您现在的位置是:首页 >技术杂谈 >使用github CICD 简单部署vue项目网站首页技术杂谈
使用github CICD 简单部署vue项目
简介使用github CICD 简单部署vue项目
1.首先先创建一个github访问地址,关于Github Pages的域名访问地址,在github上新建一个以域名为名称的仓库即可,一般都是githubname.github.io
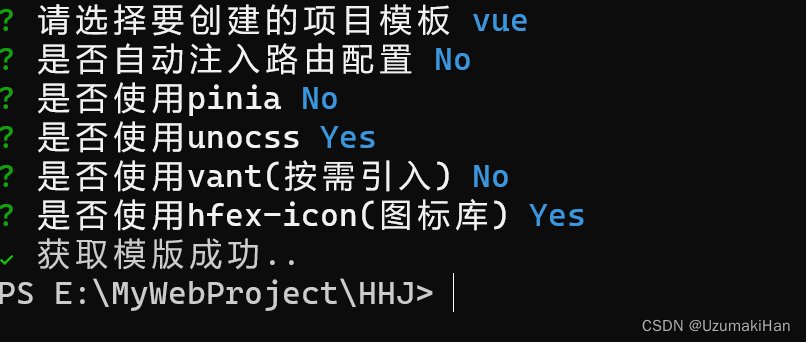
2.首先创建vue项目,这里我就使用自己写的前端项目脚手架来创建vue项目
这里顺便把图标库hfex-icon也选择上吧,看构建成功icon是否能正常显示

