您现在的位置是:首页 >学无止境 >3105—IIS部署子站点网站首页学无止境
3105—IIS部署子站点
简介3105—IIS部署子站点
一、父站点
1—web.config配置
新增并设定location段落
<configuration>
<location path="." allowOverride="false" inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".udgetBP.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="inprocess" />
</system.webServer>
</location>
<system.webServer>
<directoryBrowse enabled="true" />
</system.webServer>
</configuration>2—IIS设置
应用程序池,该父级站点使用的应用程序池的特征是:无托管代码(独立)、集成。
二、子站点
1—web.config配置
修改子站点的配置文件。注意:hostingModel="outofprocess"
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath=".
edis01.exe" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="outofprocess" />
</system.webServer>
</location>
</configuration>项目中使用的swagger的参数需要修改。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//sugar为虚拟目录的标记,与IIS虚拟目录的值呼应
app.UseSwaggerUI(c => c.SwaggerEndpoint("/sugar/swagger/V1/swagger.json", "RESTful API V1.0.01"));
}2—IIS操作
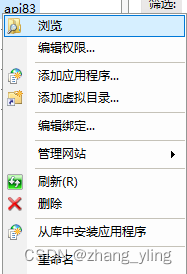
在IIS左侧的网站下的目标主站名称上右键点出菜单
从操作过程看,选择“添加应用程序”和“添加虚拟目录”其实差不多。
此处,按啰嗦的方法来:
1—将主站的磁盘文件夹中建立新文件夹,将C#项目发布到此文件夹中。
注意:发布方式选择为“独立”!!!
注意2:子站点的框架版本与主站的版本要相同。???
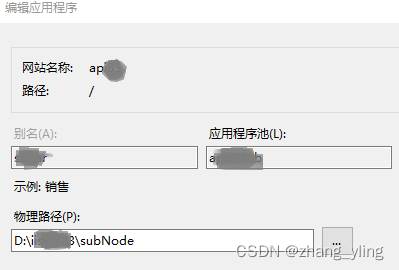
2—添加虚拟目录

3—新增子站点的应用程序池
默认设定即可,此处设置:无托管代码、集成。
4—转换为应用程序
在子站点的名称上右键单击,选择“转换应用程序”。并指定应用程序池。
三、备忘
1—C#项目
子站点的IP及端口设定均无法生效。
子站点的Program.cs中的CreatHostBuilder()中的webBuilder.UseIIS()要添加上。
2—IIS服务器
注意C#项目的代码包、Runtime版本。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结