您现在的位置是:首页 >技术杂谈 >SpringBoot+MyBatis搭建迷你微信小程序网站首页技术杂谈
SpringBoot+MyBatis搭建迷你微信小程序
简介SpringBoot+MyBatis搭建迷你微信小程序
课程链接:https://www.imooc.com/learn/945
标签组件
view
view类似于HTML中的div标签是最基础的UI组件
https://blog.csdn.net/wushibo750/article/details/113802928
https://developers.weixin.qq.com/miniprogram/dev/component/view.html
block

flex
https://blog.csdn.net/wushibo750/article/details/120614878
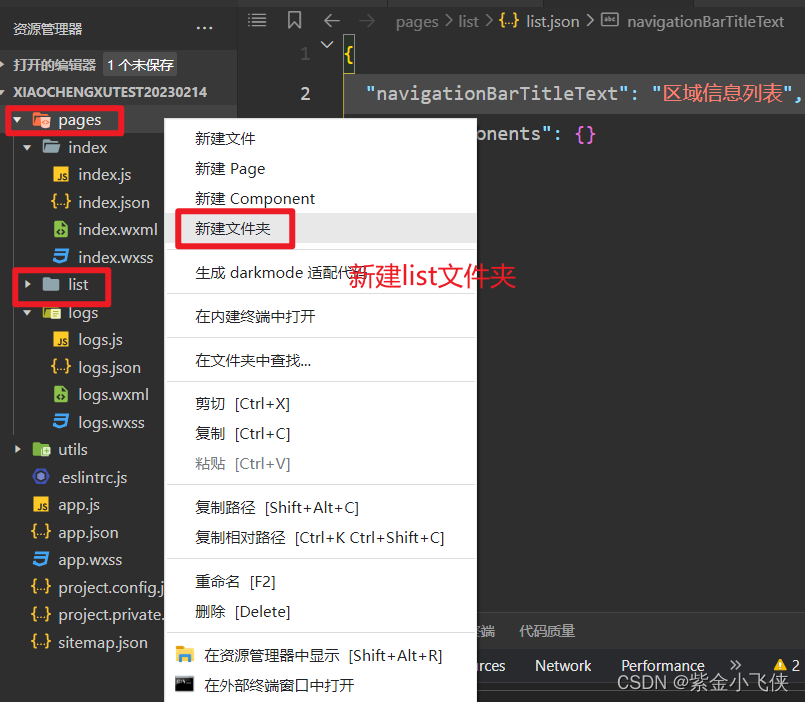
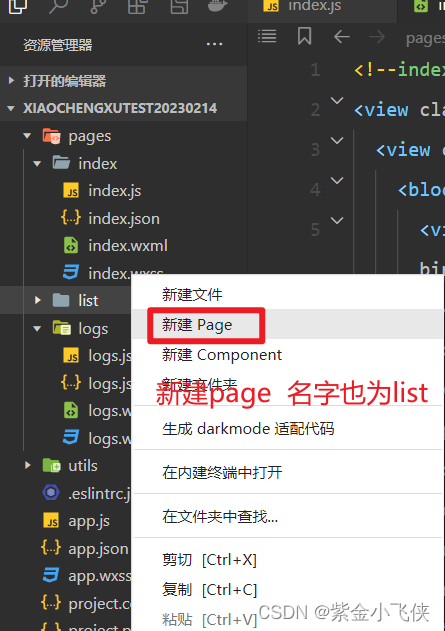
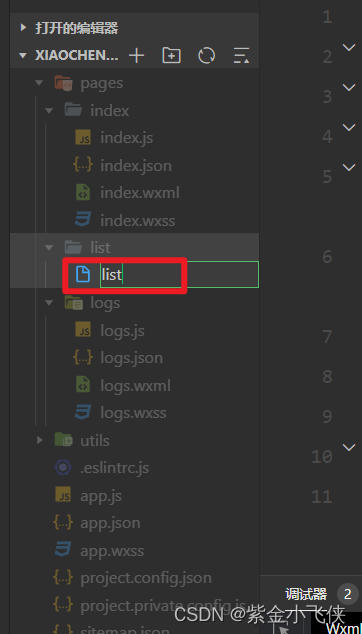
