您现在的位置是:首页 >技术杂谈 >使用jsDelivr和GitHub,上传本地静态资源到免费CDN网站首页技术杂谈
使用jsDelivr和GitHub,上传本地静态资源到免费CDN
简介使用jsDelivr和GitHub,上传本地静态资源到免费CDN
目标:将本地图片资源上传到免费CDN,以便随时使用!其他静态资源亦可,例如:js、css、pdf、word、excel 等等
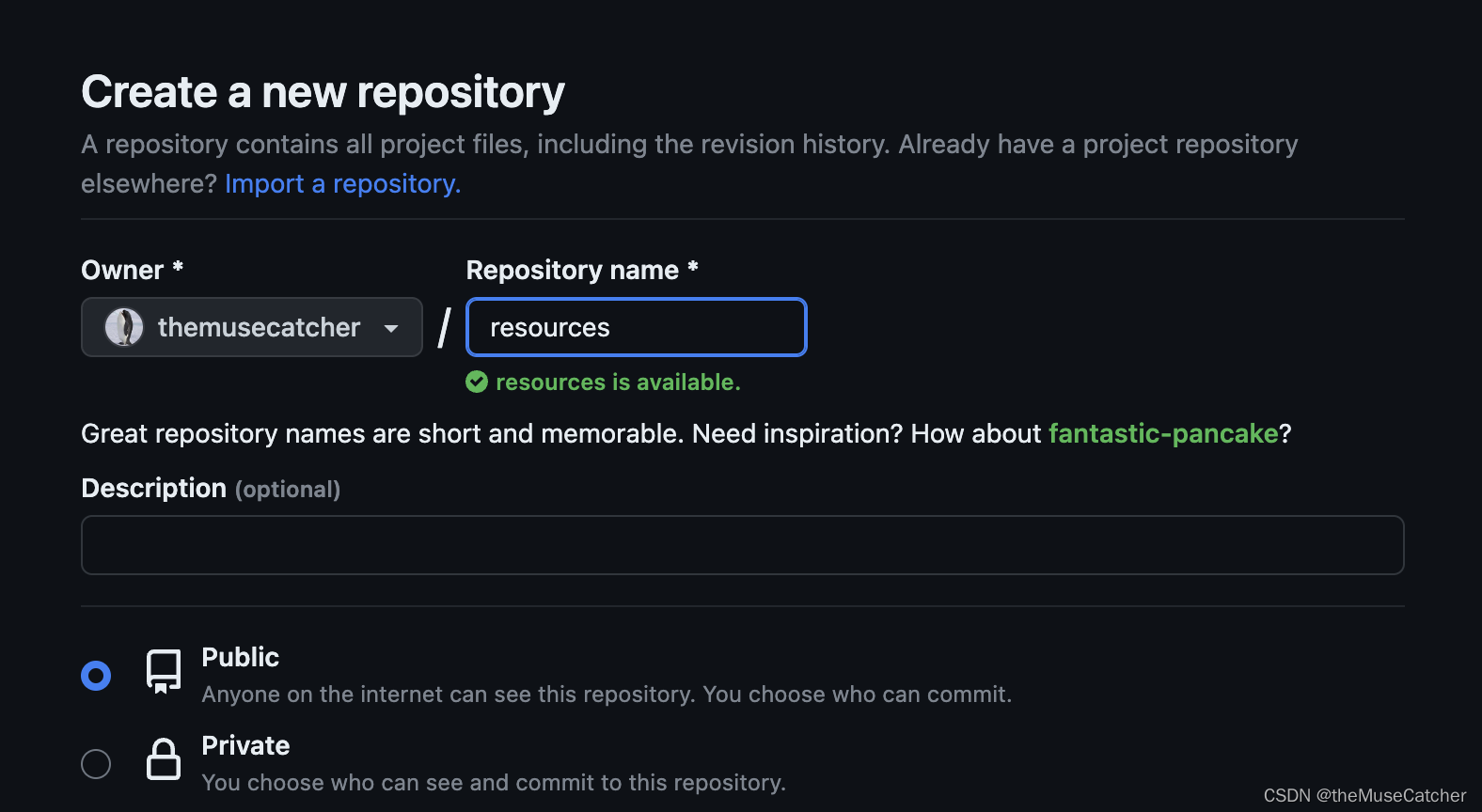
①在github上创建新仓库:resources,用于存放要上传到 CDN 的静态资源:

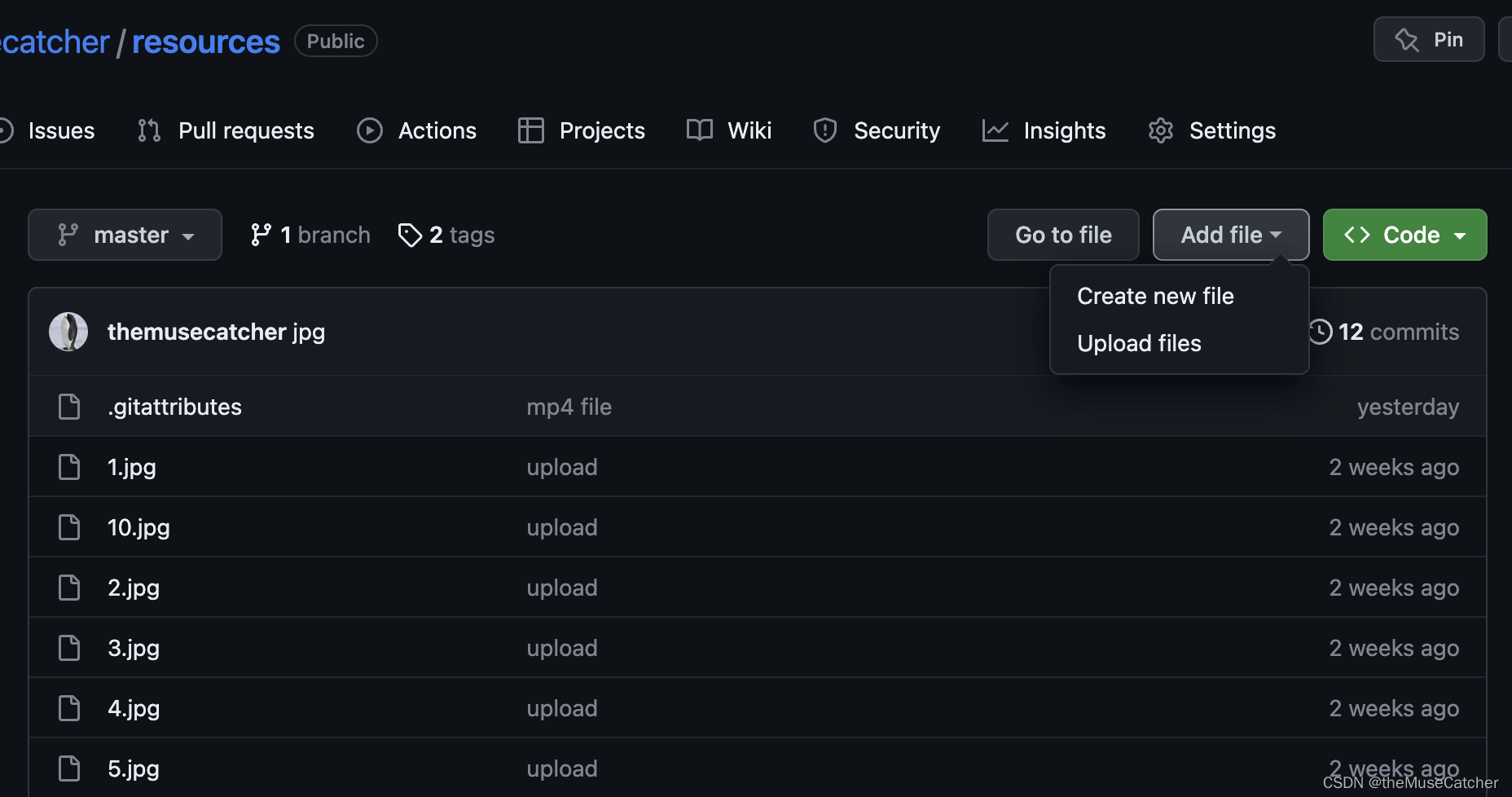
②上传图片到新仓库:resources 中:
-
可以在 github 使用 Upload files 上传文件:

-
也可以先将仓库克隆到本地:
git clone git@github.com:themusecatcher/resources.git进入本地仓库:
cd resources/将需要上传的图片复制到 resources/ 目录中,然后 push 到远程仓库:
git add .