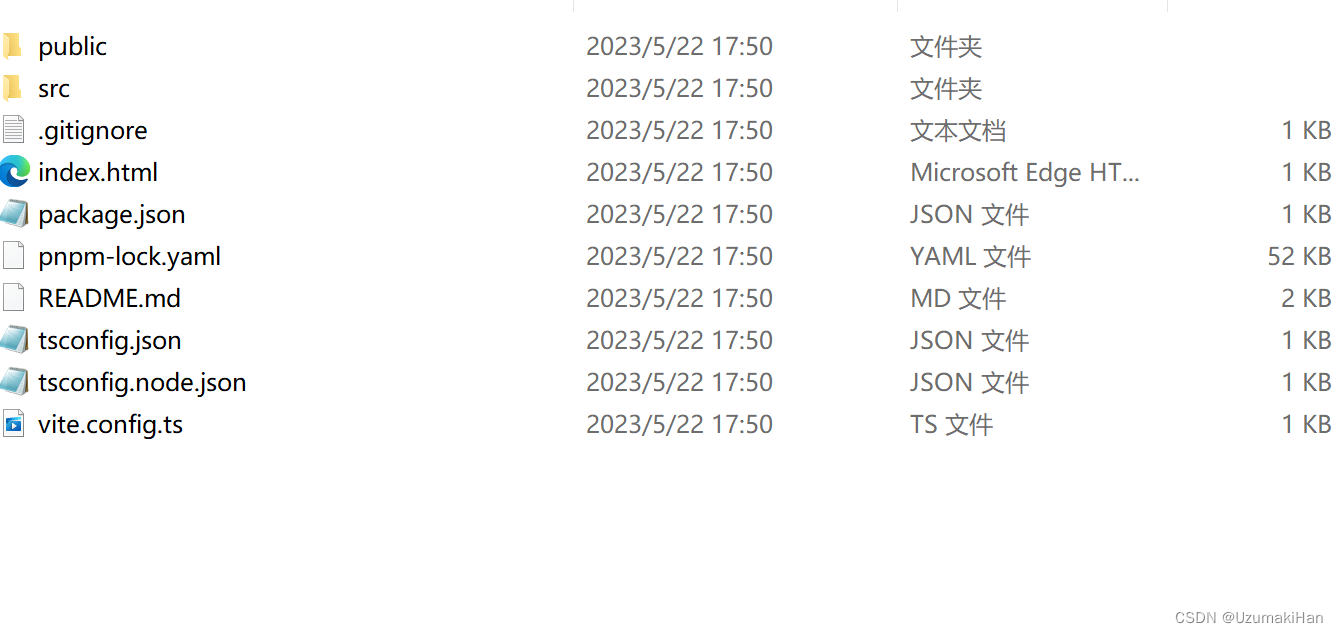
项目创建成功

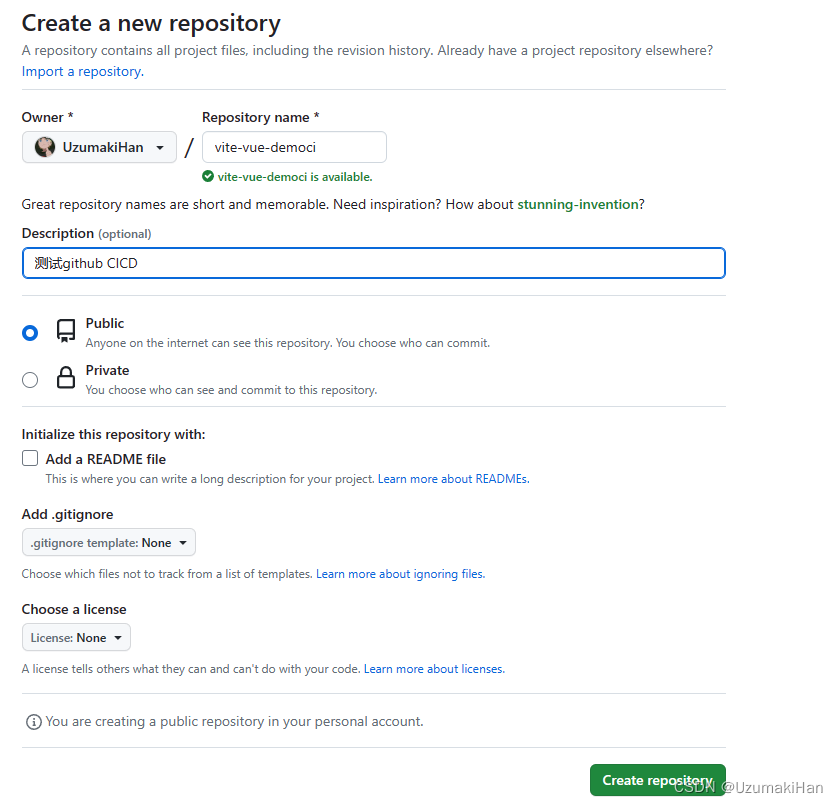
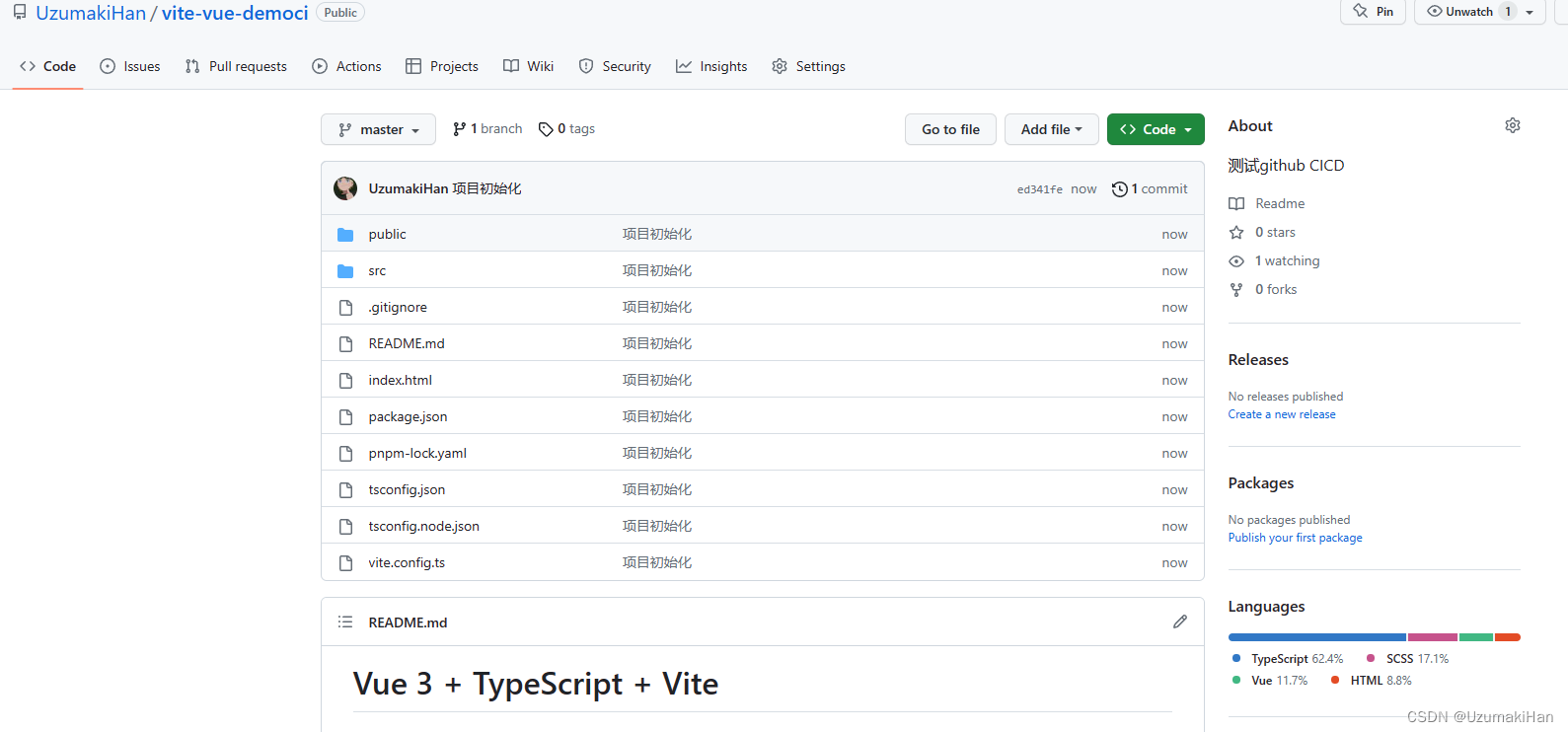
3.在github上新建仓库

