您现在的位置是:首页 >技术教程 >前端食堂技术周刊第 83 期:TS 5.1 RC、Nuxt 3.5、INP、Kinp、管理 GitHub 通知、WebXR网站首页技术教程
前端食堂技术周刊第 83 期:TS 5.1 RC、Nuxt 3.5、INP、Kinp、管理 GitHub 通知、WebXR
简介前端食堂技术周刊第 83 期:TS 5.1 RC、Nuxt 3.5、INP、Kinp、管理 GitHub 通知、WebXR

By Midjournery
美味值:?????
口味:杏花乌龙拿铁
本期摘要
- TypeScript 5.1 RC
- Nuxt 3.5
- INP 将成为新的 Core Web Vital 指标
- Kinp
- 如何管理 GitHub 通知
- WebXR 应用开发之 aframe 框架入门
- 143 DevTools Tips
- Web Vitals 插件实践
大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1. TypeScript 5.1 RC
自 Beta 版本以来的新变化:
- 修正了装饰器中 init hooks 的一些行为
- 改变了在 isolatedModules 下的 emit 行为,确保脚本文件不会被重写为模块。使用 transpileModule API 也将确保脚本文件不被解释为模块,因为它假定了isolatedModules 的使用
- 添加了新的重构功能,可以将声明移动到现有文件
2. Nuxt 3.5
主要特性如下:
- Vue3.3、Nitropack v2.4
- 丰富的 JSON payloads,各种丰富的 JS 类型都支持开箱即用
- 交互式服务器组件
- 支持环境配置
- 全类型化的路由
- Bundler 模块解析,支持 subpath 导出的类型
- server 类型分离
3. INP 将成为新的 Core Web Vital 指标
FID 的局限性众所周知,第一次交互并不能代表页面整个生命周期中的所有交互。
所以 INP 将于 2024 年 3 月起被推广为新的核心网络要素指标,用来取代 FID。这篇文章中介绍了决策背后的动机、引起的变化以及如何开始使用。
下面我们来看技术资料。
技术资料
1. Kinp
Kinp 可以在 JavaScript 和 TypeScript 项目中寻找未使用的文件、依赖和导出,并移除掉他们。更少的代码和依赖将会提升性能、降低维护成本,并使重构更加容易。

2. 如何管理 GitHub 通知
antfu 分享了他管理海量 GitHub 通知的最佳实践。
- 项目管理工具 Volta
- 将通知按仓库分组
- 增强 GitHub 通知的用户脚本
3. WebXR 应用开发之 aframe 框架入门
本文介绍了 WebXR 的概念、标准、优点、主流的开发方式以及 aframe 框架的入门实践。
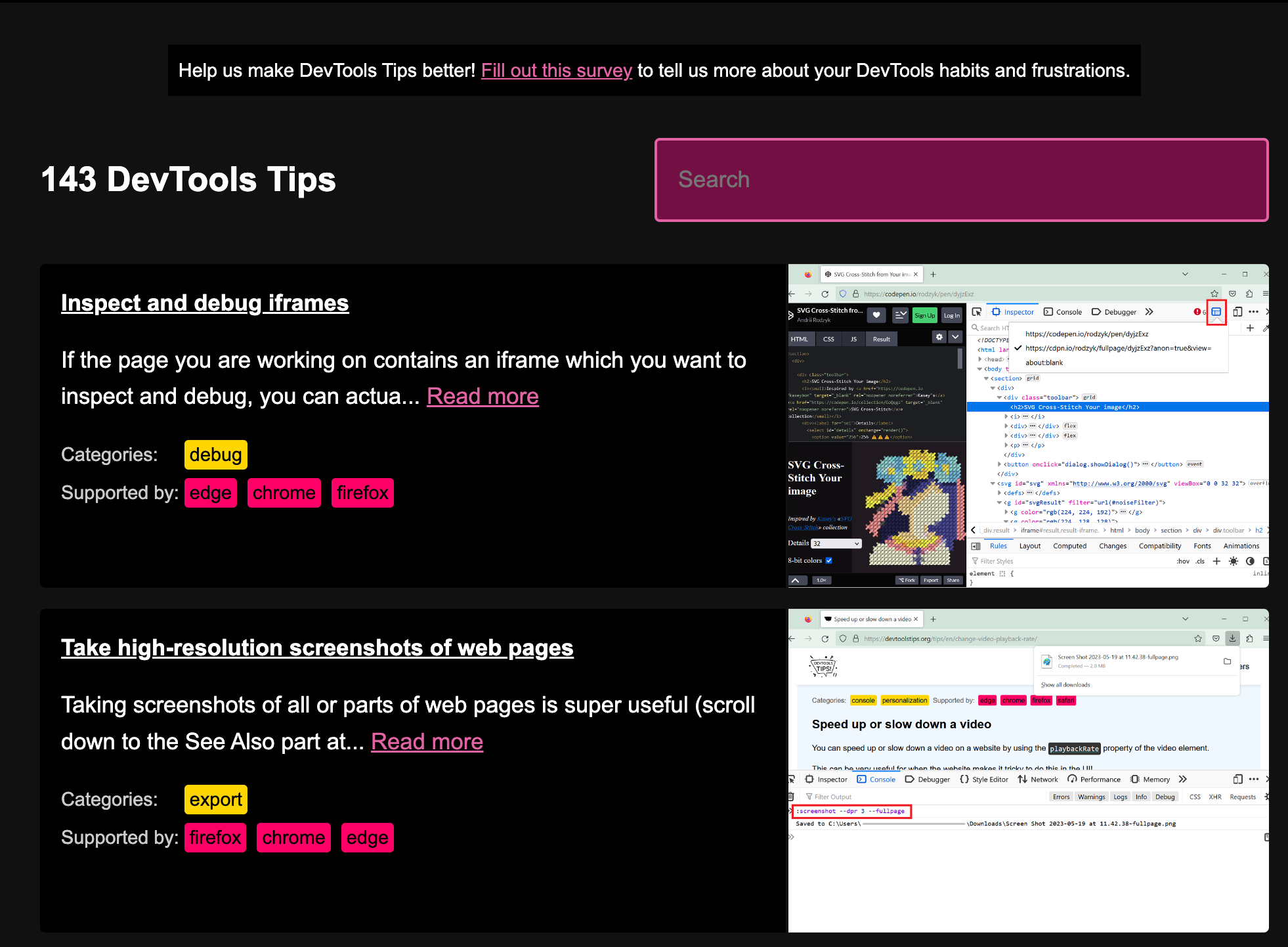
4. 143 DevTools Tips
DevTools 技巧合集。

5. Web Vitals 插件实践
Web Vitals 插件现在展示了更多的调试信息,来帮助我们确定 Core Web Vitals 问题的根本原因,本文给出了实践指南。
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结