您现在的位置是:首页 >其他 >Vue电商项目--search模块面包屑的制作网站首页其他
Vue电商项目--search模块面包屑的制作
监听路由的变化再次发请求获取数据
复习:

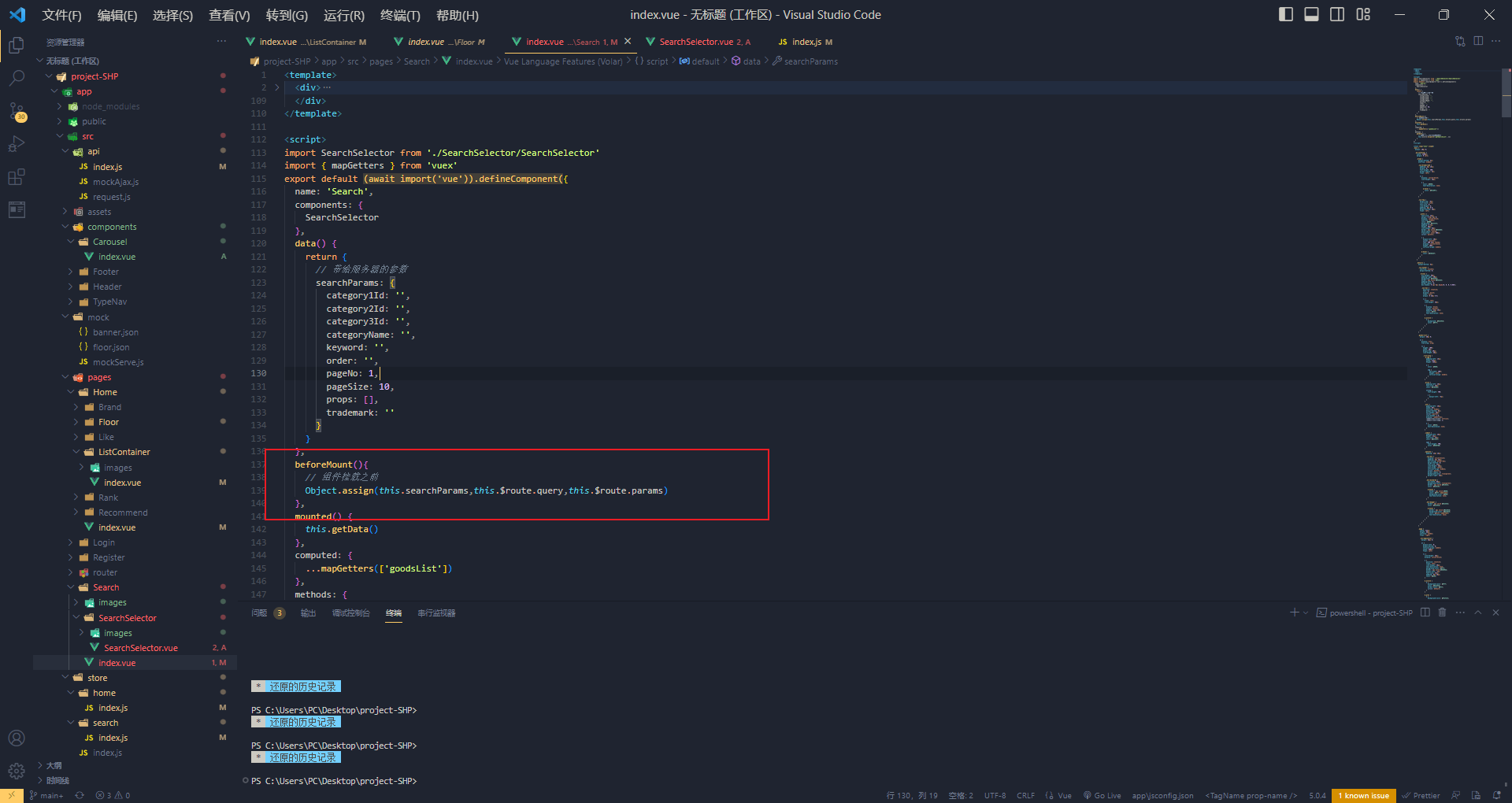
这里要复习的一点就是:我们这个Search组件里面还有一个子组件,SearchSelector。
还有上面画圈的部分:在发请求之前,把接口需要传递参数,进行整理(在给服务器发请求之前,把参数整理好,服务器就会返回查询的数据)。我们这里的Object.assign()就是将俩个参数进行合并
但我们这样写就有个bug,那就是它只会发起一次请求,因此我们把数据挂载在mounted上。
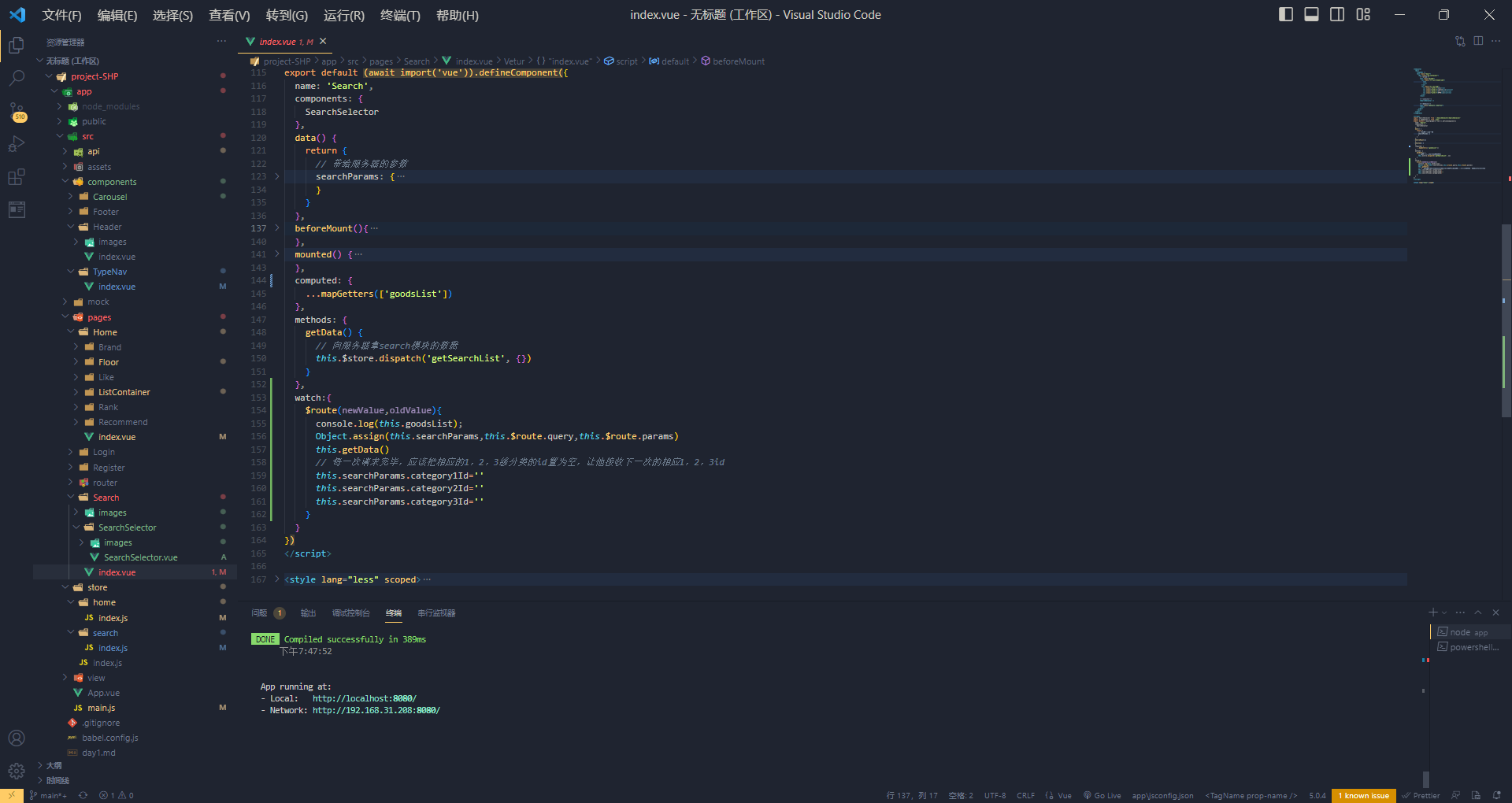
