您现在的位置是:首页 >学无止境 >SpringBoot、HTTP协议网站首页学无止境
SpringBoot、HTTP协议
SpringBoot、HTTP协议

1.SpringBoot
1.1介绍
我们可以打开Spring的官网(https://spring.io),去看一下Spring的简介:Spring makes Java simple(Spring使Java变得简单)
Spring发展到今天已经形成了一种开发生态圈,Spring提供了若干个子项目,每个项目用于完成特定的功能。而我们在项目开发时,一般会偏向于选择这一套spring家族的技术,来解决对应领域的问题,那我们称这一套技术为spring全家桶。

其中Spring Boot 可以帮助我们非常快速的构建应用程序、简化开发、提高效率 。
1.2 入门
【1】需求
需求:基于SpringBoot的方式开发一个web应用,浏览器发起请求/hello后,给浏览器返回字符串 “Hello World ~”。

【2】搭建环境
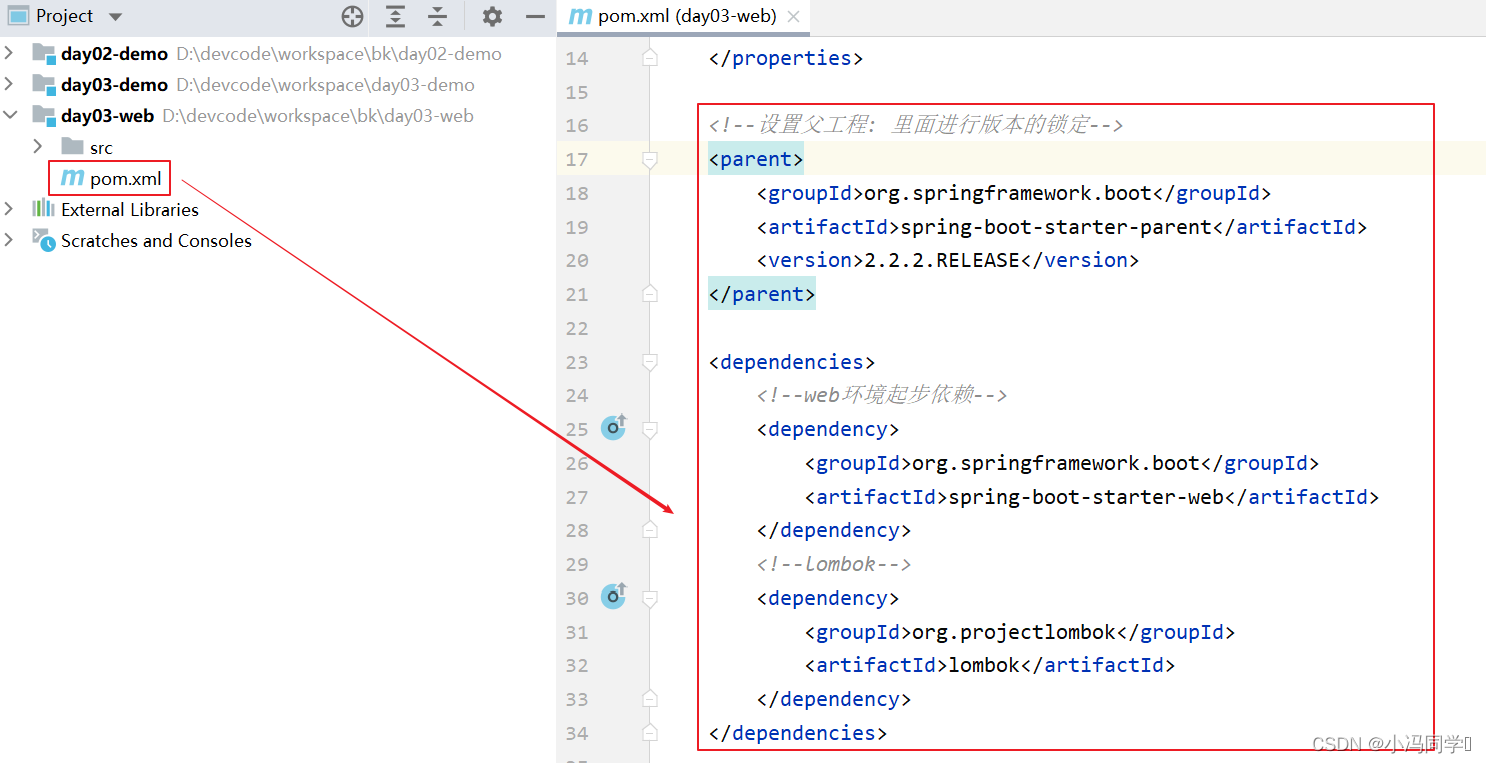
创建一个maven项目,在pom.xml中导入以下坐标

<!--设置父工程: 里面进行版本的锁定-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.2.RELEASE</version>
</parent>
<dependencies>
