您现在的位置是:首页 >技术杂谈 >页面样式问题收集及解决方案导航网站首页技术杂谈
页面样式问题收集及解决方案导航
1、el-table表头文字换行https://blog.csdn.net/qq_44747461/article/details/105976042
2、element-ui动态更改el-table某个单元格字体颜色:https://blog.csdn.net/agua001/article/details/107960393
Element UI 表格 el-table-column根据不同值显示不同颜色:https://blog.csdn.net/chenfairy/article/details/123059784
{{scope.row.state == 1 ? ‘已生效’ : ‘未生效’}}
3、element-ui表格内容居中:https://blog.csdn.net/m0_59023970/article/details/123581811
4、CSS点击某个li修改其颜色并且其它还原:https://blog.csdn.net/weixin_53483257/article/details/123664783
5、3种纯css方法控制元素隐藏显示:https://www.cnblogs.com/pomelott/p/7435677.html
6、vue+element-ui中集成富文本编辑器(vue-quill-editor):https://blog.csdn.net/u011298909/article/details/119897362
vue-quill-editor 设置编辑器高度:https://blog.csdn.net/HH18700418030/article/details/120206839
7、switch代码设置修改
/关闭时文字位置设置/
::v-deep .el-switch__label–right {
position: absolute;
z-index: 1;
right: 6px;
margin-left: 0px;
color: rgba(255, 255, 255, 0.9019607843137255);
span {
font-size: 12px;
}
}
/* 激活时另一个文字消失 */
::v-deep .el-switch__label.is-active {
display: none;
}
/开启时文字位置设置/
::v-deep .el-switch__label–left {
position: absolute;
z-index: 1;
left: 5px;
margin-right: 0px;
color: rgba(255, 255, 255, 0.9019607843137255);
span {
font-size: 12px;
}
}
8、应用 @fullcalendar/vue 实现日程日历:https://blog.csdn.net/sunhuaqiang1/article/details/114002266
Vue中使用Fullcalendar日历开发日程安排:https://blog.csdn.net/qq_38543537/article/details/112003394
9、标题需得是动态的
10、导入组件
https://zhuanlan.zhihu.com/p/388852367
import Comp1 from ‘./comp1.vue’
components: {Comp1},
11、手机号码校验规则
phone: [
{ required: true, message: “请填写手机号码”, trigger: “blur” },
{
min: 11,
max: 11,
message: “手机号码不低于11位数”,
trigger: “blur”,
},
{
pattern: /^1[3|4|5|7|8][0-9]d{8}$/,
message: “请输入正确的手机号码格式”,
},
],
12、
:rules=“rules”
prop=“phone”
rules: {
org: [{ required: true, message: ‘请选择部门组织’, trigger: ‘change’ }],
}
13、vue 回车触发聚焦 @keyup.enter.native:https://blog.csdn.net/qq_43681948/article/details/101109268
14、表单事件@submit.native.prevent的使用:https://blog.csdn.net/weixin_44684303/article/details/120196675
15、【记录】【vue】自定义权限指令v-permission的简单创建及使用:https://blog.csdn.net/weixin_45407816/article/details/121327333
16、[ Vue ] 理解 vue 中修饰符 sync 的作用:https://cloud.tencent.com/developer/article/1829735#:~:text=sync%20%E4%BF%AE%E9%A5%B0%E7%AC%A6%E7%9A%84%E4%BD%9C%E7%94%A8%E5%B0%B1%E6%98%AF%E5%AE%9E%E7%8E%B0%E7%88%B6%E5%AD%90%E7%BB%84%E4%BB%B6%E6%95%B0%E6%8D%AE%E7%9A%84%E5%8F%8C%E5%90%91%E7%BB%91%E5%AE%9A%EF%BC%8C%E7%AE%80%E5%8C%96%E5%8A%9F%E8%83%BD%E9%80%BB%E8%BE%91%E4%BB%A3%E7%A0%81%20%E3%80%82%20%E5%BD%93%E7%84%B6%EF%BC%8Cv-model%20%E4%B9%9F%E6%98%AF%E5%8F%AF%E4%BB%A5%E5%AE%9E%E7%8E%B0%E6%95%B0%E6%8D%AE%E7%9A%84%E5%8F%8C%E5%90%91%E7%BB%91%E5%AE%9A%EF%BC%8C%E4%BD%86%E6%98%AF%EF%BC%8C%E4%B8%80%E4%B8%AA%E7%BB%84%E4%BB%B6%E5%8F%AA%E6%9C%89%E4%B8%80%E4%B8%AA,v-model%EF%BC%8C%E6%89%80%E4%BB%A5%20%EF%BC%8C%20v-model%20%E5%8F%AA%E8%83%BD%E9%92%88%E5%AF%B9%E4%B8%80%E4%B8%AA%E5%8F%98%E9%87%8F%E8%BF%9B%E8%A1%8C%E6%95%B0%E6%8D%AE%E7%BB%91%E5%AE%9A%EF%BC%8C%E8%80%8C%20sync%20%E4%BF%AE%E9%A5%B0%E7%AC%A6%E5%8F%AF%E4%BB%A5%E5%AE%9E%E7%8E%B0%E5%A4%9A%E4%B8%AA%E5%8F%82%E6%95%B0%E7%9A%84%E6%95%B0%E6%8D%AE%E5%8F%8C%E5%90%91%E7%BB%91%E5%AE%9A%E3%80%82