我可以监听$route的变化

watch数据监听:监听组件实例上的属性的属性变化。我们这是监听路由是否变化,如果发生变化,就发起请求。
Object.assign(this.searchParams,this.$route.query,this.$route.params)
再次在发请求之前整理带给服务器参数,否则就是就的数据
this.getData()
重新发起ajax请求


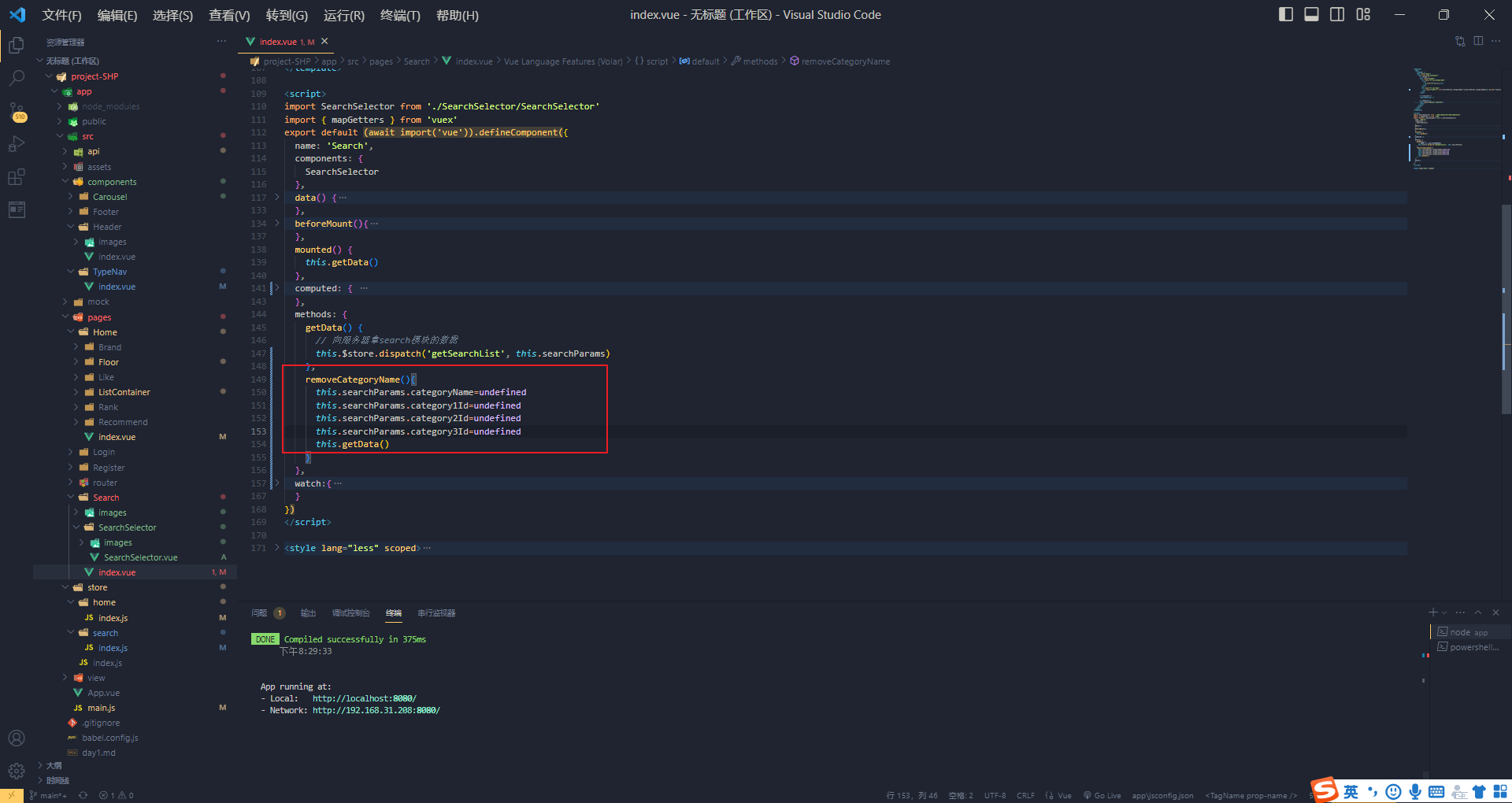
这里要把id清空,否则下次可能会携带。而分类名字与关键字不用清空:因为每一次路由发送变化的时候,都会赋予新的数据

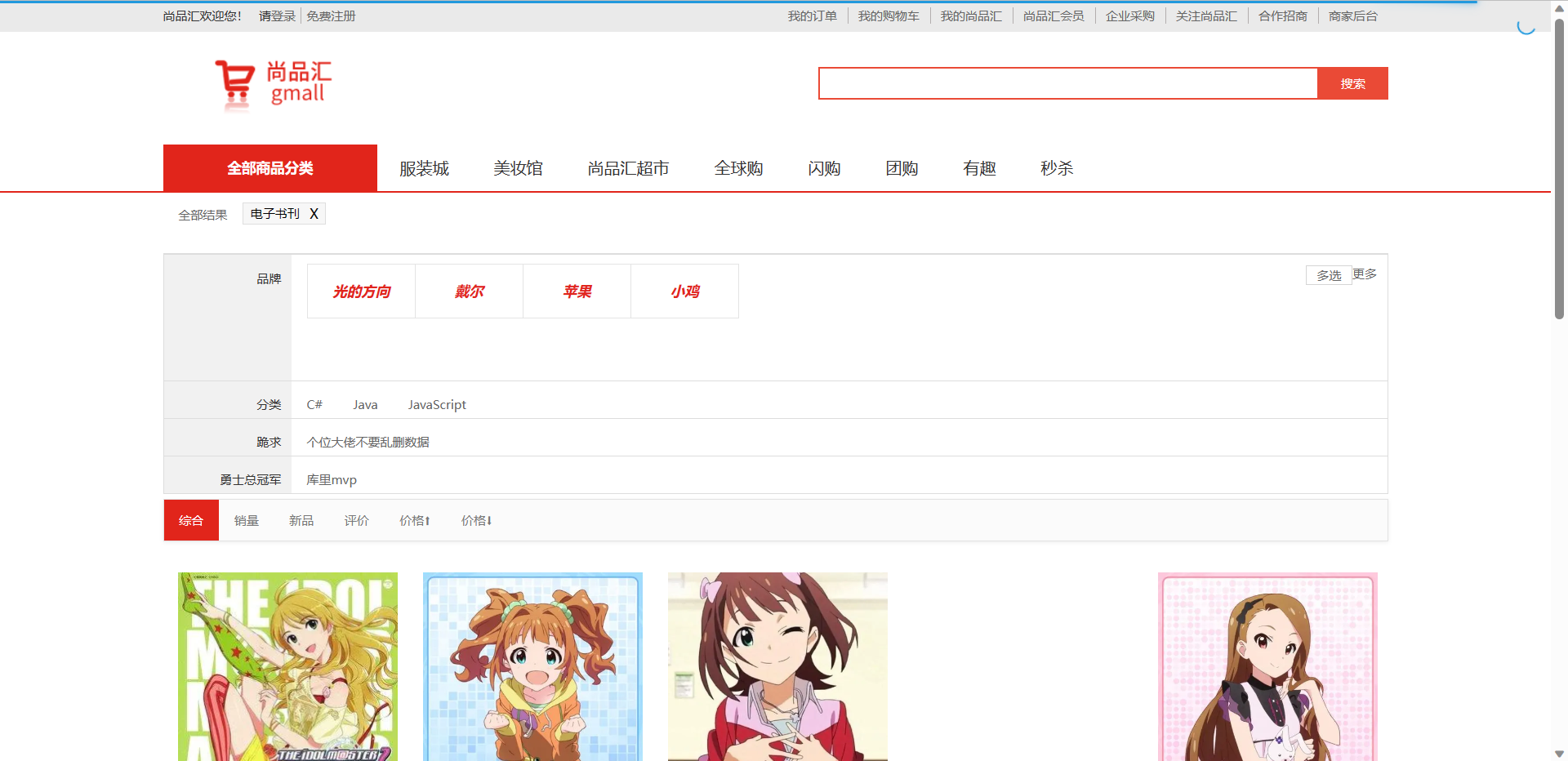