git commit -m 'upload'
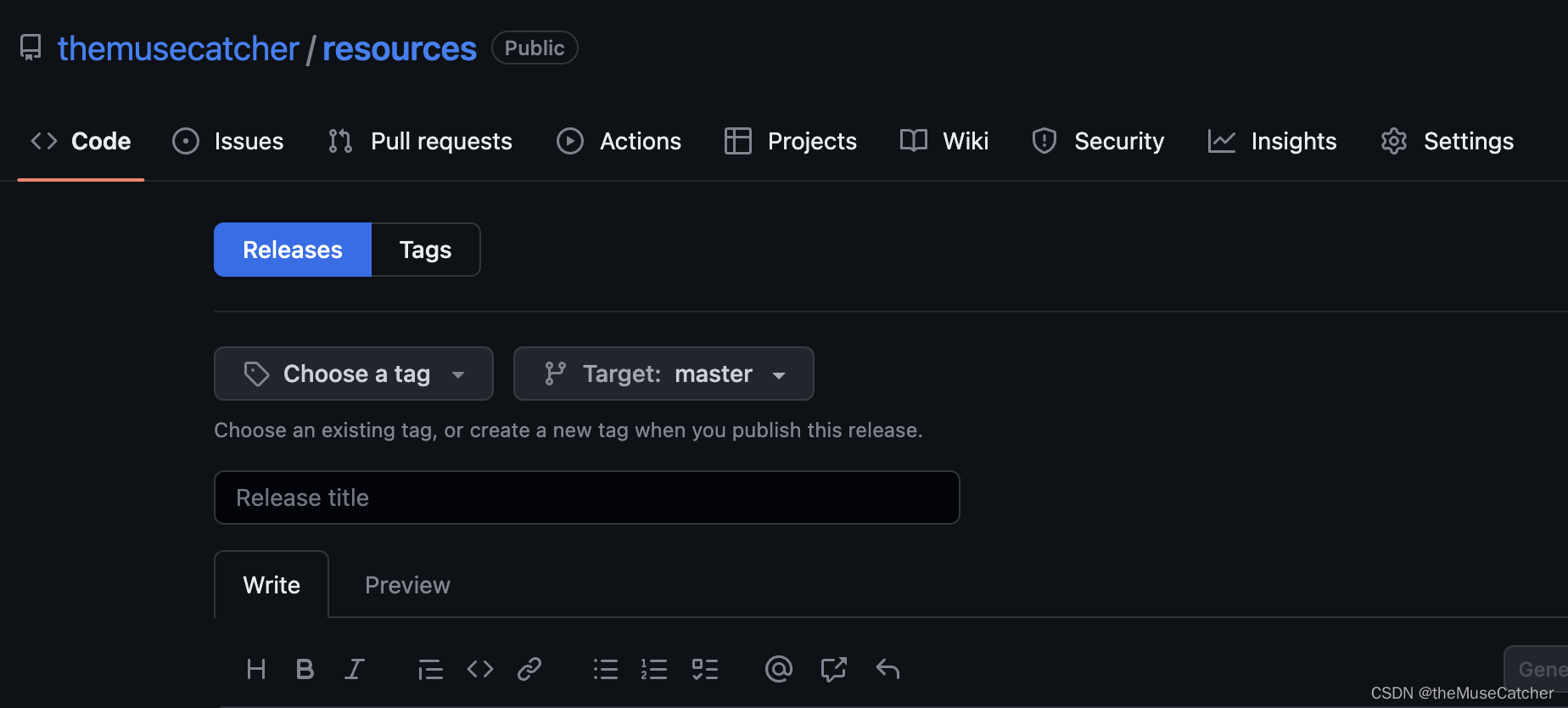
git push③进入 github 仓库的 Code 页面,点击页面右侧的 Release:

④ Draft a new release:

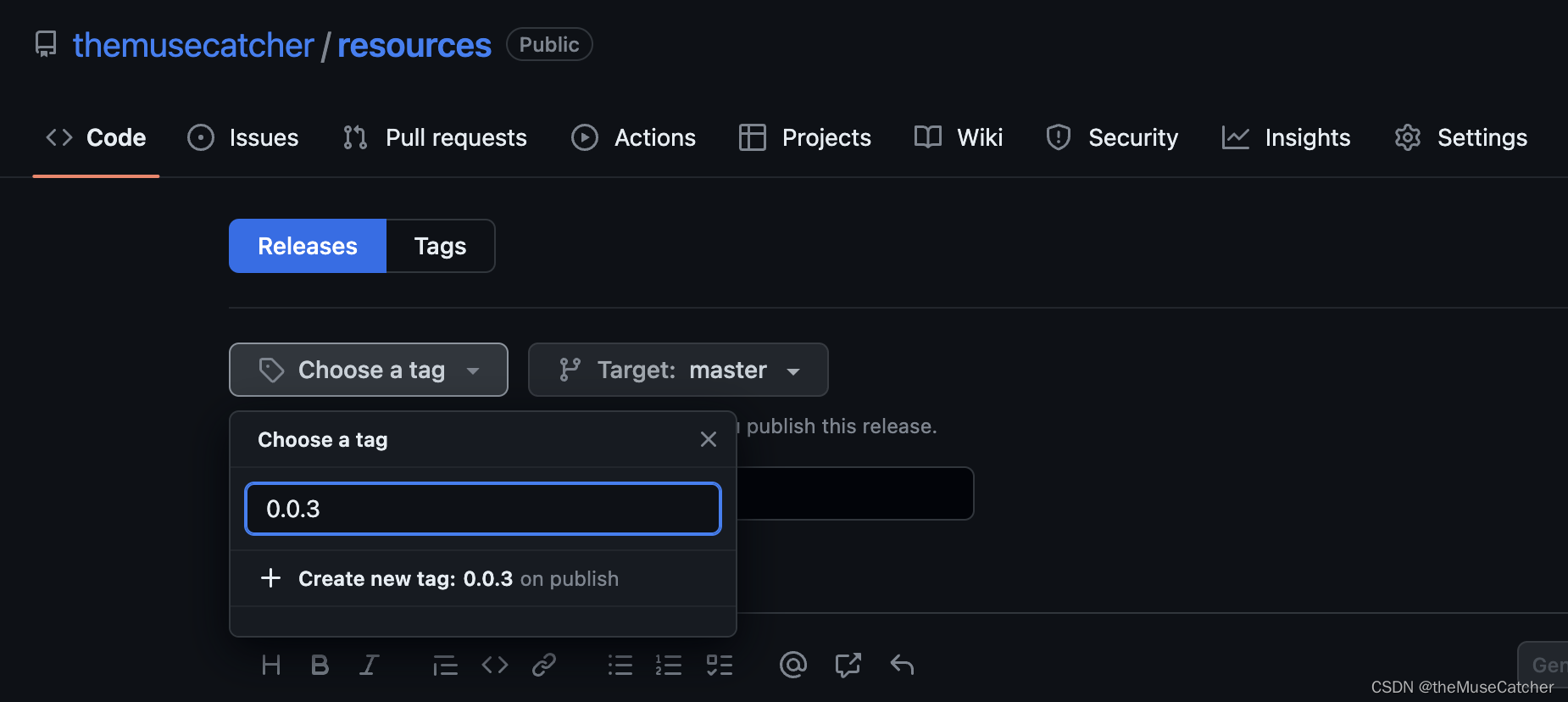
