您现在的位置是:首页 >学无止境 >探索低代码的新形态(D2C、ChatGPT)网站首页学无止境
探索低代码的新形态(D2C、ChatGPT)
前言
低代码平台的出现,是互联网快速发展的背景下,满足产品快速迭代的实际需求。现在国内外都已经拥有非常多优秀的开源项目(如:lowcode-engine)和成熟的商业产品(如:Mendix 、PowerPlatform)。这篇文章会讨论4个和低代码有关,并且比较值得探索的方向。
由于低代码目前在业界并没有一个被普遍认同的定义,所以我想先描述一下我对于低代码的理解,以便大家能够更容易理解后续内容。
低代码可以分别从业务和技术两个角度去定义并理解它。
业务
基于业务角度,我认为代码平台是:
低代码平台是一种允许用户通过图形界面来设计和构建应用的工具。低代码平台通过简化代码编写(或无代码),使得非开发人员也能够快速地构建和部署应用程序。
人类使用工具的目的在于提高生产效率,低代码作为一种生产应用的工具,不仅用户能通过可视化界面快速地生产应用,还可以减轻开发人员的工作量,解放开发人员的生产力。
通常来说,低代码有两种方案:
方案一:
对具体业务场景做极致地抽象,组件专注于有限的业务场景,对于用户来说,通过配置面板提供的简单的配置项就能完成配置,学习成本低,配置效率高。虽然这个方案的组件只能在有限的业务场景中使用,但只要组件数量够多,也能满足多数场景。
方案二:
基础组件(节点) + 功能复杂的可视化编辑器,通过组件组合和配置,通常能满足绝大多数的场景,但对于用户来说,需要对业务细节足够熟悉,并能抽象并拆解业务过程,存在一定的学习成本,并且在配置过程中所需的时间成本通常更高。
我的选择是方案二,虽然方案一对于用户来说学习成本更低,配置效率更高,但用户和开发人员的利益有时候是冲突的,对于开发人员来说,方案一会随着版本迭代会带来更高的维护成本,而且方案二带来的问题并不是没有解决方案,我提出的解决方案是原子化+模板化,兼顾灵活性和高效率的需求。
技术
基于技术角度,我认为低代码平台是:
低代码平台以数据驱动为核心。基于UI和逻辑这两个维度进行设计,并可拆解为生产数据和消费数据的两个关键环节。
以最常见的低代码场景:在可视化编辑器拖拽配置产生一个H5页面为例,进行进一步说明:
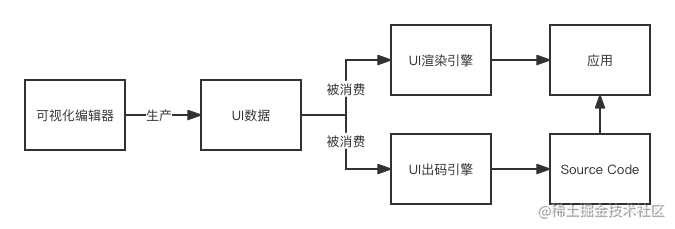
UI
生产数据:用户在可视化编辑器内进行拖拽组件、调整配置等操作生产UI数据(DSL for UI) 。
消费数据: 根据项目实际需求,通过渲染引擎或出码引擎消费数据,并最终构建出完整的应用。
流程如图所示:

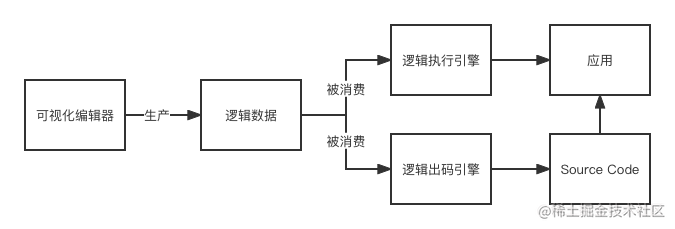
逻辑
生产数据:用户在可视化编辑器内进行逻辑编排等操作生产逻辑数据(DSL for Logic) 。
消费数据: 根据项目实际需求,通过逻辑执行引擎或逻辑出码引擎消费数据,并最终构建出完整的应用。
流程如图所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-avneay6d-1686043284042)(<转存失败,建议直接上传图片文件 >)]

接下来会根据上述内容去做进一步说明。
全链路
前后端分离已经是业界常见的协作模式,将前端界面与后端的业务逻辑和数据进行分离。前端主要负责用户界面及交互;后端则负责处理业务逻辑、数据存储和提供API接口。开发人员可以更专注于各自领域的开发,研发效率更高,但也因此产生了一些协作成本。