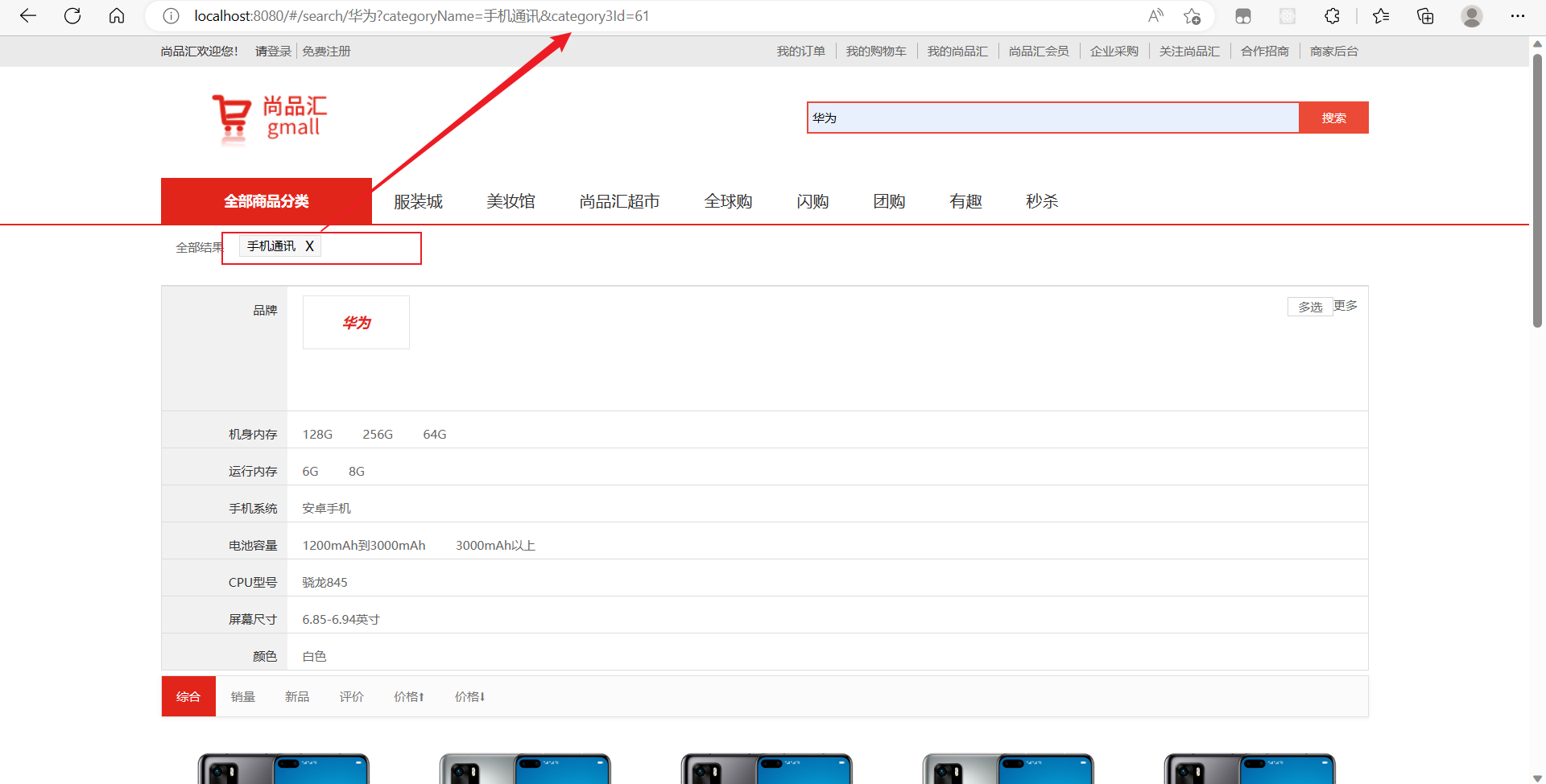
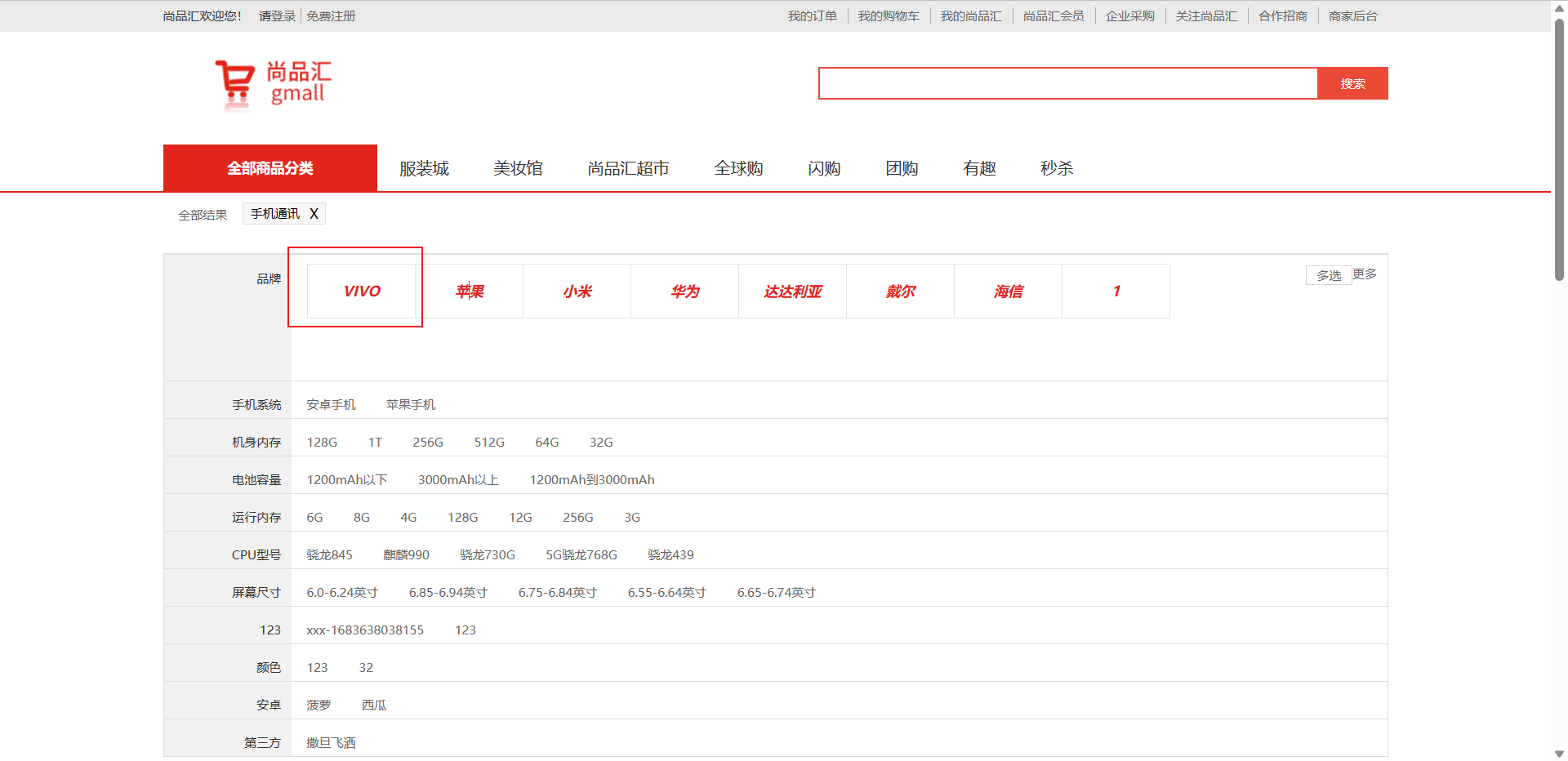
最终实现的效果就是这样。之前我们一直实现不了,最后发现原来是没有把合并完后的参数重新传回去,所以值一直是手机
 面包屑处理分类的操作
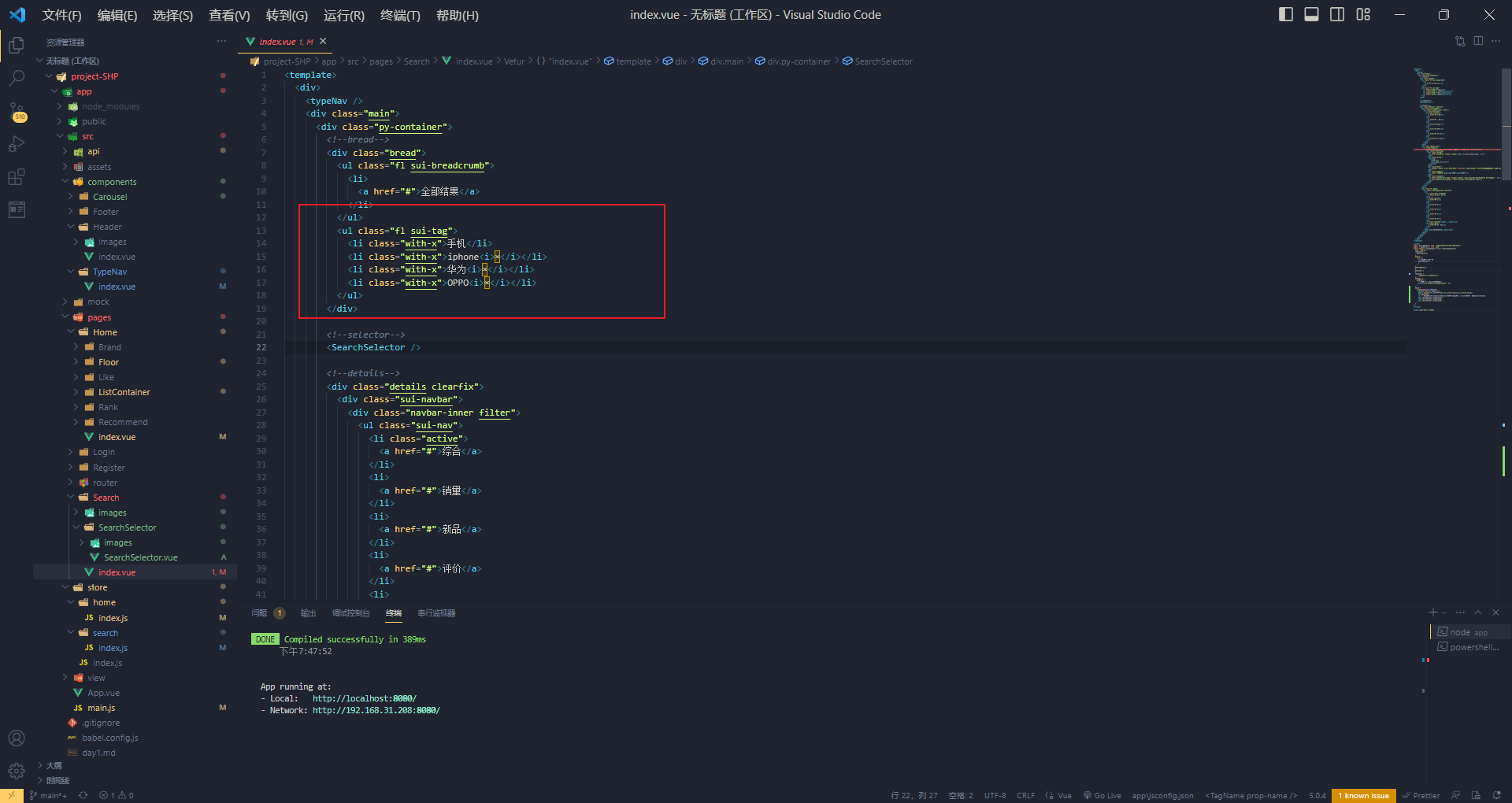
面包屑处理分类的操作
 就是我们这里的数据不能是写死的,我们要修改成从服务器返回的数据
就是我们这里的数据不能是写死的,我们要修改成从服务器返回的数据
 这里我们修改成用v-if,如果有分类的名字那么就展示,没有那就不展示
这里我们修改成用v-if,如果有分类的名字那么就展示,没有那就不展示