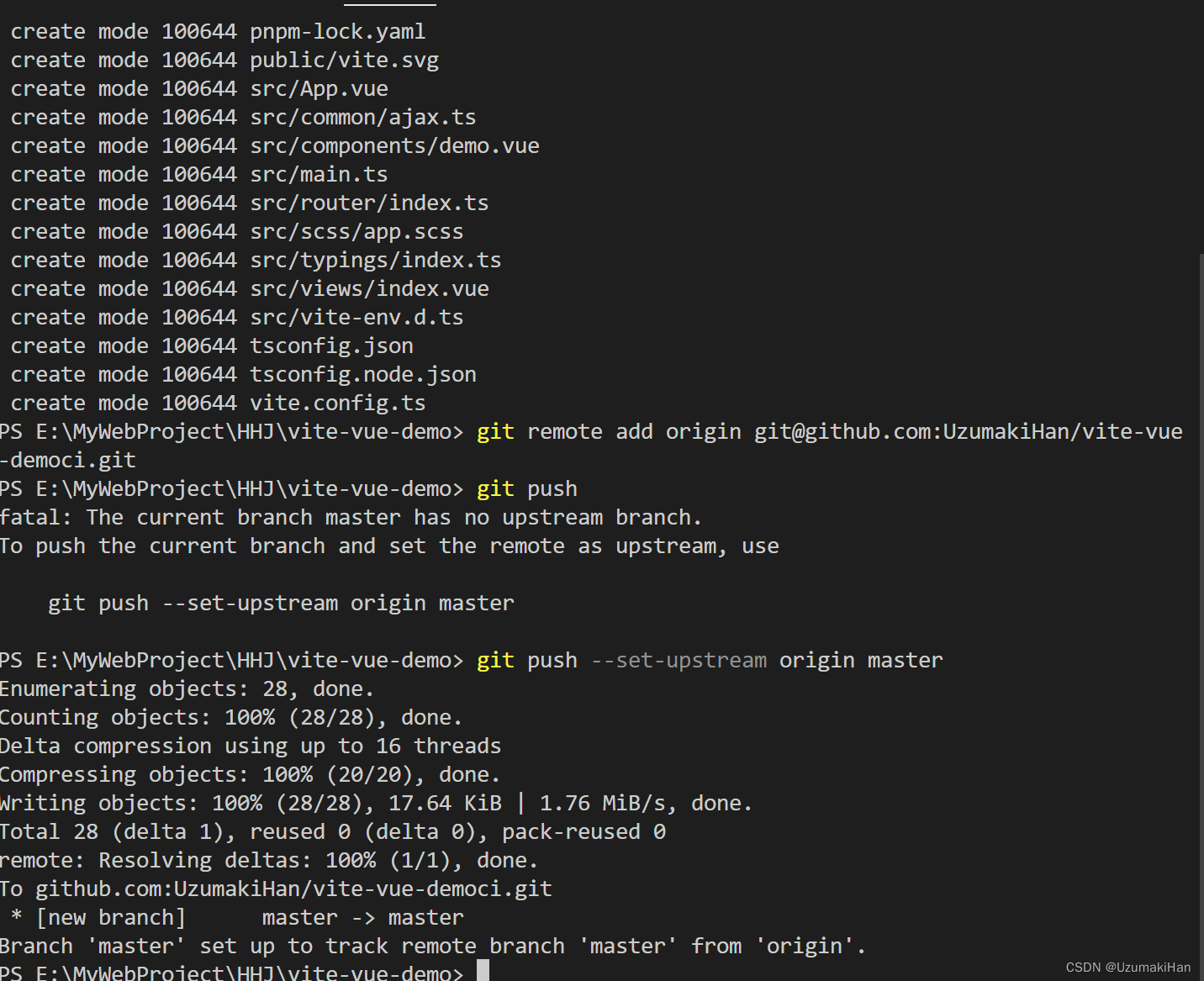
4.按照步骤关联仓库

关联成功

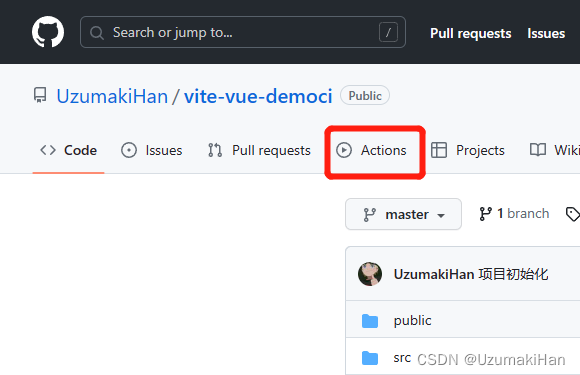
