您现在的位置是:首页 >学无止境 >微搭低代码调用第三方API网站首页学无止境
微搭低代码调用第三方API
应粉丝要求,我们本篇介绍一下微搭中如何调用第三方API。我们的应用开发中比较常见的一类需求是开发一个天气的功能,方便用户访问应用的时候实时的看到今天最新的天气情况。
第三方的天气API很多,我们本篇以和风天气为例来介绍一下。
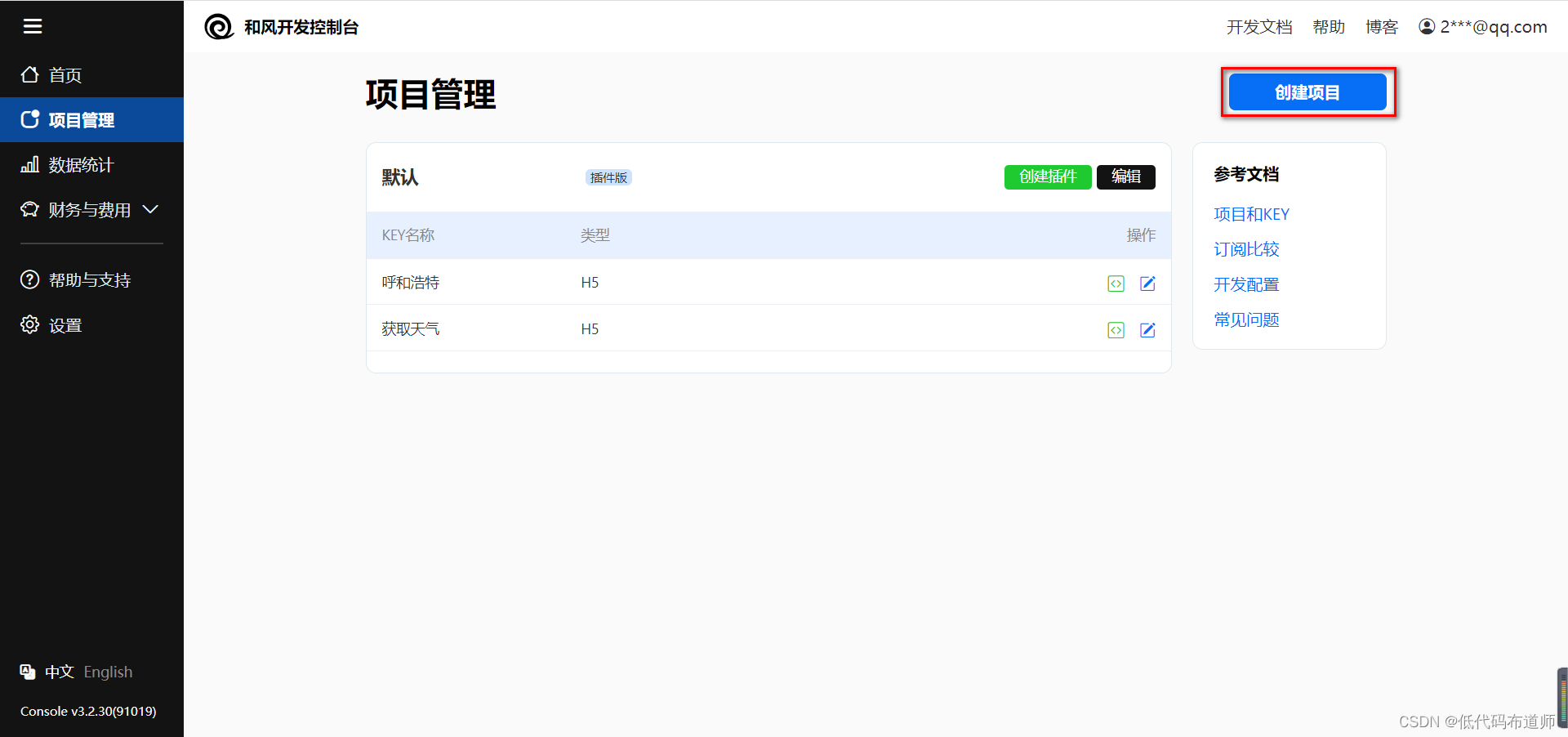
1 创建项目
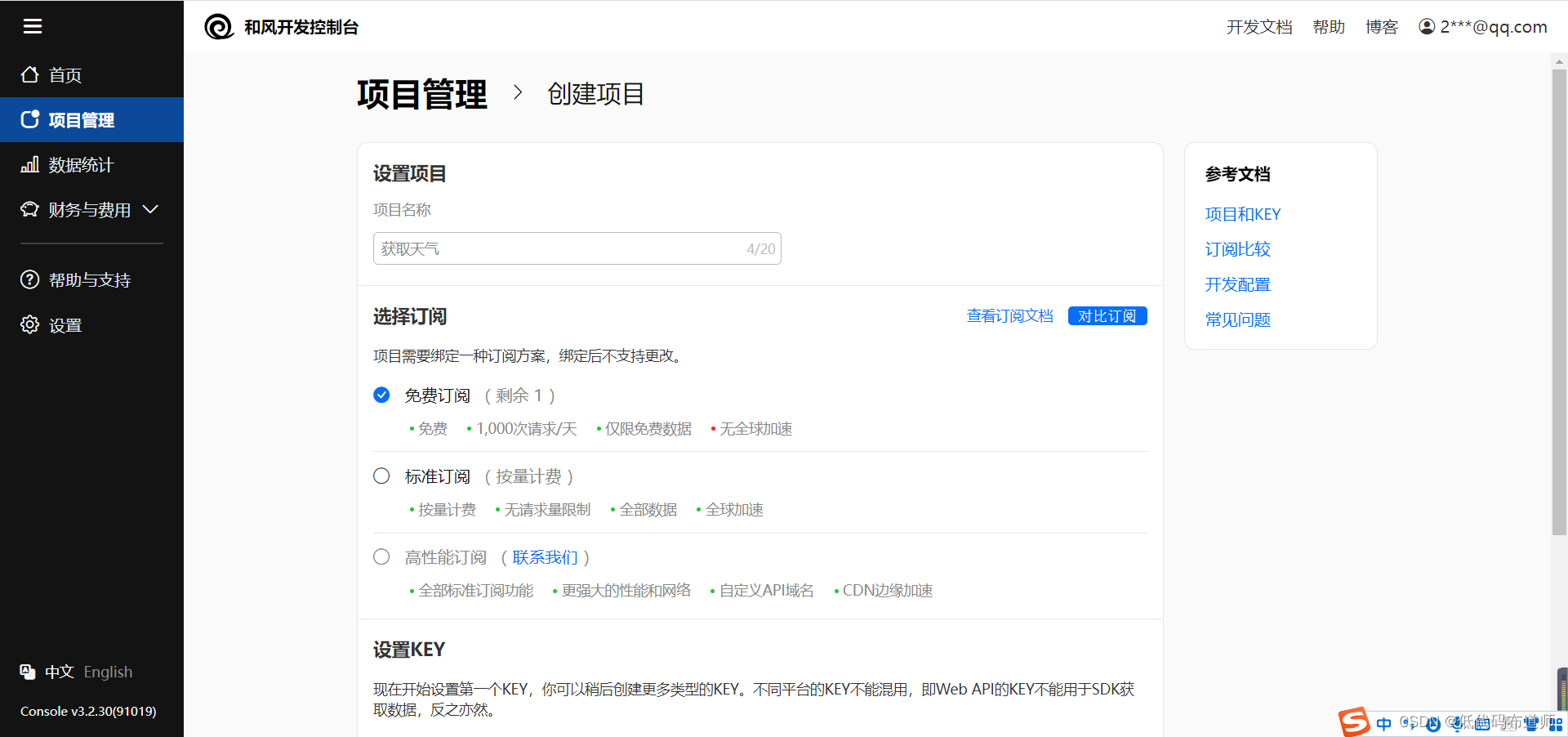
如果要调用和风天气,首先需要创建一个项目,我们使用免费订阅的方式来获取需要的Key


