您现在的位置是:首页 >技术交流 >dataease源码阅读网站首页技术交流
dataease源码阅读
源码:https://gitee.com/fit2cloud-feizhiyun/DataEase.git
文件夹目录
1.仪表盘主路由:frontend/src/views/panel
|-- penel
|-- index.vue
|-- panel.js
|-- appTemplate
| |-- AppTemplateContent.vue
| |-- index.vue
| |-- component
| |-- AppTemplateApply.vue
| |-- TemplateImport.vue
| |-- TemplateItem.vue
| |-- TemplateList.vue
| |-- TemplateMoveList.vue
|-- appTemplateMarket //APP模板市场
| |-- index.vue
| |-- component
| | |-- AppMarketPreview.vue
| | |-- AppTemplateItem.vue
| | |-- MarketPreview.vue
| | |-- TemplateMarketItem.vue
| | |-- TemplateMarketPreviewItem.vue
| |-- log
| |-- FilterUser.vue
| |-- index.vue
|-- assistComponent // 左侧操作栏的其他(插入文字、图片、视频等等组件)
| |-- index.vue
| |-- TabUseList.vue
|-- edit //组件编辑
| |-- ComponentWait.vue
| |-- ComponentWaitItem.vue
| |-- index.vue
|-- enshrine // 收藏
| |-- index.vue
|-- export //pdf导出
| |-- date.js
| |-- PDFExportTemplate.vue
| |-- PDFPreExport.vue
|-- filter //数据过滤组件(时间过滤、文本过滤、数字过滤)
| |-- ButtonDialog.vue
| |-- ButtonResetDialog.vue
| |-- FilterDialog.vue
| |-- index.vue
| |-- defaultValue
| | |-- DeDateDefault.vue
| | |-- DeDateRangeDefault.vue
| |-- filterMain
| |-- FilterControl.vue
| |-- FilterCustomSort.vue
| |-- FilterFoot.vue
| |-- FilterHead.vue
| |-- FilterSort.vue
|-- grantAuth
| |-- index.vue
| |-- ShareTree.vue
| |-- dept
| | |-- index.vue
| |-- role
| | |-- index.vue
| |-- shareHead
| | |-- index.vue
| |-- user
| |-- index.vue
|-- linkJumpSet
| |-- index.vue
