您现在的位置是:首页 >技术教程 >Vue3 +TypeScript 引入 BabylonJs(Vue3实现3D)【一篇文章精通系列】网站首页技术教程
Vue3 +TypeScript 引入 BabylonJs(Vue3实现3D)【一篇文章精通系列】
简介Vue3 +TypeScript 引入 BabylonJs(Vue3实现3D)【一篇文章精通系列】
本文主要介绍如何使用Vue3和TypeScript引入BabylonJs技术实现3D效果。结合实际案例,详细讲解了如何在Vue3项目中引入BabylonJs,并了解其相关知识。通过本文的学习,相信读者可以轻松掌握Vue3实现3D效果以及BabylonJs的相关知识。

Vue3 +TypeScript 引入 BabylonJs(Vue3实现3D)【一篇文章精通系列】
一、创建项目
1、创建Vue3 + TypeScript项目
npm create vite@latest babylonjs-vue3-ts -- --template vue
将生成的js文件都修改为ts文件


2、用WebStorm打开项目
(1)打开项目以后执行 npm install

(2)运行项目npm run dev
二、引入 BabylonJs
我们需要将Babylon包安装到项目中,并使用其中的几个包。我们从Babylon的核心包开始,使用以下命令在终端中进行安装:
npm install @babylonjs/core

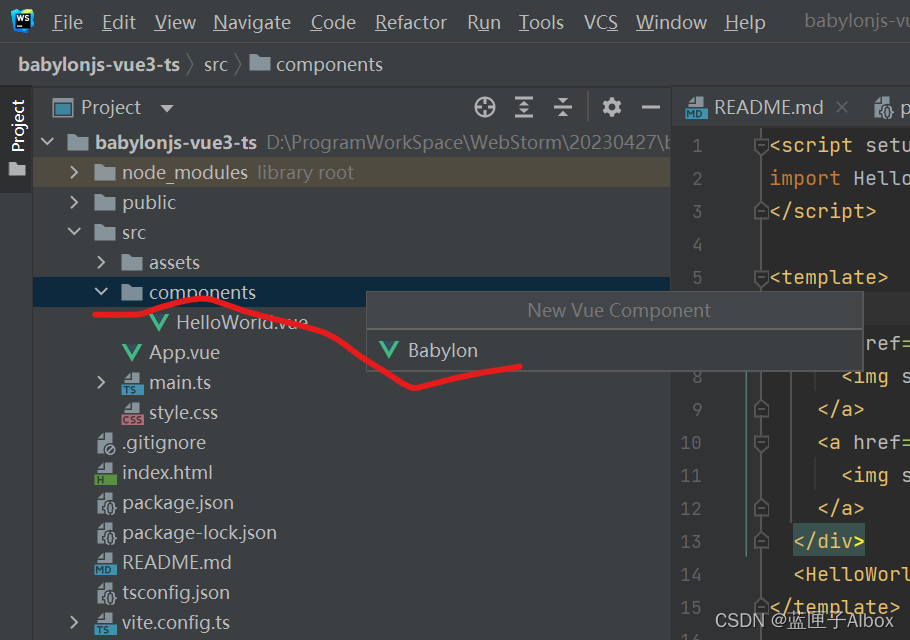
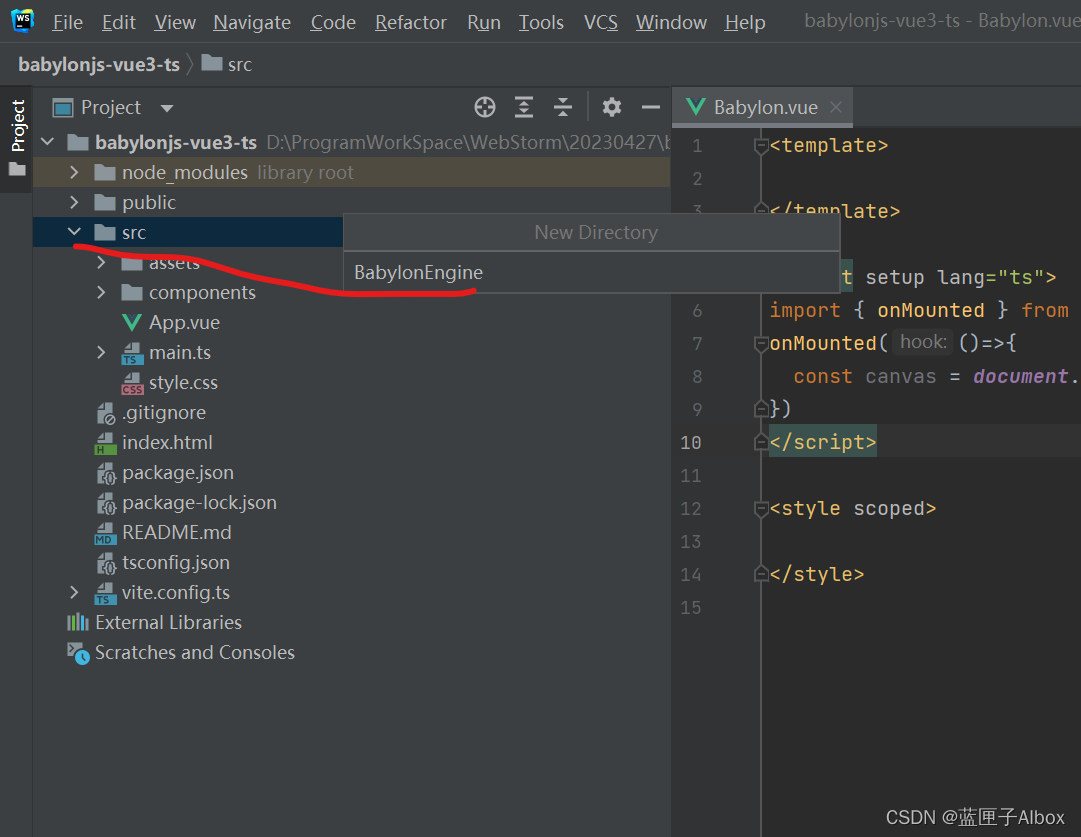
三、创建 Babylon.vue

<template>
</template>
<script setup lang="ts">
import { onMounted } from 'vue';
onMounted(()=>{
const canvas = document.querySelector("canvas")
})
</script>
