您现在的位置是:首页 >学无止境 >Unity UI -- (4)用图像创建菜单背景网站首页学无止境
Unity UI -- (4)用图像创建菜单背景
添加一个基础的设置菜单背景
设置菜单的元素会安放在一个简单的矩形区域上。我们用一个Image对象来创建这个矩形。
1. 首先,我们暂时停用Title Text和Settings Button游戏物体。这样会让我们的Canvas看起来更清爽。

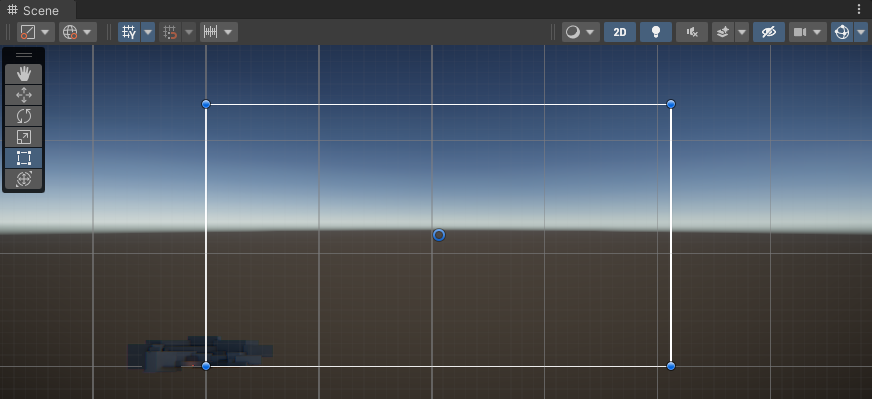
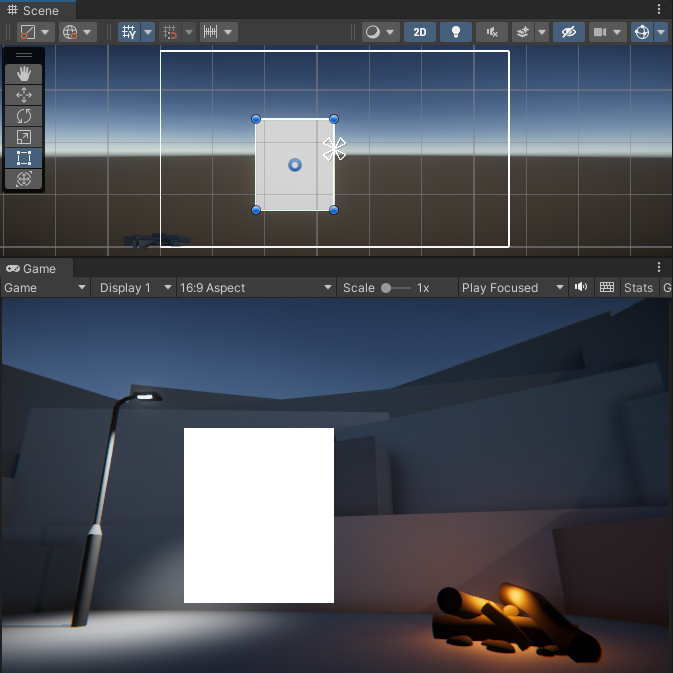
2. 在Hierarchy中,点击右键,选择 UI > Image,将新建的Image对象名字重命名为“Settings Menu”。Image是一个非常简单的UI元素,它可以显示任意我们所导入到项目中的图片。默认情况下,它显示的是一个白色的方块。

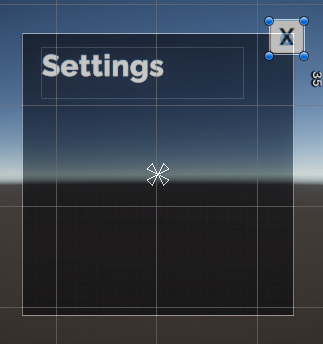
3. 在场景视图,使用Rect Tool将其移动到设置菜单合适的位置并且设置好它的大小。