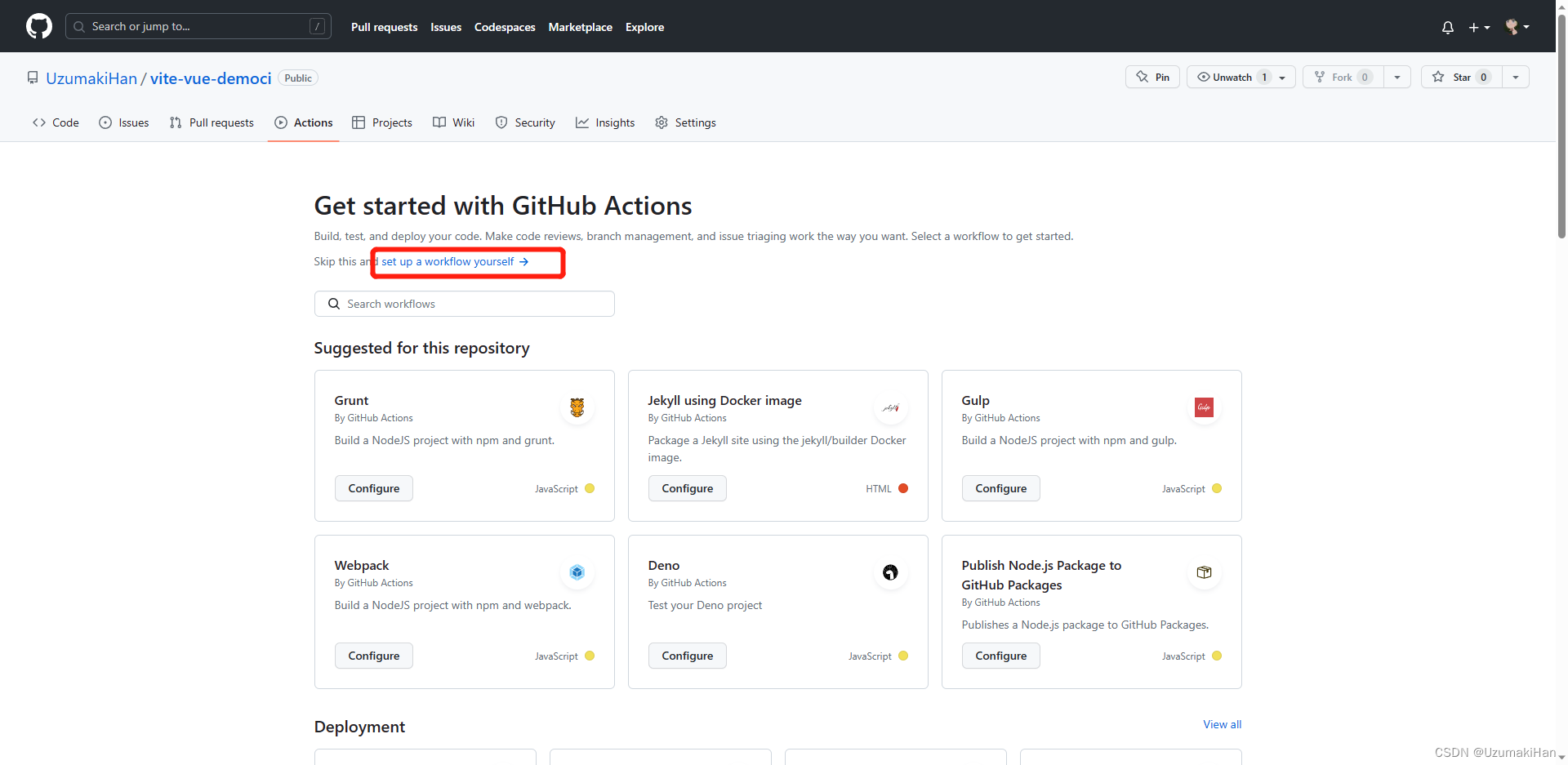
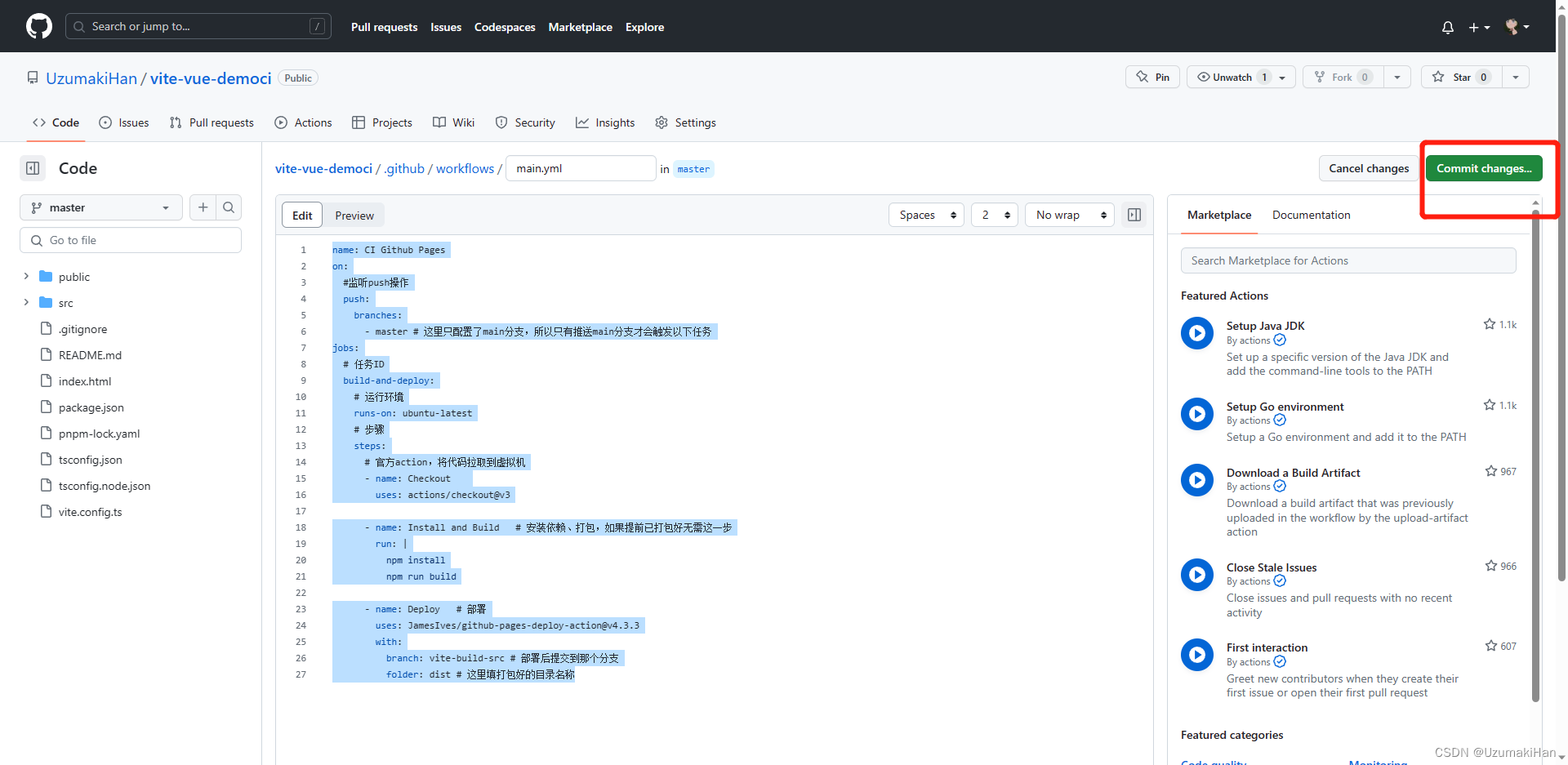
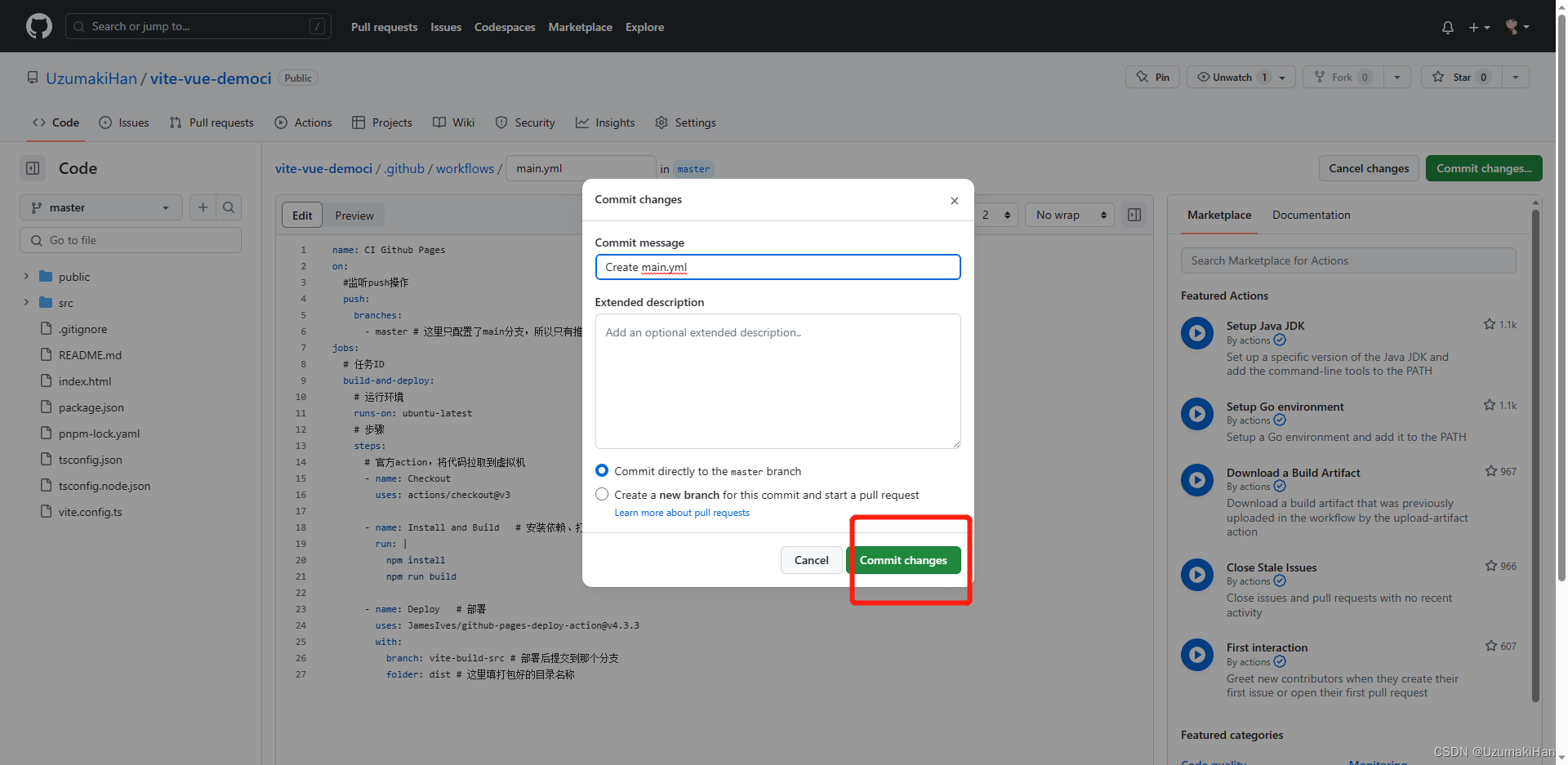
5.创建对应的actions


