您现在的位置是:首页 >技术教程 >03-Vue技术栈之生命周期网站首页技术教程
03-Vue技术栈之生命周期
1、什么是生命周期
- 又名:
生命周期回调函数、生命周期函数、生命周期钩子。 - 是什么:Vue在关键时刻帮我们调用的一些
特殊名称的函数。 - 生命周期函数的名字
不可更改,但函数的具体内容是程序员根据需求编写的。 - 生命周期函数中的
this指向是vm或组件实例对象。
2、分析生命周期
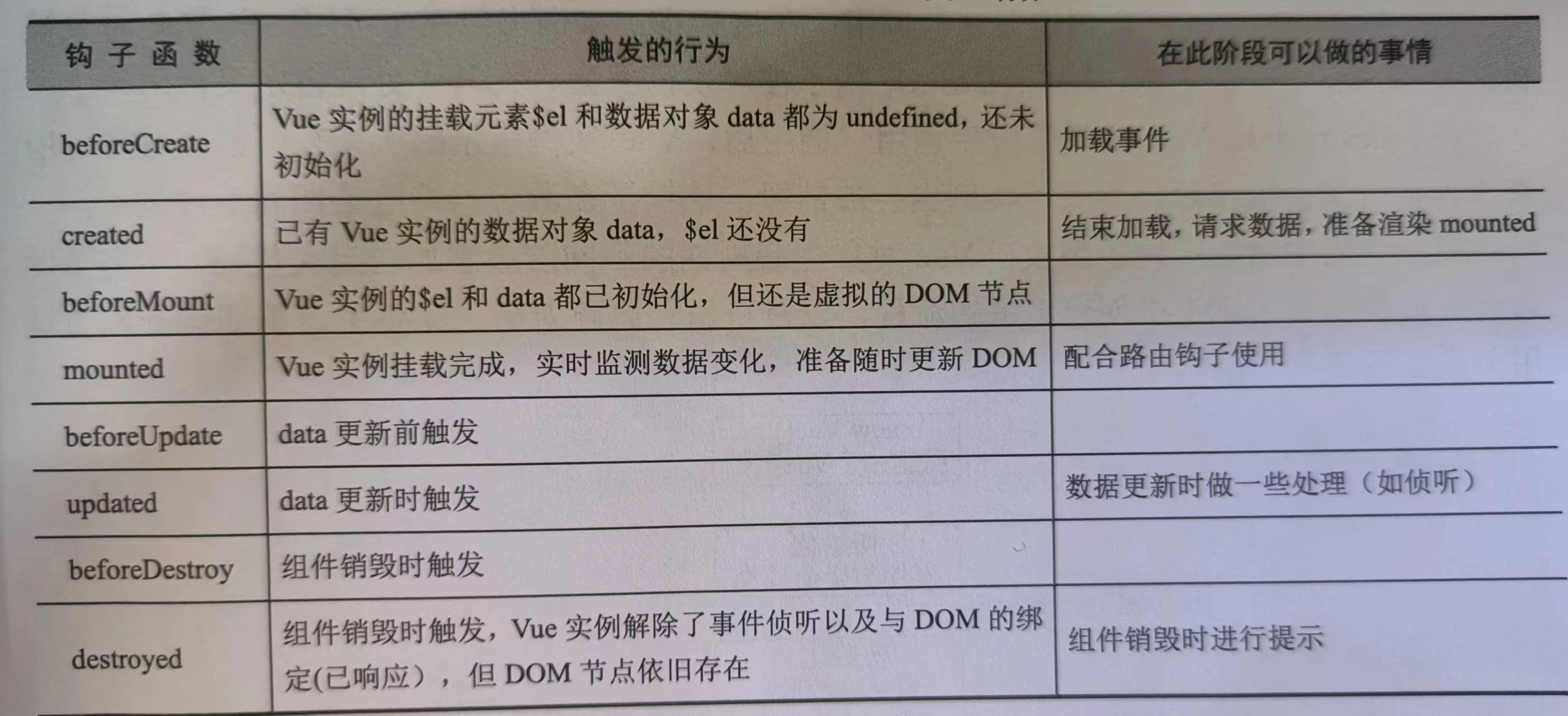
2.1 生命周期钩子函数
- 每个Vue实例在创建时都要经过一系列的初始化过程。例如,需要设置
数据侦听、编译些生命周期钩子函数,给用户在不同阶段添加代码的机会。
2.2 生命周期钩子函数的作用
- 有一些其他钩子,在实例生命周期的不同阶段被调用,如
mounted,updated和destroyed。 - 生命周期钩子的
this关键字上下文指向调用它的Vue 实例,调用方法如this.$el。
注:不能使用
箭头函数(()=>)定义一个生命周期方法,如created:()=> this.fetchTodos()。
这是因为箭头函数绑定了父上下文,因此 this与期待的Vue实例不同,this.fechTodos()的行为未定义。
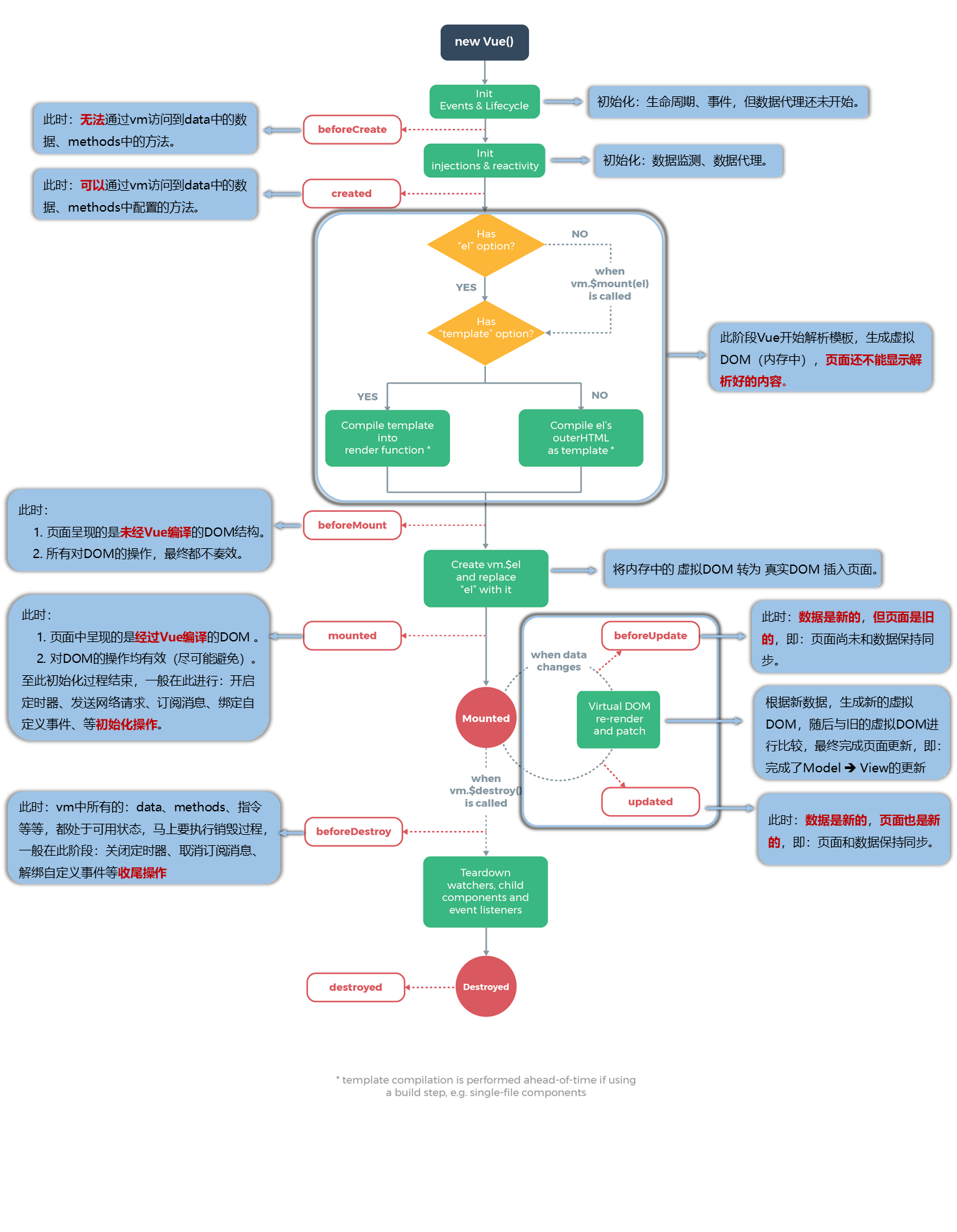
2.3 生命周期钩子函数图例

基本语法:
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
}
语法说明:
Vue 实例有一个完整的生命周期,即 Vue 实例从创建到销毁的过程。具体可细分为开始 创建、初始化数据、编译模板、挂载 DOM 渲染、更新渲染、卸载等一系列过程,称为 Vue 的生命周期。在 Vue 的整个生命周期中,提供了一些生命周期钩子函数,为执行自定义逻辑 提供了机会。
-
beforeCreate:在实例初始化之后,数据观测和 event/watch 事件配置之前被调用。 -
created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测、属性和方法的运算、event/watch
事件回调。然而,挂载阶段还没有开始,$el 属性目前不可见。 -
beforeMount:在挂载开始之前被调用,相关的渲染函数首次被调用。在此阶段,它检查是否有任何模板可用于要在 DOM
