您现在的位置是:首页 >技术交流 >探索Vue的组件世界-实现Vue插件网站首页技术交流
探索Vue的组件世界-实现Vue插件
简介探索Vue的组件世界-实现Vue插件
一个好的框架满足几大设计原则:
开闭原则:对修改源码关闭,对功能扩展开放
vue作为一个优秀的组件框架:满足开闭原则,提供良好的插件机制,以提供三方来扩展功能
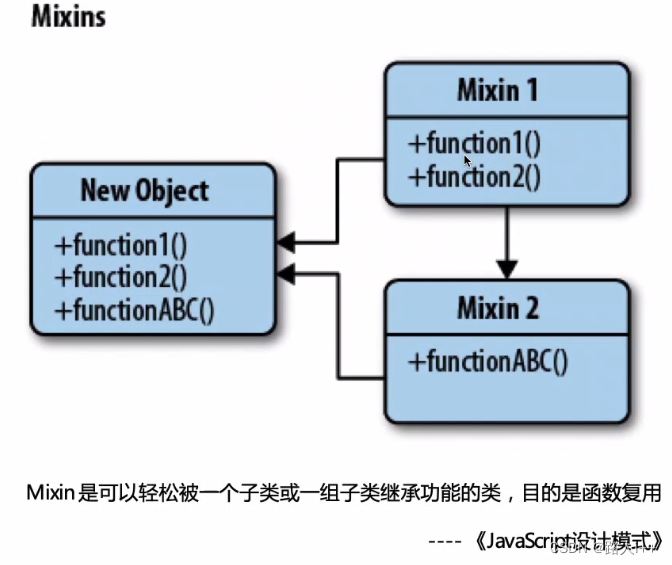
Mixin模式

Vue.mixin(mixin)
全局注册的mixin,会影响所有创建的Vue实例。
<template>
<div>smixin</div>
</template>
<script>
/* eslint-disable no-console */
import Vue from "vue";
const mixin = {
created: function() { // 1.执行打印
console.log("mixin created");
},
methods: {
foo: function() {
console.log("foo");
},
conflicting: function() { // 丢失
console.log("from mixin");
}
}
};
Vue.mixin(mixin);
export default {
created() {// 2.执行打印
console.log("component created");
this.conflicting();
},
methods: {
conflicting: function() {// 3.执行打印
console.log("from components");
}
}
};
</script>- 同名钩子函数将合并为一个数组,混入对象的钩子将在组件自身钩子之前调用。
- 二者的methods【方法】、components【组件】和directives【自定义指令】,将被合并为同一个对象。若对象键名冲突时,取组件对象的键值对。
一旦混入方法和组件方法名冲突就很麻烦
所以:水能载舟亦能覆舟,使用Mimin需谨慎
插件
Vue.use(plugin)
@/src/main.js
Vue.use(Vuex);
Vue.use(VueRouter);
Vue.use(ElementUI);Vue3.0中截取一段代码
type PluginInstallFunction = (app: App, ...options: any[]) => any
export type Plugin =
| PluginInstallFunction & { install?: PluginInstallFunction }
| {
install: PluginInstallFunction
}Vue.use 接收一个函数 或者 提供install方法的对象 作为参数
https://cn.vuejs.org/v2/api/#Vue-use
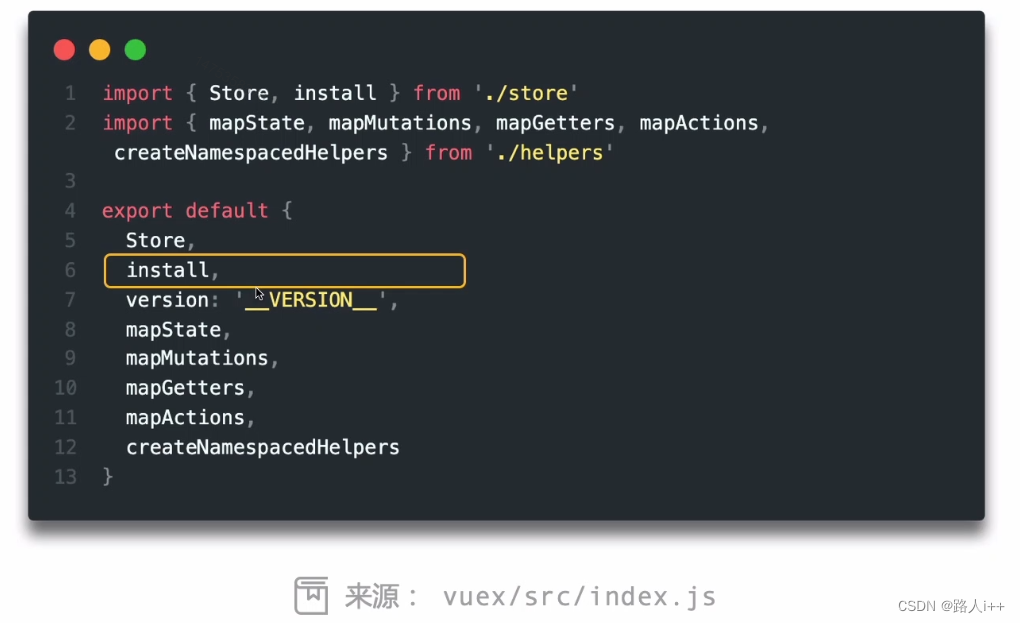
Vue.use(vuex);
暴露出一个install方法,Vue.use(vuex)是使用install函数安装vuex插件的