因为我们是在小程序里使用,所以Key的话我们选择webAPI

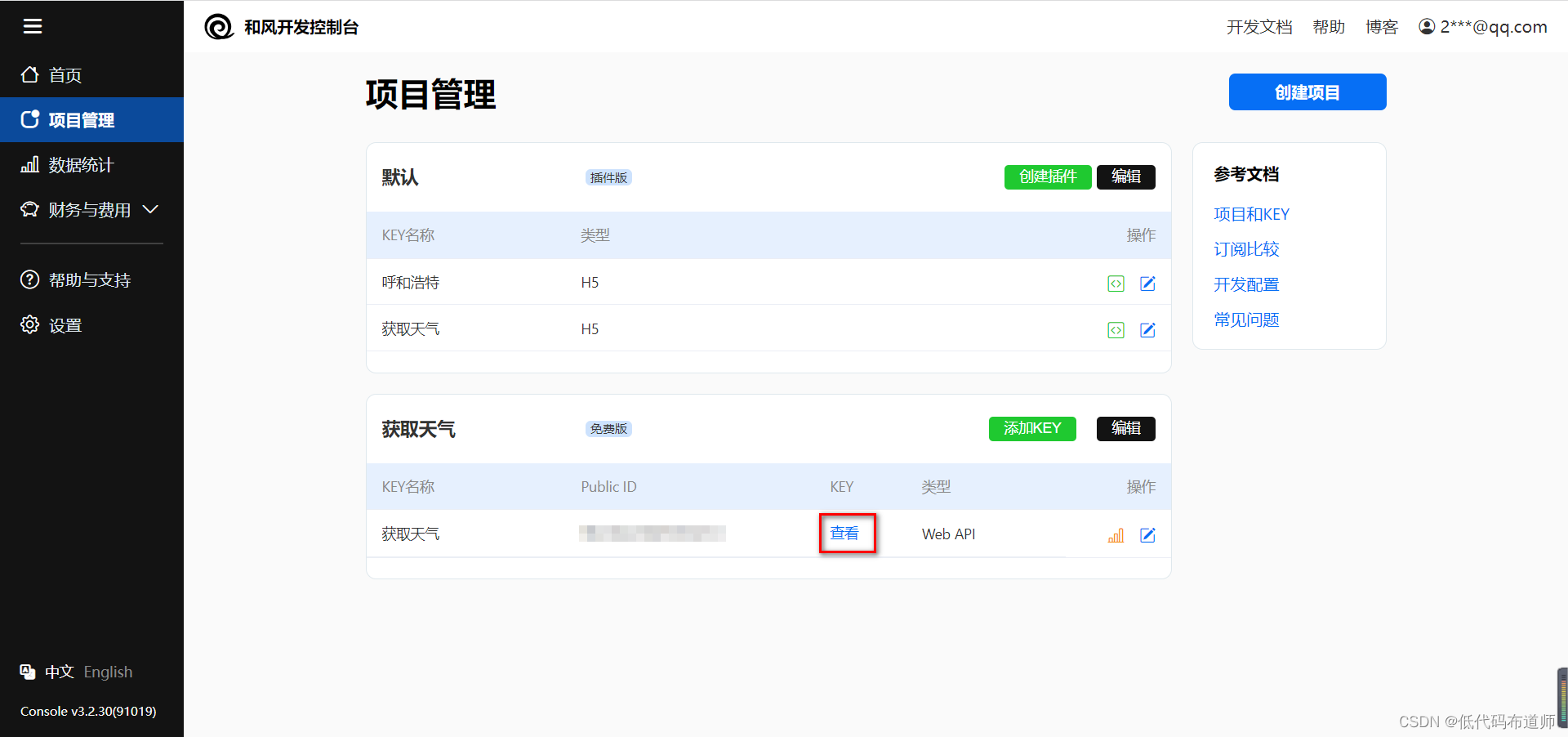
创建成功后,需要返回列表页,点击查看按钮获取我们的key

2 获取实时天气API
得到Key之后我们就需要阅读官方文档,要了解如何访问接口,传入哪些参数会返回哪些结果

请求实时天气的方式是使用GET方式,文档已经给出了访问地址,因为我们是免费订阅,因此我们的地址是
https://devapi.qweather.com/v7/weather/now
然后就是请求的参数