<!--web环境起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>
【3】HelloController
在com.itheima.controller包下创建
package com.itheima.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController // 表示一个接收前端请求的类
public class HelloController {
@GetMapping("/hello") // 表示用于接收前端请求 /hello资源地址的方法
public String hello() {
return "Hello World~"; // 返回给前端一句话
}
}
【4】启动类
在com.itheima包下创建
package com.itheima;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication // 表示当前是一个springBoot启动类
public class WebApp {
// 程序入口
public static void main(String[] args) {
// 启动springBoot工程
SpringApplication.run(WebApp.class, args);
}
}
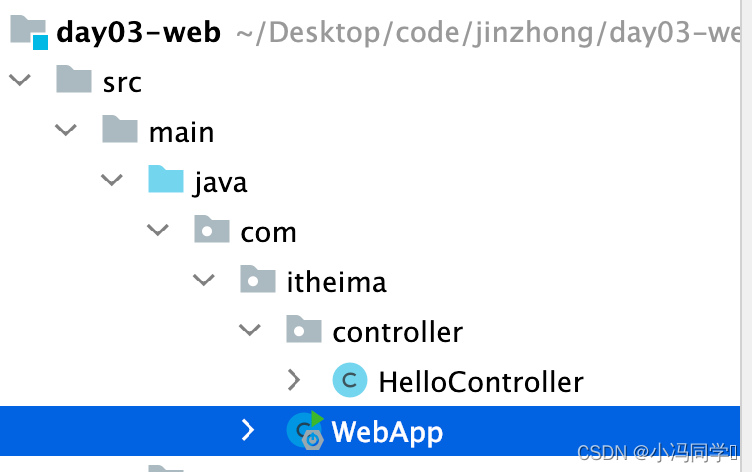
【5】完整的工程结构