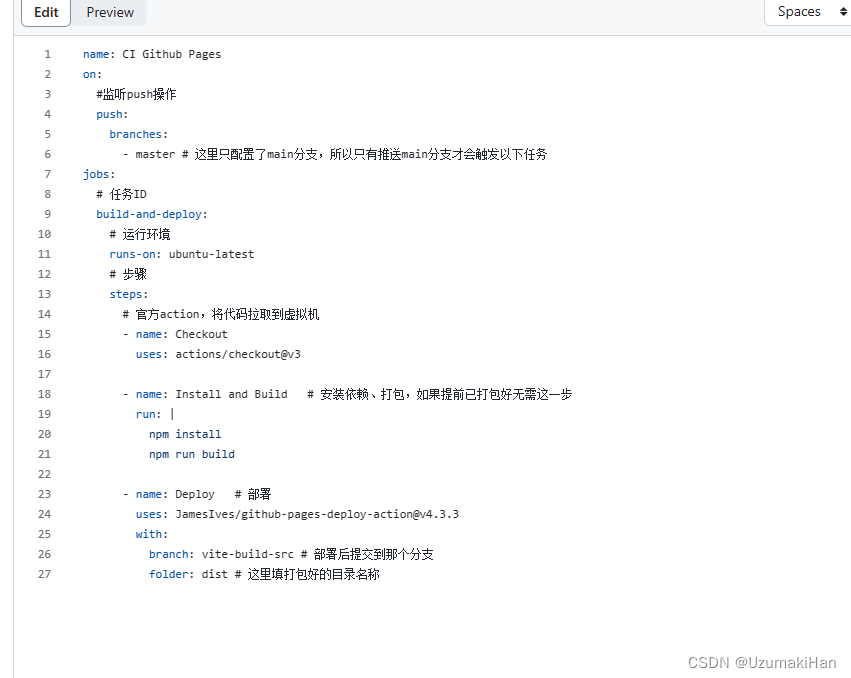
编写ci脚本

name: CI Github Pages
on:
#监听push操作
push:
branches:
- master # 这里只配置了main分支,所以只有推送main分支才会触发以下任务
jobs:
# 任务ID
build-and-deploy:
# 运行环境
runs-on: ubuntu-latest
# 步骤
steps:
# 官方action,将代码拉取到虚拟机
- name: Checkout ️
uses: actions/checkout@v3
- name: Install and Build # 安装依赖、打包,如果提前已打包好无需这一步
run: |
npm install
npm run build
- name: Deploy # 部署
uses: JamesIves/github-pages-deploy-action@v4.3.3
with:
branch: vite-build-src # 部署后提交到那个分支
folder: dist # 这里填打包好的目录名称点击