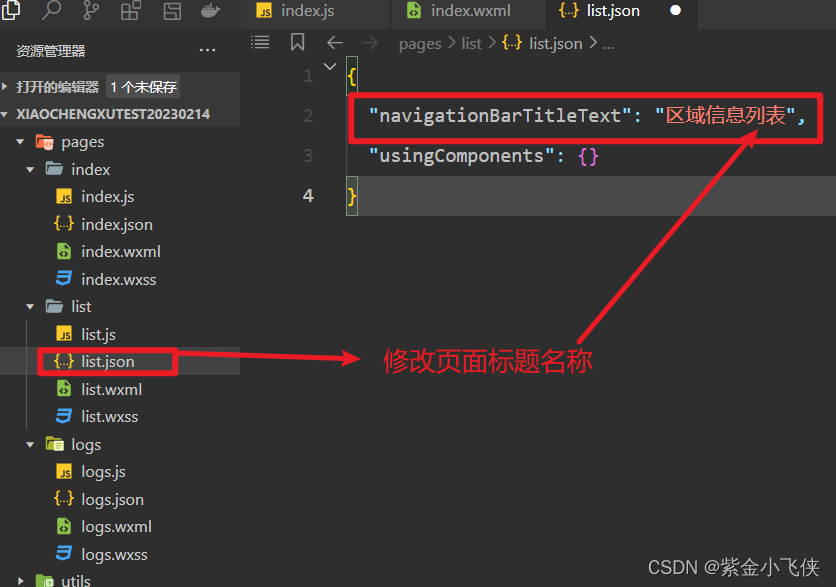
创建微信项目:




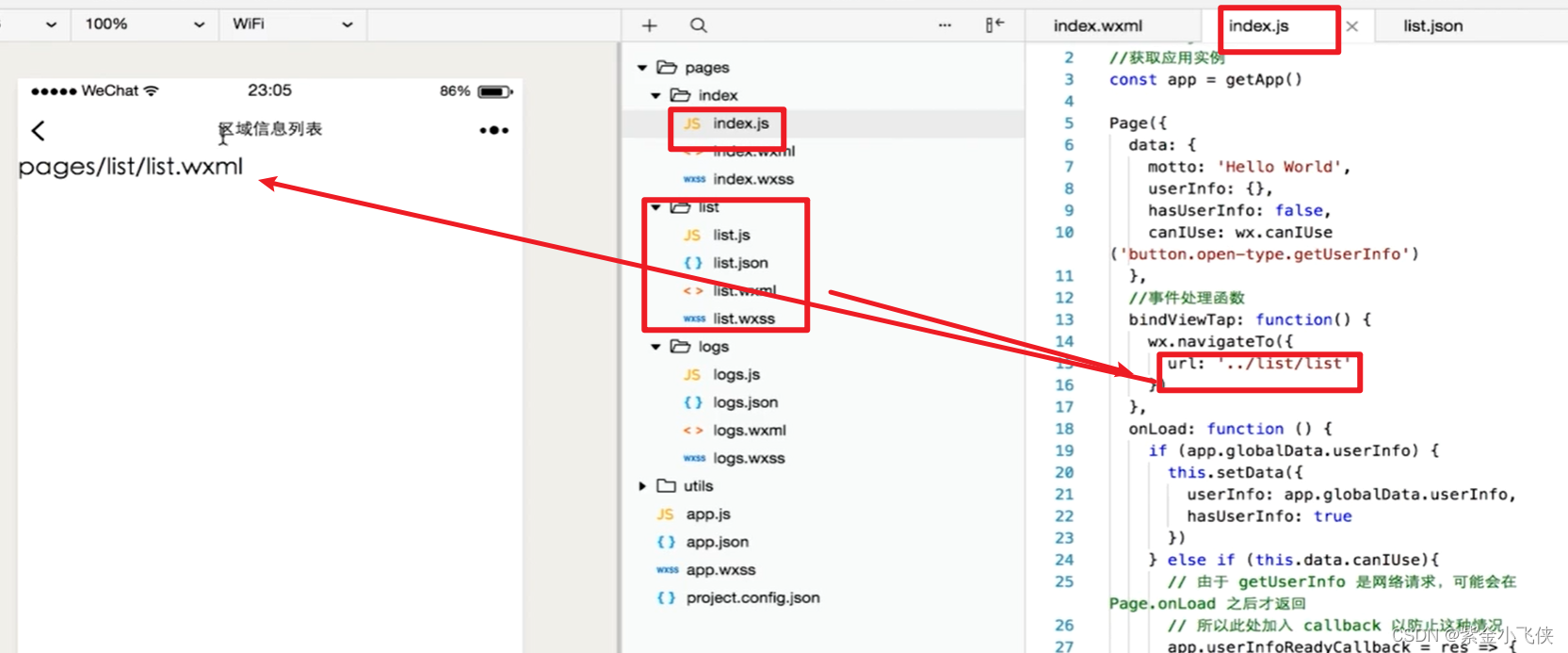
页面跳转链接

xxx.js文件
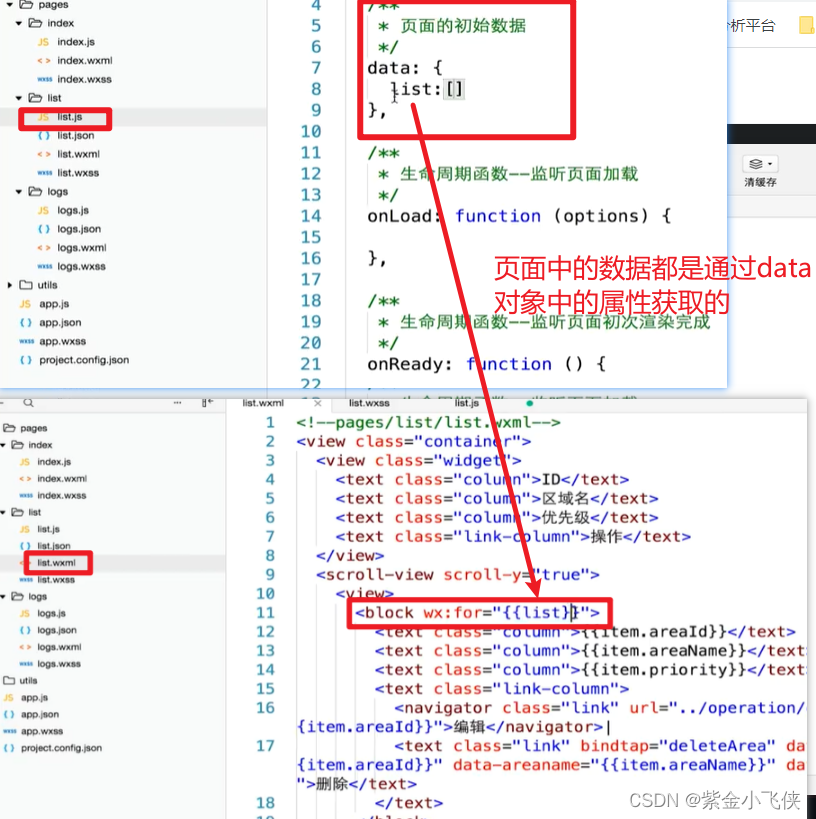