正如前文所述,低代码的最典型应用场景是通过拖拽和配置来构建一个页面。然而,如果我们更深入地思考,将页面拓展至整个应用,通常一个完整的应用会包含前后端。低代码平台并不仅仅局限于在拖拽生成一个页面这样有限的场景中。因此,前文都是尽可能用应用一词来代替页面。
这就意味着低代码平台应该从Only for client到One-stop application generation,尝试打通前后端全链路,一站式构建完整的应用。前端开发人员,甚至于产品运营等非开发人员都可以通过较低的学习成本,自助式地生成所需的后台服务、接口;而后台开发人员可以专注于开发更基础的一些后端服务/接口。这不仅提高前端的研发效率,还能减轻后端开发人员的工作量。
和前端的交互逻辑有类似的地方,像是处理逻辑控制的条件判断,监听错误的日志上报等;但后端的业务逻辑通常会更复杂一些,体现在业务逻辑本身就比较复杂,以及对数据的处理,比如说参数校验、数组操作等。如,我需要实现每周优质博主推荐的页面,那么我只需要配置用户登录态校验、参数校验-博主id数组、数据读写、输出数据等逻辑节点即可。当然,还需要实现包括接口自动化测试等其他配套功能。
生产逻辑数据的方案有很多,如Blocky、BPMN、表单等。其中流程图是一种还不错的方案,流程图在处理逻辑编排场景有一定优势,具体可参考低代码平台实践系列(一):逻辑配置概述。逻辑不仅可以是前端的交互逻辑,也可以是后端的业务逻辑。
消费数据的方案同样也有很多,这里提供一种比较容易理解和实现的方案:GraphQL,GraphQL 是一种为 API 设计的查询语言和运行时环境,可用于替代传统的 REST API,可以灵活地获取所需数据并避免过量获取信息。在生产数据的时候,将DSL转换成GraphQL的Schema,再使用这份Schema去获取所需数据。
跨平台
相信大家对目前流行的React、Vue框架都比较熟悉了,Virtual DOM(虚拟DOM)能在保证性能下限的同时,降低维护成本,而且脱离浏览器Real DOM限制的Virtual DOM,让前端不只是局限在浏览器中,在其他平台也能渲染UI。
低代码和React、Vue是有相似之处的,都存在生产和消费数据(Virtual DOM)的过程,以react为例,React为例,react在生产数据,react-dom和react-native就在消费数据。
所以早期设计低代码的架构时,在DSL for UI的制定上,一定程度上就是参考了Virtual DOM的数据结构,并依据Virtual DOM跨平台的理念,尝试为低代码平台实现不同平台的渲染器,如H5、小程序等。渲染器的实现本质上是在消费数据,所以只要能解析DSL并动态地控制UI,理论上所有平台都可以实现自己的渲染器。
D2C
D2C(Design to Code,设计稿生成代码)是一种将设计稿直接转换为代码的技术,它可以帮助设计师和开发人员更高效地进行项目开发。通过使用D2C技术,设计师可以将他们的设计稿(如Sketch、Photoshop、Figma等)直接转换为可用的前端代码。
D2C技术的优点有:
- 提高生产效率,通过自动化生成UI层面的代码,缩短开发周期。
- 保持一致性,自动生成的代码可以确保设计和开发之间的一致性,减少误差。
- 提高协作效率,减少沟通成本。
因此D2C技术能使开发人员在实现UI方面花费更少时间,从而能更专注于交互逻辑的实现。
