您现在的位置是:首页 >其他 >使用particles动态粒子效果,优化登录页网站首页其他
使用particles动态粒子效果,优化登录页
简介使用particles动态粒子效果,优化登录页
前言
书接上回,咱不是做了落日余晖登录页,说白了就是一个背景图,感觉需要进一步优化一下,做一个高大上的效果。所图所示,我想要背后的动态粒子效果,这就开搞,基于老的代码:vue2和elementUI 打造落日余晖登录页和滑块校验

引入插件
npm install vue-particles --save-dev
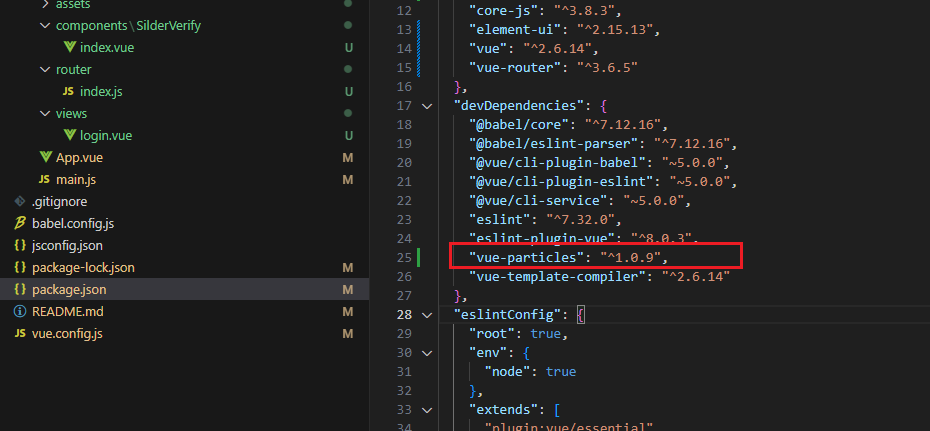
引入成功后,会多一行