| |-- TemplateAllList.vue
|-- list //仪表盘列表
| |-- AppExportForm.vue
| |-- PanelList.vue
| |-- PanelMain.vue
| |-- PanelViewShow.vue
| |-- SaveToTemplate.vue
| |-- common
| | |-- PanelDetailInfo.vue
| |-- editPanel
| |-- index.vue
| |-- TemplateAllList.vue
|-- outerParamsSet
| |-- index.vue
|-- preview //预览
| |-- index.vue
|-- subjectSetting
| |-- index.vue
| |-- panelStyle
| | |-- BackgroundSelector.vue
| | |-- ComponentGap.vue
| | |-- ComponentStyle.vue
| | |-- FilterStyleSelector.vue
| | |-- MobileBackgroundSelector.vue
| | |-- OverallSetting.vue
| | |-- PanelAidedDesign.vue
| | |-- PanelBackgroundColorSelector.vue
| | |-- PanelColorSelector.vue
| | |-- ViewAttribute.vue
| | |-- ViewResult.vue
| | |-- ViewTitle.vue
| |-- preSubject
| | |-- Slider.vue
| | |-- SubjectTemplateItem.vue
| | |-- SubjectTemplateItemback.vue
| |-- preSubjectHistory
| |-- Slider.vue
| |-- SubjectTemplateItem.vue
| |-- SubjectTemplateItemback.vue
|-- template
| |-- index.vue
| |-- component
| |-- TemplateImport.vue
| |-- TemplateItem.vue
| |-- TemplateList.vue
|-- templateMarket //模板市场
| |-- index.vue
| |-- component
| |-- MarketPreview.vue
| |-- TemplateMarketItem.vue
| |-- TemplateMarketPreviewItem.vue
|-- video
| |-- index.vue
|-- viewSelect //视图组件
|-- index.vue
|-- IndexWithDrag.vue
|-- Multiplexing.vue //多选视图组件
|-- MultiplexingView.vue
2.小部件组件实现 frontend/src/components/widget/deWidget
以下包括各类小部件:如文本、下拉选择、时间等等实现
|-- deWidget
|-- customInput.js
|-- CustomTabsSort.vue
|-- DeButton.vue