这里需要传入key和location
文档已经给出了获取location 的链接,我们贴一下地址
https://github.com/qwd/LocationList/blob/master/China-City-List-latest.csv
在页面上找到你的城市的loaction
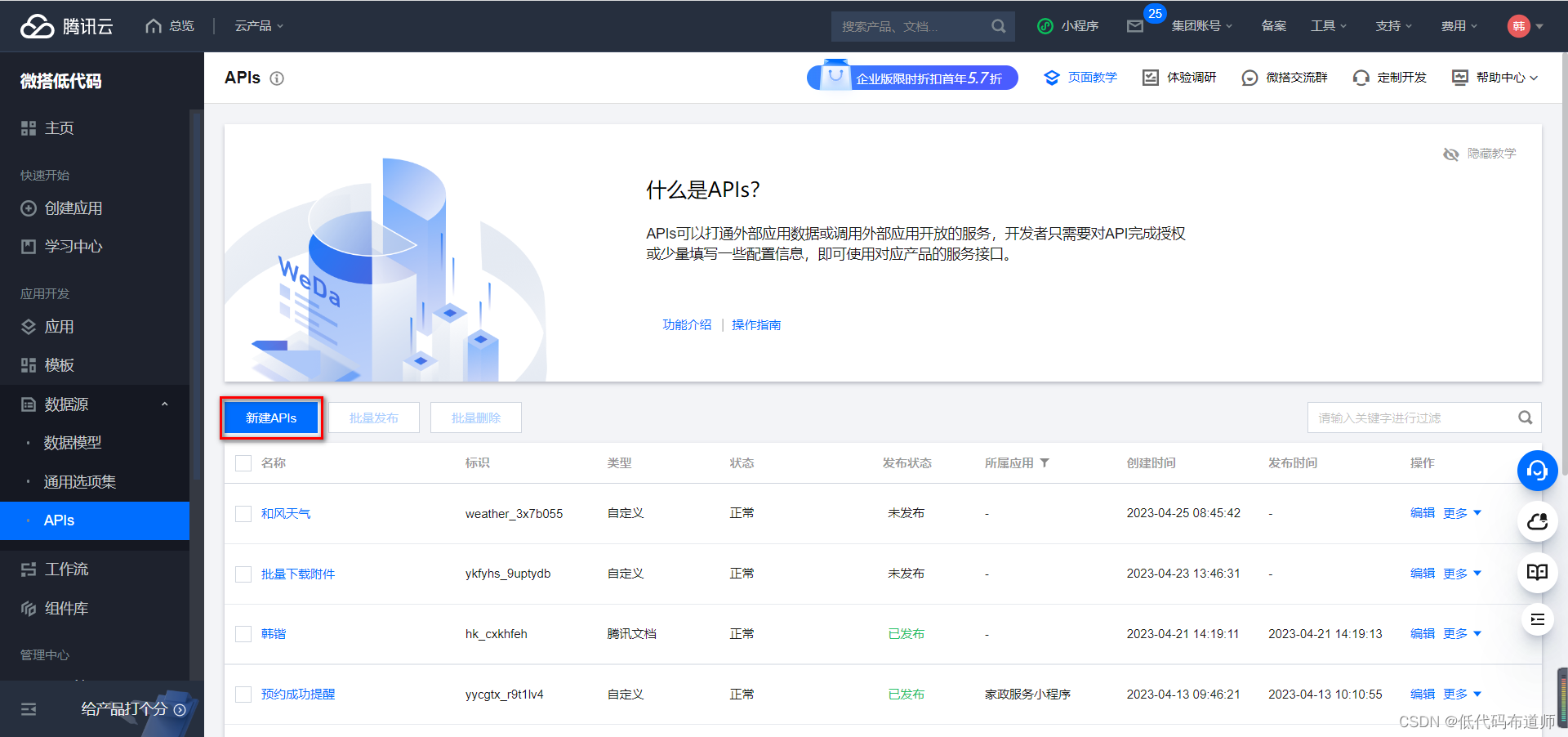
3 创建APIs
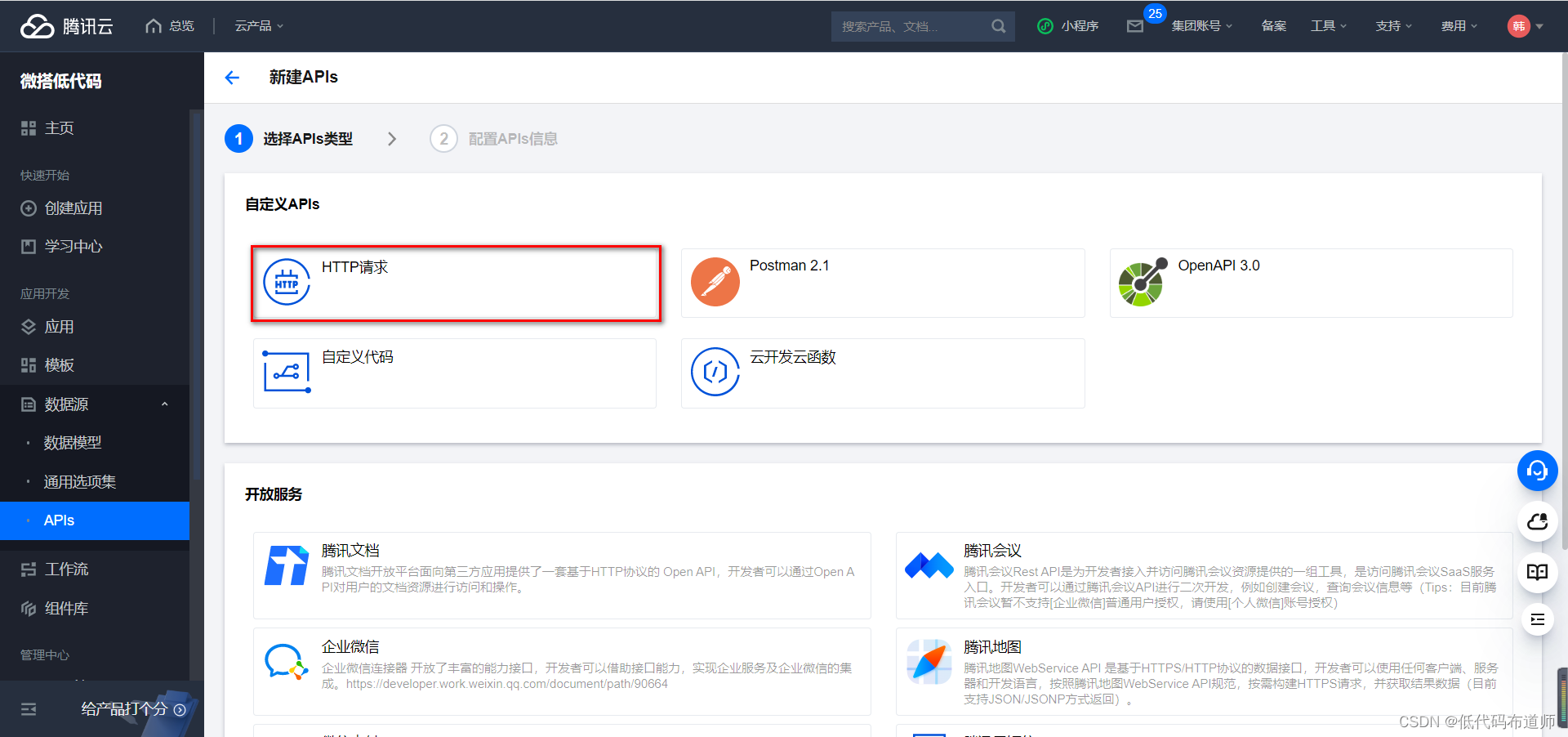
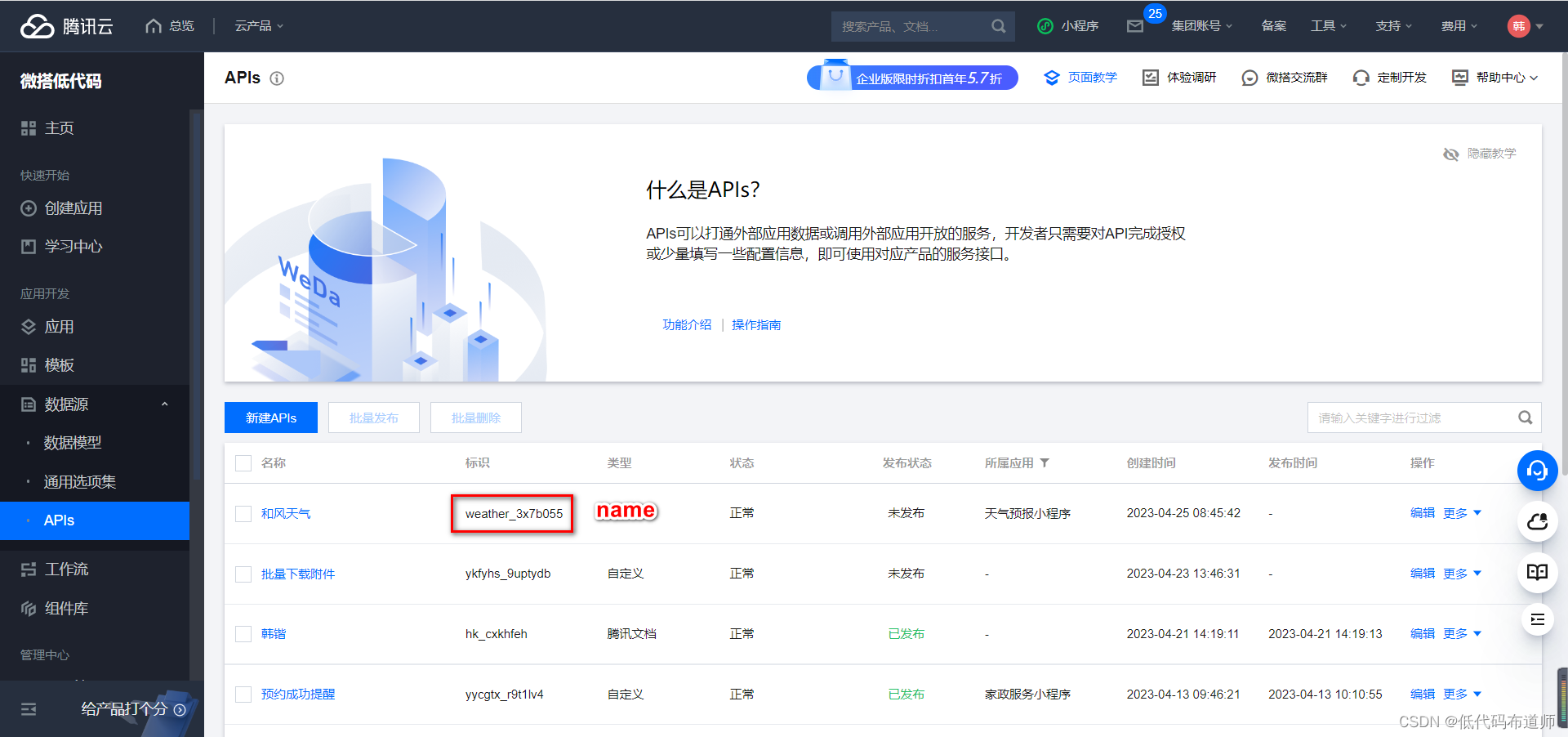
微搭是通过APIs来调用第三方API的,登录控制台,点击新建APIs,输入名称

