您现在的位置是:首页 >技术教程 >微信小程序共享云开发环境的代码配置网站首页技术教程
微信小程序共享云开发环境的代码配置
简介微信小程序共享云开发环境的代码配置
微信小程序共享云开发环境的代码配置
小程序2022年进行了云开发付费调整,以前一个小程序对应一个云开发环境的奢侈用法不再适合普通开发者,微信小程序提供了云开发共享功能,方便在不同的小程序中共用一个付费环境。
笔者更新时间:2023-05-05,文内API随时可能变动,请以链接对应的小程序官方文档为准: 小程序环境共享官方文档
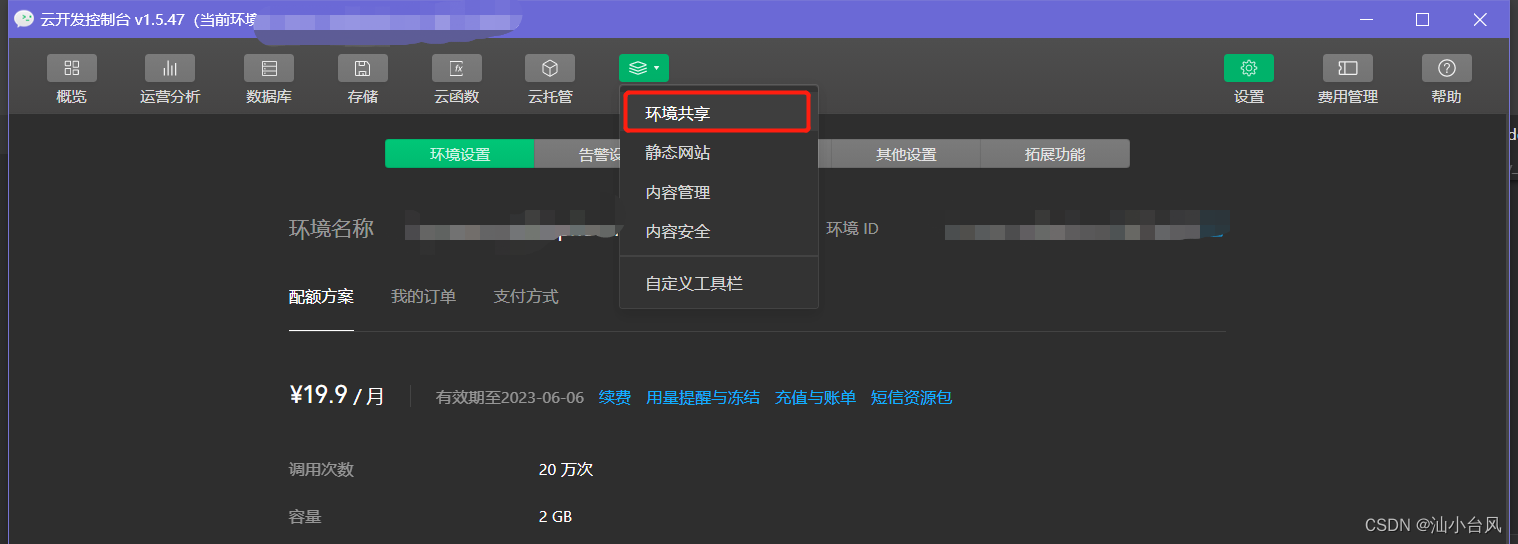
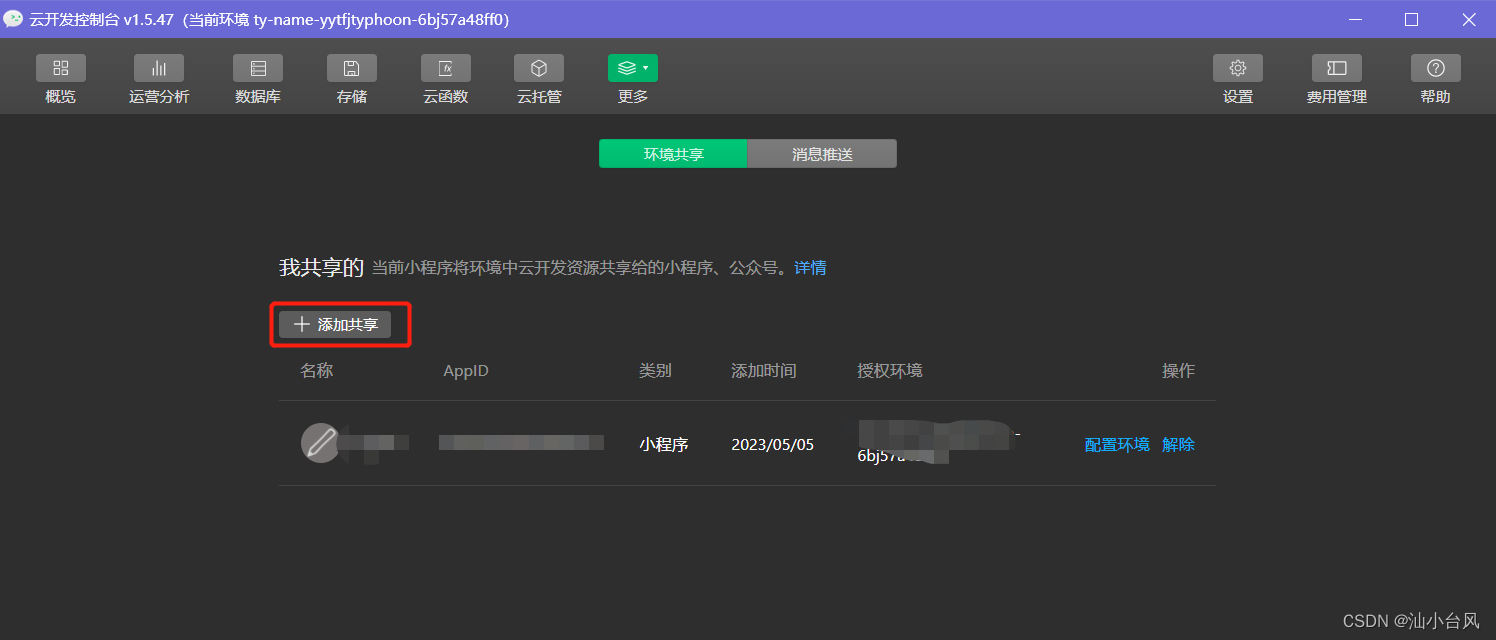
1. 环境的分享配置
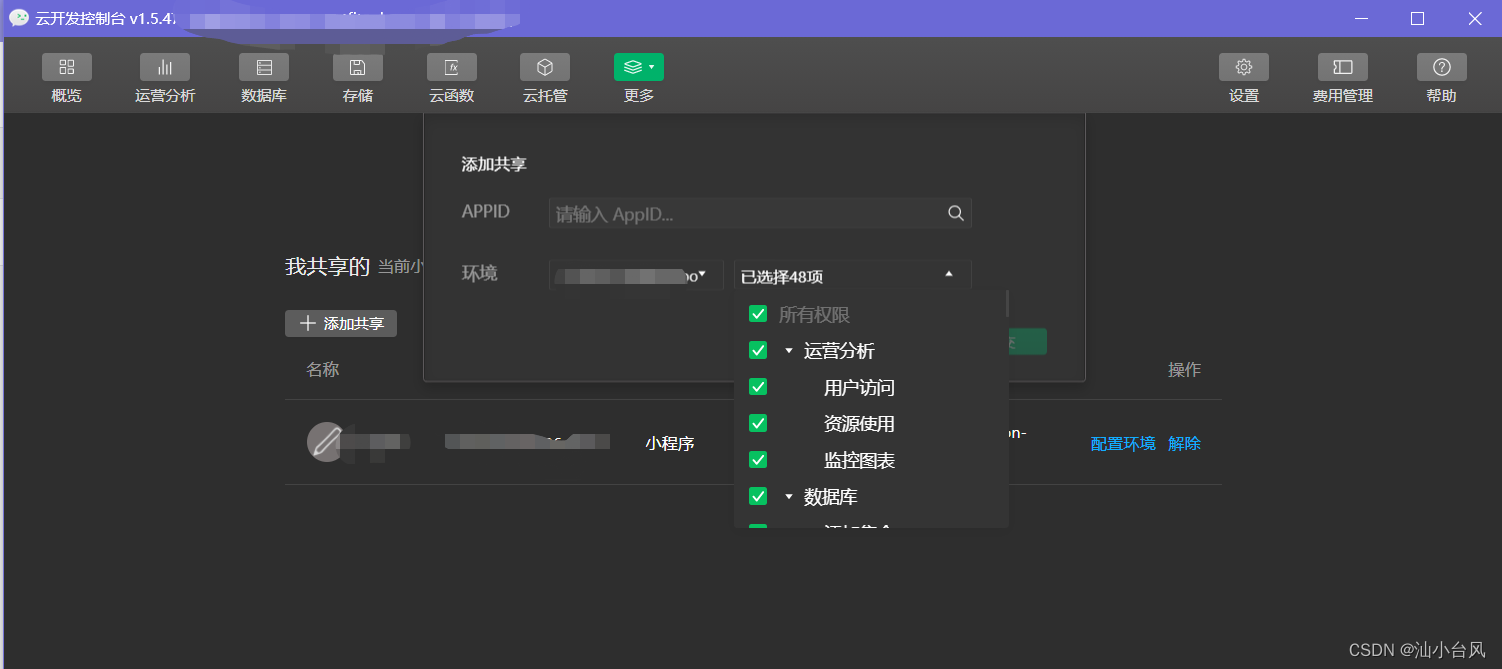
在已付费开通云开发的小程序中,点击“环境共享”-“添加共享”-添加希望使用这个云开发环境的小程序appid,完成分享的配置



2. 使用共享云开发环境的小程序代码编写
2.1 初始化
使用共享环境的小程序需要在一开始进行共享环境的初始化,此处需要共享了环境的小程序appId和共享的云开发环境id
initEnv: async () => {
// 初始化共享环境
const cloundObj = new wx.cloud.Cloud({
// 填写提供云开发共享的小程序AppID
