您现在的位置是:首页 >技术杂谈 >chatgpt怎么搭建,以及怎么接入企业微信工作台网站首页技术杂谈
chatgpt怎么搭建,以及怎么接入企业微信工作台
gpt目前也用了一段时间了,用起来只能说越来越顺手,然后集成到企业微信让公司全部成员都用起来了。

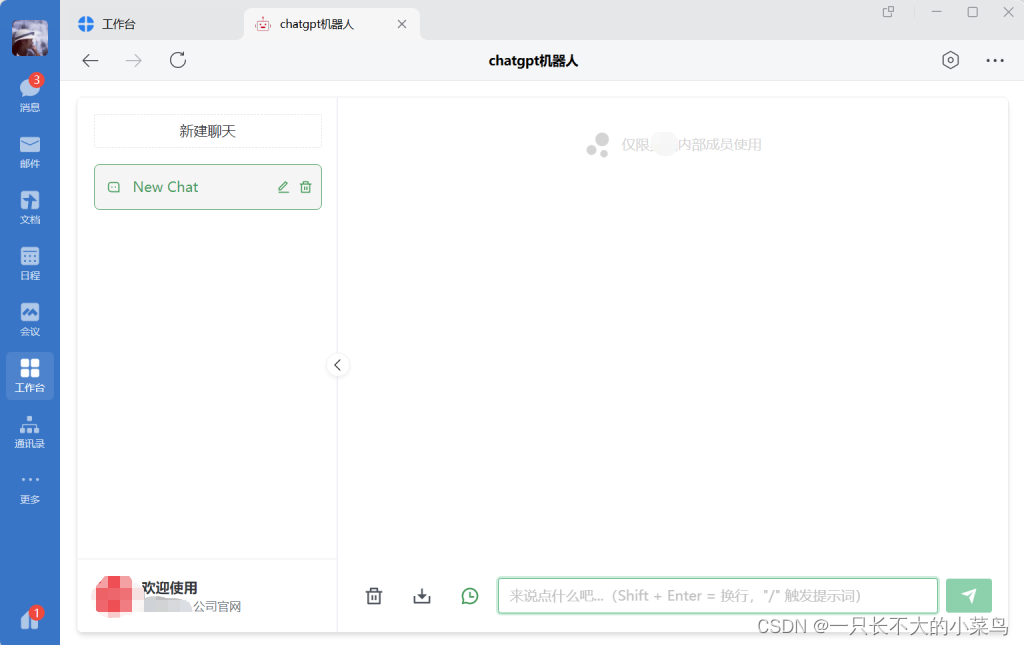
使用界面如下:


功能:
1、通过企业微信认证后访问使用,防止非公司人员入侵
2、记录用户姓名和提问内容,用于监控用户是否提问非工作相关内容,当作娱乐工具,不记录答复。
实现起来真的很简单。
所需条件:
1、可以访问chatgpt API的主机,一定要固定IP,稍后企业微信认证的时候需要添加白名单使用的
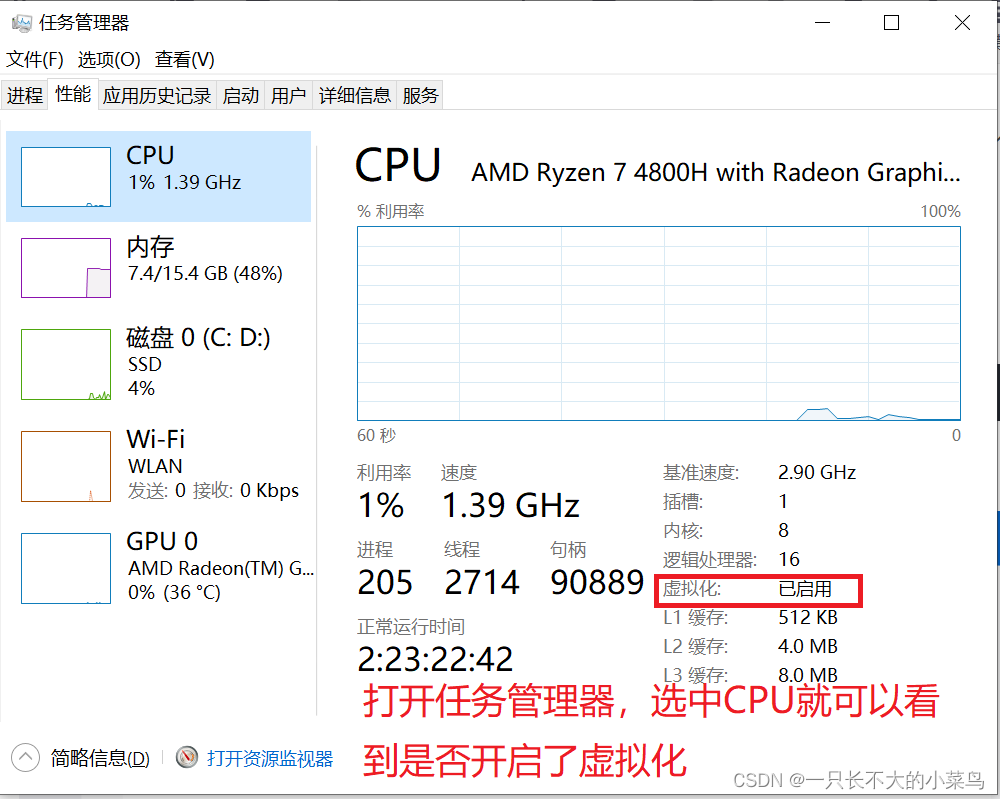
2、开启主机虚拟化,并安装docker desktop(腾讯云服务器没法安装)
docker下载地址:Install Docker Desktop on Windows | Docker Documentation