选择HTTP请求

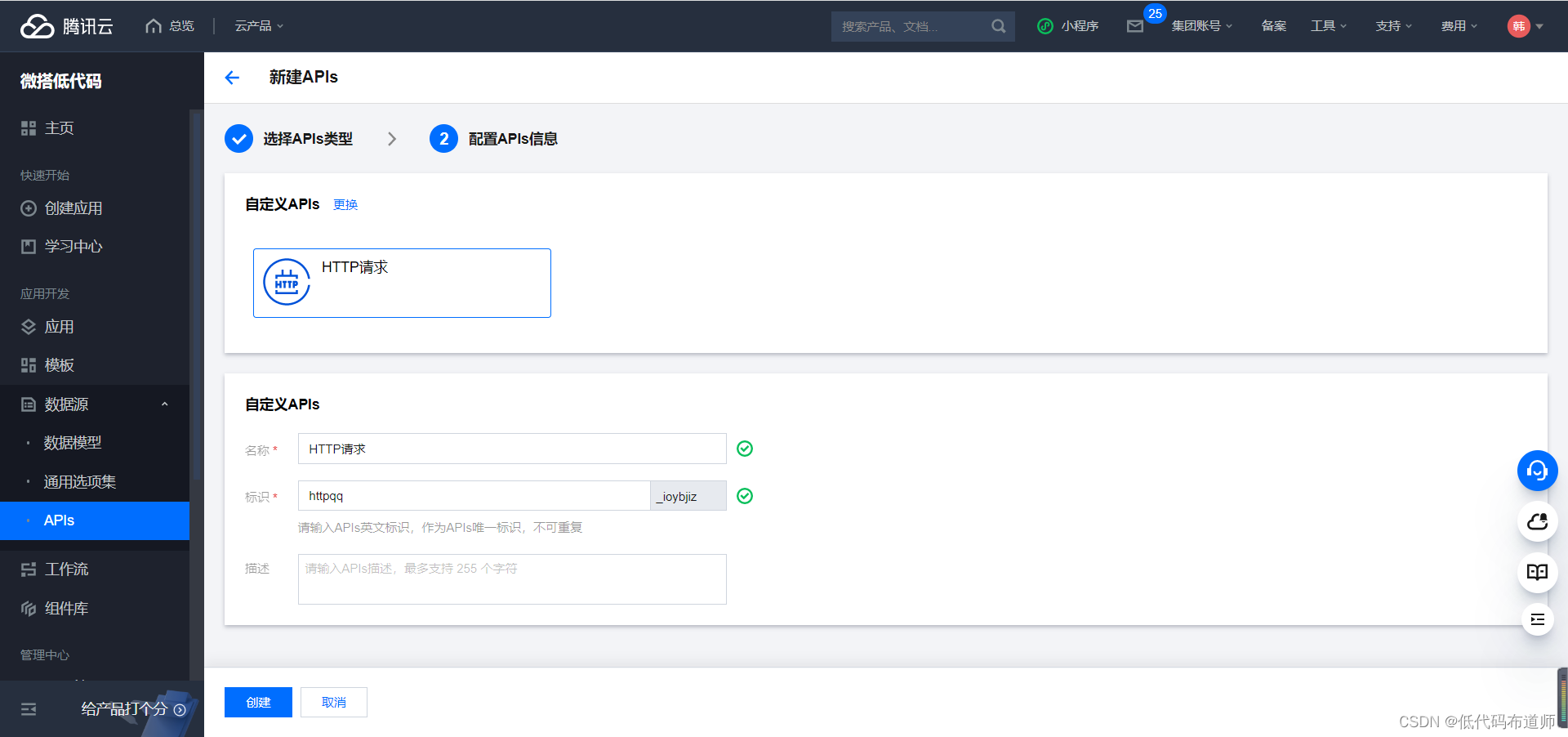
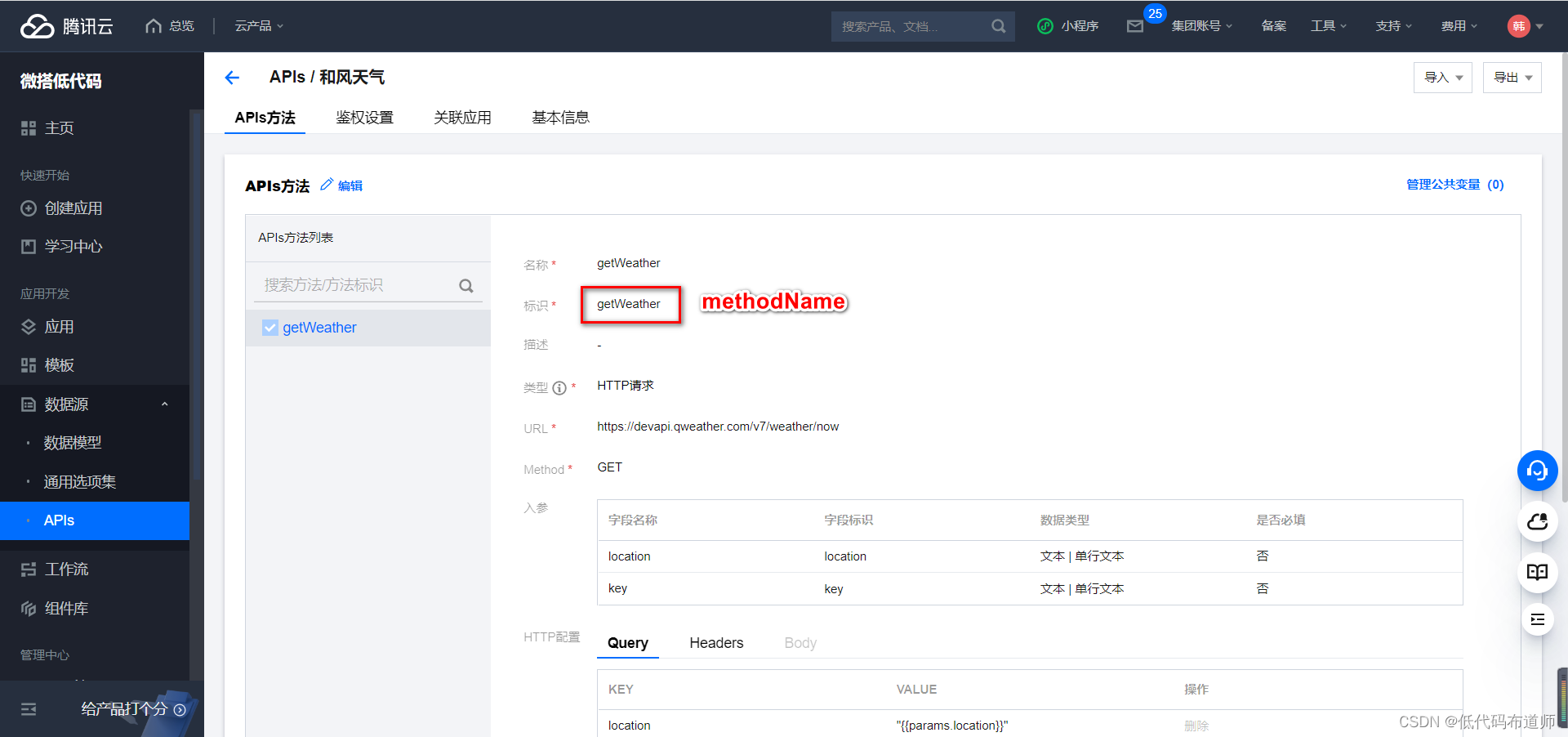
输入名称和标识

