您现在的位置是:首页 >其他 >vue中 process.env与process.VUE_CLI_SERVICE网站首页其他
vue中 process.env与process.VUE_CLI_SERVICE
在vue中设置环境变量离不开process.env属性,那么如何设置自定义环境变更呢?
可以通过设置.env文件或者借助process.VUE_CLI_SERVICE来设置
process
process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的。
process.env
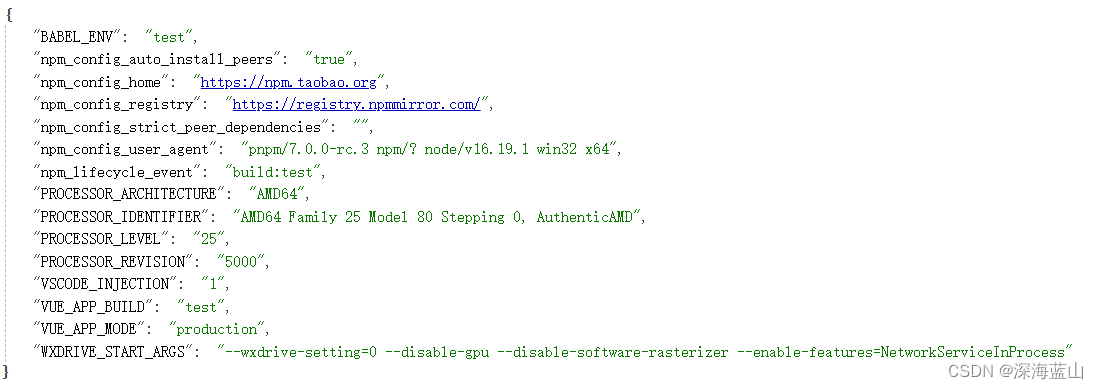
process.env 属性返回一个包含用户环境信息的对象。而 NODE_ENV 就是其中的一个环境变量。这个变量主要用于标识当前的环境(生产环境,开发环境)。相关属性可参考下图所示
process.VUE_CLI_SERVIC
VUE_CLI_SERVIC是Vue CLI提供的,查看process.VUE_CLI_SERVIC属性,可以发现其实就是vue项目中的package.json中的配置内容。

在 Vue 中, NODE_ENV 可以通过 .env 文件或者 .env.[mode] 文件配置。配置过后,运行 Vue CLI 指令( npm run dev(serve) ,npm run build )时,就会将该模式下的NODE_ENV载入其中了。
development 模式 -----process.env.NODE_ENV为development
test 模式 ------------------process.env.NODE_ENV为test
production 模式 --------process.env.NODE_ENV为production
- 可以通过传递 --mode 选项参数为命令行覆写默认的模式
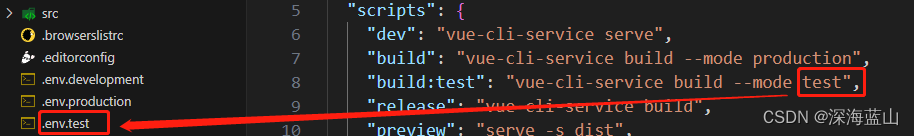
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build --mode production",
"build:test": "vue-cli-service build --mode test",
},
- .vnv.test文件
自定义的变量必须以 VUE_APP_ 开头只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
如果是vue3+vite 必须使用VITE开头的配置信息 否则无法获取,示例:VITE_NODE_BUILD = “test”
//.vnv.test文件
NODE_ENV=production
VUE_APP_MODE=production
VUE_APP_BUILD=test // 自定义环境变更必须用VUE_APP_开头
对应关系图所示

注意事项
当运行 vue-cli-service 命令时,所有的环境变量都从对应的环境文件中载入。
如果文件内部不包含 NODE_ENV 变量,它的值将取决于模式,例如,在 production 模式下被设置为 “production”,在 test 模式下被设置为 “test”,默认则是 “development”
如果不配置.env.文件的话,通过设置自定义模式--mode custom来做处理时,在build时需要注意设置NODE_ENV 为 production,否则不能正常打包
const mode = process.VUE_CLI_SERVICE.mode === 'development' ? 'development' : 'production'
process.env.NODE_ENV = mode
process.env.VUE_APP_MODE = mode
let publicPath =process.VUE_CLI_SERVICE.mode === 'test' ? '/ag-collect-server-springcloud' : '/ag-collect'






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结