修改配置
import Vue from 'vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'
// 动态粒子特效
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
修改登录页
<template>
<div>
<div>
<el-form>
......
</el-form>
</div>
<div class="particles">
<vue-particles
color="#dedede"
shapeType="star"
linesColor="#dedede"
hoverMode="grab"
clickMode="push"
style="height: 100%"
></vue-particles>
</div>
</div>
</template>
要先删除之前的background样式,再写一个particles,就可以实现了
.particles {
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 100%;
z-index: -1;
background: radial-gradient(ellipse at top left, rgba(105, 155, 200, 1) 0%,rgba(181, 197, 216, 1) 57%);
}
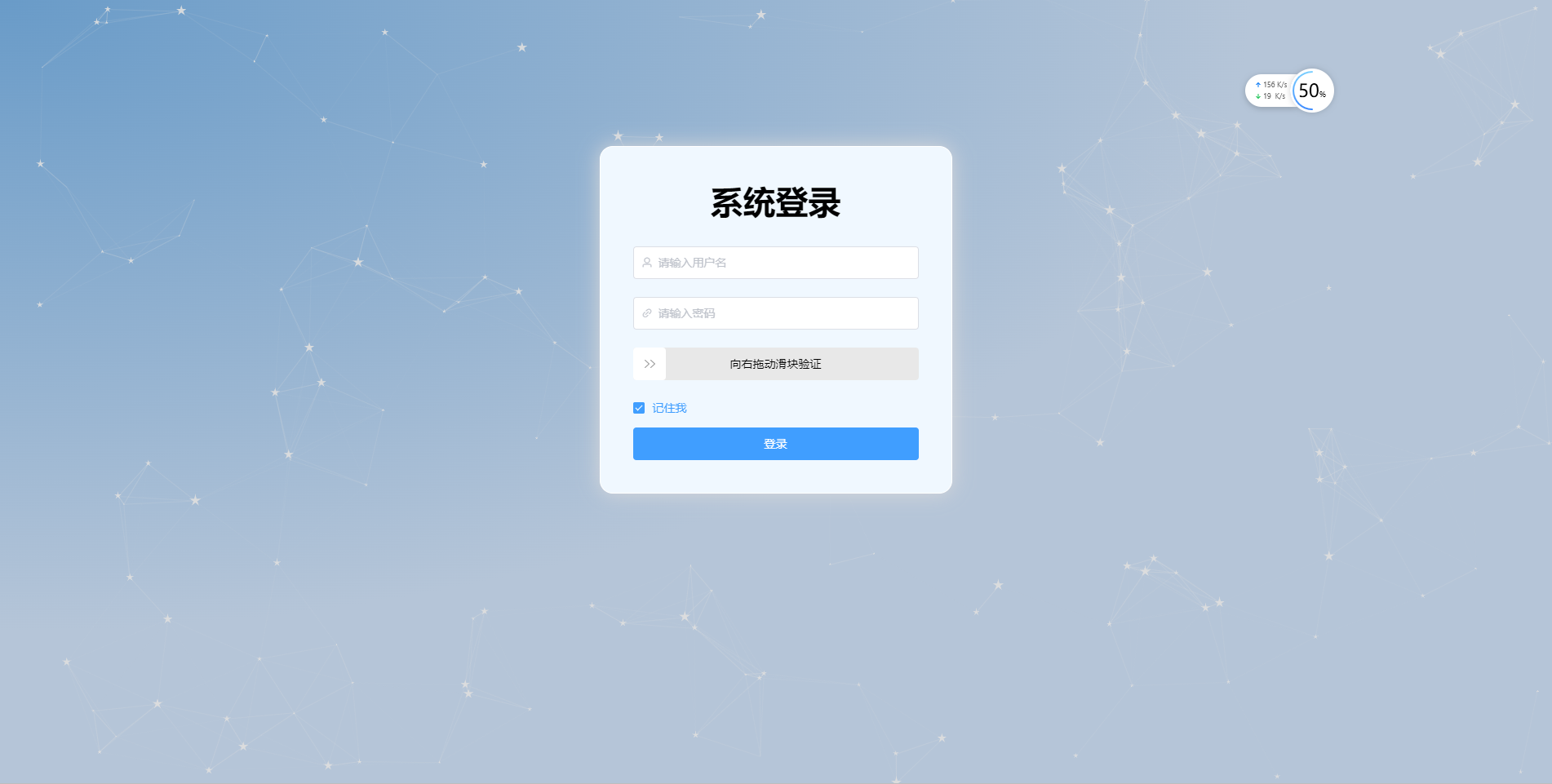
效果预览
看起来效果还不错,这种动态的粒子,让登录页整体的逼格,指数式上升!
老的demo,下载地址:https://download.csdn.net/download/QQ727338622/87789070

附件属性
- color: String类型。默认’#dedede’。粒子颜色。
- particleOpacity: Number类型。默认0.7。粒子透明度。
- particlesNumber: Number类型。默认80。粒子数量。
- shapeType: String类型。默认’circle’。可用的粒子外观类型有:“circle”,“edge”,“triangle”,“polygon”,“star”。
- particleSize: Number类型。默认80。单个粒子大小。
- linesColor:String类型。默认’#dedede’。线条颜色。
- linesWidth: Number类型。默认1。线条宽度。
- lineLinked: 布尔类型。默认true。连接线是否可用。
- lineOpacity: Number类型。默认0.4。线条透明度。
- linesDistance: Number类型。默认150。线条距离。
- moveSpeed: Number类型。默认3。粒子运动速度。
- hoverEffect: 布尔类型。默认true。是否有hover特效。
- hoverMode:String类型。默认true。可用的hover模式有: “grab”, “repulse”, “bubble”。
- clickEffect: 布尔类型。默认true。是否有click特效。
- clickMode:String类型。默认true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结