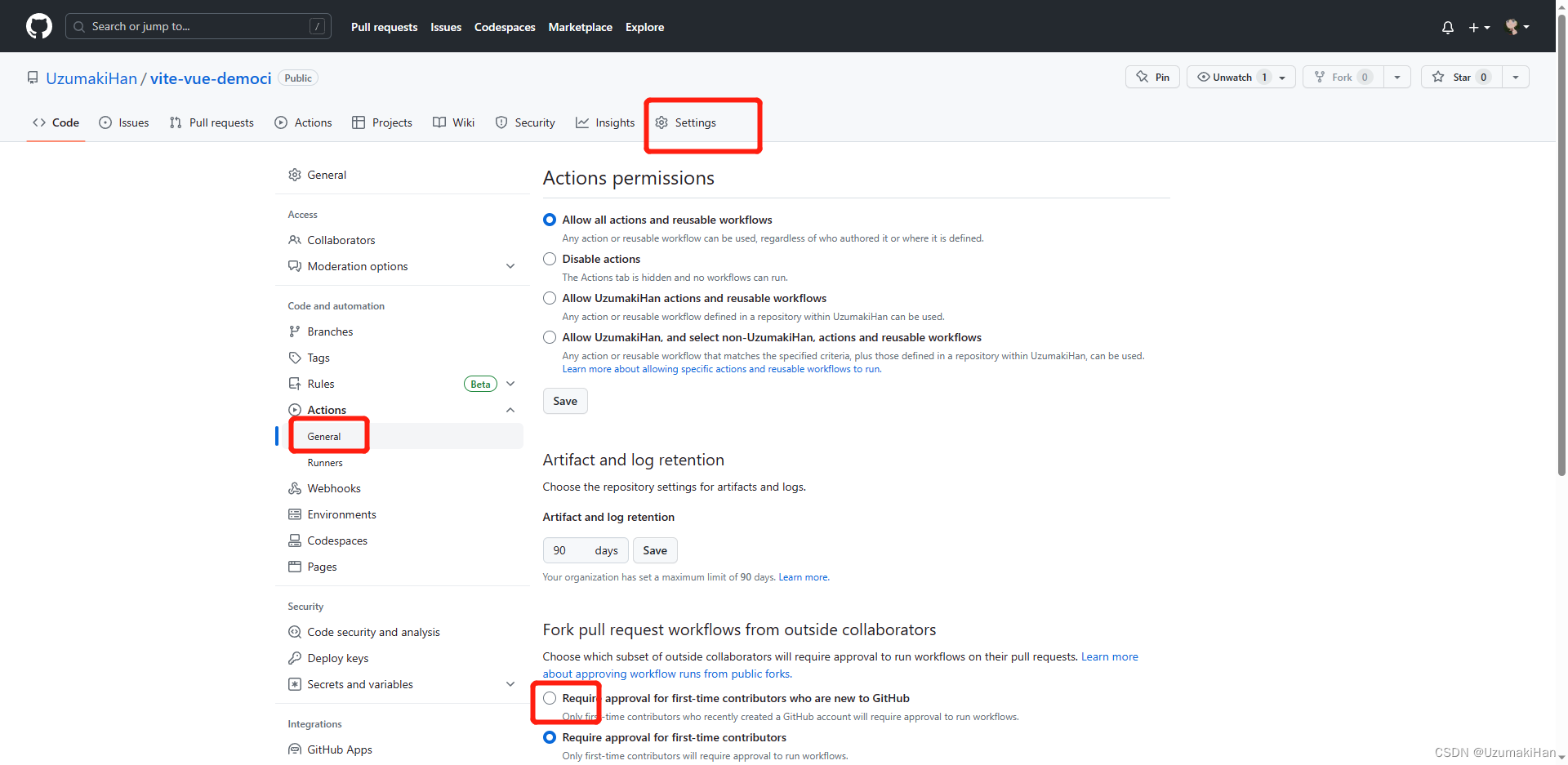
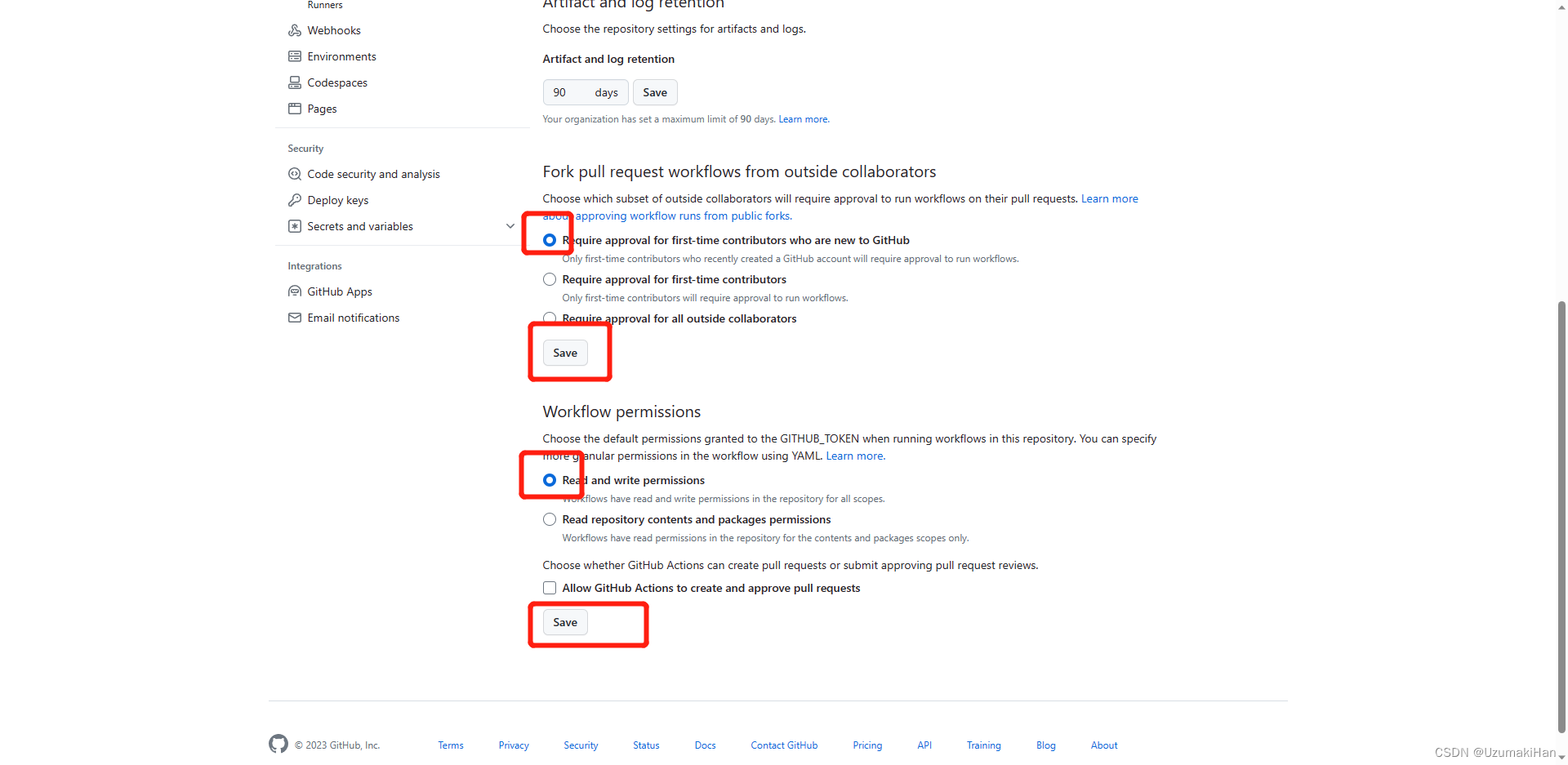
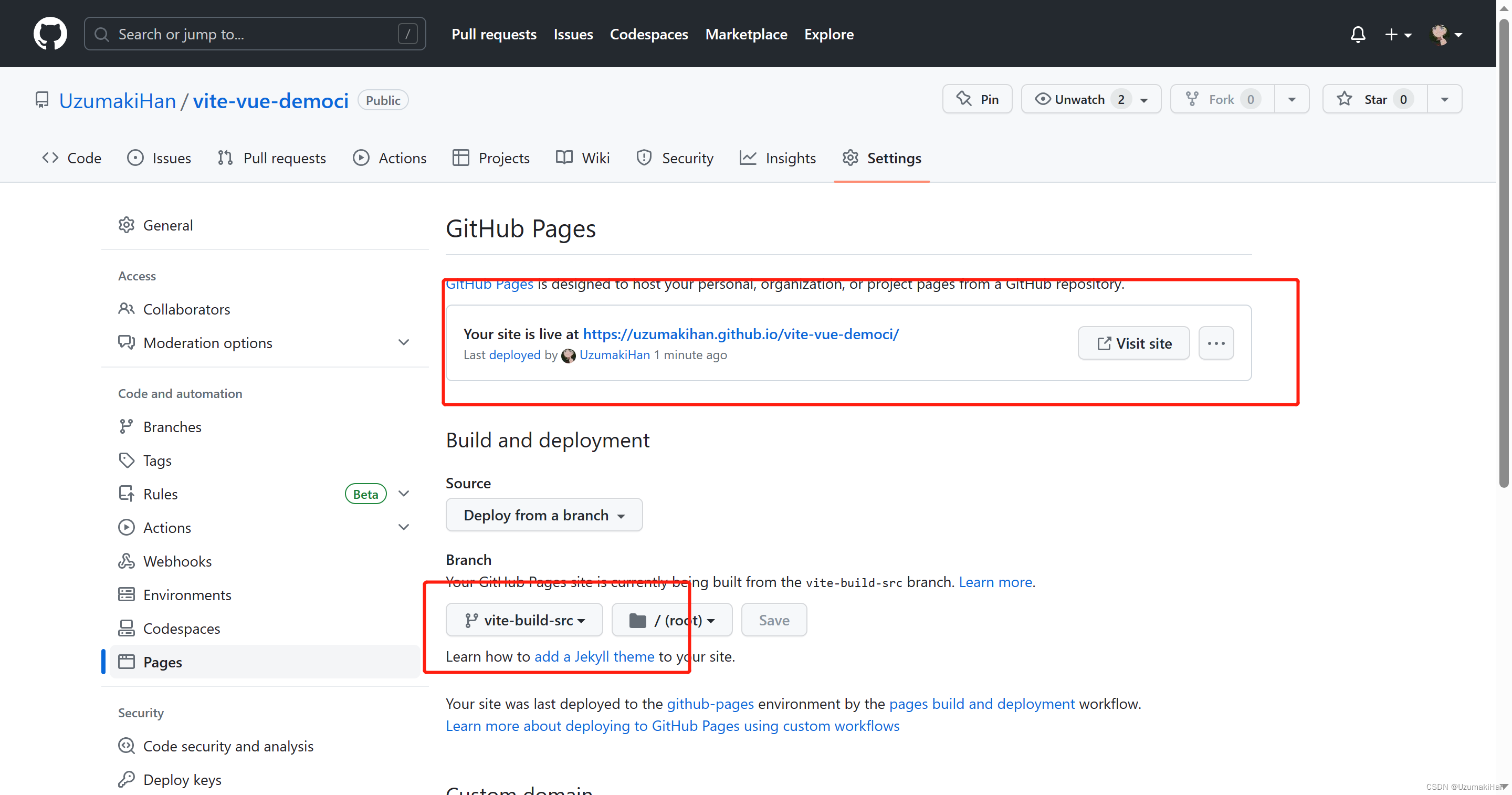
6.点击settings