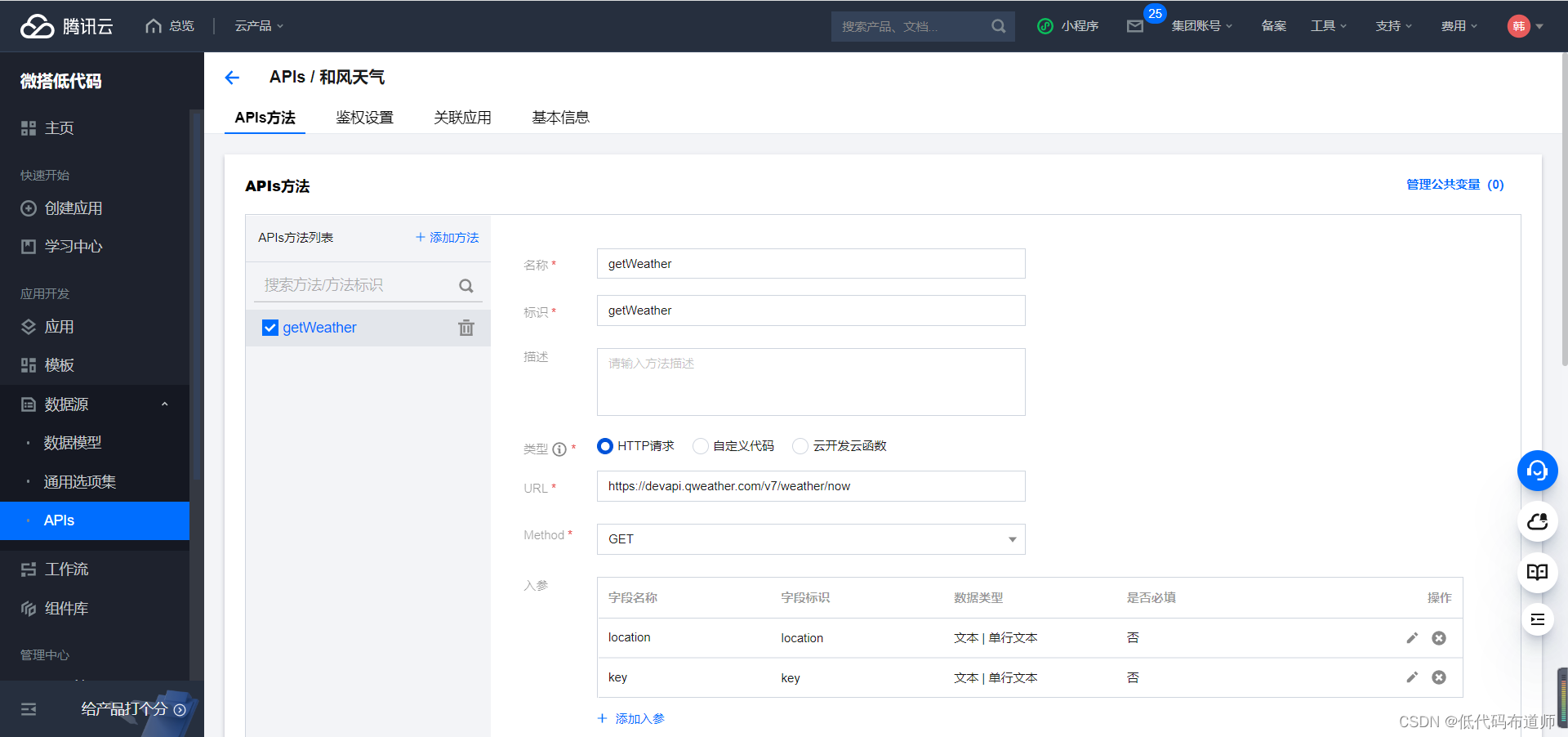
接着录入方法的名称和标识,URL贴我上边的,入参就按照文档要求新增,方法选择GET