新建一个 tag 例如:0.0.3

⑤点击 Publish release 进行发布
然后即可使用如下规则访问 CDN 资源:
https://cdn.jsdelivr.net/gh/<username>/<repo name>@<tag>/<resource name>例如:https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.3/bao.jpg
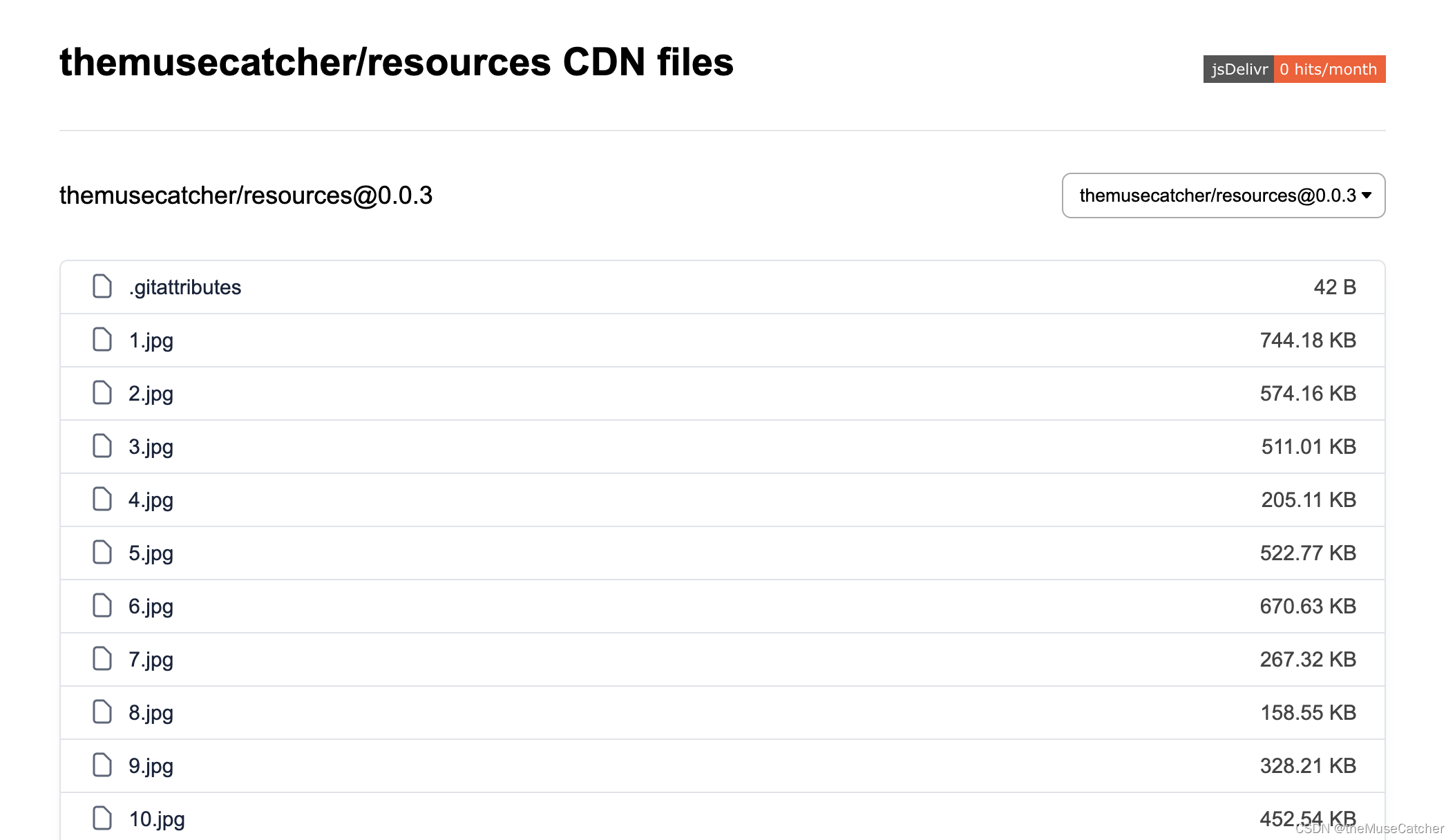
⑥查看 CDN 资源目录:
https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.3/

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结