选择后save

7.更新本地代码,git pull
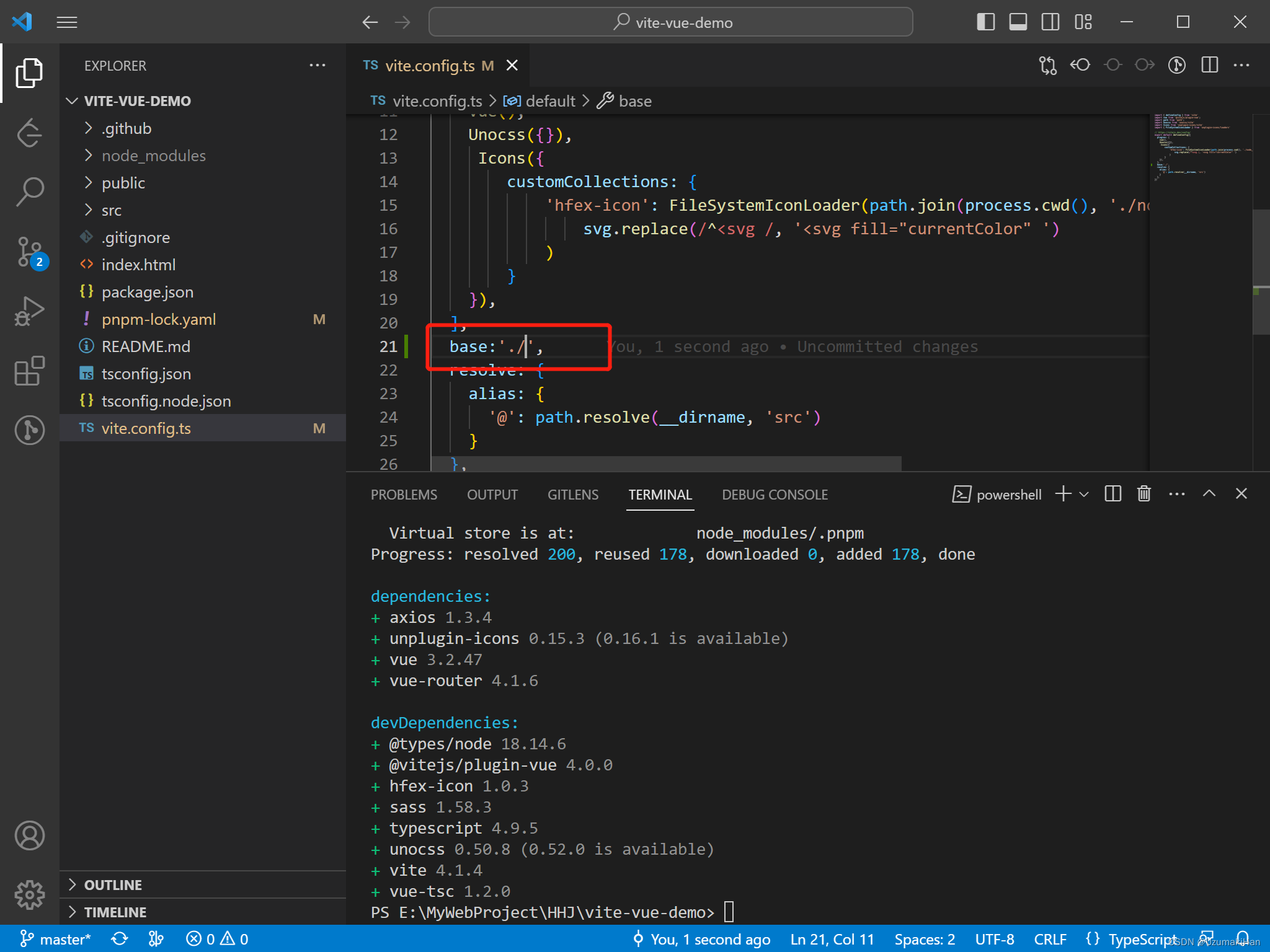
8.修改vite.config.ts

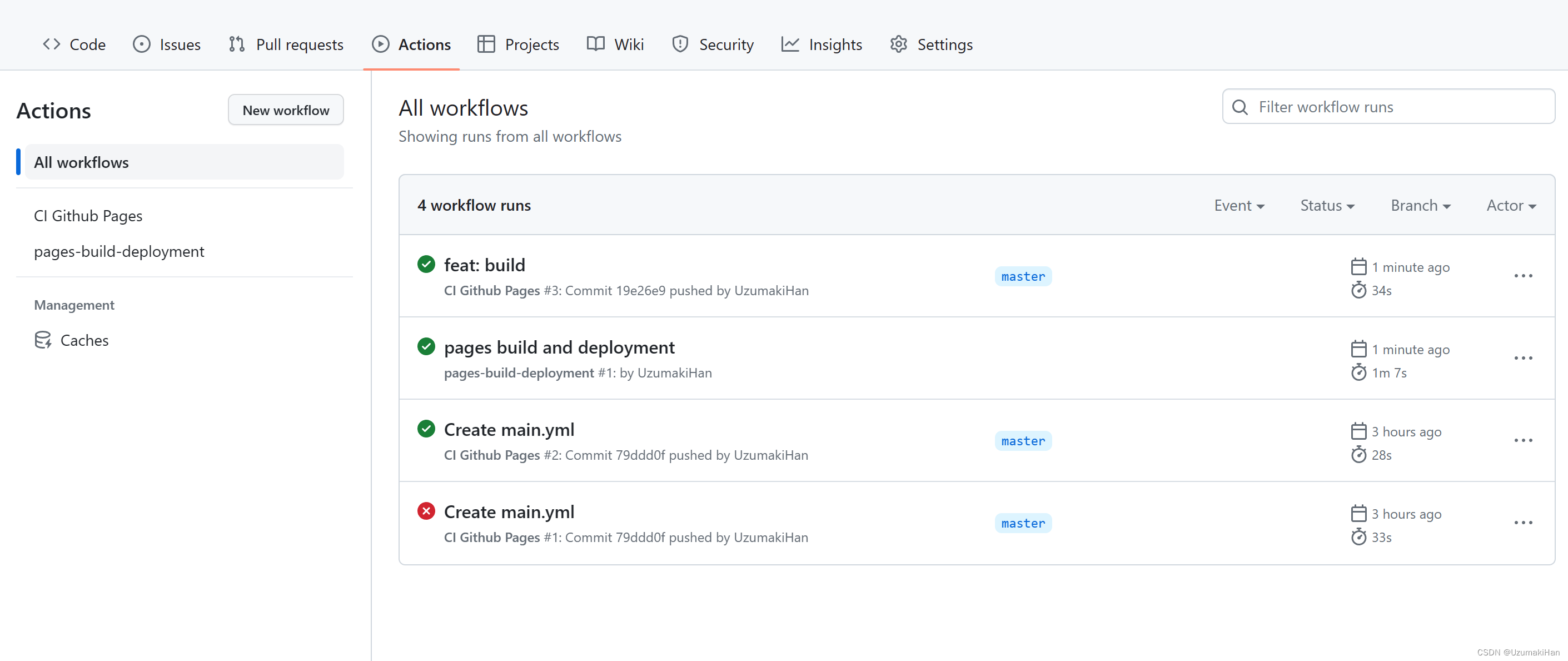
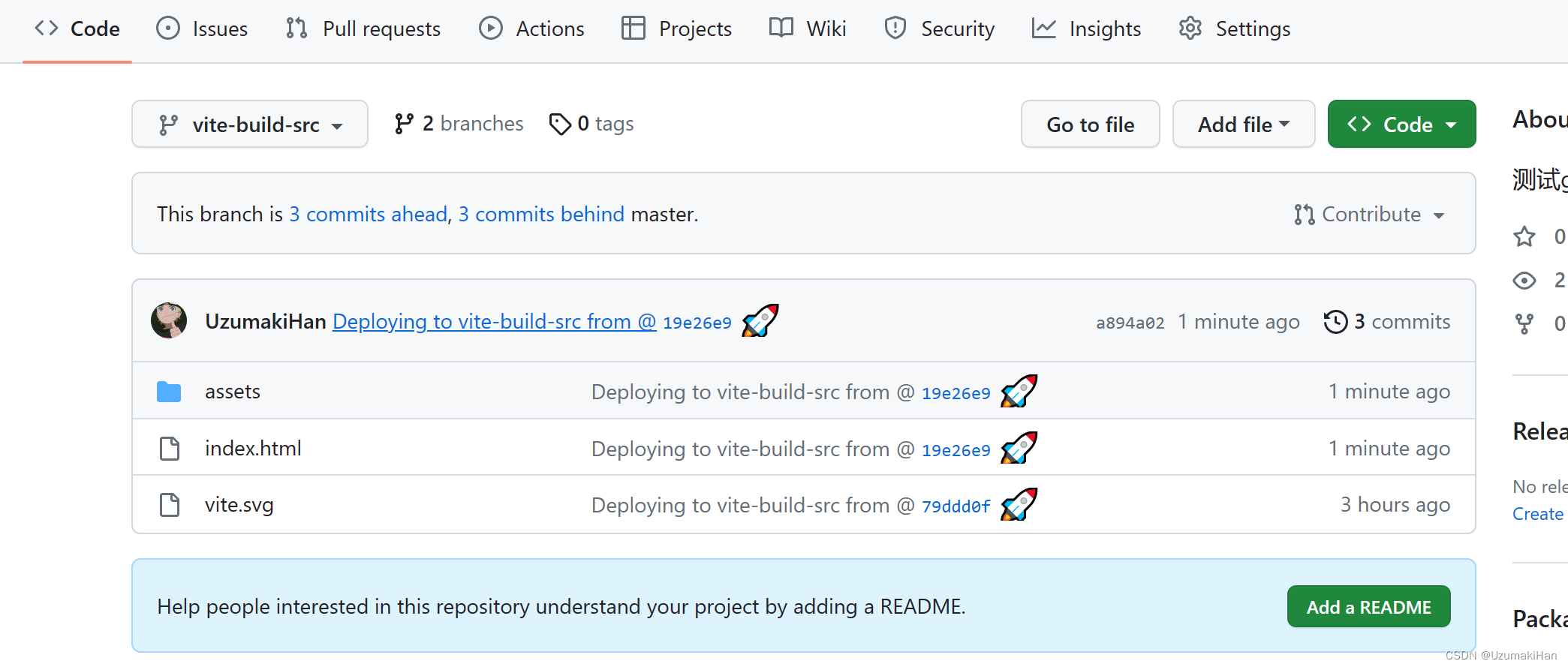
9.提交代码,就会自动打包推到vite-build-src分支