resourceAppid: appId,
// 填写提供云开发共享的云开发环境Id
resourceEnv: envId,
});
await cloundObj.init();
},
cloundObj 可认为是共享环境对象,之后的云函数调用都要用到这个对象,建议存储在全局对象里:
// 将初始化后的对象存起来
Object.assign(app.globalData, {
cloundObj: cloundObj
})
...
...
// 之后其他页面或组件获取该对象:
const app = getApp();
console.log(app.globalData.cloundObj)
下面的文章中统一以cloundObj 变量表征这个值,至于如何存储、获取则由读者自行实现。
2.2 云函数调用
使用共享环境的小程序本身的云函数是无法设置环境的,所有的云函数都必须设置在共享了云开发环境的主小程序上

在共享了环境的小程序上部署好相关的云函数后,即可在对应的小程序上调用那边部署好的云函数:
cloundObj.callFunction({
name: "", // 调用的云函数名称
data: {}, // 传递数据
success: function (res) {},
fail: function (res) {},
complete: function (res) {},
})
4. 拓展:共享环境的小程序获取openId
2022年后小程序获取openId的方式有所变化,官方文档: wx.login文档,特别记录一下
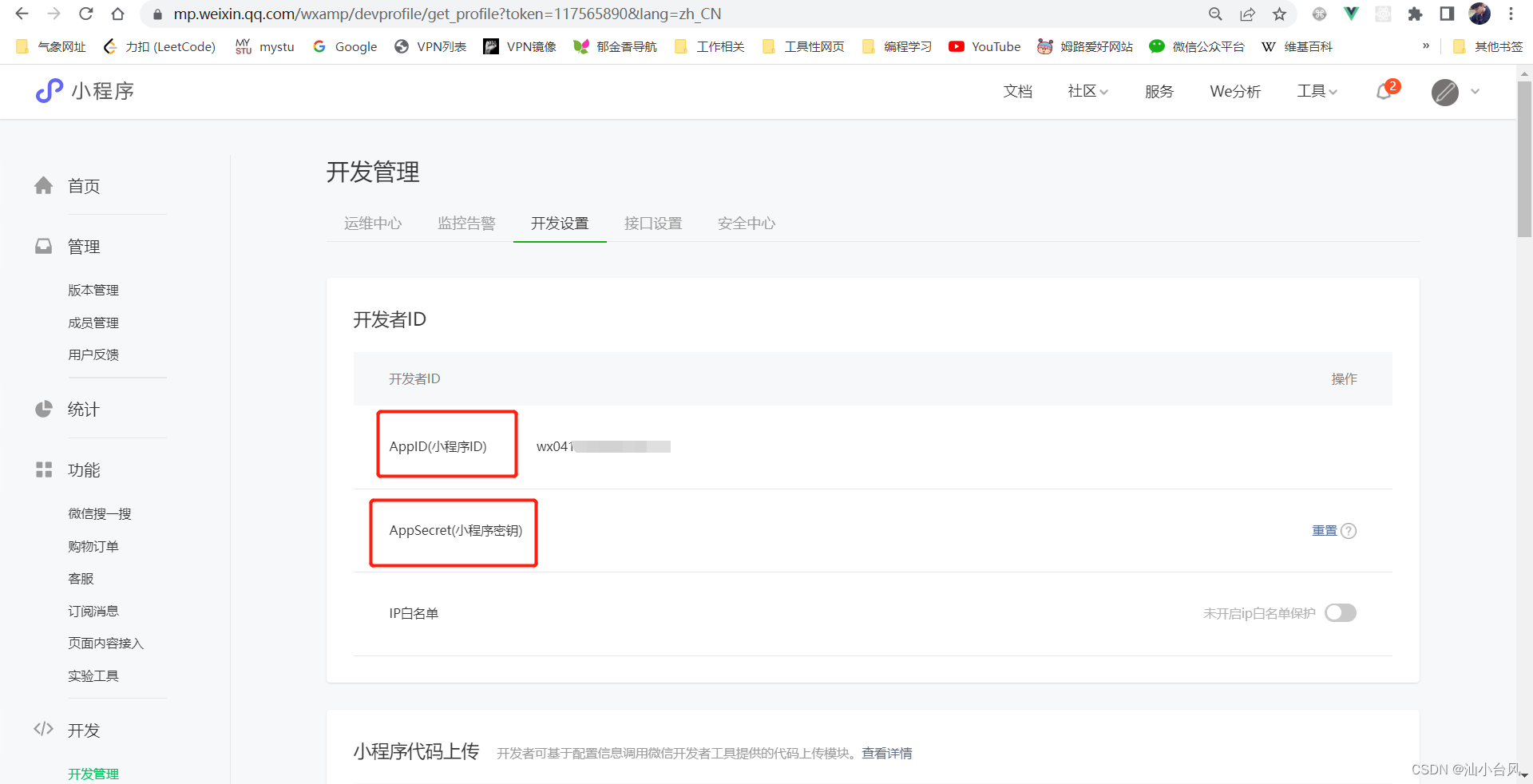
4.1 小程序密钥的设置
正式编写程序前先保存好appId和密钥:小程序官网,密钥一旦设置就无法明文查看,所以妥善保存好,当然也是可以重置的 ╭(′▽`)╯

4.2 小程序内代码编写
const appId = xxxx; // 小程序appid
const secretId = xxx; // 小程序secretID
...
...
wx.login({
success: (res) => {
cloundObj.callFunction({
name: 'getOpenId',
data: {
code: res.code,
appId,
secretId,
},
success: (result) => {
const { openid } = result?.result ?? {};
// openid已经获得
}
})
}
})
4.3 云函数编写
4.2里调用了getOpenId这个云函数,在共享了环境的主小程序里新建对应的云函数:

对应的index.js内容如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