数据绑定

主要函数
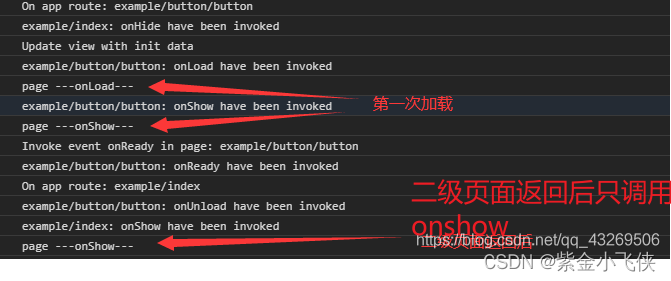
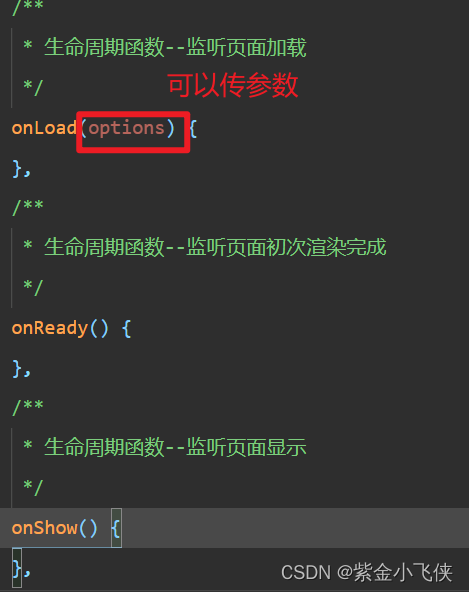
onLoad()和onShow()的区别
页面先加载onLoad 后 加载onShow ;
onLoad可以传递参数,onShow不可以;