中呈现的对象:如果没有找到模板,那么将所定义元素的外部 HTML 视为模板。 -
mounted:el 被新创建的vm. $el替换,并挂载到实例上,之后调用该钩子。一旦模板准备就绪,它将数据放入模板并创建可呈现元素。 -
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在此钩子中进一步更改状态,不会触发附加的重渲染过程。 -
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在此之后调用该钩子。通过实际更新 DOM 对象并触发updated 钩子,屏幕上的变化得到呈现。 -
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。在 Vue 对象被破坏并从内存中释放之前,beforeDestroy 钩子被触发,并允许在其中处理自定义代码。 -
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑,所有事件侦听器会被移除,所有子实例也会被销毁。该钩子在服务器端渲染期间不被调用。 可以使用生命周期钩子函数在 Vue对象生命周期的不同阶段添加自定义代码。它将帮助 设计人员控制在 DOM 中创建对象的流程,以及更新和删除对象。完整生命周期钩子函数调用关系如下图所示:

2.4 生命周期钩子函数的应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h3>{{information}}</h3>
<button @click="changeInformation">改变信息</button>
<button @click="destroyVM">销毁Vue实例</button>
</div>
<script>
new Vue({
el: '#root',
data() {
return {
information: '东方青云欢迎您'
}
},
methods: {
changeInformation() {
this.information = '我来了,您在哪里?'
},
destroyVM() {
this.$destroy()//销毁Vue实例
}
},
beforeCreate() {
console.log('=====beforeCreate=====')
console.log('el:' + this.$el)//未定义
console.log("data:" + this.$data)//未定义
console.log('=====beforeCreate=====')
},
created() {
console.log('====created=====');
console.log('el:' + this.$el)//未定义
console.log("data:" + this.$data)//已被初始化为[object Object]
console.log("information:" + this.information);//information:东方青云欢迎您
console.log('====created=====');
},
beforeMount() {
console.log('====beforeMount====');
console.log('el:' + this.$el);//el:[object HTMLDivElement]
console.log(this.$el);//当前挂载元素
document.querySelector('h3').innerText = '1'//无效,虚拟dom
},
mounted() {
// document.querySelector('h3').innerText = '1'//有效,已转化为真实dom
},
beforeUpdate() {
console.log('====beforeUpdate====');
console.log(this.information);
// debugger;//断点调试
},
updated() {
console.log(this.information);
},
beforeDestroy() {
console.log('我要被销毁了');
},
destroyed() {
console.log('销毁完毕');
},
})
</script>
</body>
</html>
3、生命周期总结
常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后
自定义事件会失效,但原生DOM事件依然有效。 - 一般不会在beforeDestroy操作数据,因为即便操作数据,也
不会再触发更新流程了。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结