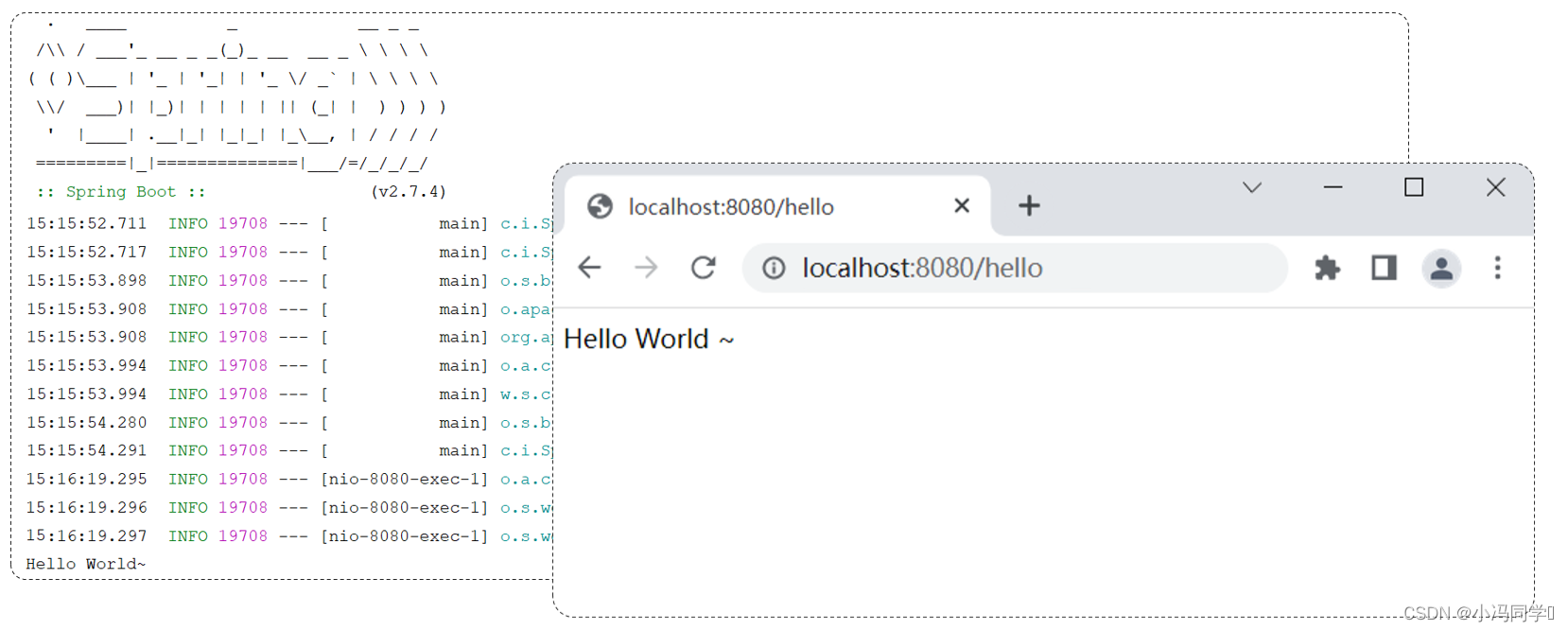
【6】启动并测试

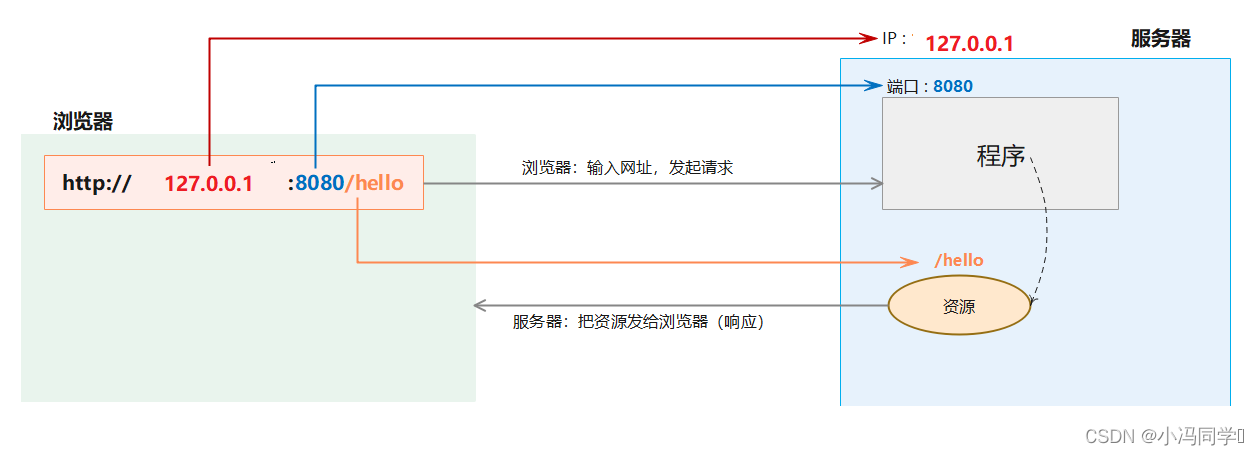
1.3 访问流程
网络通信三要素:
● IP :网络中计算机的唯一标识
● 端口 :计算机中运行程序的唯一标识
● 协议 :网络中计算机之间交互的规则