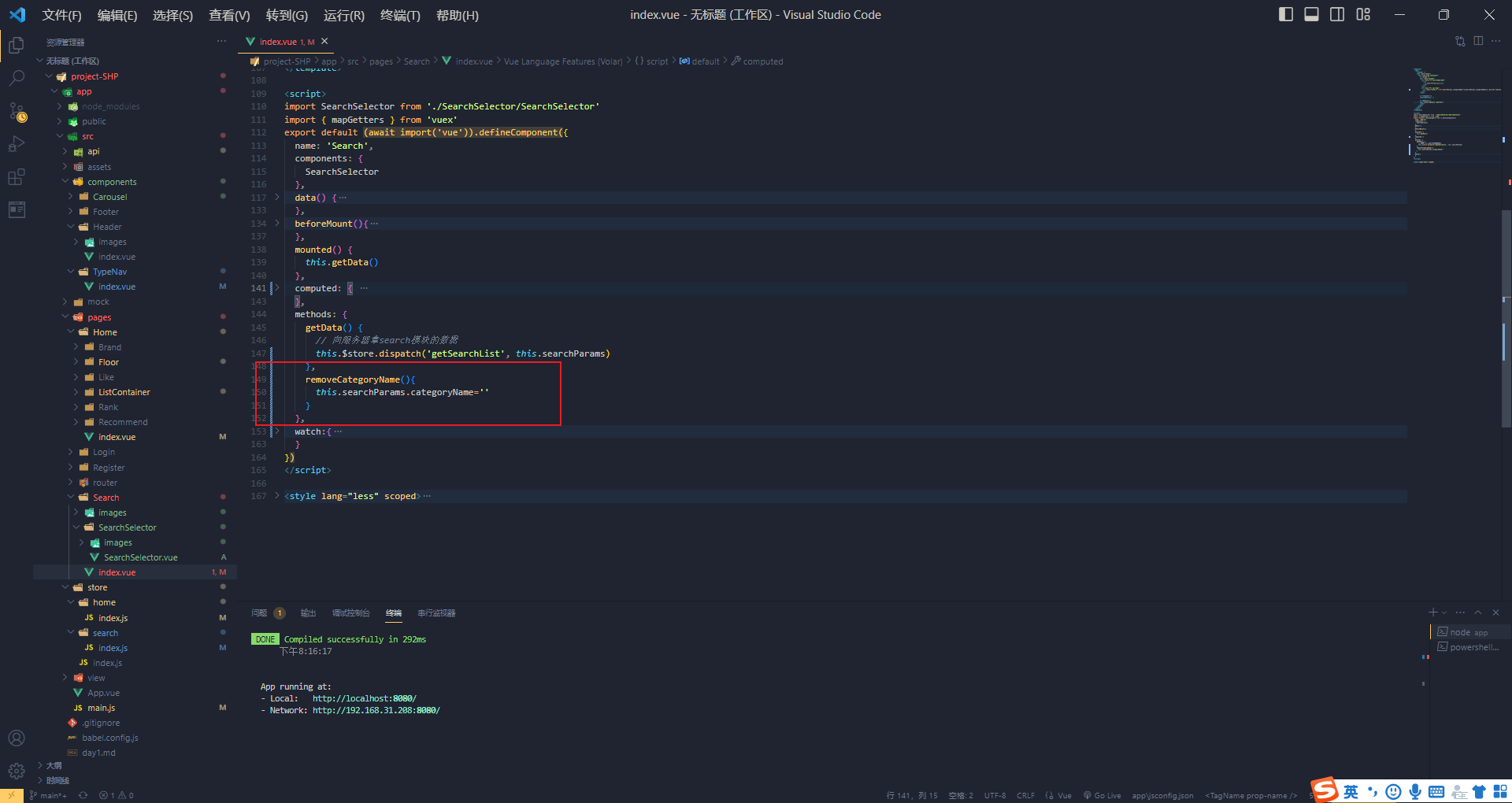
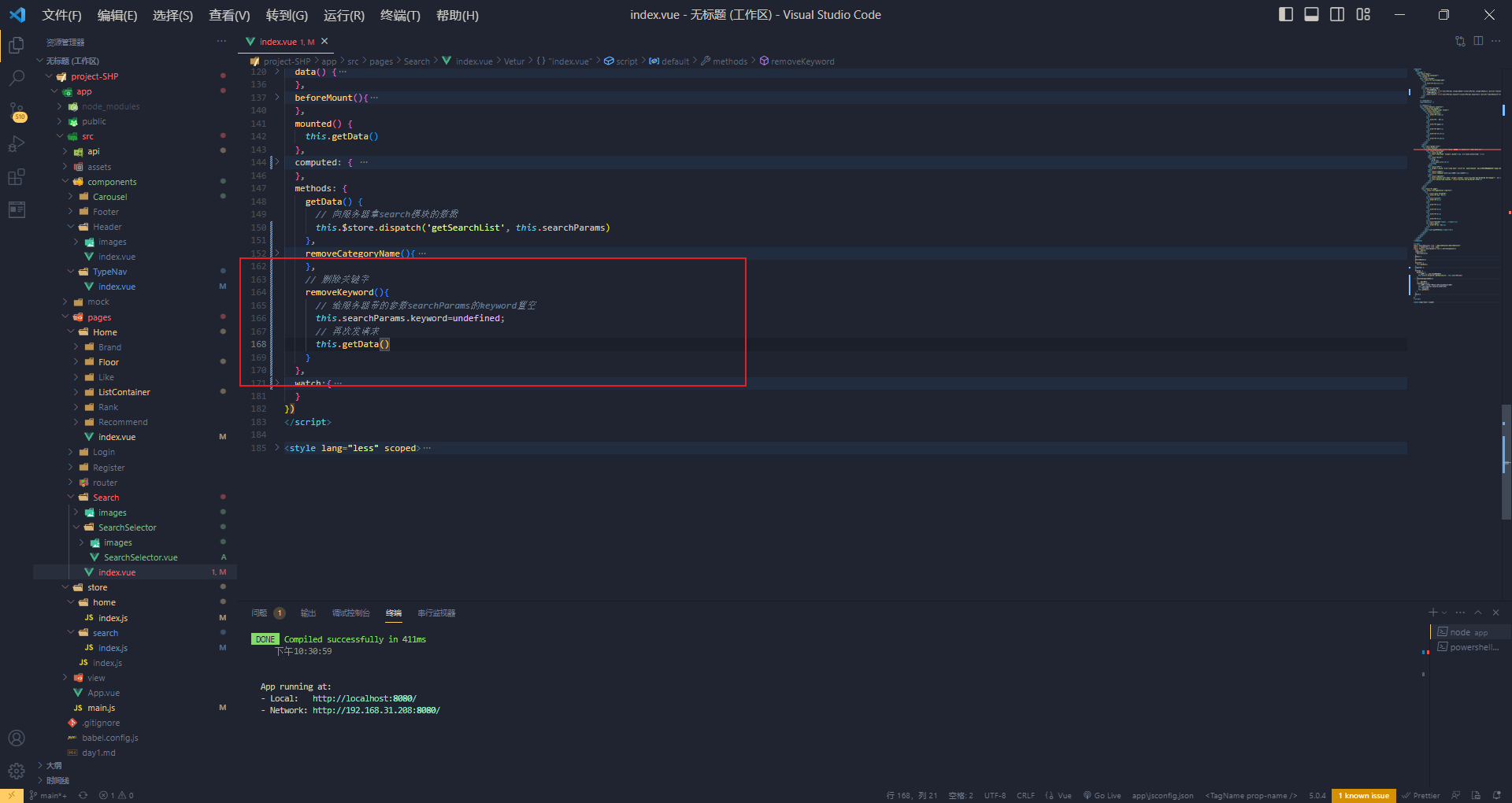
 现在新添加新的功能,那就是点击X,然后删除分类名字。
现在新添加新的功能,那就是点击X,然后删除分类名字。
但我们这样只是把带给服务器的参数置空了,我们还需要向服务器发请求
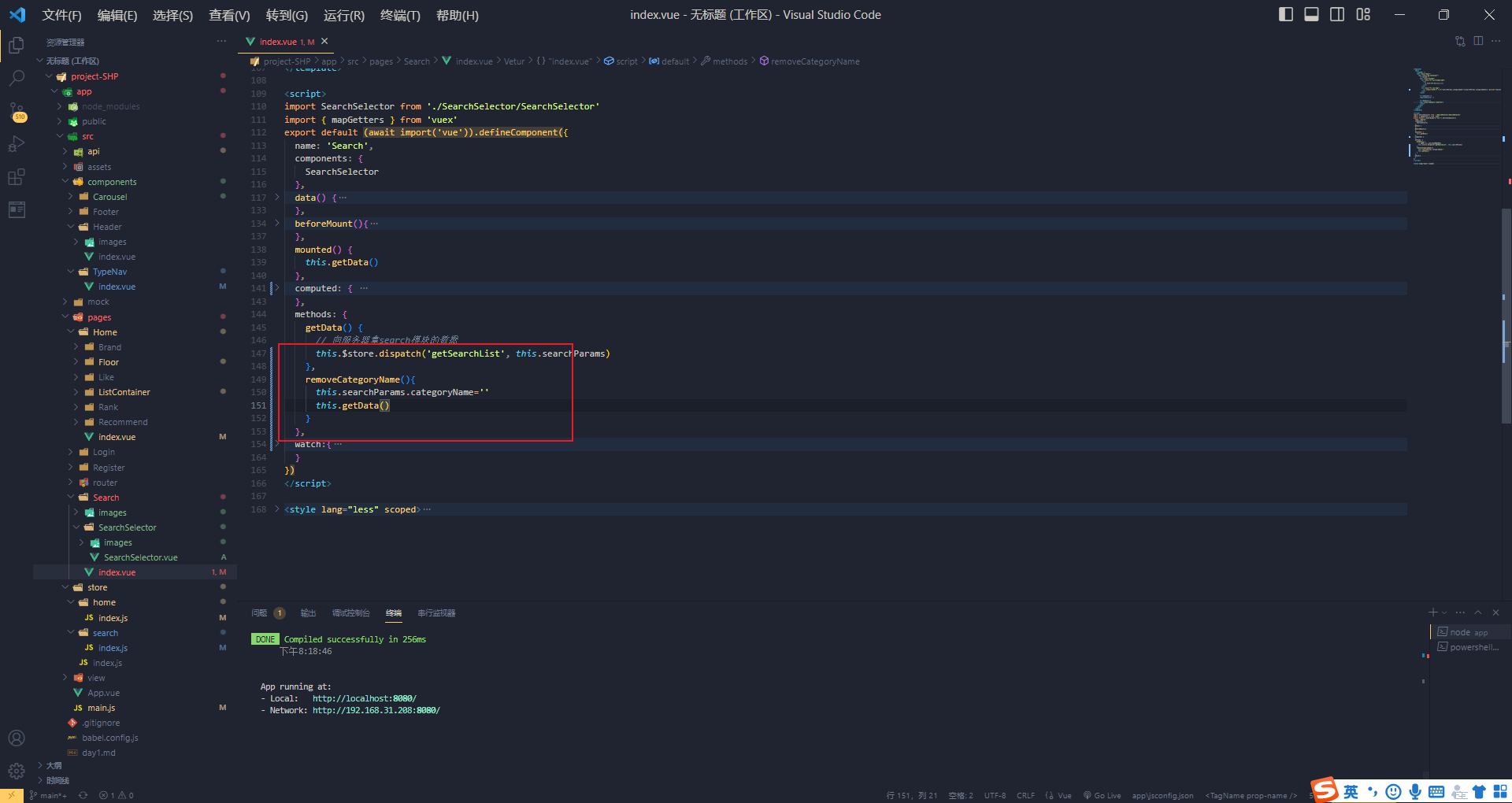
 这样就ok了
这样就ok了
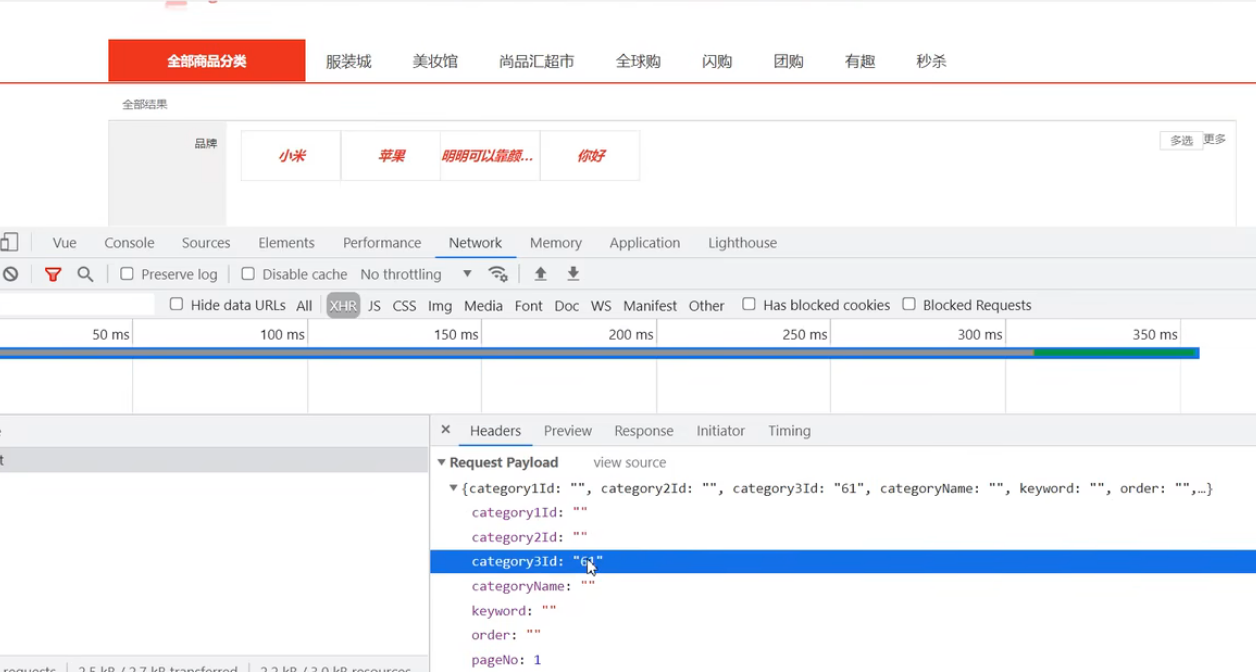
 但还有个问题,那就我们将Name清空了,但是ID还没有清空
但还有个问题,那就我们将Name清空了,但是ID还没有清空