<style scoped>
</style>



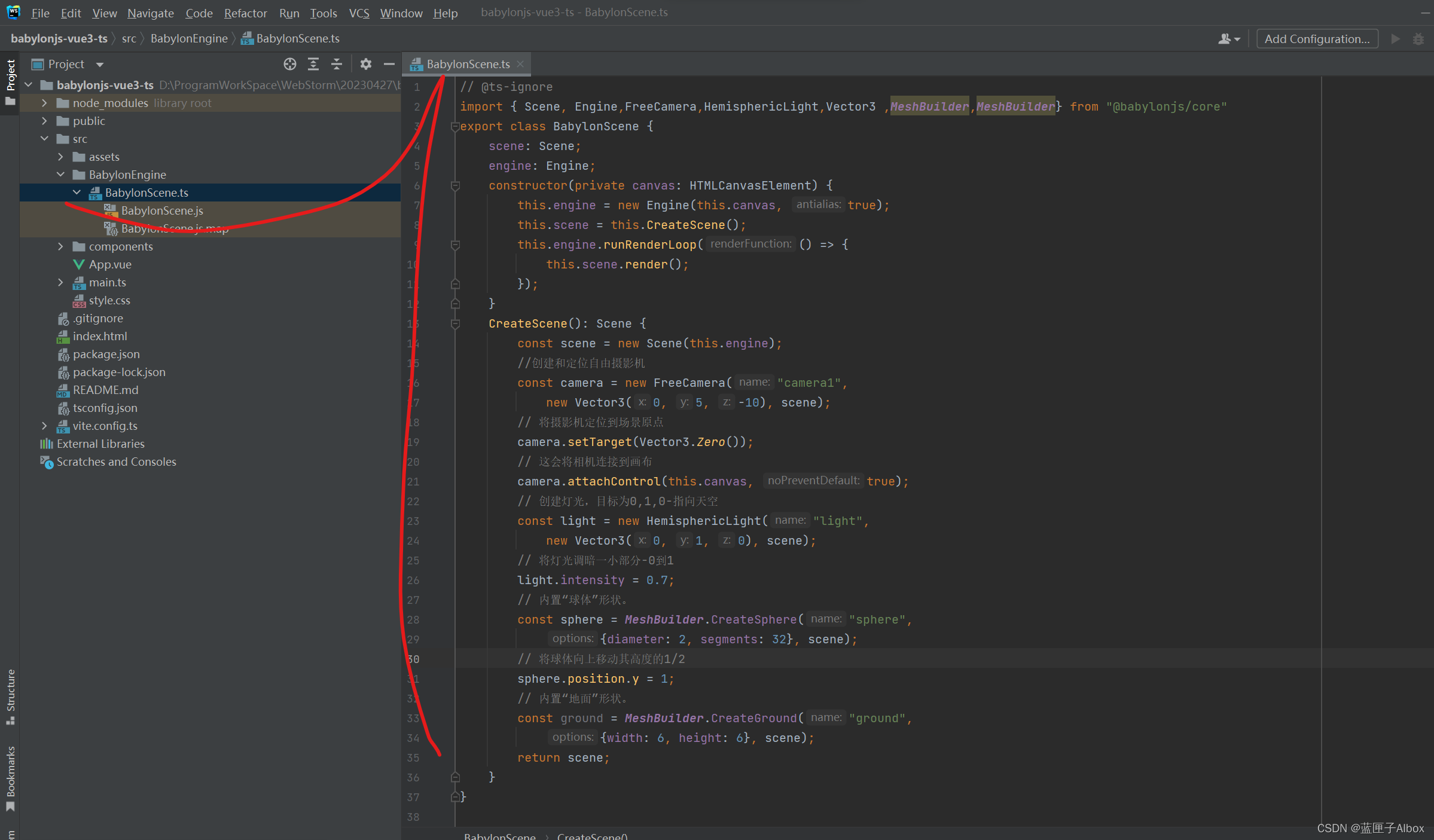
// @ts-ignore
import { Scene, Engine,FreeCamera,HemisphericLight,Vector3 ,MeshBuilder,MeshBuilder} from "@babylonjs/core"
export class BabylonScene {
scene: Scene;
engine: Engine;
constructor(private canvas: HTMLCanvasElement) {
this.engine = new Engine(this.canvas, true);
this.scene = this.CreateScene();
this.engine.runRenderLoop(() => {
this.scene.render();
});
}
CreateScene(): Scene {