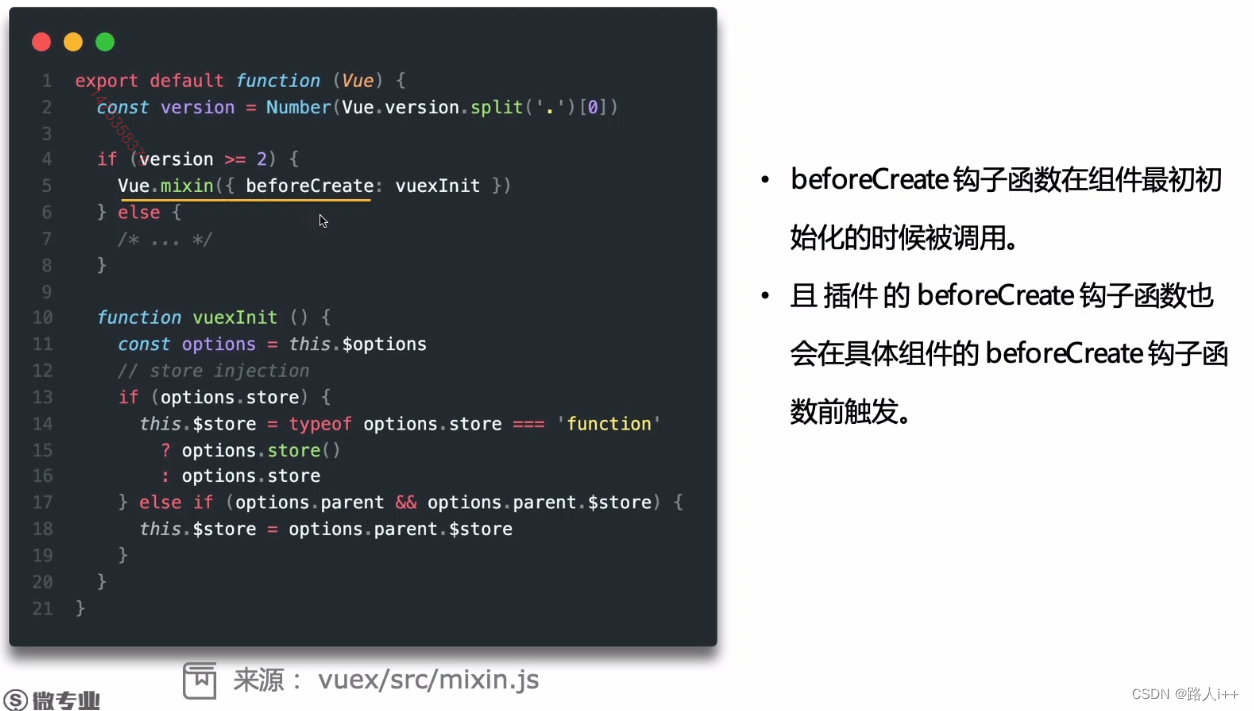
在install函数中如下

获取单例store
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结