二级页面返回一级页面的时候onLoad不再加载;


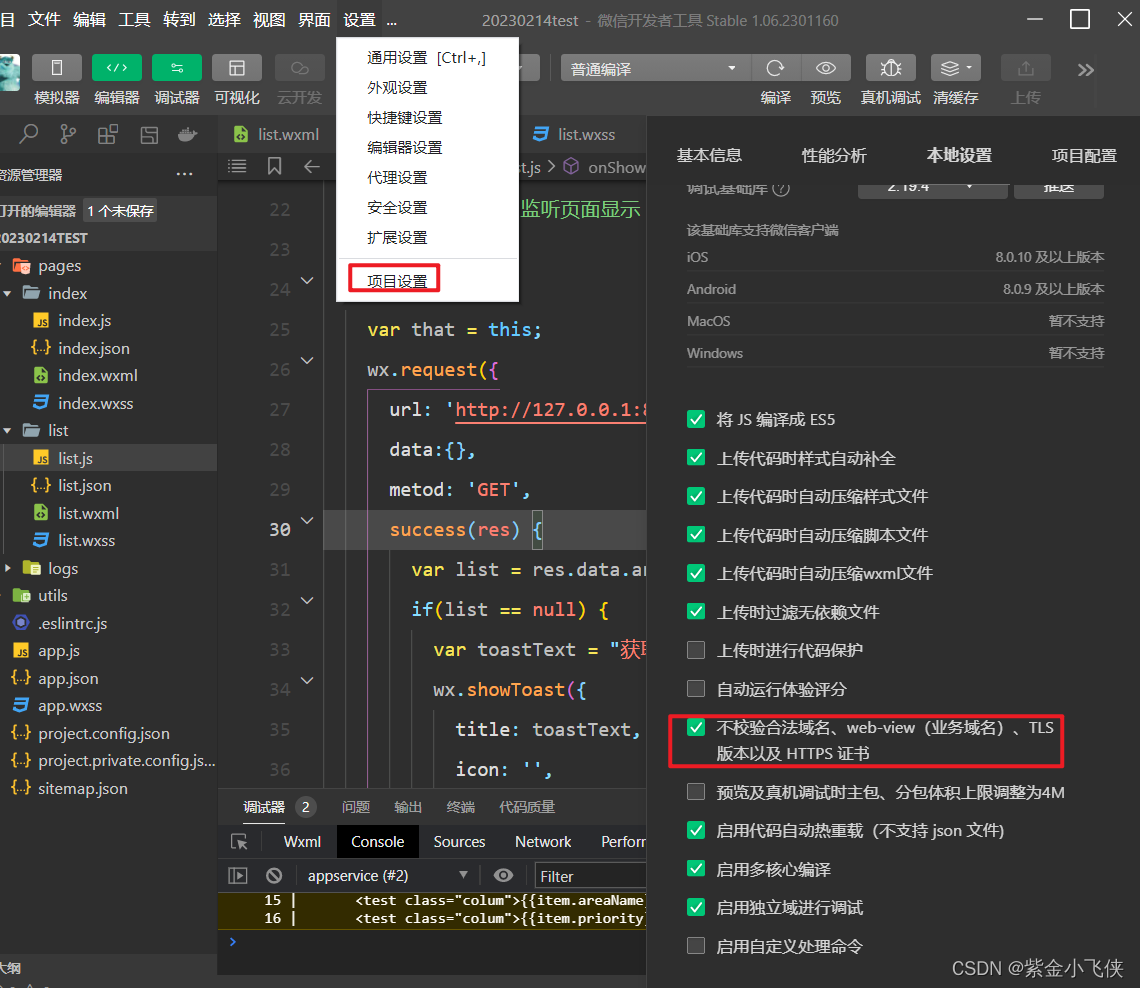
关闭域名检查设置
不关闭本地调式使用的url域名会认为是无效的

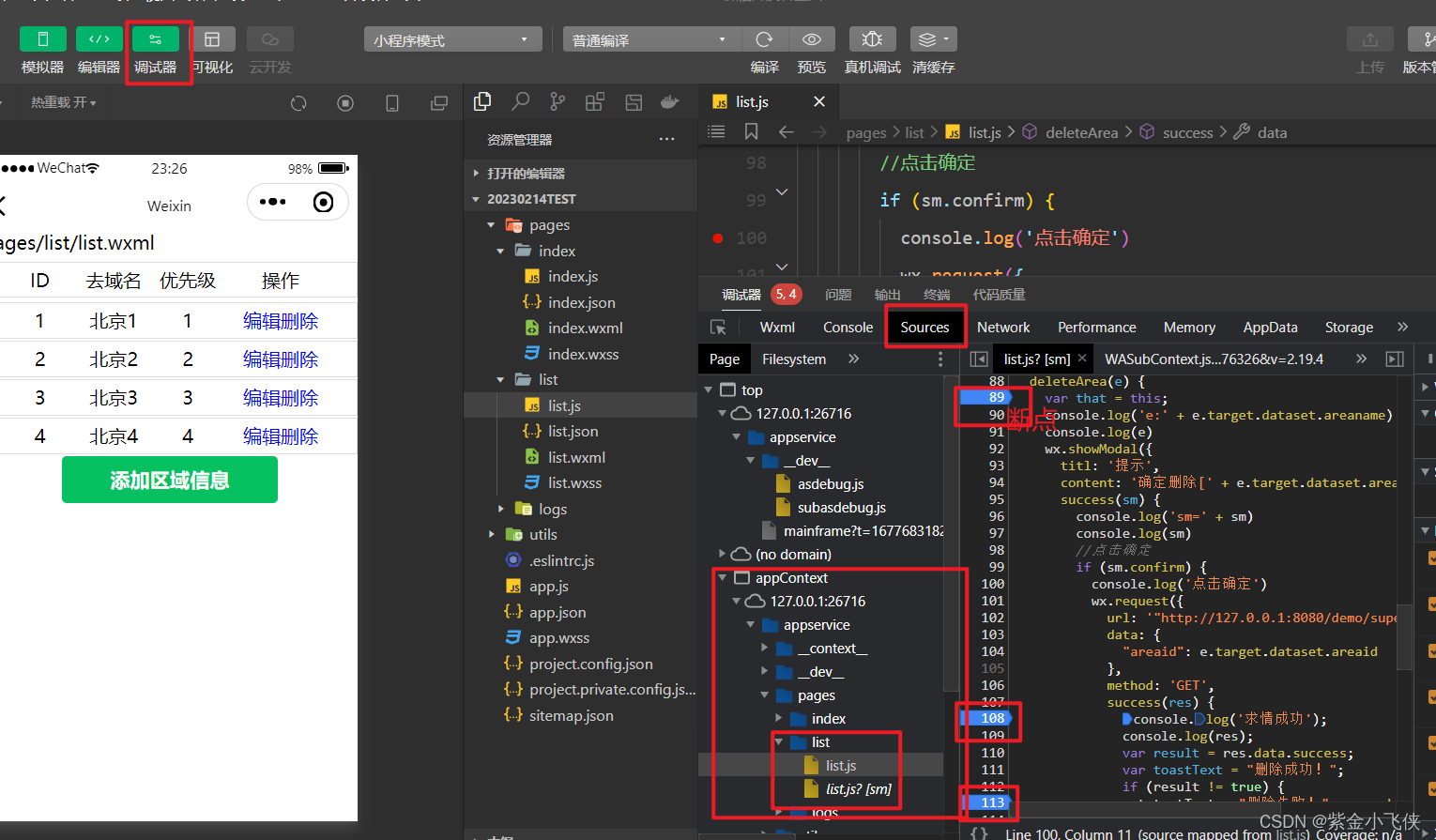
断定debug

网络请求