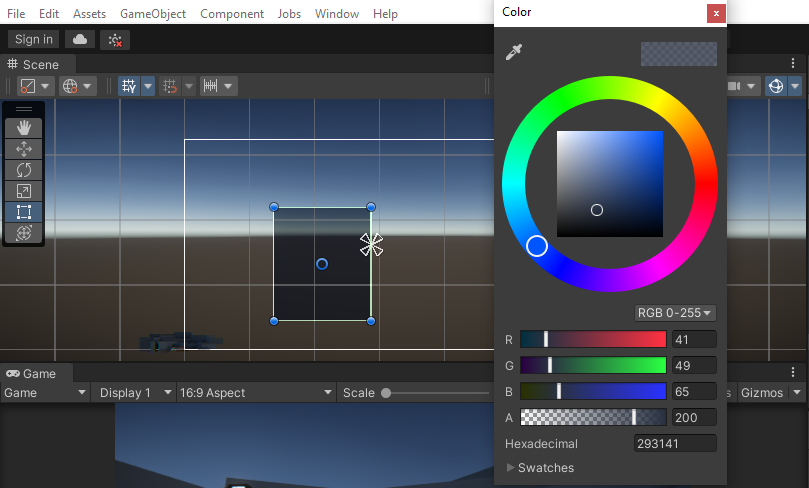
4. 在Image组件中,选择颜色选择器,修改一下背景的颜色。在Color窗口中,我们也可以使用Alpha(A)属性来让背景变成半透明状态。

为菜单添加一个“Settings”标题
1. 在Hierarchy中,在Settings Menu游戏物体上点击右键,选择UI > Text - TextMeshPro。

这会在Settings Menu下面增加一个子物体,新建的Text(TMP)游戏物体的位置默认会锚定在背景游戏物体的中心位置。
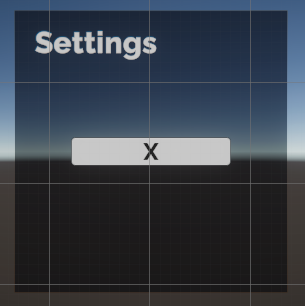
2. 重命名Text(TMP)游戏物体为“Settings Text”,然后编辑TextMeshPro -Text(UI)组件里的属性,让文字显示更好看一些。

添加一个简单的退出按钮
我们之前添加了一个设置按钮让我们进入设置菜单。现在我们需要在设置菜单中增加一个退出按钮来返回到主标题界面。这次我们创建按钮的时候,会更深入一点使用Image组件来定制化UI元素。
1. 在Hierarchy中,在Settings Menu游戏物体上点击右键,选择UI > Button - TextMeshPro。这会在Settings Menu下新增一个新的Button子物体,我们将其重命名为“Exit Button”。

2. 展开Exit Button游戏物体,选择Text(TMP)子物体。将这个子物体对应的文字(Text Input属性)修改成“X”,并选择一种我们想要的字体。

3. 场景视图中使用Rect工具或在Inspector中修改Rect Transform组件的属性,修改一下退出按钮为正方形并放置在UI背景的右上角处(当然你也可以自由发挥)。

选择一个9分割的图片(9-Sliced Image)
通常我们在对图像做横向或纵向缩放时,图像会变扭曲。
举个例子,下图是一副正常的松鼠的图片。

在进行水平或纵向缩放后,这只松鼠被拉变形了。


但当我们对退出按钮的图像做调整时,将其从长方形变成了正方形,图像看起来并没有被挤压或拉伸。
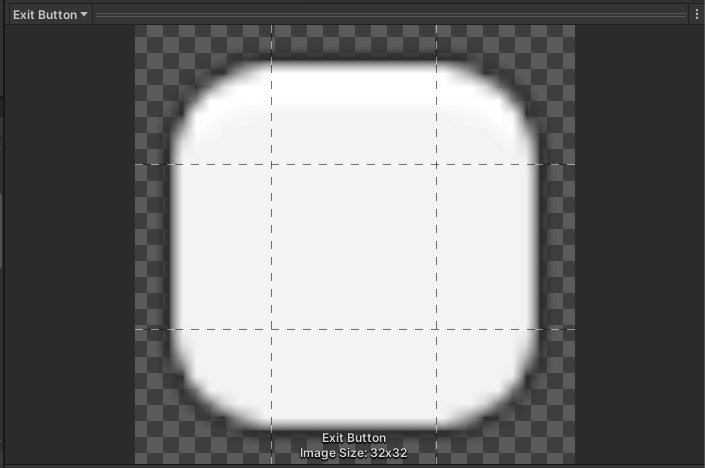
1. 保持按钮为选中状态,找到Inspector底部的Image Preview窗口。