2. HTTP协议
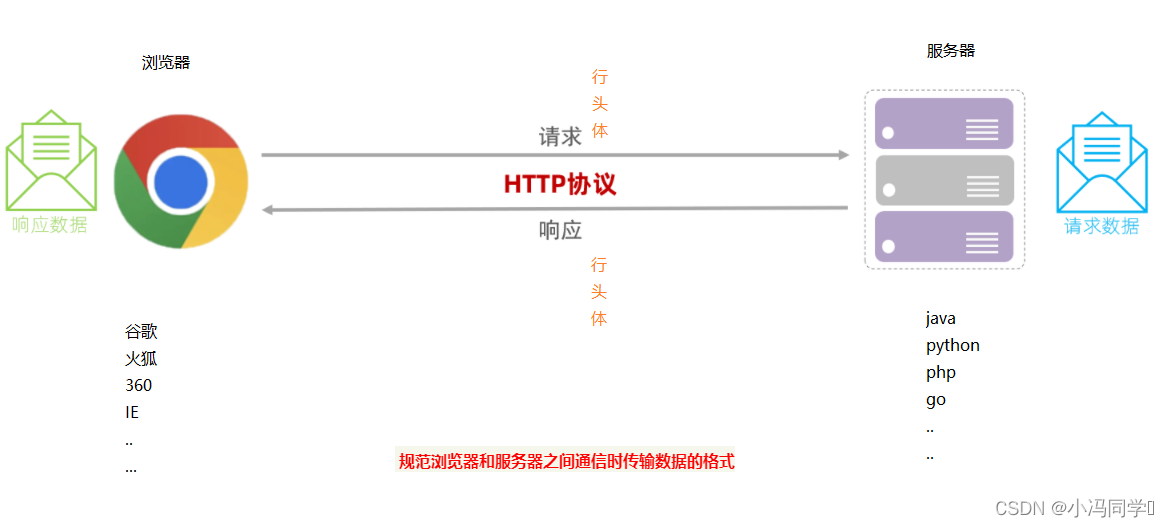
2.1 概述
HTTP (Hyper Text Transfer Protocol) 超文本传输协议,是互联网上应用最为广泛的一种网络协议。
作用:规范浏览器和服务器之间通信时传输数据的格式

特点:
● 基于TCP协议:面向连接,安全
● 基于请求-响应模型的:一次请求对应一次响应
● 无状态:每次请求之间都是相互独立的,也就是说HTTP协议本身无法记录上一次访问的数据
○ 缺点:多次请求之间不能共享数据
○ 优点:速度快
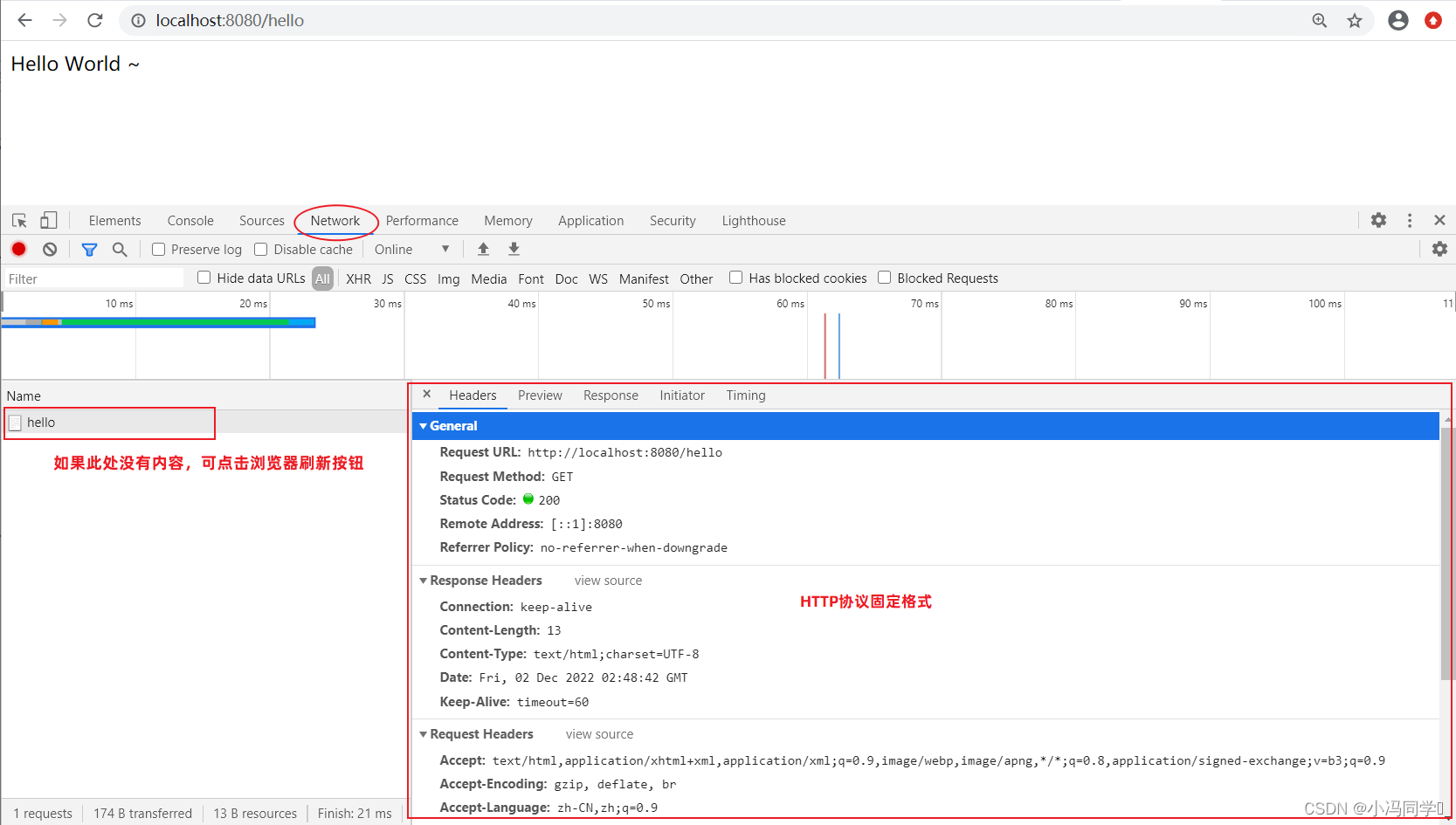
如果想知道http协议的数据传输格式有哪些,可以打开浏览器,点击F12打开开发者工具,点击Network来查看

