您现在的位置是:首页 >其他 >vscode链接远程服务器开发c++项目网站首页其他
vscode链接远程服务器开发c++项目
- 因为要在linux环境下开发c++应用,需要一个比较好用的远程工具。
- 之前做深度学习的时候一直用vscode链接服务器写python,感觉用起来很舒服。
vscode下载安装这些就略过了,从插件安装和配置文件开始介绍
参考文章:https://zhuanlan.zhihu.com/p/112125338
上面这个整体写的不错,不过一些细节部分个人觉的存在一些问题,也比较容易出错,下面写一个更清晰的。
1. 相关插件
- c++插件:c/c++和c/c++ Extension Pack两个插件
- CMake插件:CMake,Cmake Tools,Makefile Tools个插件
- 远程插件:Remote-SSH。
直接在vscode扩展里面搜索安装即可。
2. 基本配置
2.1 g++和CMake安装
在远程linux中安装g++和cmake工具,方法网上有很多。
给出个参考:
- 安装g++和gcc:
yum -y install gcc g++ make - 安装cmake:https://blog.csdn.net/qq_40482358/article/details/130712473
2.2 Remote-SSH插件的使用
这里有一个比较全的:https://zhuanlan.zhihu.com/p/68577071
但如果只是想简单的使用,也没必要看那么多。
安装完Remote-SSH插件之后,vscode左边会出现一个远程资源管理器的小图标,点进去,再点一下小齿轮,出现两个配置文件,选第一个,个人用户配置

然后按照这个格式编辑一下即可
Host <远程主机名称1>
HostName <远程主机1 IP>
User <用户名1>
Port <ssh端口,默认22>
IdentityFile <本机SSH私钥路径>
ForwardAgent yes <VSCode 自己添加的,不用管>
Host root16g
HostName 172.28.93.167
User root
Host test16g
HostName 172.28.93.167
User test
Host root8g
HostName 172.28.93.177
User root
然后选择对应的链接,输入密码即可。
3. 配置编译命令和调试命令
demo项目结构如下:
demo/
|---src/
| |---add.h
| |---add.cpp
|---main.cpp
|---CMakeLists.txt
代码简单写一下
// add.h
#ifndef SRC_ADD_H
#define SRC_ADD_H
int add(int a, int b);
#endif
//add.cpp
#include"add.h"
int add(int a, int b){
return a + b;
}
// main.cpp
#include<cstdio>
#include"src/add.h"
int main() {
int a = 1;
int b = 2;
printf("%d + %d = %d
", a, b, add(a, b));
}
CMakeLists.txt内容:
# 指定cmake最低版本
cmake_minimum_required(VERSION 3.21)
# 定义项目名称
project(demo)
# 指定-std=c++11
set(CMAKE_CXX_STANDARD 11)
# 找当前目录下所有源文件, 保存到DIR_SRCS中
aux_source_directory(. DIR_SRCS)
aux_source_directory(./src DIR_SRC_SRCS)
# 指定生成目标
add_executable(main ${DIR_SRCS} ${DIR_SRC_SRCS})
很明显,正常来说,在demo目录中,执行cmake .命令获得makefile文件,之后执行make命令编译出可执行文件main。
如何通过vscode执行以上步骤呢?