|-- DeDate.vue
|-- DeInputSearch.vue
|-- DeNumberRange.vue
|-- DeQuarter.vue
|-- DeResetButton.vue
|-- DeSelect.vue
|-- DeSelectGrid.vue
|-- DeSelectTree.vue
|-- DeShowDate.vue
|-- DeTabs.vue
|-- DeTreeSelect.vue
|-- inputStyleMixin.js
|-- serviceNameFn.js
|-- TabStyle.vue
|-- TimeComplex.vue
|-- TimeDefault.vue
|-- TimeElec.vue
|-- TimeSimple.vue
|-- TitlePosition.vue
|-- sources
|-- ElQuarter.vue
3.图表组件实现 frontend/src/views/chart
主要依赖echarts,也包括antv
|-- chart
|-- index.vue
|-- chart
| |-- chart.js
| |-- compare.js
| |-- formatter.js
| |-- util.js
| |-- bar
| | |-- bar.js
| | |-- bar_antv.js
| |-- common
| | |-- common.js
| | |-- common_antv.js
| | |-- common_table.js
| |-- funnel
| | |-- funnel.js
| | |-- funnel_antv.js
| |-- gauge
| | |-- gauge.js
| | |-- gauge_antv.js
| |-- line
| | |-- line.js
| | |-- line_antv.js
| |-- liquid
| | |-- liquid.js
| |-- map
| | |-- map.js
| | |-- map_antv.js
| |-- mix
| | |-- mix.js
| | |-- mix_antv.js
| |-- pie
| | |-- pie.js
| | |-- pie_antv.js
| |-- radar
| | |-- radar.js
| | |-- radar_antv.js
| |-- scatter
| | |-- scatter.js
| | |-- scatter_antv.js
| |-- table
| | |-- table-info.js
| |-- treemap
| | |-- treemap.js
| | |-- treemap_antv.js
| |-- waterfall
| | |-- waterfall.js
| |-- wordCloud
| |-- word_cloud.js
|-- components
| |-- ChartComponent.vue
| |-- ChartComponentG2.vue
| |-- ChartComponentS2.vue
| |-- ChartTitleUpdate.vue
| |-- compare
| | |-- CompareEdit.vue
| | |-- CustomSortEdit.vue
| |-- componentStyle