 我们这里不使用‘’而且undefined,因为设置为 undefined那就不会给服务器发起请求了,并且优化了性能
我们这里不使用‘’而且undefined,因为设置为 undefined那就不会给服务器发起请求了,并且优化了性能
注:带给服务器参数说明了可有可无,如果属性为空的字符串还会把相应的字段带给服务器
但是如果你把相应的字段变为undefined,当前这个字段不会带给服务器

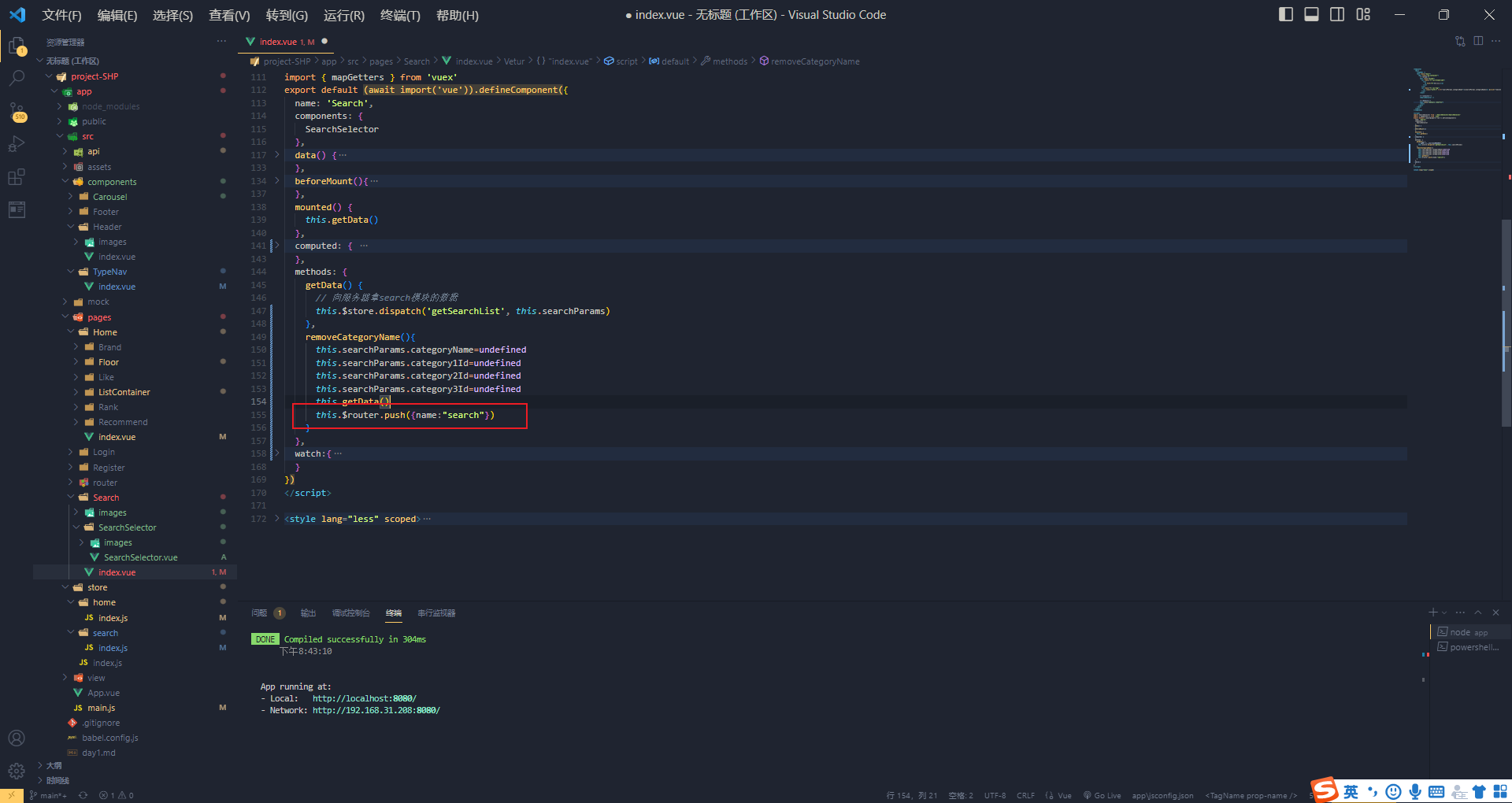
地址栏也需要修改,进行路由跳转


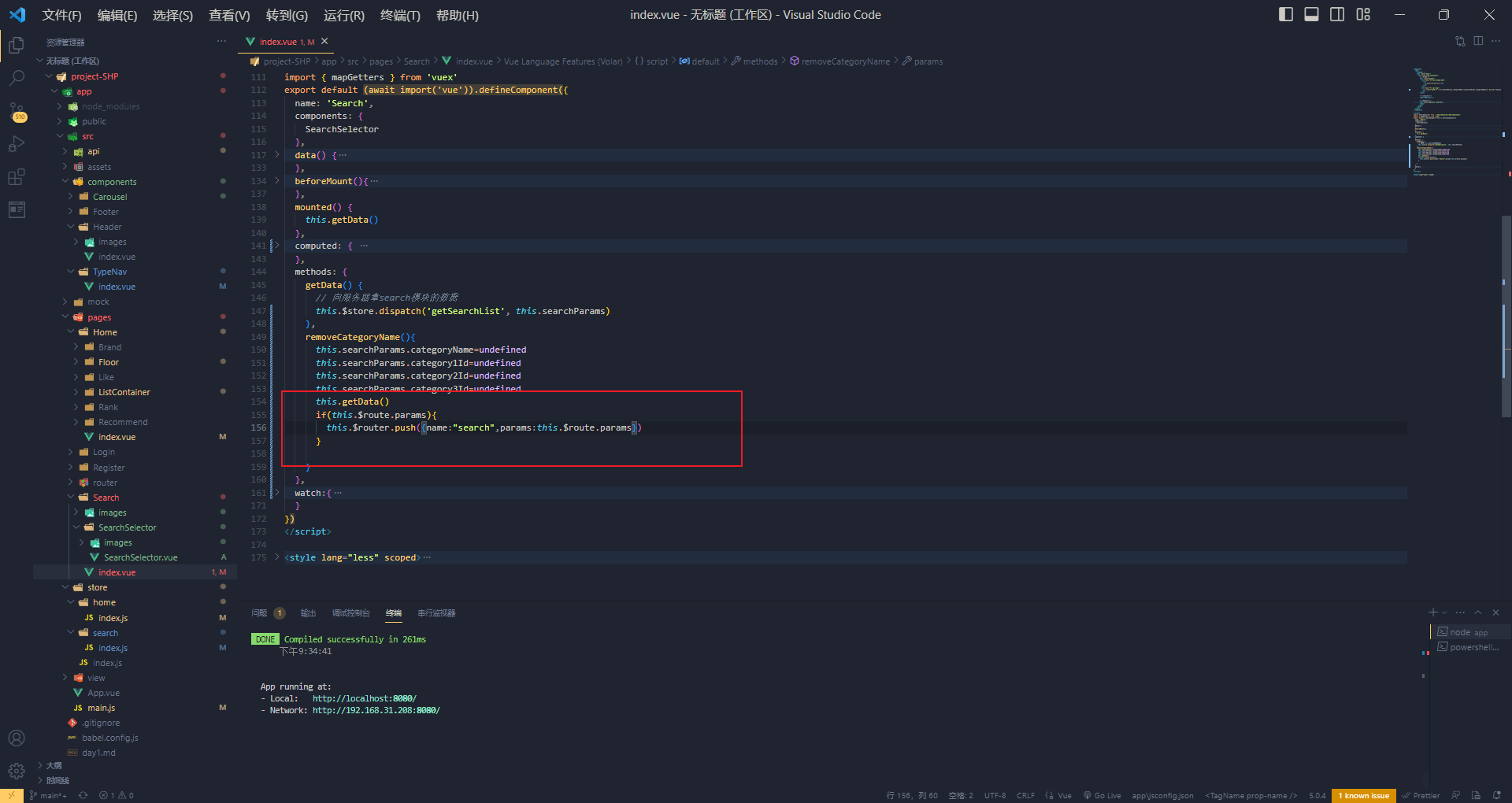
但其实我们这样的跳转是有问题的,如果我们是通tagNav跳转这个,例如华为。而不应该把这些参数全部删除掉

