您现在的位置是:首页 >技术交流 >vue3通过ref拿element弹框中的组件问题网站首页技术交流
vue3通过ref拿element弹框中的组件问题
简介vue3通过ref拿element弹框中的组件问题
- 写在<el-dialog>中的组件,在一开始,弹框没有弹出来的时候,<el-dialog>中的组件是没有被渲染出来的,因此在<el-dialog>中使用ref标记某个组件,在el-dialog没有被渲染出来之前去拿的话,是拿不到的。
- 我们需要在打开弹框时,清空表单验证错误提示,但是,第一次,一上来的时候,不能直接就调用menuDialogFormRef.value.resetFields(),因为menuDialogFormRef.value是null,原因上面说了。
- 什么时候能拿到<el-dialog>中使用ref标记的组件呢? 能在showMenuDialog方法中的前面(在修改让dialog显示的变量的代码的前面)就在nextTcik里面拿吗?不行!依然拿不到,因此怀疑修改响应式变量后,而引发重新渲染前就会遍历掉修改响应式变量之前的nextTick中的函数,然后渲染完成后,再遍历掉响应式变量修改之后的nextTick中的函数。

<template>
<div class="main-box">
<el-button type="primary" @click="showMenuDialog(optTypeOptions.addMenu)">
<i class="iconfont icon-jiahao"></i>
<span>新增菜单</span>
</el-button>
<el-dialog v-model="menuDialogVisible" :title="menuDialogTitle" :close-on-click-modal="false" width="500px">
<el-form :model="menuDialogForm" :rules="menuRules" ref="menuDialogFormRef" size="default">
<el-form-item></el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script setup>
import { ref, reactive, onMounted, computed,nextTick } from 'vue'
const menuDialogFormRef = ref(null)
const menuDialogVisible = ref(false)
// 显示 角色表单 弹框
function showMenuDialog(optType, menuData) {
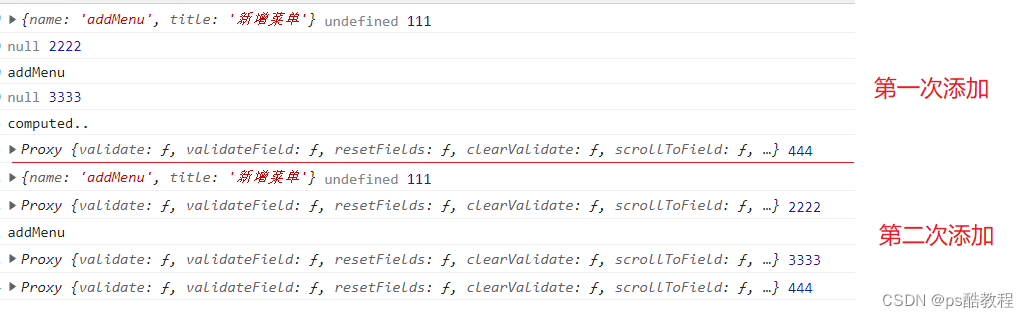
console.log(optType,menuData,111);
console.log(menuDialogFormRef.value,2222);
// 第一次的时候, dialog里的form表单还没渲染出来,ref是没有值的, 所以调用不了resetFields方法,
// 所以, 来个判断, 当ref有值了, 再调用resetFields方法, 因为如果没有值的话, 就说明是第一次渲染, 那就不需要清空错误提示
// 或者,把resetFields的调用放到nextTick里面(但是一定要放到让dialog显示的变量修改之后的代码的nextTick里面,
// 因为如果放在让dialogLog显示的变量修改之前的nexTick话, 是不行的, 也会拿不到ref,
// 因此, 怀疑在修改变量后引发重新渲染之前, 就会检查nextTick里面,有的话就直接调用了,然后,引发重新渲染,重新渲染后, 再检查nexTick里面,有的话,就调用)
menuDialogFormRef.value && menuDialogFormRef.value.resetFields()
nextTick(()=>{
console.log(menuDialogFormRef.value,3333); // 比如: 这里第一次是拿不到menuDialogFormRef.value的, 它是null, 第一次之后就能拿到,所以第一次去调用就会报错
})
// 不需要理会这里在做啥
if(optType.name == 'addMenu') {
console.log('addMenu');
menuDialogForm.value = {menuType: 1,isDisabled: 0,orders: 1}
} else if(optType.name == 'addSubMenuForMenu' || optType.name == 'addSubMenuForDir') {
console.log('addSubMenu');
menuDialogForm.value = {menuType: menuData.menuType == 1?2:3,isDisabled: 0,orders: 1}
}else if(optType.name == 'updateMenu') {
console.log('updateMenu');
menuDialogForm.value = menuData
}
optTyping.value = optType.name
// 一定要放在这句代码之后
menuDialogVisible.value = true
nextTick(()=>{
console.log(menuDialogFormRef.value,444); // 这里才能拿到, nextTick一定要放在 menuDialogVisible.value = true
// 这个对dialog显示变量的修改的代码之后,才能拿到menuDialogFormRef,
// 不然这里拿到的就是null
})
}
</script>
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结