我们可以看到,在图像预览窗口中有一个3X3的方格,将图像分成了9个区域。这种技术叫做9-slicing,这样做能够让我们在缩放矩形图片的时候,对角落保持原状,因此不会造成角落的拉伸或压缩。
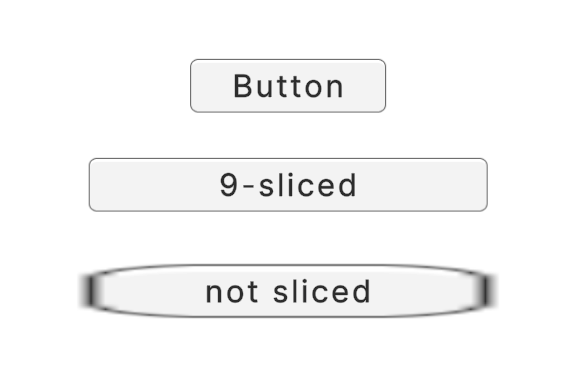
下图是一个对比示例:

关于9-slicing的更多细节,可以参考这里:
Unity - Manual: 9-slicing Spriteshttps://docs.unity3d.com/Manual/9SliceSprites.html 我们可以用自定义的9-sliced图像来替换按钮的默认9-sliced图像,当然对于任何其他的UI Image组件来说也是一样可以被替换的。
2. 在Image组件中,使用对象选择器按钮来浏览一些工程预先提供的其他UI按钮图像。

探索:继续定制UI
我们已经知道如何添加和替换UI里的图像了。接下来请自由发挥,让UI变得更好看一点。比如可以用自定义的图像替换设置按钮的背景图,或者在按钮背景的边界处增加边框。

当我们的UI元素的层次变得更多时,有一点非常重要,我们要了解Canvas的绘制顺序(Draw Order)。物体是按照它们在Hierarchy中列表的顺序被画到屏幕上的,意思是在Hierarchy中更靠下的物体会被画到更靠上的物体之上。
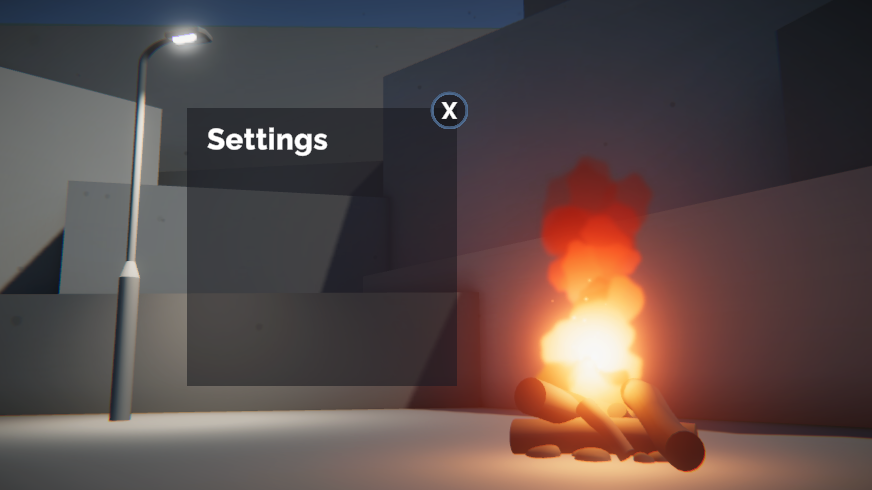
如果Hierarchy中物体的顺序不正确,则我们可能会得到一些不想要的结果,比如下图:

要解决这个问题,我们值需要在Hierarchy中,将exit button放到背景边框的下方即可。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权