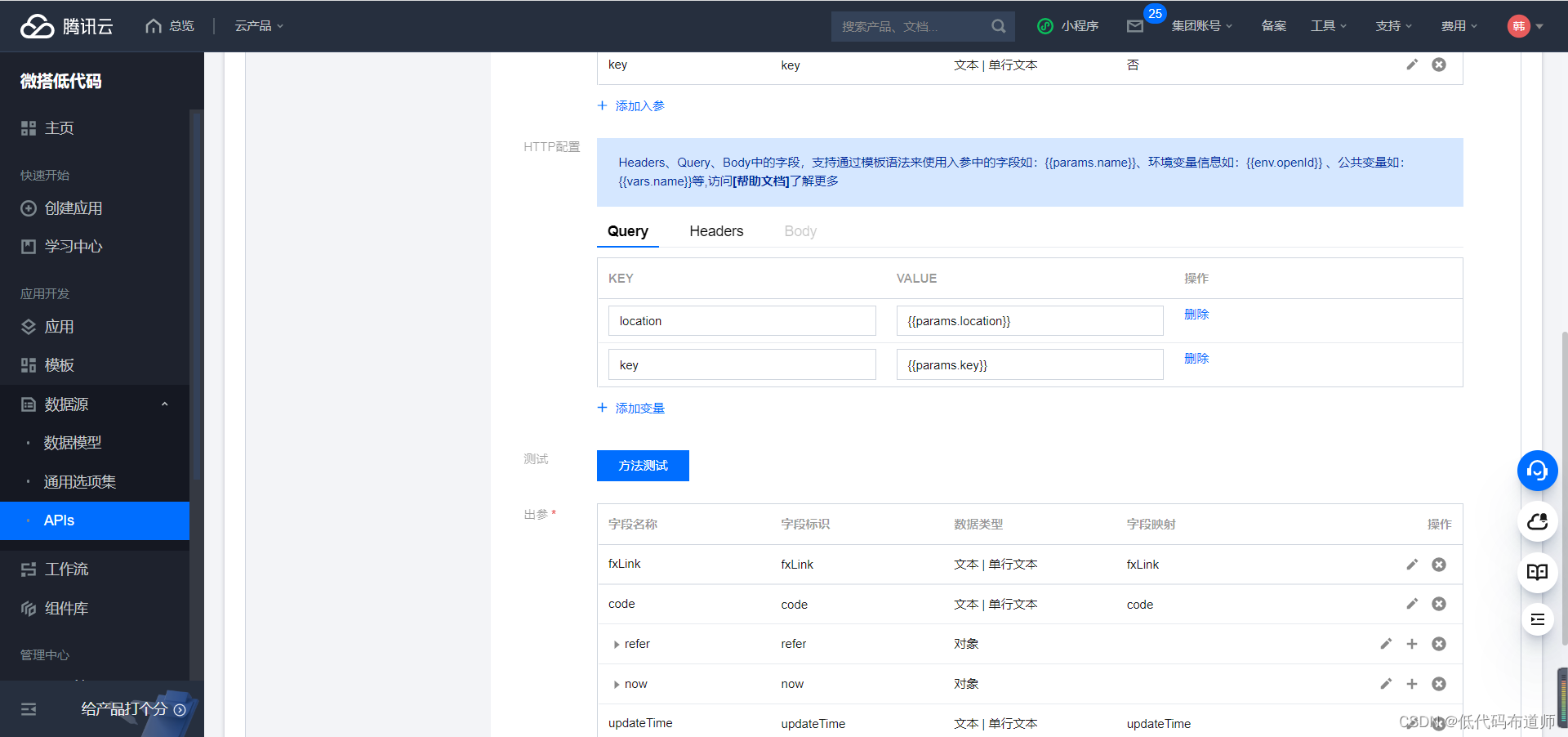
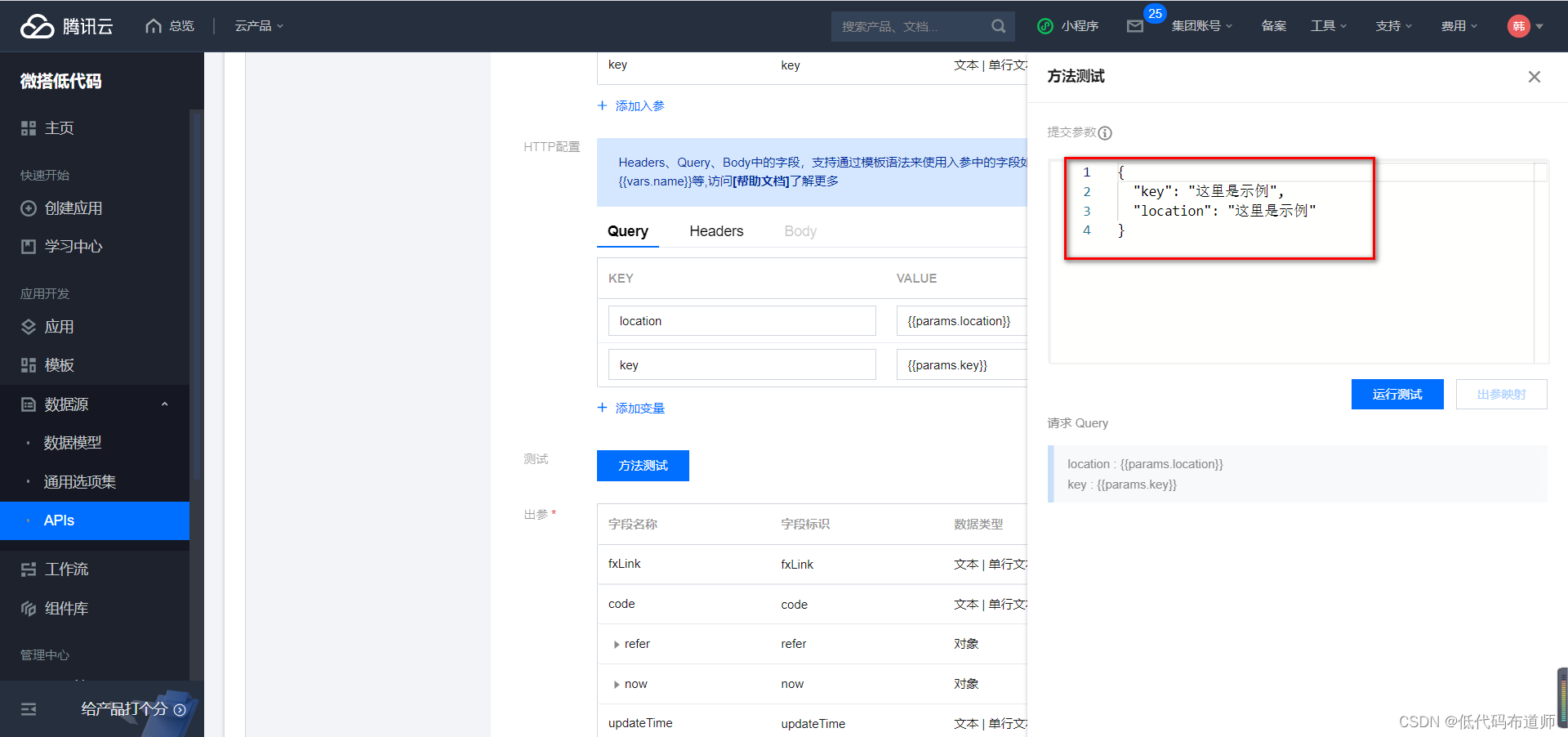
接着我们需要配置Query也照着入参的形式建立,VALUE的话从入参选择即可

然后点击方法测试

需要注意的是提交参数那需要替换成你真实的参数,替换好执行一下测试,会返回调用结果,点击出参映射即可
4 小程序中调用
小程序中一般是在生命周期函数里调用,比如我们一启动小程序的时候就获取天气,代码如下
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const result = await app.cloud.callConnector({
name:'weather_3x7b055',
methodName:'getWeather',
params:{
key:"***",
location:"101080101"
}
})
app.dataset.state.now = result.now
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
name我们贴API的标识