17、【第21期】await-to-js:https://juejin.cn/post/7098905641443393573
18、vue实现前端搜索功能:https://blog.csdn.net/mia1106/article/details/97643712
19、vue实现前端表格多条件搜索:https://blog.csdn.net/dzwlio/article/details/105781778
https://blog.csdn.net/qq_41186500/article/details/100034203
20、vuex里面的this.$store.dispatch方法:https://blog.csdn.net/lemonC77/article/details/95077691
21、vue弹窗组件的使用(传值),以及弹窗只能触发一次的解决办法:https://blog.csdn.net/weixin_46414427/article/details/117700869
22、Element UI实现单选多选,批量删除:https://blog.csdn.net/weixin_52540274/article/details/119531178
23、一个输入框背景色改不了?去除浏览器自动填充的背景颜色:https://www.jianshu.com/p/0c3673cbc2ff
24、JS数组递归——构建 element 级联选择器树形数据:https://cloud.tencent.com/developer/article/1590294
25、点击切换组件→切换显隐状态
26、Duplicate keys detected: ''原因及解决方法:https://juejin.cn/post/6844904191920455693
27、注释
28、vue element 按钮组件的宽高设置:https://blog.csdn.net/weixin_44423850/article/details/118731527
29、点击编辑后该条信息被删除
30、http://demo.openauth.net.cn:1803/
31、el日期选择器处理日期
getSimpleDate(sync) {
var y = sync.getFullYear()
var m = sync.getMonth() + 1
m = m < 10 ? (‘0’ + m) : m
var d = sync.getDate()
d = d < 10 ? (‘0’ + d) : d
return y + ‘-’ + m + ‘-’ + d
},
32、vue根据数字显示对应的文字状态:https://blog.csdn.net/qq_46362865/article/details/123182446
{{
scope.row.political == 1
? “群众”
: scope.row.political == 2
? “团员”
: scope.row.political == 3
? “共青团员”
: “”
}}
{{
vehicleInfo.political== 1 ? “正常”
: vehicleInfo.political == 2 ? “维修”
: vehicleInfo.political == 3 ? “保养”
: “”
}}
{{
vehicleInfo.maritalstatus == ‘0’ ? “未婚” : “已婚”
}}
33、this.ruleForm.photopath = res.photopath || ‘’ 解决获取到的类型不是string问题
34、TypeError: Cannot read properties of undefined (reading ‘validate’)原因:form表单没有加ref
35、el-tree 自定义图标(数据前面)el-tree加图标:https://blog.csdn.net/m0_49578914/article/details/114362494
36、el-tree动态添加图标:https://blog.csdn.net/qq_40576178/article/details/120891533
37、因频繁重复请求,取消未完成的请求! 在同一个页面不同的组件中发起同一个请求
38、前端操作数据-处理后端数据整理:https://blog.csdn.net/WangMrII/article/details/103891305
39、vue中同时传递参数和event需要$event:https://blog.csdn.net/a1059526327/article/details/108768224
vue.js 点击div标签时改变样式:https://blog.csdn.net/weixin_39089928/article/details/88293404#:~:text=1.%E7%82%B9%E5%87%BB%E6%9F%90%E4%B8%80%E9%A1%B9%E5%90%8E%E6%A0%B7%E5%BC%8F%E5%8F%91%E7%94%9F%E6%94%B9%E5%8F%98%EF%BC%88%E5%BE%AA%E7%8E%AF%E5%88%97%E8%A1%A8%E7%9A%84%E6%AF%8F%E4%B8%80%E9%A1%B9%E7%9A%84%E6%A0%B7%E5%BC%8F%E6%94%B9%E5%8F%98%EF%BC%89%201%20%3Cul%20v-for%3D%22%20%28item%2Cindex%29%20in%20productType%22%20%3Akey%3D%22index%22%3E,%3D%20%22changeStyle%20%28index%29%22%20%3E%20%7B%20%7Bitem.name%7D%7D%3C%2Fli%3E%204%20%3C%2Ful%3E

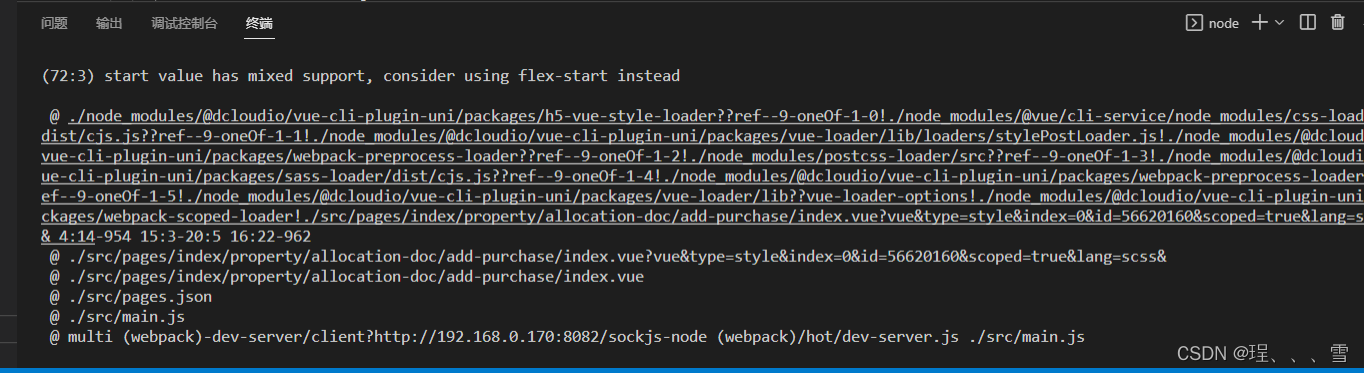
justify-content: start;改成 justify-content: flex-start;这个警告就没有了
item.content = item.content.replace(/</?.+?/?>/g, ‘’)
var reg = /<[^>]+>/gi
item.content = item.content.replace(reg, ‘’)






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结