 严谨:本意是删除query,如果路径当中出现了params不应该删除,路由跳转的时候应该带着
严谨:本意是删除query,如果路径当中出现了params不应该删除,路由跳转的时候应该带着
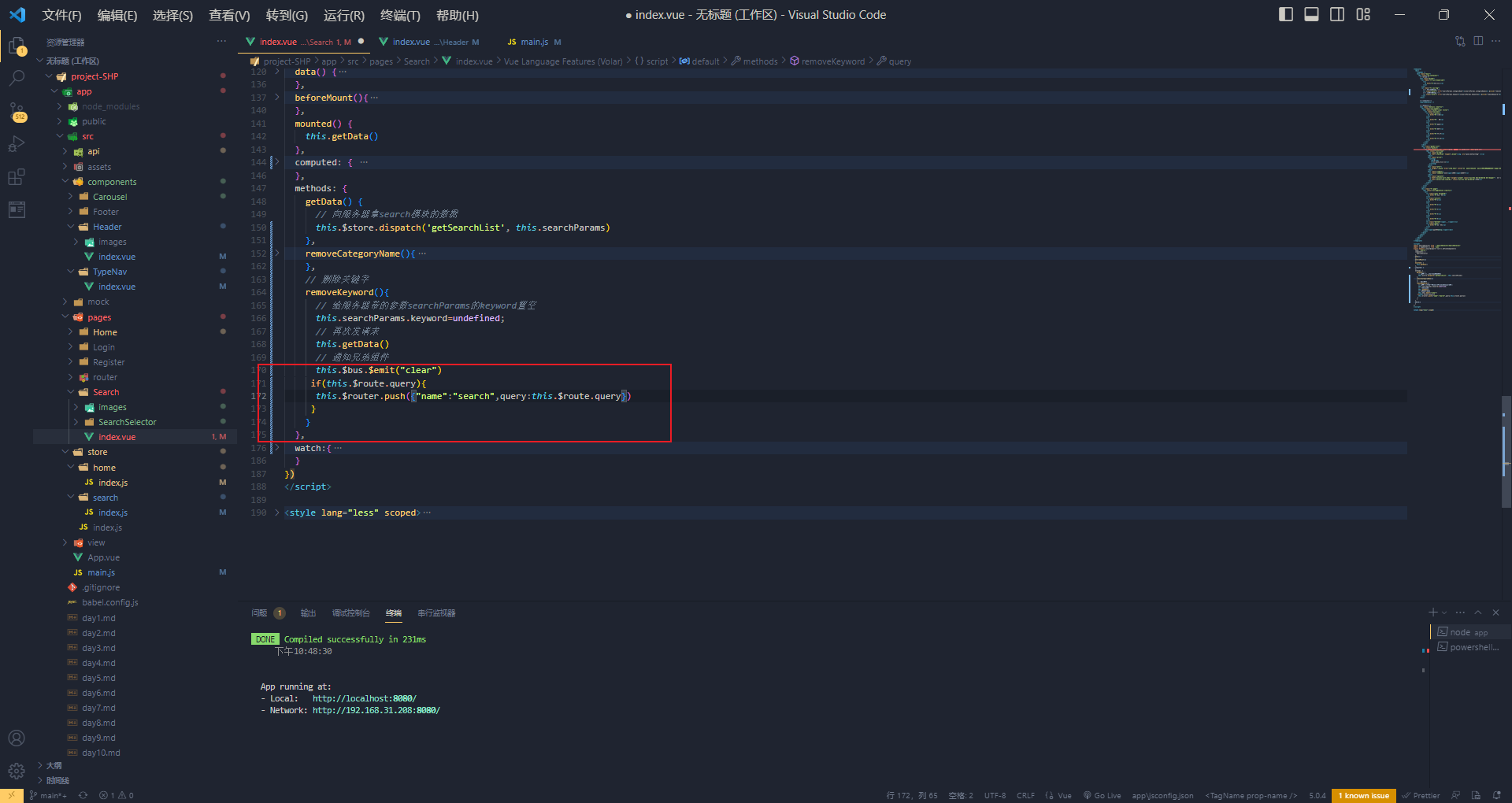
面包屑处理关键字
 其实,很简单的方式实现。就是把搜索框中自带的keyword渲染到页面即可。最后,我们在添加一个删除功能
其实,很简单的方式实现。就是把搜索框中自带的keyword渲染到页面即可。最后,我们在添加一个删除功能
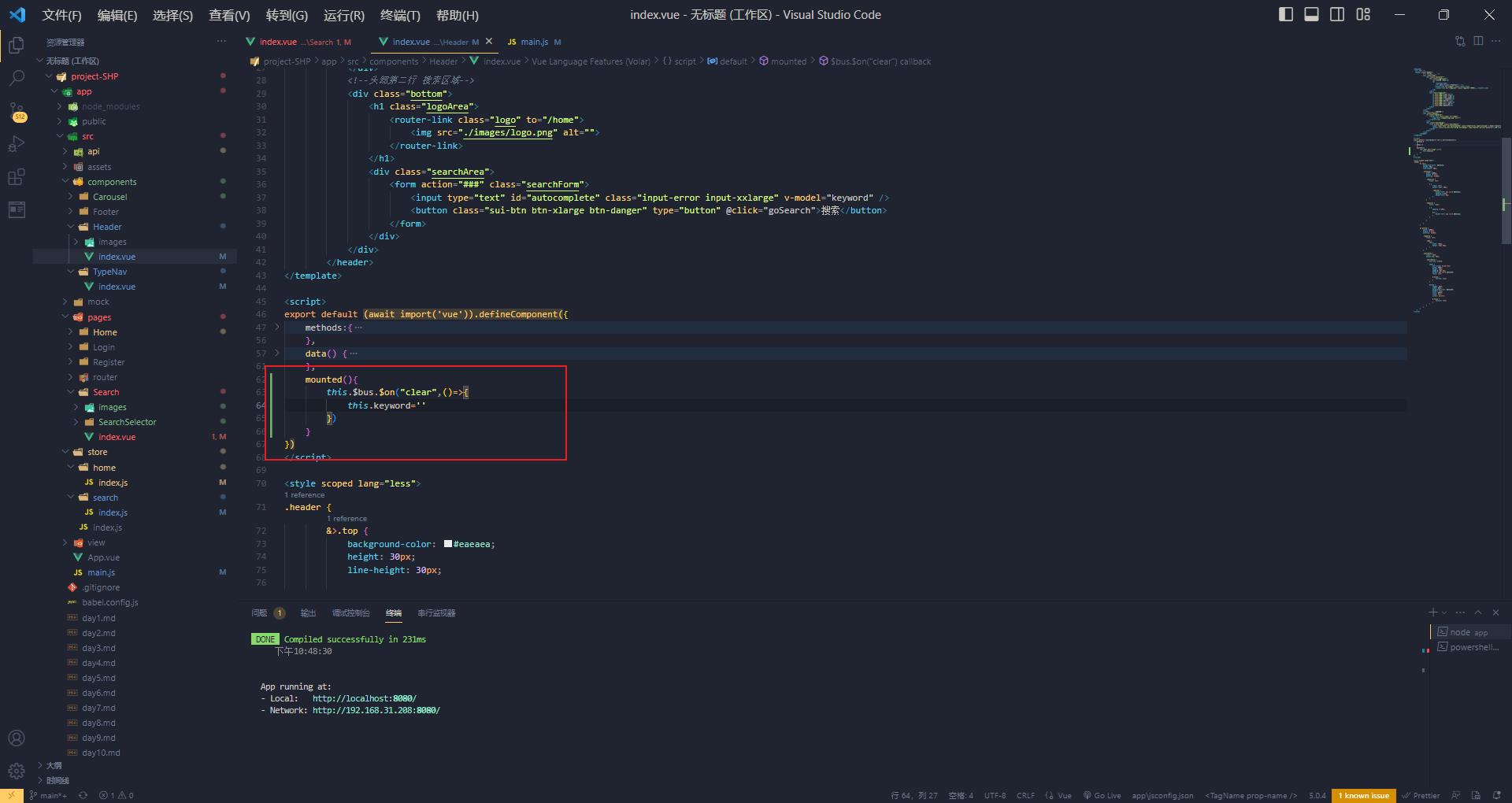
 但我们还需要面包屑中关键字清除后,需要让兄弟组件Header组件中的关键字清除。
