您现在的位置是:首页 >其他 >React Antd Typescript开发碰到的问题 DatePicker & Radio & should update & 后端数据回显网站首页其他
React Antd Typescript开发碰到的问题 DatePicker & Radio & should update & 后端数据回显
简介React Antd Typescript开发碰到的问题 DatePicker & Radio & should update & 后端数据回显
需求:

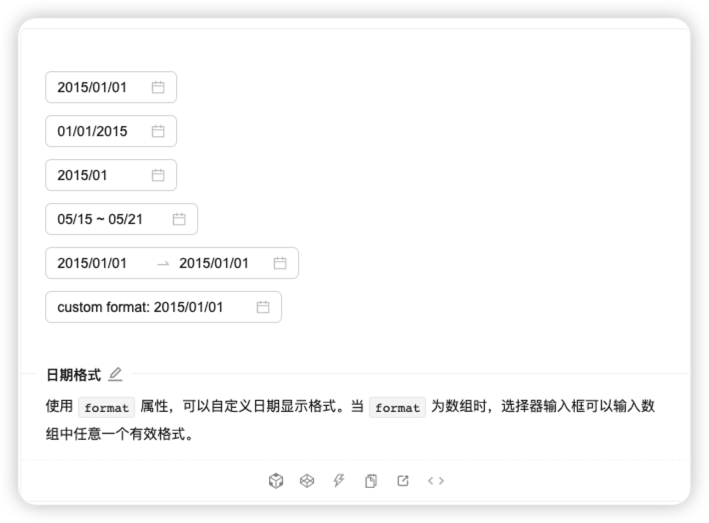
DatePicker控件
离职人员默认显示后端传过来的离职时间
有两种类型页面,编辑时可操作,详情时不可操作
进入编辑页面时,状态切换成在职时,清空离职时间框且离职时间框不可用,字段设置为 undefined
状态在职切换成离职时候,离职时间框可用,默认显示当天离职时间
尝试:
边界条件处理都加上了正常
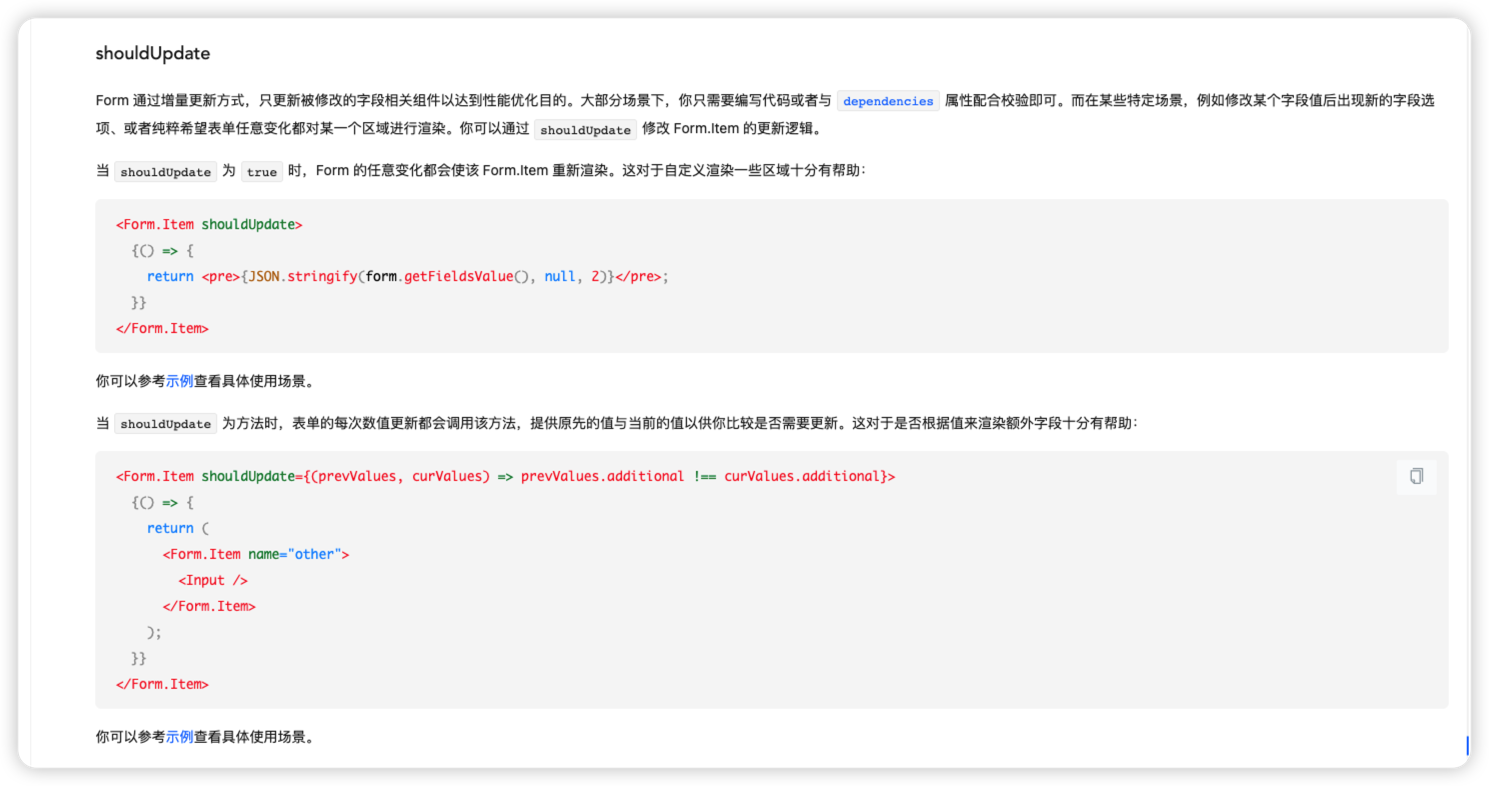
使用 shouldUpdate 当在职状态改变时重新渲染离职时间框表单
在编辑时,切换至离职就是当前时间可编辑,切换至在职时就是 undefined 不能编辑
问题
已经离职的人员,在详情页,查看离职时间总是显示当天时间。
查看,发现后端传递的时间戳是对的,但是触发了 shouldUpdate,把字段设置成了当天。
为什么会触发 shouldUpdate,往前找,这个代码之前是别人写的,发现他给了这些表单 initialValue 中设为在职,
而离职人的字段是离职,这个就让状态改变了。此外,shuoldUpdate 的执行时机也要搞清楚。

解决:
把 initialValue 中设为在职先删除,检查后发现无影响,当时遗留问题不需要写这个初始化状态。
return (
<Form.Item noStyle shouldUpdate={(pre, cur) => pre.xx !== cur.xx}>
{(fm) => {
// const isRequired = fm.getFieldValue('xx') === XXEnum.Online; ❎
const isOnline = fm.getFieldValue('xx') === XXEnum.Online;
return (
<Form.Item
label="离职时间"
name="xxx"
shouldUpdate={(pre, cur) => {
// if (pre.xx !== cur.xx) { ❎
if (pre.xx !== undefined && pre.xx !== cur.xx) {
const curIsOnline = cur.xx === XXXEnum.Online;
fm.setFieldsValue({
// xx: !isRequired ? undefined : moment(), ❎
xx: curIsOnline ? undefined : moment(),
});
return true;
}
>
<DatePicker
style={{ width: '200px' }}
// disabled={type === 'view' || isRequired} ❎
disabled={type === 'view' || isOnline}
/>
</Form.Item>
);
总结:
- 首先注意 DatePicker 是毫秒级时间戳,如果和后端约定是以秒级时间戳传递,注意显示数据时要将原数据×1000.
- 注意 shouldUpdate 更新细节。
- 注意考虑对边界条件的处理。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结