官方文档:
示例代码:
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
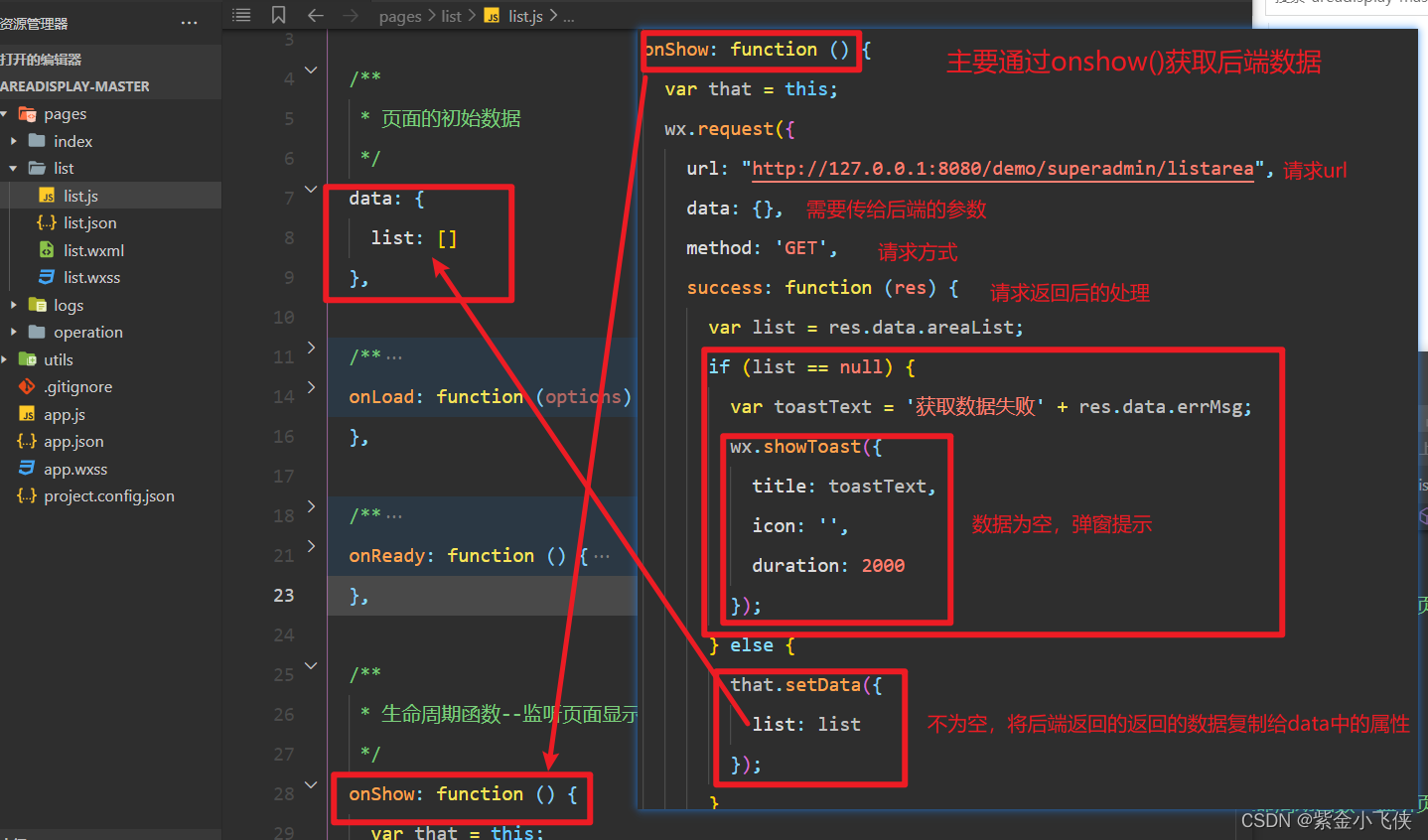
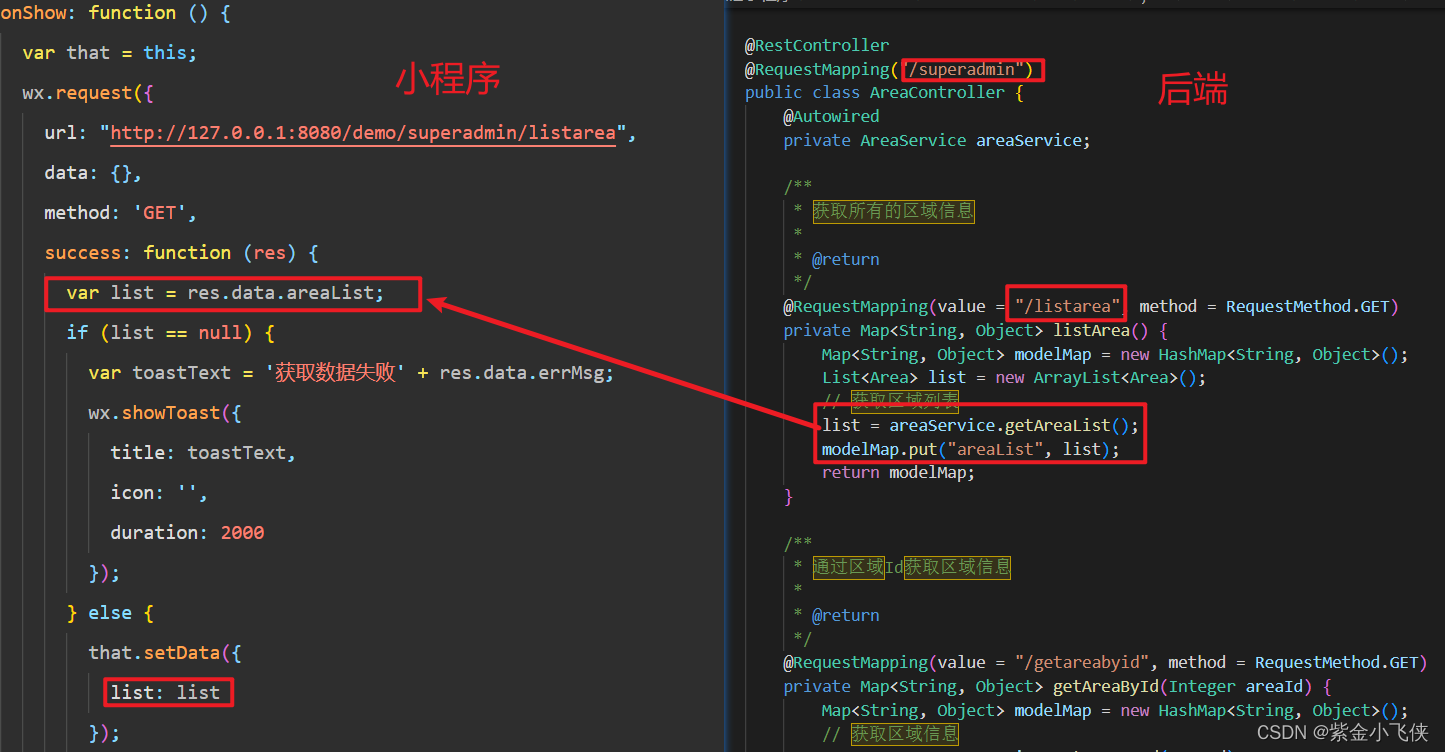
get获取数据