构建成功:

10. 在githubPages:

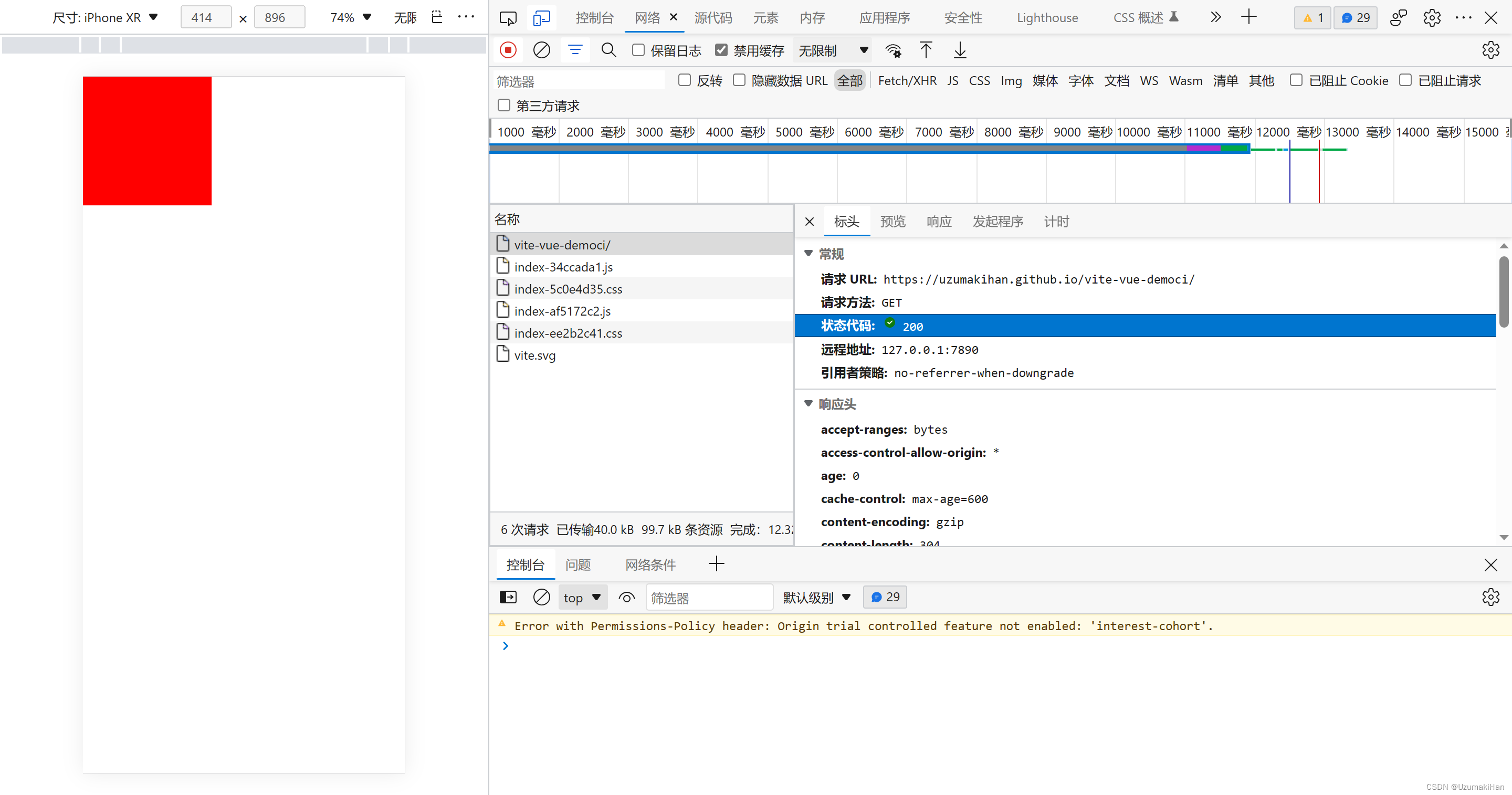
这个网址就是线上的访问地址

测试了hfex-icon正常打包
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结