那么在理想的状态下,页面的UI层面的工作可能完全由设计师负责,交互逻辑层面的工作才由开发人员来开发。正如前文所述,交互逻辑层面是可以在低代码平台中配置出来的,也就是通过可视化编辑器生产来代替开发人员去开发;那么,D2C这个步骤是不是也能应用到低代码平台呢?这样一来,用户不再需要手动地配置 UI,因为设计师在处理设计稿时就已经完成了这一步骤的工作。
要实现这套方案,首先要对D2C有基本的认识,但D2C的实现原理比较复杂,包括解析设计稿提取原始结构化数据、设计元素识别、计算布局信息等过程,就不展开说明了,我们只需要理解设计稿是可以通过结构化数据的形式来描述的,本质上是不同数据之间转换和处理的过程。
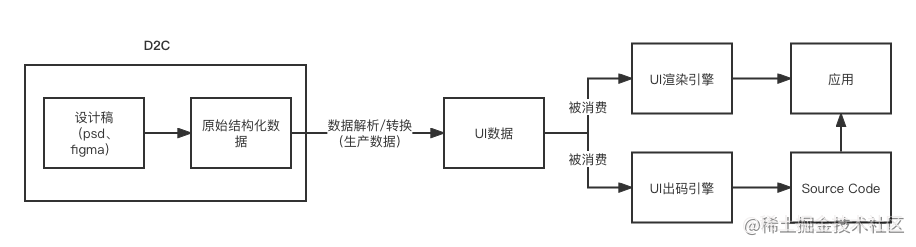
常规的业务流程是通过可视化编辑器来生产数据的,将D2C技术接入平台后,我们就可以直接上传设计稿,再由D2C技术根据设计稿自动生产出UI数据。新流程如图所示:

但目前的D2C技术并不完美,在用户不参与的情况下,满足所有场景并生成完全符合预期的UI是比较困难的,所以D2C生产的数据可以作为可视化编辑器的基础数据,提供给用户做进一步地调整。
P2C
P2C(PRD to Code,产品需求文档生成代码)。这是一种更加激进的技术,通过PRD就可以直接生成应用。
本质上是在有限的场景下通过和AI对话(如ChatGPT)或者通过NLP识别生产DSL,但并不是说在PRD所描述的所有内容都能被理解,同时为了帮助AI进行理解,通常有比较严格PRD规范,对PD(Product Design,产品策划人员)的要求更高。也就说,目前还不具备解决所有场景的能力。
正如我在D2C所说,D2C技术的接入改变了常规的低代码业务流程,让设计师在设计时就完成UI层面的配置工作。而P2C技术的应用将会影响逻辑配置的方式,既D2C使得UI层面由设计师在设计时完成,P2C使得交互逻辑层面由PD在写PRD时完成。
那么在最理想状态下,生成应用这个过程对于PD和设计师来说是无感知的,PD和设计师在完成本职工作后,只需要稍微等待一段时间,就能体验到完整应用。
以今年上半年最火的AI技术ChatGPT为例,描述一下基本流程和实现方案。
基本流程
- 同步PRD文本内容(比如贴个PRD链接),生成基本数据。
- 同步设计稿(通常会在PRD中获取),生成基本数据。
- 和ChatGPT对话,修正数据。
理想状态下的基本流程其实就3步。对于用户来说,流程约简单约好,但实际上,无论是D2C还是P2C技术都存在缺陷,很难说一步到位,在实现方案中会进一步说明。
实现方案
存在2种方案:
完全信任AI
完全信任AI,AI主导应用的生产,具体有2种:
PRD+Chat
将PRD同步给ChatGPT后,用户就可以和ChatGPT对话不断地修正数据,既全程只通过ChatGPT完成应用的生产。
虽然难以满足对UI要求比较高的场景,因为用户不可能浪费大量的时间和精力去和ChatGPT描述这些细节(如某个组件的大小)。但对于部分toB页面(如各类图表)来说是足够的。
这种实现起来也相对容易,通常只需要设置好prompt就行。
Design+PRD+Chat
如基本流程所描述的那样,有了D2C技术的支持,ChatGPT可以基于D2C生产的数据再进一步解析PRD生产新的数据,能够满足部分对UI要求比较高的场景。
但是交互逻辑完全靠ChatGPT去理解真的会更好吗?
