您现在的位置是:首页 >技术杂谈 >若依前后端分离如何动态渲染echarts图表网站首页技术杂谈
若依前后端分离如何动态渲染echarts图表
简介若依前后端分离如何动态渲染echarts图表
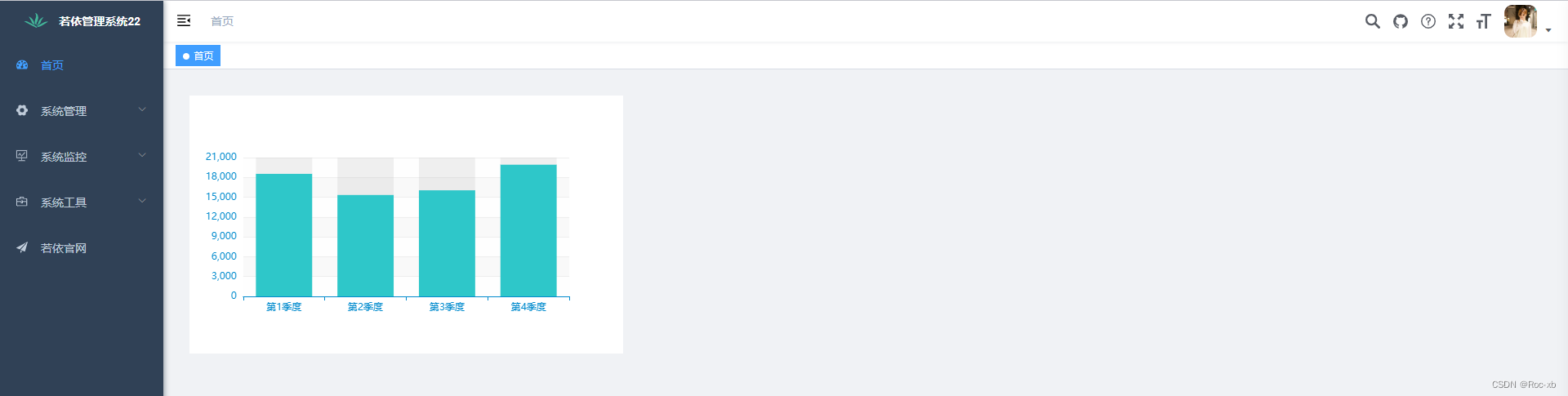
本章教程,主要介绍一下如何在若依前后端分离框架中,进行echarts动态渲染数据。

ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
官网地址:https://echarts.apache.org/examples/zh/index.html (这里包含丰富的图标案例)
1、编写一个柱状图数据接口
在SysConfigController类中,实现一个数据API接口。
@GetMapping(value = "/data")
public AjaxResult data() {
HashMap<String, Object> map = new HashMap<>();
map.put("data", Arrays.asList(18539, 15340, 16049, 19922));
return succes风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结