但我们还需要面包屑中关键字清除后,需要让兄弟组件Header组件中的关键字清除。
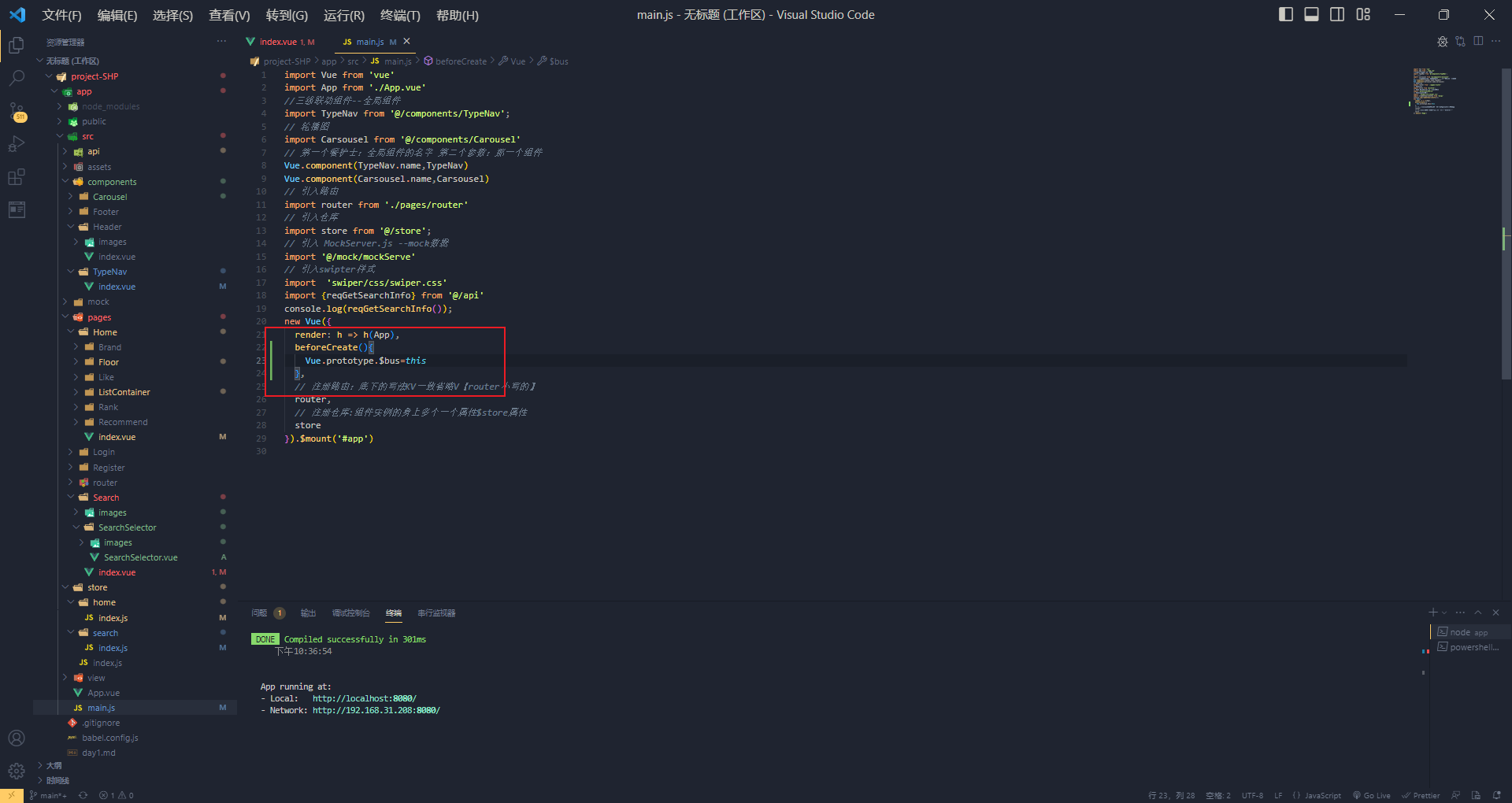
我们这里使用$bus:全局事件总线

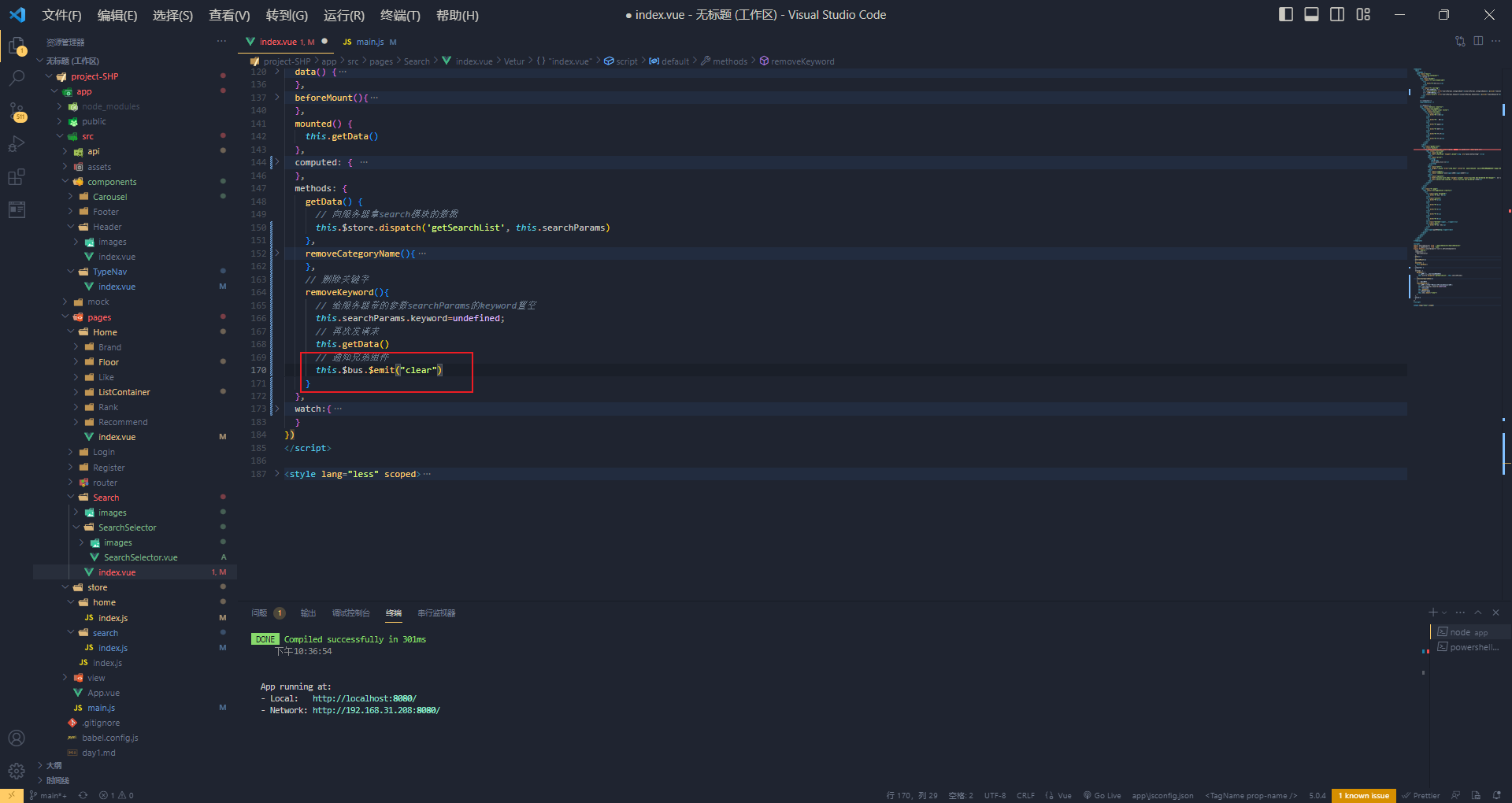
 通知兄弟组件
通知兄弟组件
 通过全局总线去清除keyword
通过全局总线去清除keyword
 更加严谨的写法
更加严谨的写法
面包屑处理品
 就是点击品牌跳转到对应的位置
就是点击品牌跳转到对应的位置
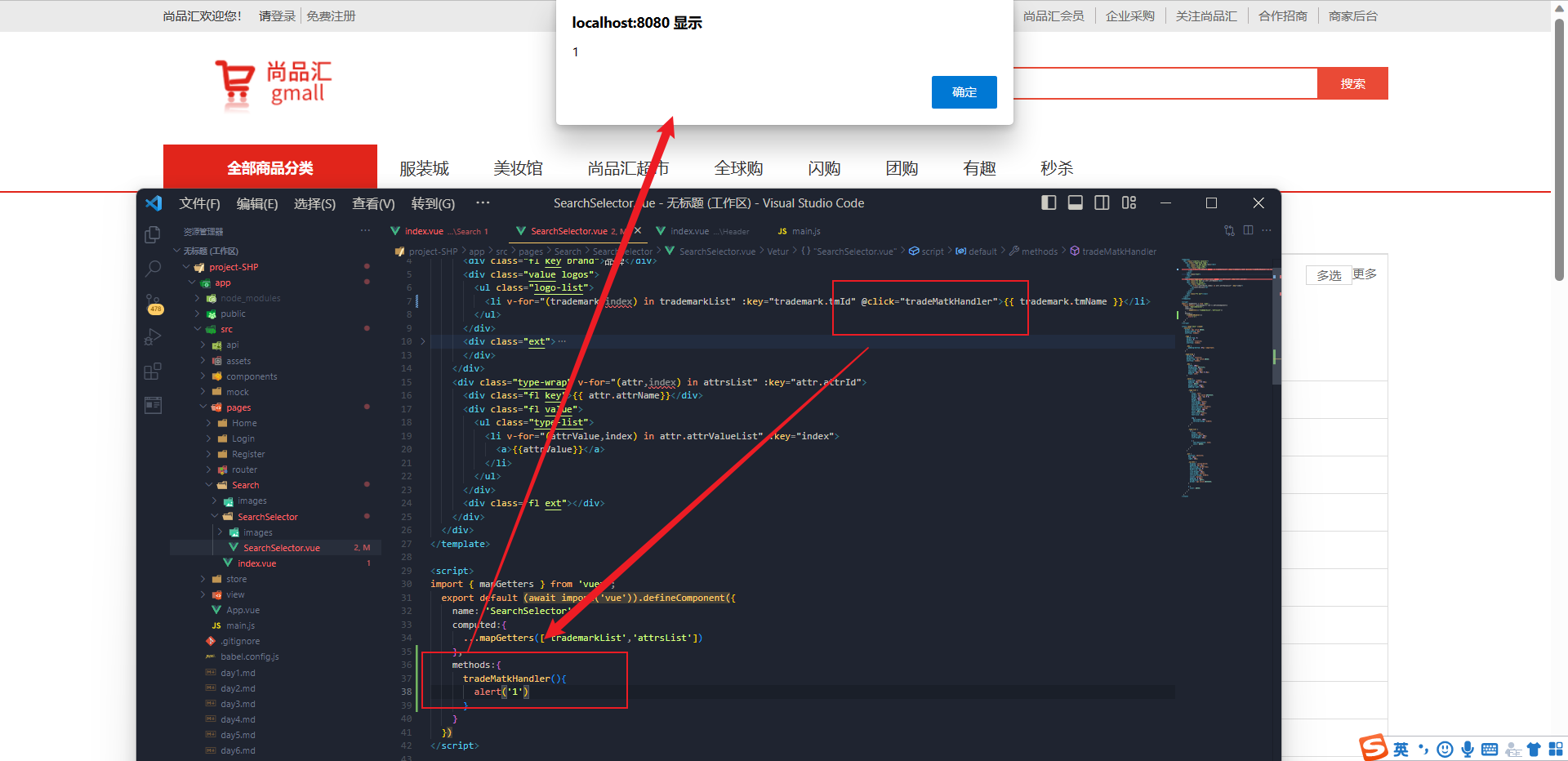
 接下来,我们需要点击这个品牌,带着它的信息向服务器要数据。
接下来,我们需要点击这个品牌,带着它的信息向服务器要数据。
在哪个组件中发请求,父组件?