| | |-- BackgroundColorSelector.vue
| | |-- LegendSelector.vue
| | |-- LegendSelectorAntV.vue
| | |-- MarginSelector.vue
| | |-- SplitSelector.vue
| | |-- SplitSelectorAntV.vue
| | |-- TitleSelector.vue
| | |-- TitleSelectorAntV.vue
| | |-- XAxisSelector.vue
| | |-- XAxisSelectorAntV.vue
| | |-- YAxisExtSelector.vue
| | |-- YAxisExtSelectorAntV.vue
| | |-- YAxisSelector.vue
| | |-- YAxisSelectorAntV.vue
| | |-- dialog
| | |-- RemarkEditor.vue
| |-- dragItem
| | |-- ChartDragItem.vue
| | |-- DetailItem.vue
| | |-- DimensionExtItem.vue
| | |-- DimensionItem.vue
| | |-- DrillItem.vue
| | |-- FilterItem.vue
| | |-- QuotaExtItem.vue
| | |-- QuotaItem.vue
| | |-- utils.js
| | |-- components
| | |-- FieldErrorTips.vue
| |-- filter
| | |-- DimensionFilterEditor.vue
| | |-- QuotaFilterEditor.vue
| | |-- ResultFilterEditor.vue
| |-- functionStyle
| | |-- MapMarkSelector.vue
| |-- map
| | |-- MapController.vue
| | |-- MapLayerController.vue
| | |-- MarkMapDataEditor.vue
| |-- normal
| | |-- LabelNormal.vue
| | |-- LabelNormalText.vue
| |-- senior
| | |-- AssistLine.vue
| | |-- FunctionCfg.vue
| | |-- MapMapping.vue
| | |-- ScrollCfg.vue
| | |-- Threshold.vue
| | |-- dialog
| | |-- AssistLineEdit.vue
| | |-- TableThresholdEdit.vue
| | |-- TextLabelThresholdEdit.vue
| | |-- TextThresholdEdit.vue
| |-- shapeAttr
| | |-- ColorSelector.vue
| | |-- ColorSelectorExt.vue
| | |-- LabelSelector.vue
| | |-- LabelSelectorAntV.vue
| | |-- SizeSelector.vue
| | |-- SizeSelectorAntV.vue