2.2 HTTP请求
【1】查看HTTP请求

【2】请求行
1)格式
请求方式 请求路径 协议/版本号
2)例如
GET /day03-web/index.html?username=jack&password=123 HTTP/1.1
POST /day03-web/index.html HTTP/1.1
3)请求方式有很多, 我们需要关注两种: get 和 post
get
1)请求参数在地址栏显示,不太安全
2)请求参数大小有限制
3)没有消息体
post
1)请求参数没有在地址栏显示,而是在请求体显示,相对安全
2)请求参数大小没有限制
3)有消息体
【3】请求头
1)格式
请求头名称:请求头的值
2)常见请求头
- Host: 表示请求的主机名(服务器ip+端口号)
- User-Agent: 浏览器版本。 例如:Chrome浏览器的标识类似Mozilla/5.0 …Chrome/79 ,IE浏览器的标识类似Mozilla/5.0 (Windows NT …)like Gecko
- Accept:表示浏览器能接收的资源类型,如text/*,image/或者/*表示所有;
- Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。
- Content-Type:请求体
- Content-Length:数据体的大小(单位:字节)
【4】请求体
格式
{key:value,key:value}
例如
{“username”:“jack”,“age”:18}
注意 get方式没有请求体,post方式有请求体
2.3 HTTP响应
【1】查看HTTP响应
HTTP的响应也是由行、头、体构成的。
【2】响应行
格式
协议/版本号 状态码 描述
例如
HTTP/1.1 200 OK
常见状态码
200:操作成功
404:请求路径没有对应资源
500: 服务器错误
【3】响应头
1)格式
响应头名称:响应头的值
2)常见响应头
- Content-Type:表示该响应内容的类型,例如text/html,image/jpeg ;
- Content-Length:表示该响应内容的长度(字节数);
- Content-Encoding:表示该响应压缩算法,例如gzip ;
- Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒 ;
【4】响应体
服务器返回的数据,由浏览器内核解析后展示给用户






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结