您现在的位置是:首页 >技术教程 >【虚拟仿真】Unity3D打包WEBGL后播放视频(VideoPlayer组件)网站首页技术教程
【虚拟仿真】Unity3D打包WEBGL后播放视频(VideoPlayer组件)
简介【虚拟仿真】Unity3D打包WEBGL后播放视频(VideoPlayer组件)
推荐阅读
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
本篇文章实现Unity3D打包WEBGL后播放视频,如下图所示:

使用了VideoPlayer组件,代码比较简单。
主要就是有几个需要注意的点。
二、实现
2-1、搭建UI
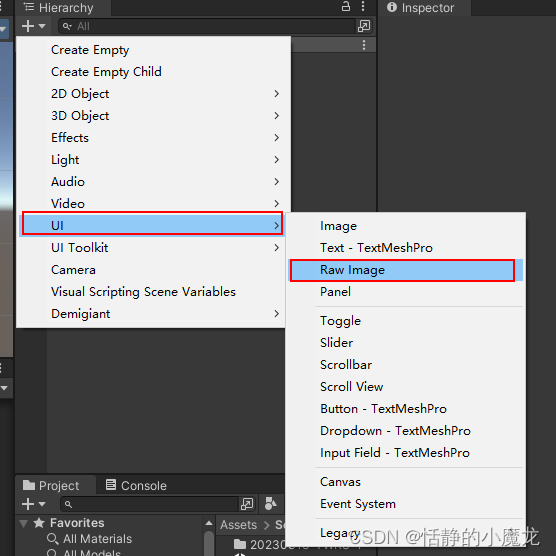
在Hierarchy视图中国你,单击加号选择UI→Raw Image新建一个RawImage组件:

2-2、设置属性
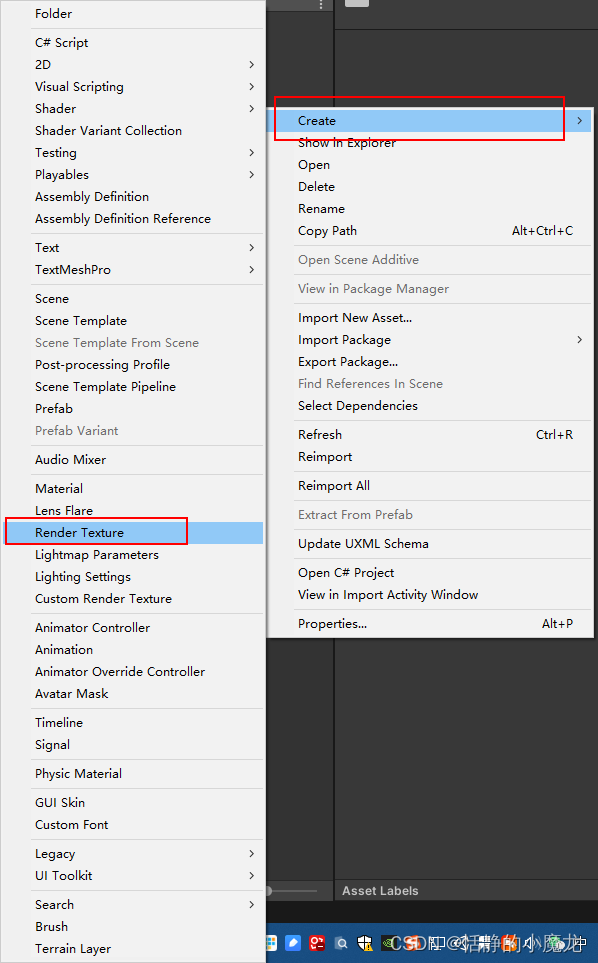
(1)新建Texture,命名随意(在Project视图中右击选择Create→Render Texture):

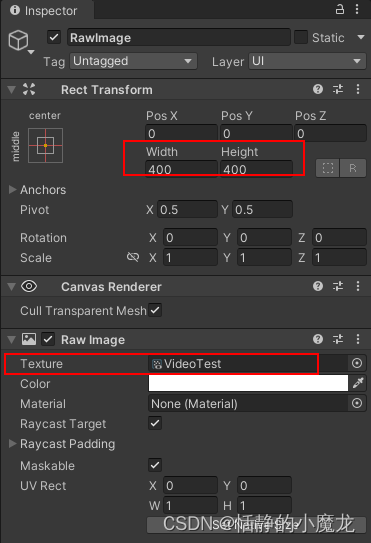
(2)设置RawImage组件属性:

注意:
(1)设置宽高,这个最好与视频的宽高匹配,或者同比例缩放
(2)Texture需要跟VideoPlayer组件中Target Texture对象一致
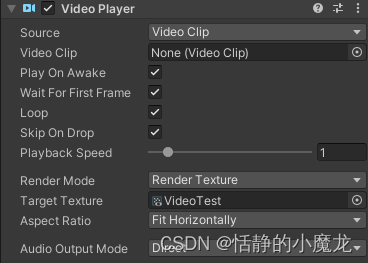
(3)给RawImage对象添加VideoPlayer组件:

2-3、新建脚本Video.cs,编辑代码
新建脚本Video.cs,双击打开代码,编辑代码:
using System.IO;
using UnityEngine;
using UnityEngine.Video;
public class VideoTest : MonoBehaviour
{
public VideoPlayer video;
void Start()
{
string path = Path.Combine(Application.streamingAssetsPath, "Video/YWRS-滑脉.mp4");
Debug.Log(path);
video.url = path;
video.Play();
}
}
注意:
(1)注意路径,需要把视频放到StreamingAssets文件夹内,设置好自己视频的路径
(2)使用了Path.Combine来拼接两个路径,关于这个API还有更多应用就不累述
(3)错误路径写法:“file://” + Application.streamingAssetsPath + “/Video/” + “3-A腹腔镜准备及手术.mp4”
2-4、打包运行

三、后记
如果觉得本篇文章有用别忘了点个关注,关注不迷路,持续分享更多Unity干货文章。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结