const scene = new Scene(this.engine);
//创建和定位自由摄影机
const camera = new FreeCamera("camera1",
new Vector3(0, 5, -10), scene);
// 将摄影机定位到场景原点
camera.setTarget(Vector3.Zero());
// 这会将相机连接到画布
camera.attachControl(this.canvas, true);
// 创建灯光,目标为0,1,0-指向天空
const light = new HemisphericLight("light",
new Vector3(0, 1, 0), scene);
// 将灯光调暗一小部分-0到1
light.intensity = 0.7;
// 内置“球体”形状。
const sphere = MeshBuilder.CreateSphere("sphere",
{diameter: 2, segments: 32}, scene);
// 将球体向上移动其高度的1/2
sphere.position.y = 1;
// 内置“地面”形状。
const ground = MeshBuilder.CreateGround("ground",
{width: 6, height: 6}, scene);
return scene;
}
}
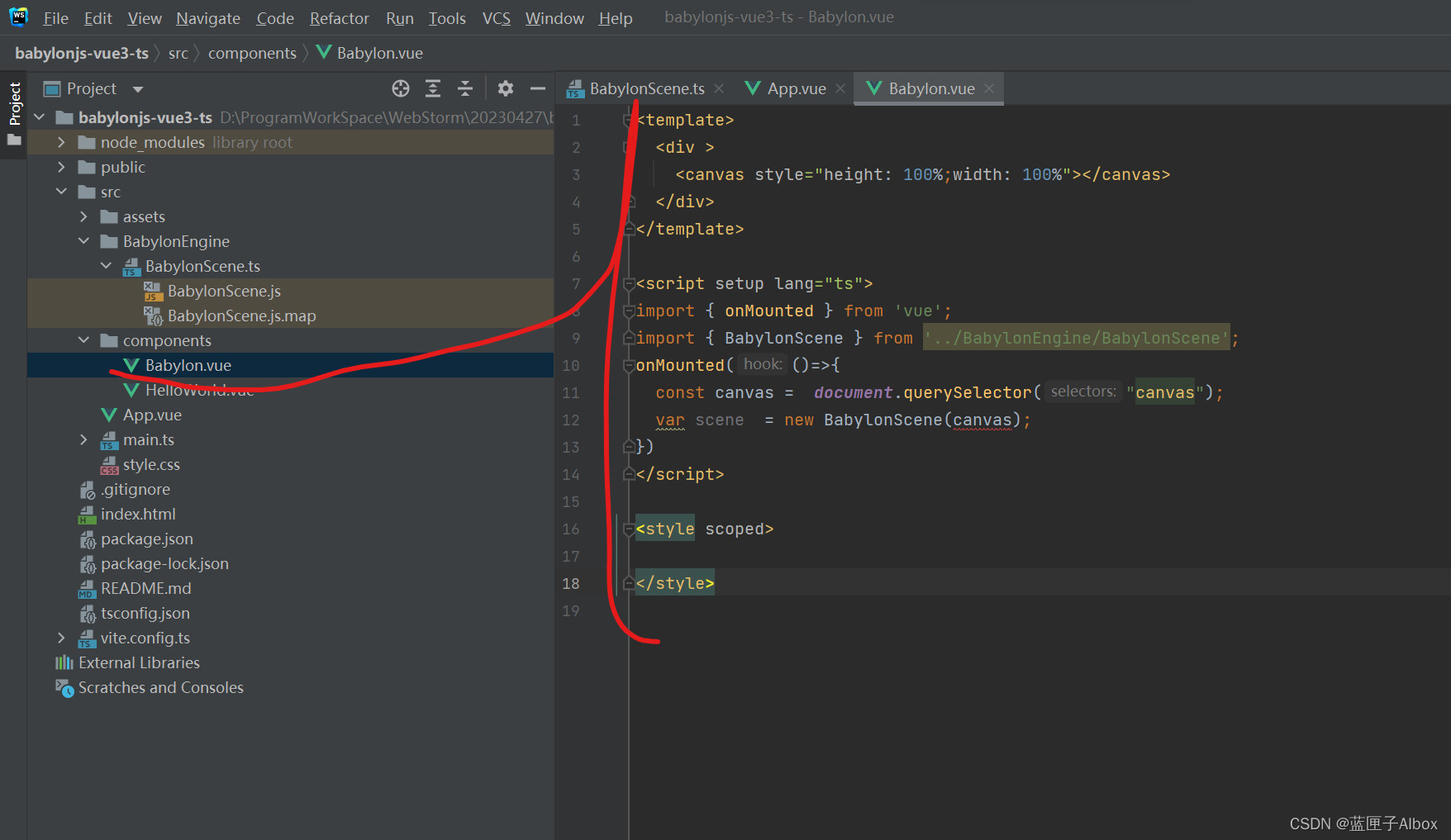
四、场景渲染
在Babylon.vue引入刚刚创建的BabylonScene

<template>
<div >
<canvas style="height: 100%;width: 100%"></canvas>
</div>
</template>
<script setup lang="ts">
import { onMounted } from 'vue';
import { BabylonScene } from '../BabylonEngine/BabylonScene';