methodName贴方法标识

params要和我们的入参保持一致
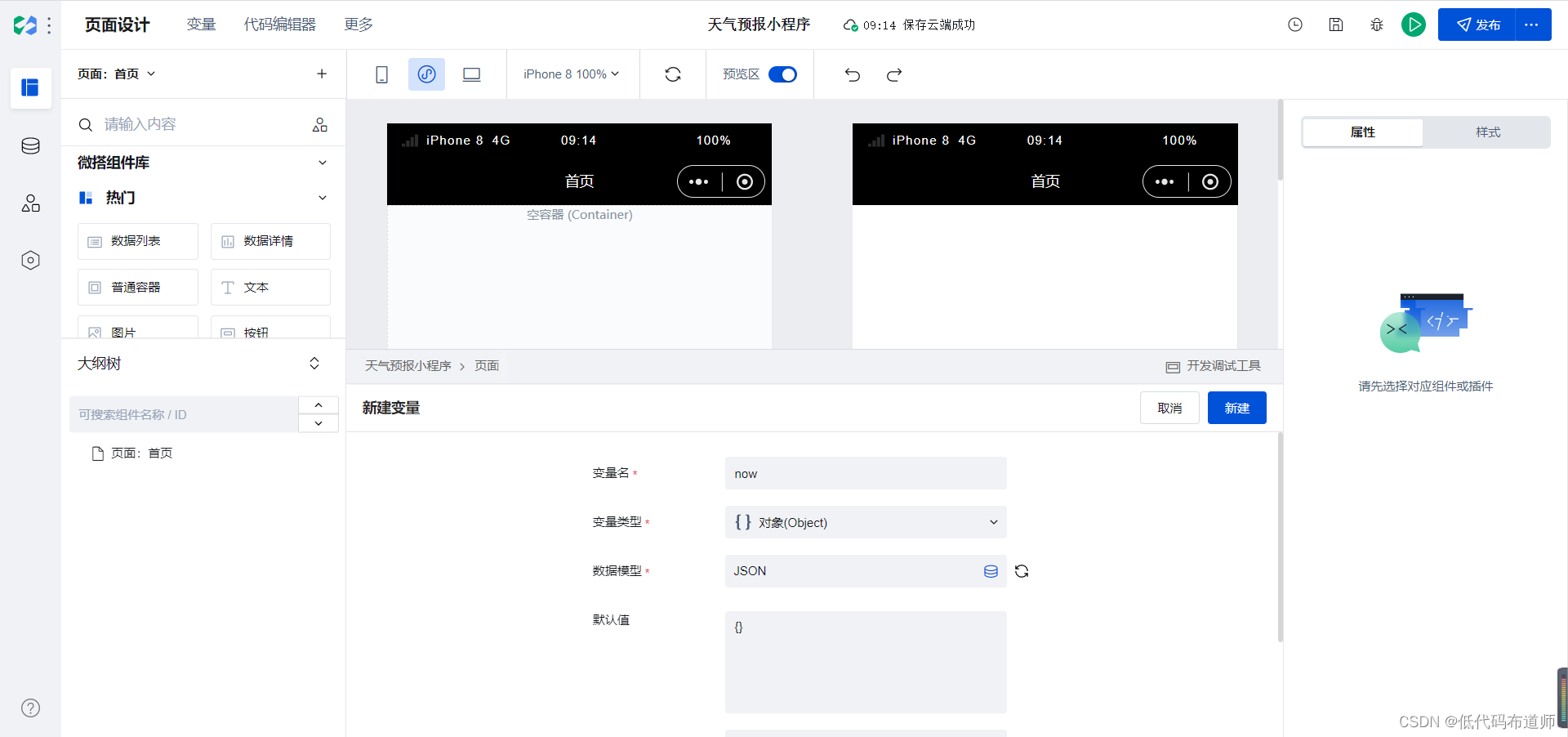
我们新建一个全局变量用来接收返回的结果

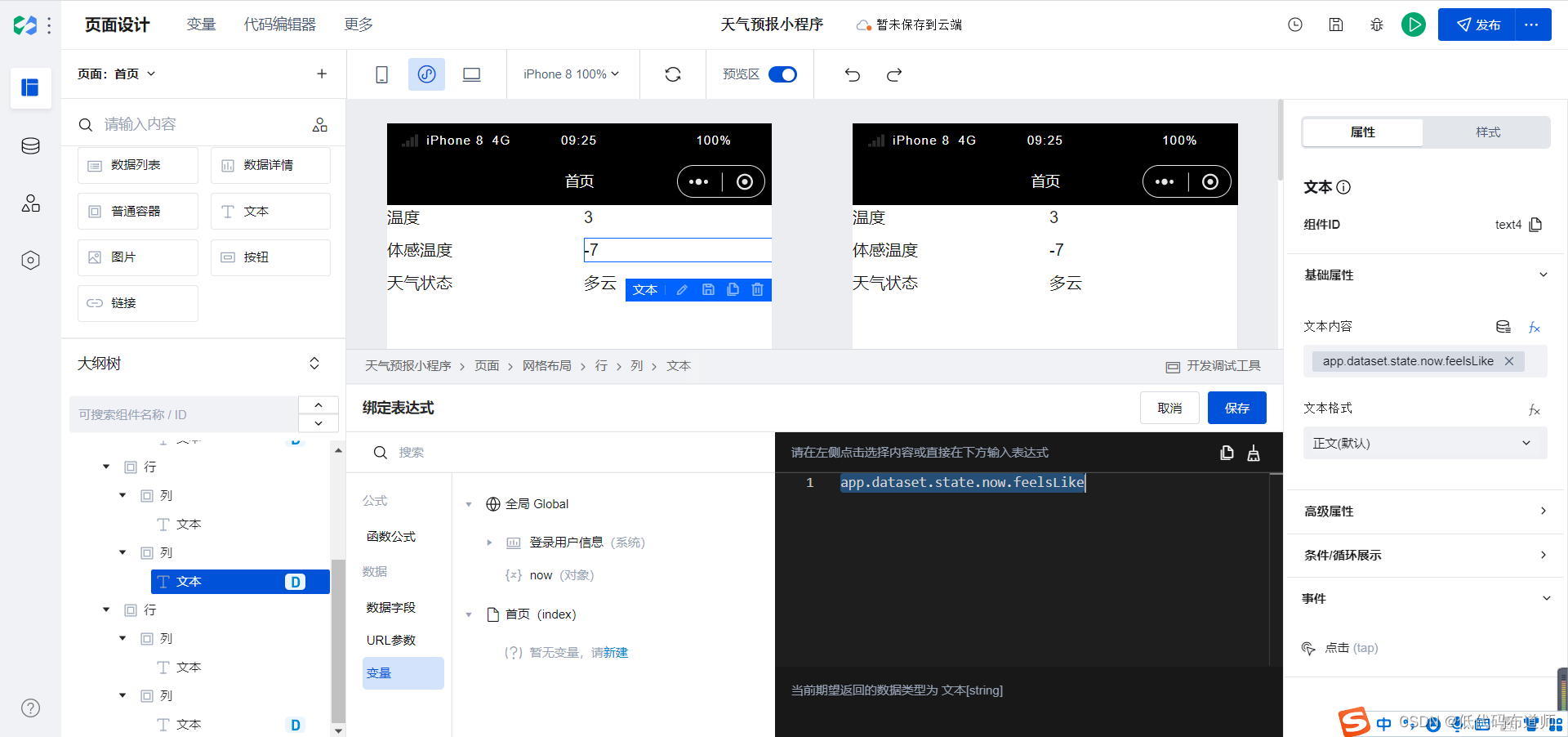
然后在页面添加一个网格布局来显示我们调用的结果

文本内容绑定的时候使用表达式绑定

app.dataset.state.now.feelsLike
总结
微搭中调用第三方API的,先要熟悉第三方API的URL,调用是GET还是POST,要注意入参和出参。这些了解清楚后在微搭中使用APIs调用即可。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结