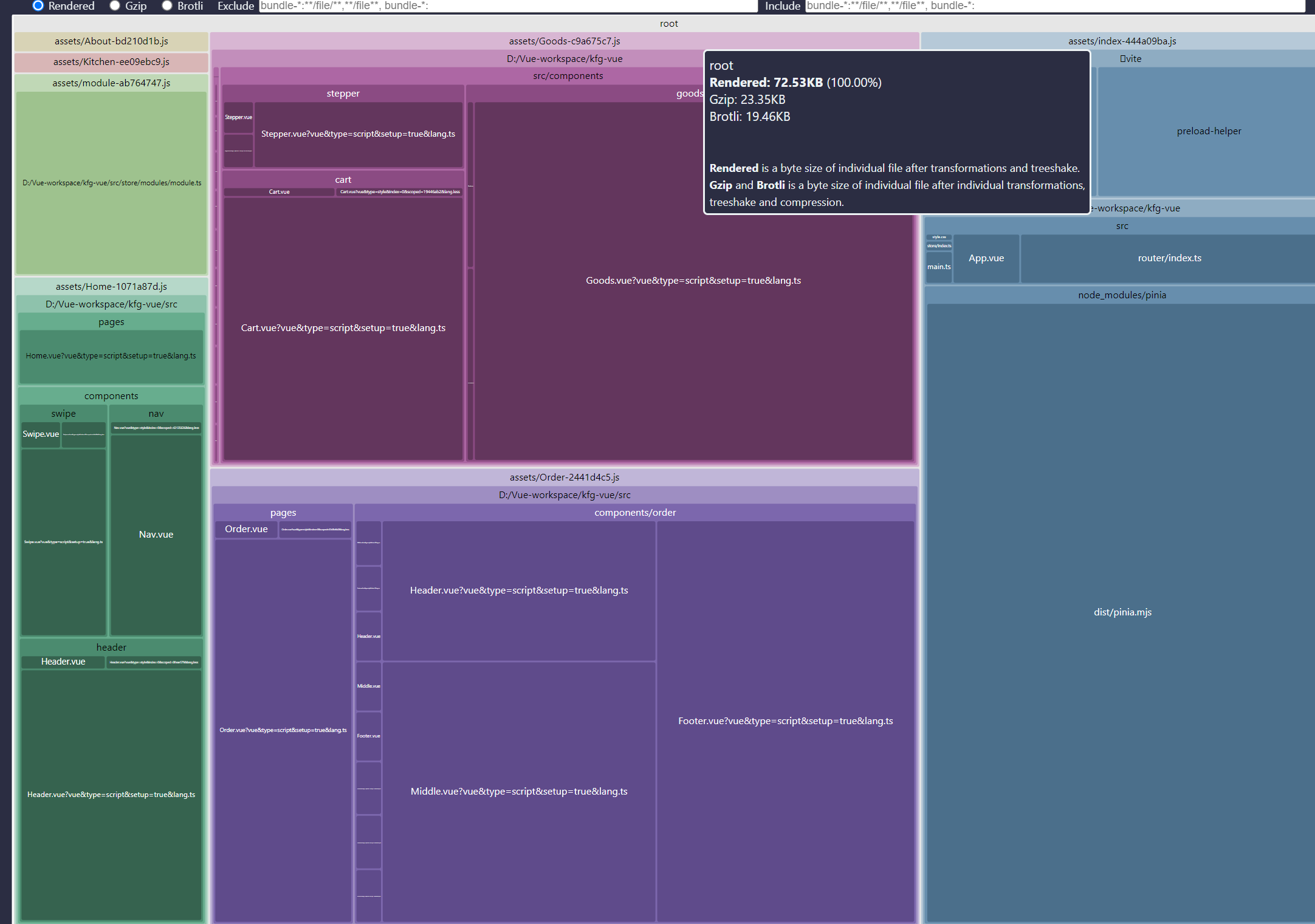
重新打包后,视图如下:

可以看到,原先的vue依赖包和vue-router依赖包全部消失了,整个项目依赖缩小到了72.53KB(原先是五百多KB)。这是因为我们使用了CDN加速,这两个以后不再单独打包到项目当中,大大降低了整个项目的体积。
四、注意
需要注意以下几点:
- CDN资源的版本问题:使用CDN资源时,需要注意资源的版本问题。如果使用的是不稳定的版本,可能会导致一些问题。建议使用稳定版本的CDN资源。
- CDN资源的可用性:使用CDN资源时,需要注意资源的可用性。如果使用的CDN资源不可用,可能会导致您的应用程序无法正常运行。建议使用可靠的CDN服务提供商,并在必要时自己搭建CDN服务,推荐使用:腾讯云CDN服务
- 环境的配置:开发环境和部署环境CDN加速的方式可能不一样。
CDN加速虽然可以提高网站的访问速度和用户体验,但是也需要投入一定的成本和精力进行部署和管理,同时需要注意安全和缓存管理问题。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结