3.1 首先需要先了解vscode各项配置的涵义
一个vscode项目中的个性化配置信息都会被vscode保存在项目中的.vscode目录中,以demo项目举例,现在这个项目的文件结构应该是
demo/
|---.vscode/
|---src/
| |---add.h
| |---add.cpp
|---main.cpp
|---CMakeLists.txt
其中.vscode目录下可能没什么东西,因为我们还什么都没配置呢,只有我们配置之后,vscode才会在该目录下创建一个个性化配置的文件。
3.1.1 c_cpp_properties.json
c_cpp_properties.json文件是c/c++扩展的配置文件,可以配置一些包含路径,编译器路径,编译器参数等信息。
通过Ctrl + Shift + P 快捷键打开命令窗口,首先配置c/c++扩展,通过(UI)和(JSON)都可以,UI就是可视化的配置文件,这里用JSON配置,比较好写
选择c_cpp_properties.json文件,vscode会自动在.vscode目录下创建对应的文件
文件内容是:
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**", //默认的目录,自动生成的
"/usr/include/**" // 需要自行添加的本地头文件目录
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++14",
"intelliSenseMode": "linux-gcc-x64",
"configurationProvider": "ms-vscode.makefile-tools"
}
],
"version": 4
}
文件内容比较简单,就是定义一些编译信息(其实如果使用cmake的话,不会用到的,这些信息可以看成写代码时vscode的语法补全等操作,不涉及编译等信息,因为我们的编译配置都会在CMakeLists.txt中配置)。
3.1.2 launch.json
launch.json文件是告知vscode在启动调试时如何启动程序,通过vscode右上角的那个小齿轮(添加调试配置)可以自动生成该文件,并且会自动生成一些配置信息。
我们可以改一下名字name,改一下prgram和cwd,然后就是preLaunchTask。
{
"configurations": [
{
"name": "(gdb)Launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/build/${fileBasenameNoExtension}", // 程序路径 我这里是build下
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}/build/", // 工作目录
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"preLaunchTask": "build debug", // 使用build debug预处理方法
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
},
],
"version": "2.0.0"
}
注意几个点:
- 我习惯将编译文件都放在build下,因此工作目录和程序路径都在build目录下
- preLaunchTask是预处理方法,需要在tasks.json中定义
3.1.2 tasks.json
tasks.json文件就是launch.json中prelaunchtask字段中的预处理或后处理配置。
这些任务可以在编译之前或之后执行,非常方便。
我们在这里实现一下launch中定义的build debug任务
{
"tasks": [
{
"label": "build debug",
"type": "shell",
"linux":{
// 配置每次编译之前都会执行一次cmake
"command": "mkdir -p build && cmake -B build -DCMAKE_BUILD_TYPE=Debug && cd build && make",
}
},
],
"version": "2.0.0"
}
内容很简单,每次编译之前都会执行一次cmake系列的命令。
拆解出来就是
- 创建build目录
cmake -B build -DCMAKE_BUILD_TYPE=Debug指定build目录是生成文件和目标文件的目录,并指定编译类型为debug- 切换到build目录执行make进行编译
以上,配置信息已经完成了,接下来就可以启动调试来测试了。
4. 测试
在main下面打上断点,启动调试,选择定义的任务 (gdb) Launch
目录结构会变为:
demo/
|---.vscode/
|---build/
|---|---src/
|---|---CMakeList.txt
|---|---main
|---src/
| |---add.h
| |---add.cpp
|---main.cpp
|---CMakeLists.txt
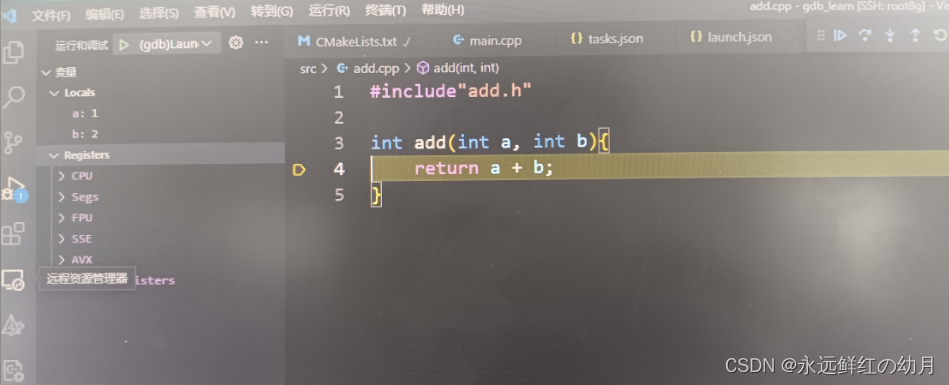
可以看到可视化的调试信息:

因为我用的远程服务器设计保密,屏蔽了系统的截图,所以就拍个照片放上了。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结