对于原先的低代码业务流程来说,确实不需要在平台手动配置了,但PD在PRD投入的时间和精力会变多,PD不仅要根据严格规范去编写,还需要对一些细节足够熟悉,并且能对具体逻辑拆解,最后还需要组织好语言,并以文字的形式进行输出。所以整体来看效率会是否会更高,我是持怀疑态度的。
基于此,我认为流程图在描述具体逻辑时会比文字要好,比较起来有以下优点:
- 清晰性:流程图通过明确的形状、箭头和连接线表示步骤、事件和决策,逻辑关系一目了然。相比之下,文字描述可能较难一眼看清整个逻辑结构。
- 易于理解:流程图可以帮助在复杂的产品逻辑中进行简化。它们不仅有助于更快地理解整体流程,还可以直观地表示各个部分。这让其他人能更容易理解复杂的逻辑。
- 高效沟通:对于大多数人来说,视觉信息容易传递吸收。流程图可以作为团队成员间沟通的枢纽,帮助他们共享和讲解想法、需求和解决方案。
- 易于跟踪:流程图通过直观的方式展示了产品的各个阶段及其相互关系,便于在项目执行过程中追踪进度和问题点。
- 规范化表达:流程图采用标准化的符号和图标,使得不同的用户可以更容易地理解和遵循那些已经制定好的逻辑流程。
- 结构化数据:基于规范化表达的优点,流程图更容易被转换成标准化的数据结构,比文字描述这种比较模糊的表达方式,更容易被计算机理解。
总的来说,就是流程图相比于文字通常更容易被人和计算机所理解。PRD的目的不仅是为了指导开发人员进行开发,更重要的是它需要足够清晰和直观,确保大家都能比较容易理解,并能在原始产品逻辑的基础上进行进一步的迭代或扩展。所以PRD不应该只局限于用文字和图表去描述,而应该尝试用流程图去描述一些具体逻辑,这是有一定的帮助的。
辅助型AI
辅助型AI是将AI接入到低代码平台中,和完全信任AI不同,AI只是低代码平台的一部分,用户的主要操作还是在低代码平台中,是对传统低代码平台的改造,用互联网黑话叫AI赋能低代码。这是一种相对保守方案,相比于完全信任AI,我认为这种方案更加务实一些。
作为低代码平台的辅助工具,在创建应用时,将PRD和设计稿上传和识别生成页面一些基础数据,再通过平台提供的编辑能力进行调整,最后生成应用。
这样做的优势在于,流程中的第三步:需要和ChatGPT进行对话修正数据,可以被替代成更高效的方式,让用户通过可视化编辑器去调整,而不是让用户消耗时间和精力去思考和组织语言。
无论是哪种方案,需要注意点是:
- temperature的值应该设置的低一点,我们只需要AI准确地理解我们需要什么,也就是更多是基于事实出发。
- 节约token的数量,比如让ChatGPT以patch的方式生产新的DSL。
总结
突破前后端的边界,打通全链路,是基于低代码逻辑配置的扩展,解放后端开发人员的生产力;借鉴Virtual DOM的思想,实现不同平台的渲染器,低代码不止是局限于web,而是能覆盖不同平台的各种场景;D2C优化UI层面的配置过程;P2C优化交互逻辑层面的配置过程。将四个方向结合起来,我认为就是低代码平台比较理想的形态:以构建全链路的跨平台应用为目标,通过AI处理配置过程中的大部分工作,再由用户进行少量配置,甚至不做任何配置。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结