onShow()获取后端数据


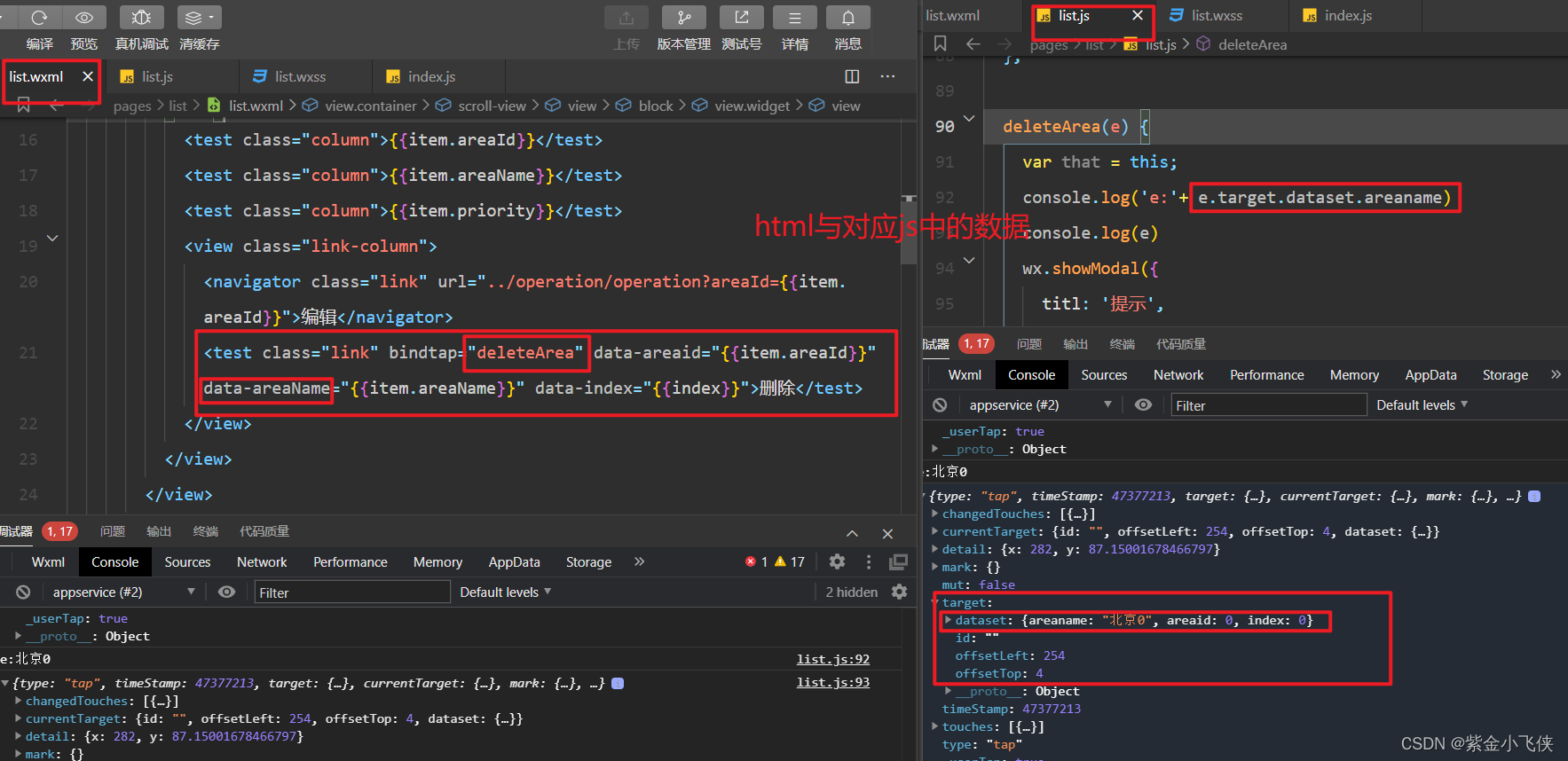
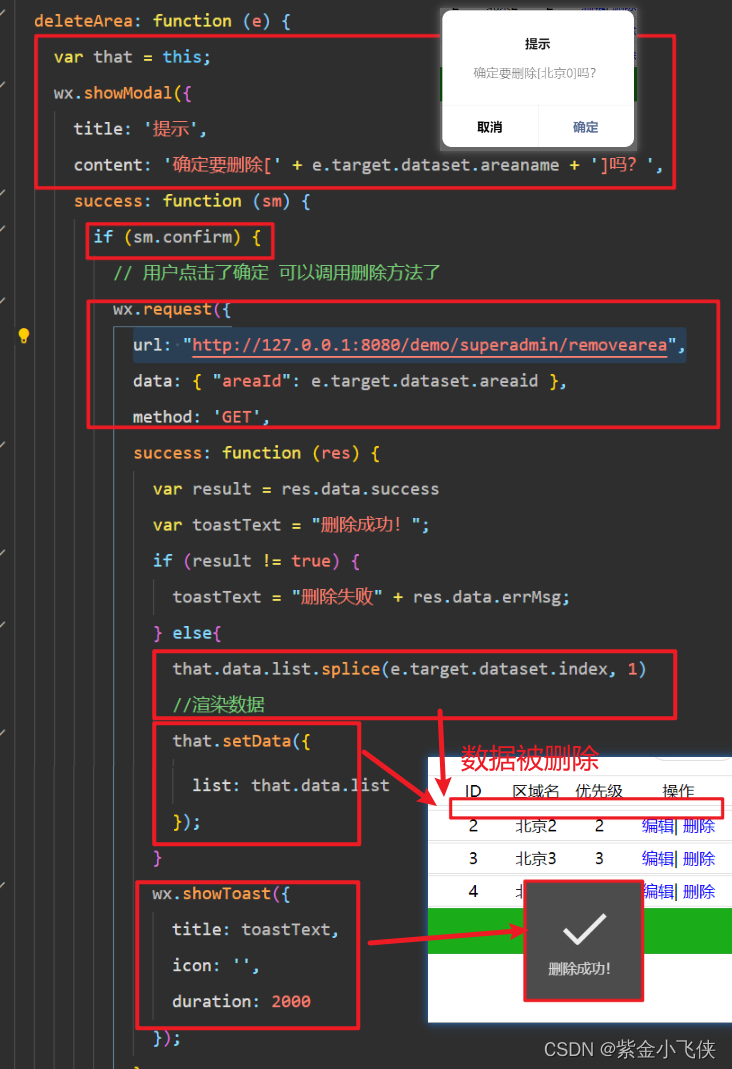
delete删除数据


页面跳转

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结