var request = require('request')
const env = ''; // 待填写:环境的id
cloud.init({
env
})
// 云函数入口函数
exports.main = async (event, context) => {
var url = `https://api.weixin.qq.com/sns/jscode2session?appid=${event.appId}&secret=${event.secretId}&js_code=${event.code}&grant_type=authorization_code` // 用session换取openID
return new Promise((resolve, reject) => {
request.get(url, (error, response, body) => {
if (error) {
reject()
} else {
try {
const json = JSON.parse(body);
resolve(json)
} catch (e) {
reject()
}
}
})
})
}
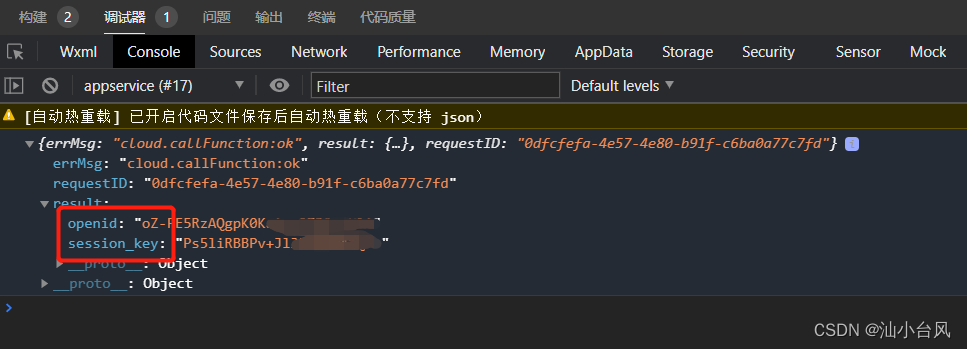
即可在小程序端获得openid

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结