为什么呢?因为父组件中searchParams参数是带给服务器参数,子组件把你点击的品牌的信息,需要给父组件传递过去 ----自定义事件


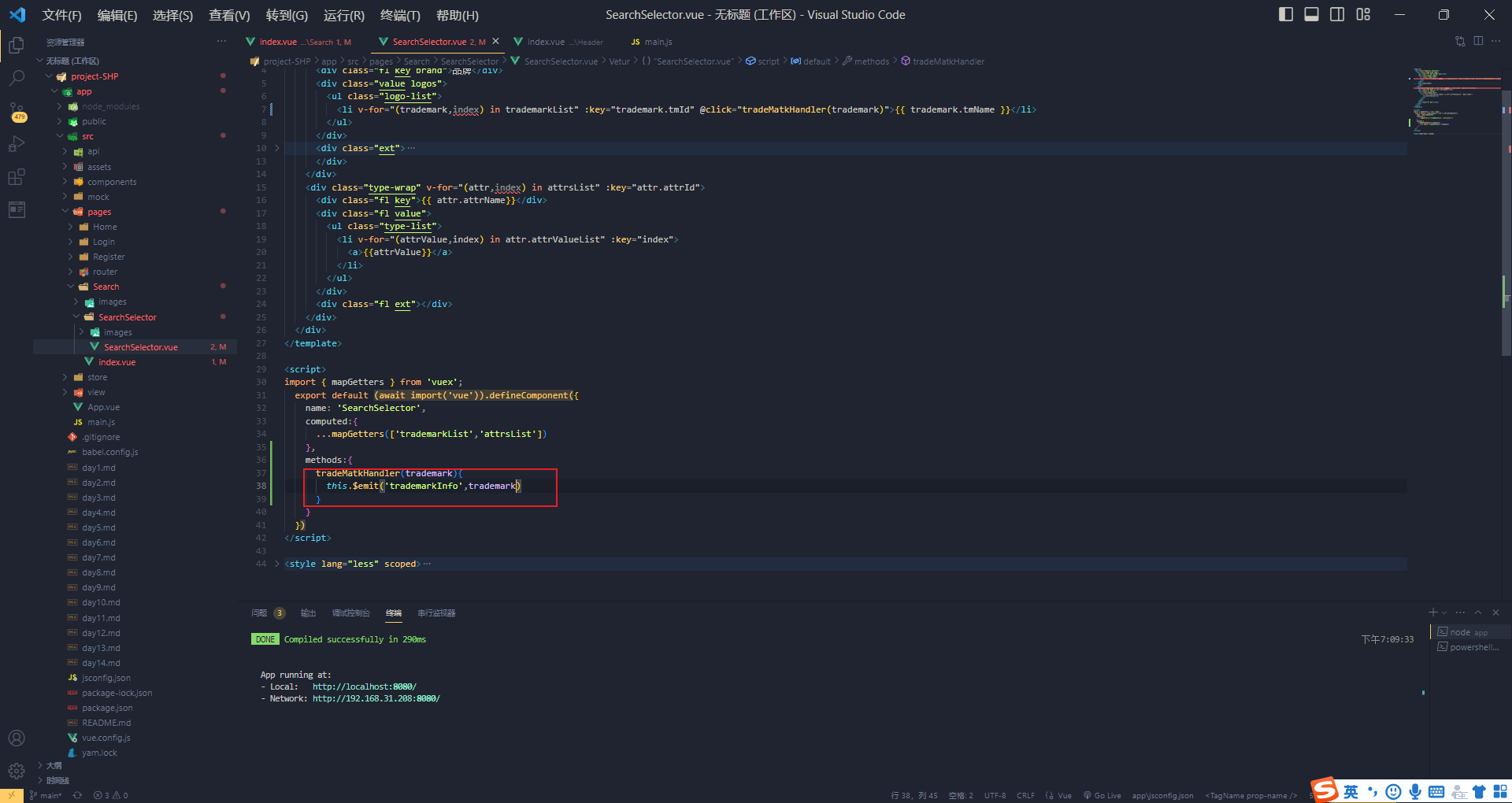
 整理品牌字段的参数 “ID:品牌名称”
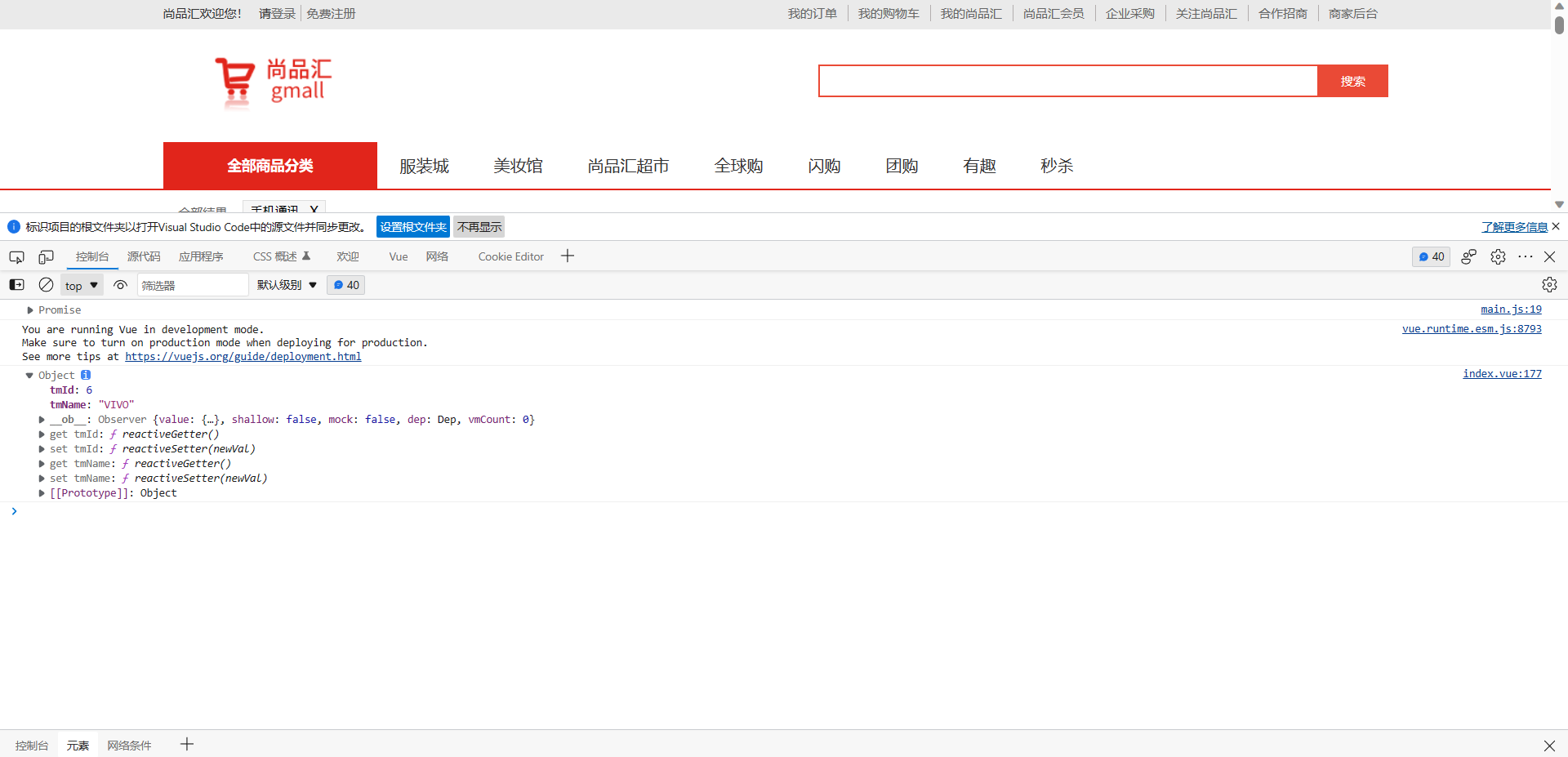
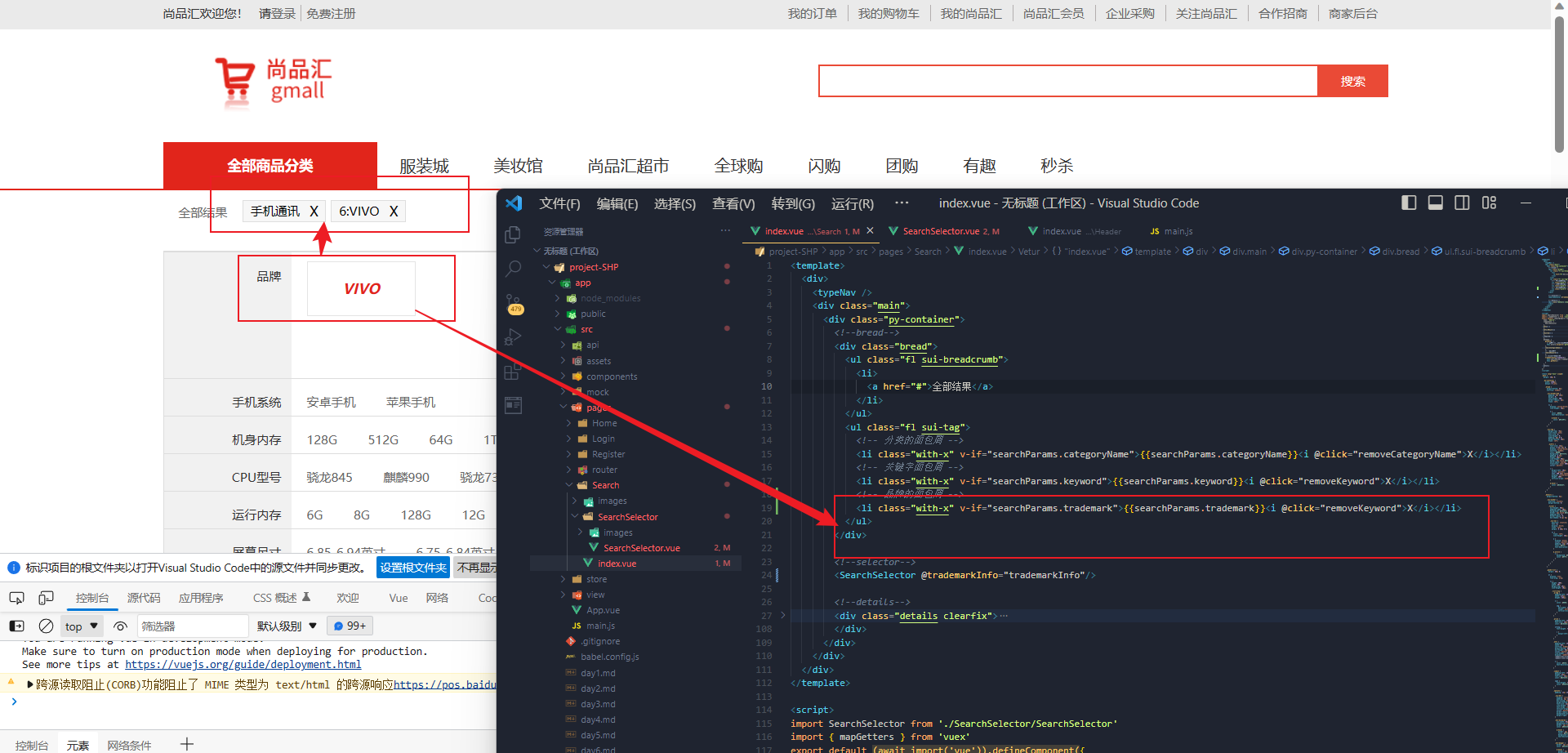
整理品牌字段的参数 “ID:品牌名称”

 这里我们还需要添加一个品牌的面包屑。但我们返回的trademark的数据我还需要分割。这个是因为我们返回的是带ID,品牌名
这里我们还需要添加一个品牌的面包屑。但我们返回的trademark的数据我还需要分割。这个是因为我们返回的是带ID,品牌名








 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结