| | |-- SizeSelectorCommon.vue
| | |-- TooltipSelector.vue
| | |-- TooltipSelectorAntV.vue
| | |-- TotalCfg.vue
| |-- table
| | |-- TableNormal.vue
| |-- treeSelector
| | |-- ChartMoveSelector.vue
| | |-- GroupMoveSelector.vue
| | |-- index.vue
| |-- valueFormatter
| |-- ValueFormatterEdit.vue
|-- data
| |-- ChartHome.vue
|-- group
| |-- Group.vue
|-- view
|-- CalcChartFieldEdit.vue
|-- ChartEdit.vue
|-- ChartFieldEdit.vue
|-- ChartStyle.vue
|-- ChartStyleBatchSet.vue
|-- ChartType.vue
|-- DrillPath.vue
|-- PositionAdjust.vue
|-- TableSelector.vue
|-- TitleRemark.vue
4.canvas实现:frontend/src/components/canvas
主要实现仪表盘原始组件、背景图等等功能
目录结构太大,略,只列几个关键的。
仪表盘主组件:frontend/src/components/canvas/components/editor/DeEditor.vue
5.【关键代码】拖拽组件:frontend/src/components/deDrag/index.vue
拖拽原始组件,低代码平台的关键功能,实现拖拽、布局、调整宽高等功能。
主要用到的库
组件库:element-ui
图表:echarts、antv/l7(地图)、antv/g2
拖拽:vuedraggable
富文本:tinymce
实现原理
1.标题组件布局原理
组块坐标位置和旋转幅度通过transform属性实现:
translate(965px, 121px) rotate(0deg)

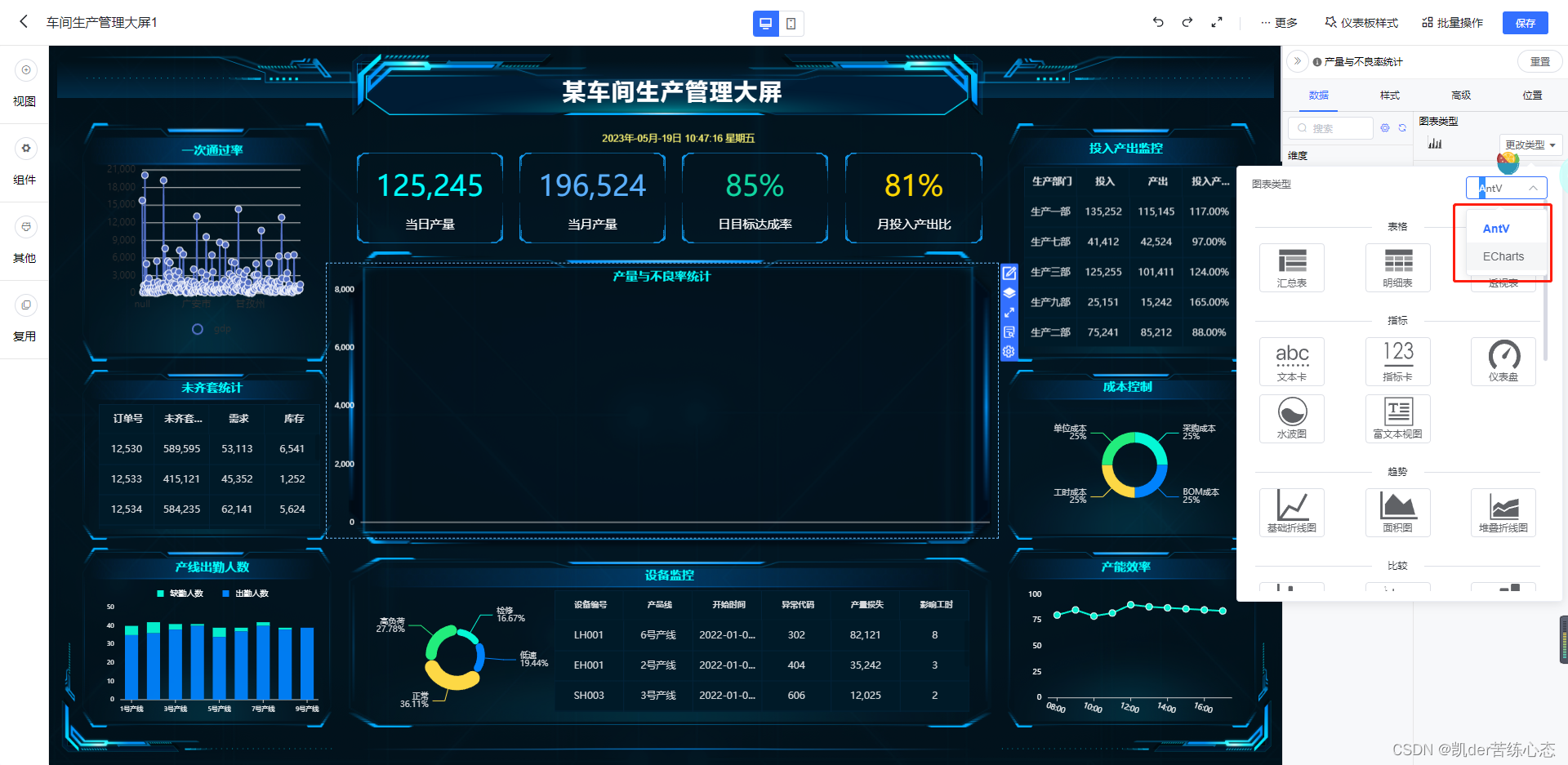
2.图表
主要包括antv加echarts图表
echarts用过可视化的表单控制echarts的options实现。
antv同理

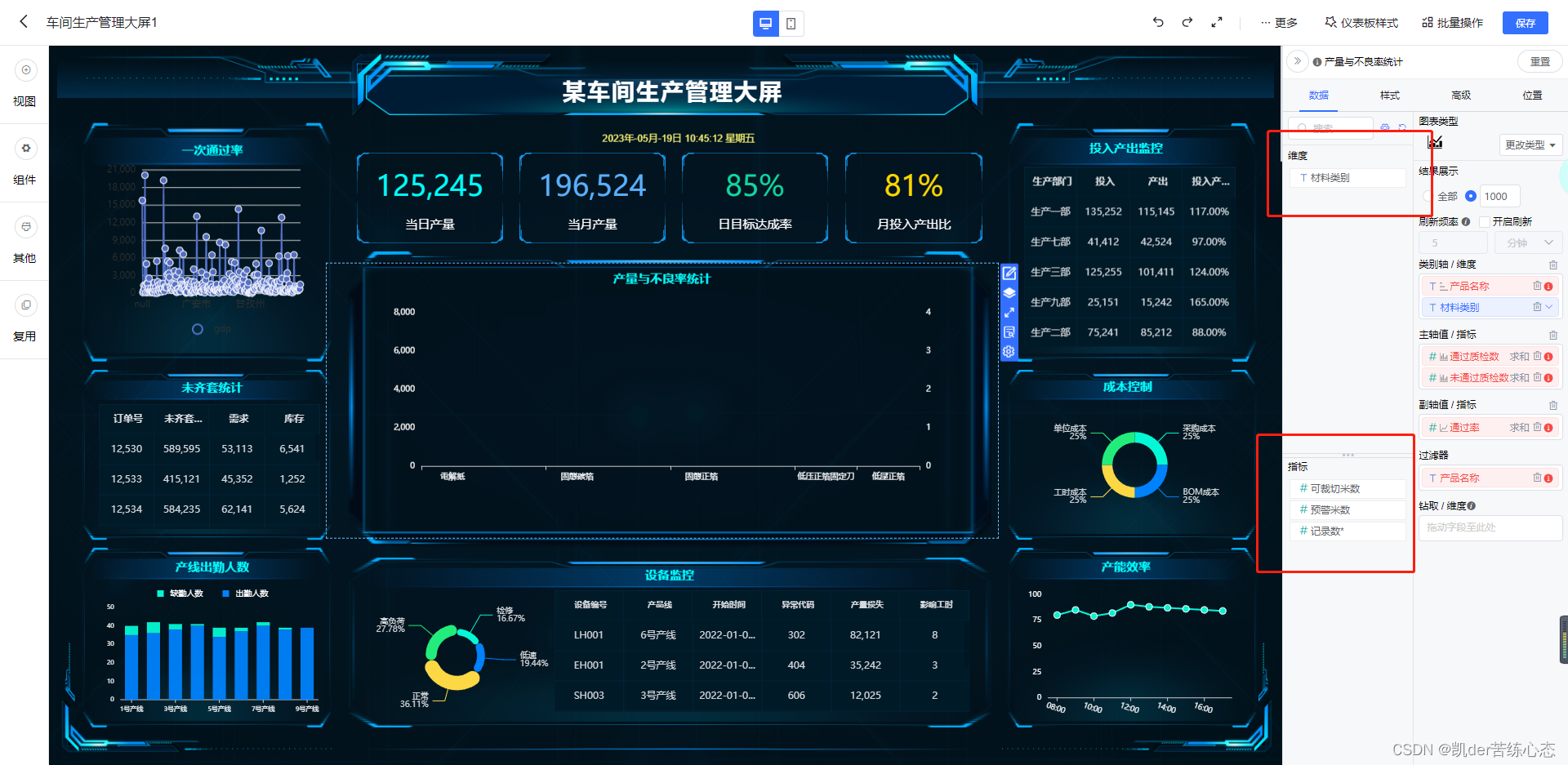
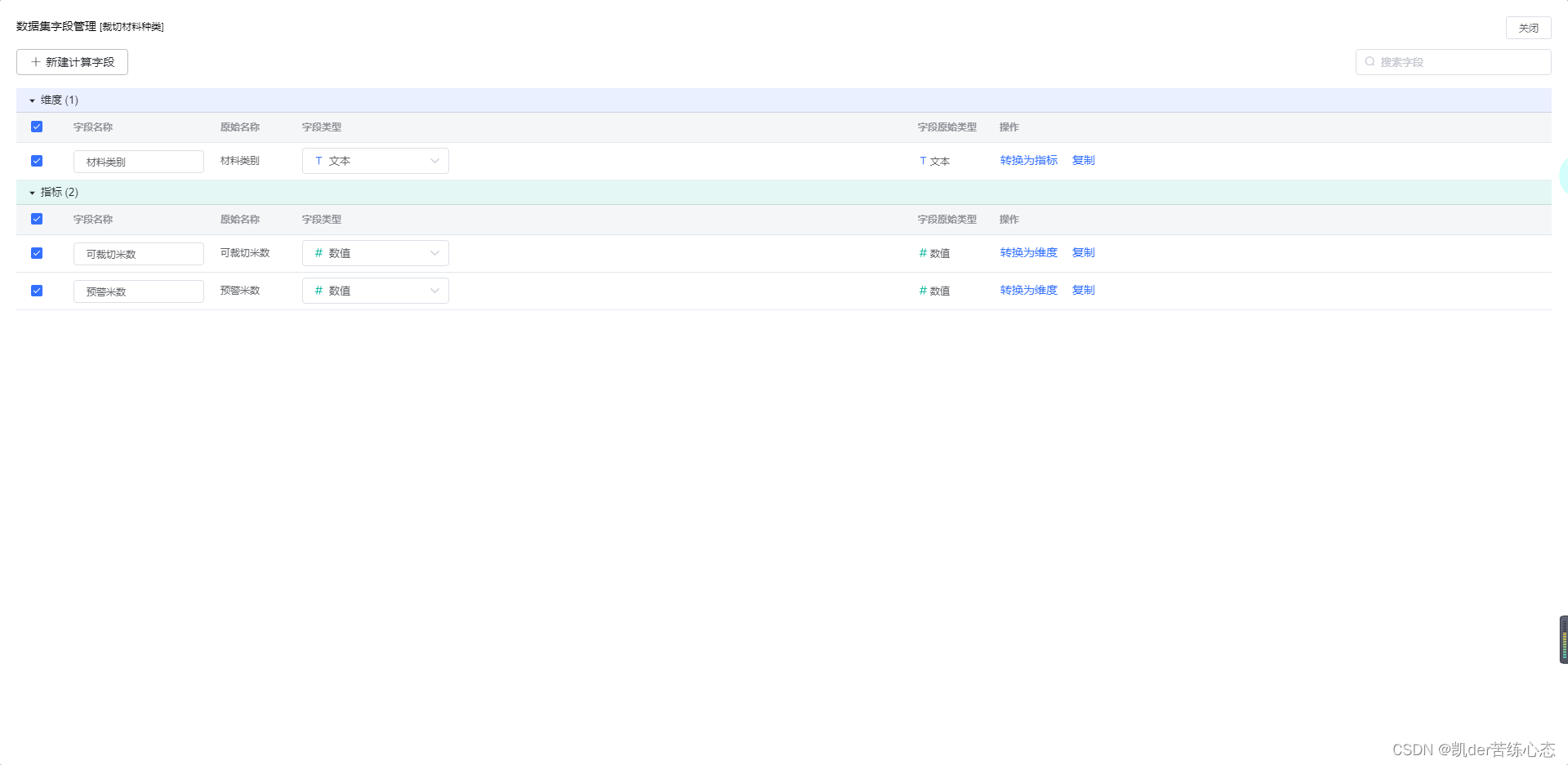
3.数据
支持自动分类维度和指标,有点类似于我们的离散和连续。

点击最上面搜索旁边的设置图标,可以进行指标和维度的互相转换。

预估时间
可以完全借鉴的部分:
echarts部分。
各种小部件,比如图片、文本、时间等小部件。
需要修改的部分:
dataease使用element-ui,自己项目用的antv(或者直接引入element就不用改了)
整体源码较为复杂,单个vue文件动不动就是3000行+,修改源码比较花时间,完成大概需要三到四周。
整个项目体积太大,加进来以后打包体积会直线飙升。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权