onMounted(()=>{
const canvas = document.querySelector("canvas");
var scene = new BabylonScene(canvas);
})
</script>
<style scoped>
</style>
在App.vue 引入Babylon.vue组件

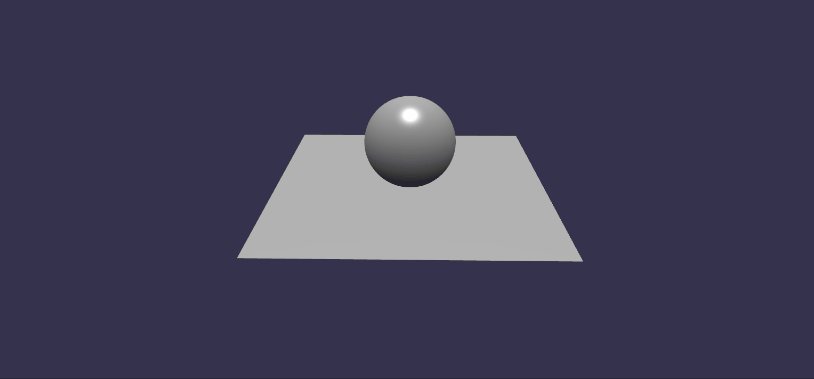
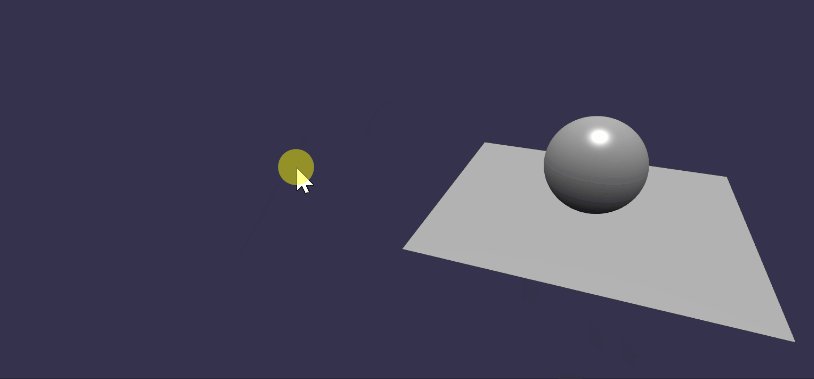
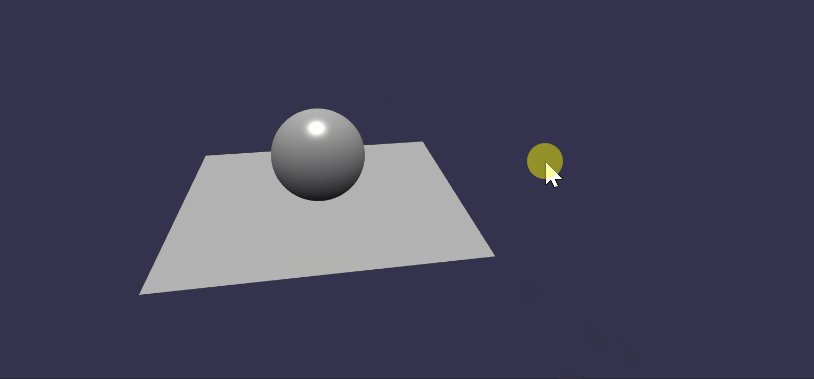
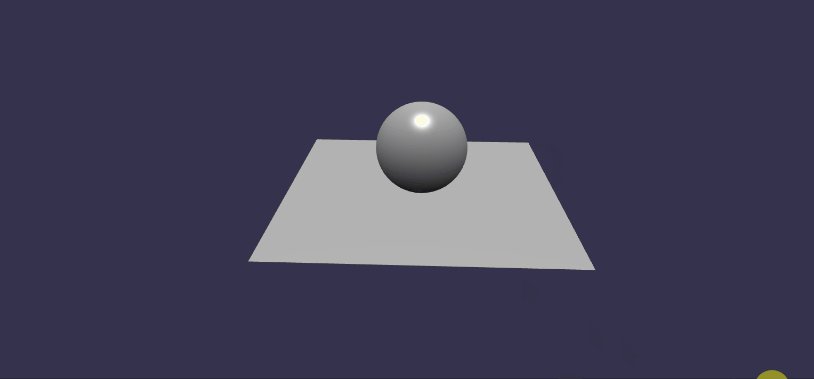
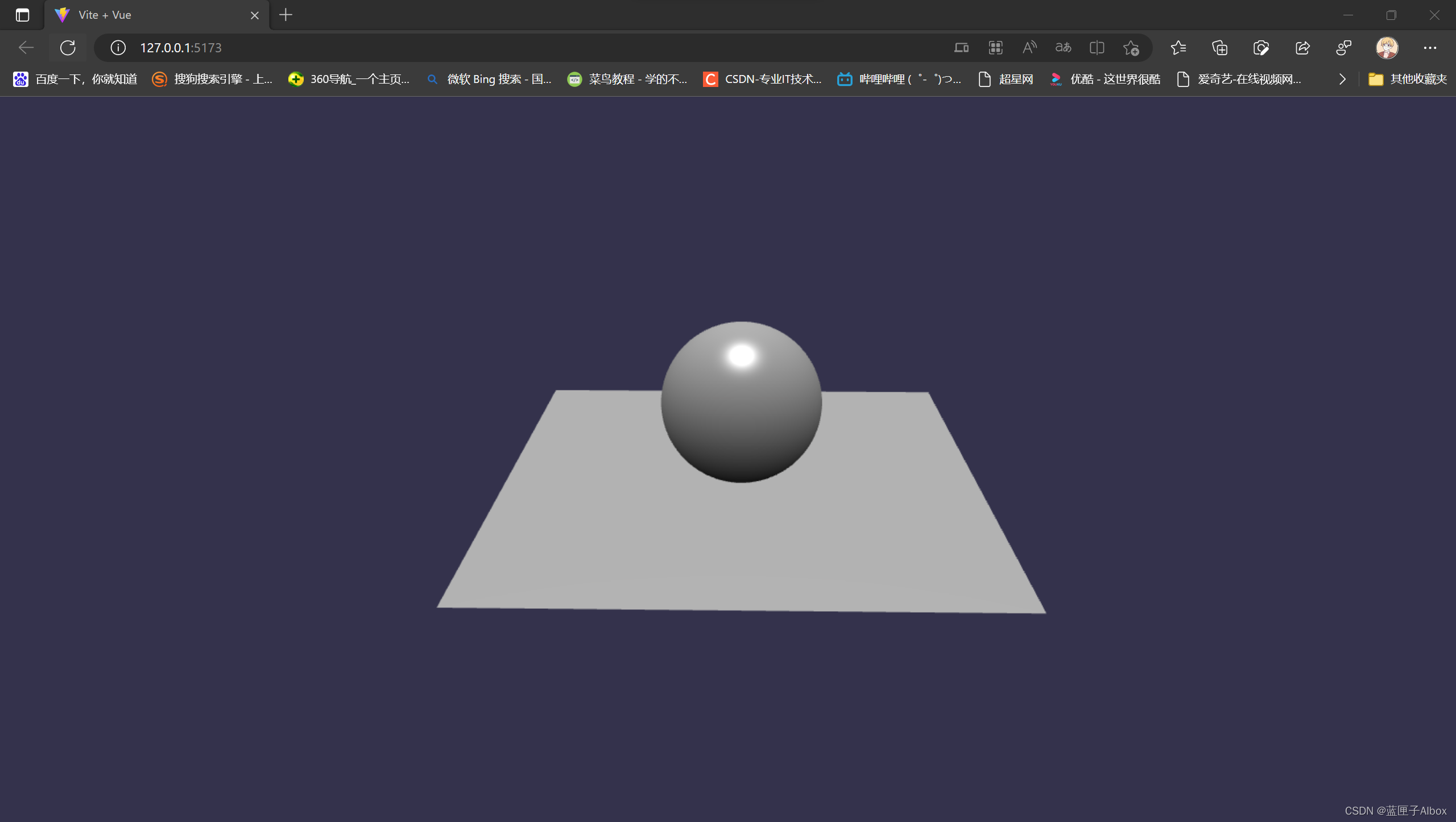
五、运行最终效果

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结