3、安装完docker desktop后直接打开win系统自带的命令行窗口,拉取容器镜像,输入:
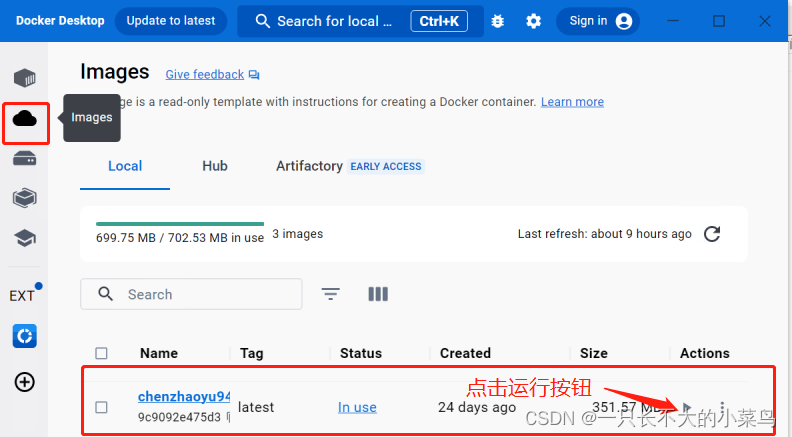
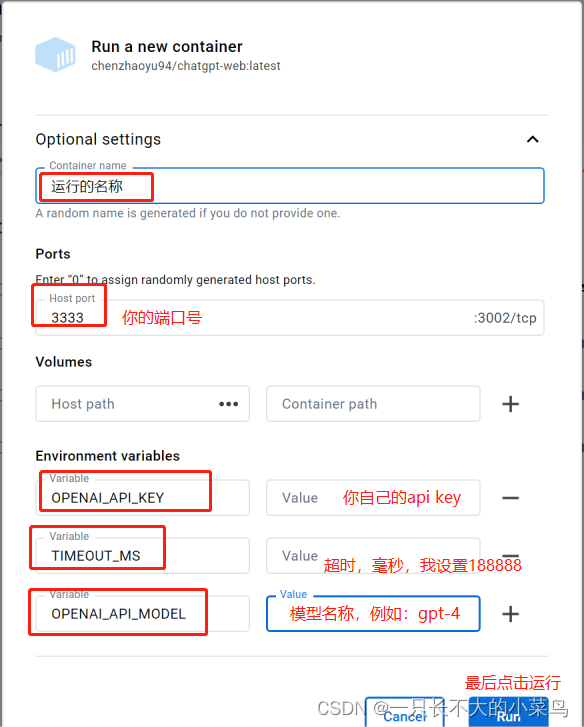
docker pull chenzhaoyu94/chatgpt-web4、


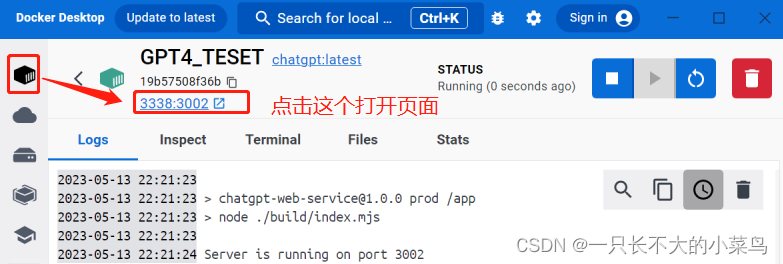
到这里,已经能正常访问页面,并和gpt聊天沟通了。
如果无法访问,需要到防火墙或者路由器设置端口映射,怎么设置呢,每个网络设备的设置方式大同小异,我没有标准界面就不截图了,总之就是把上面步骤的端口映射到外网,这样就能在外网访问了。
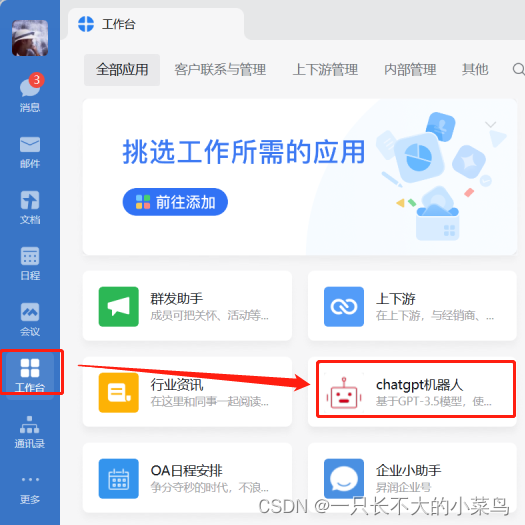
最后一步,在工作台新建一个应用,应用名你们自己填写好,然后应用主页设置为g丨p丨t的网页地址,并同时设置点击应用时默认打开网页
===================下面集成到企业微信需要有一定的开发能力,会自己写http post和get服务,如果不需要企业微信认证和提问记录,上面这些步骤完成即可使用
设计逻辑:

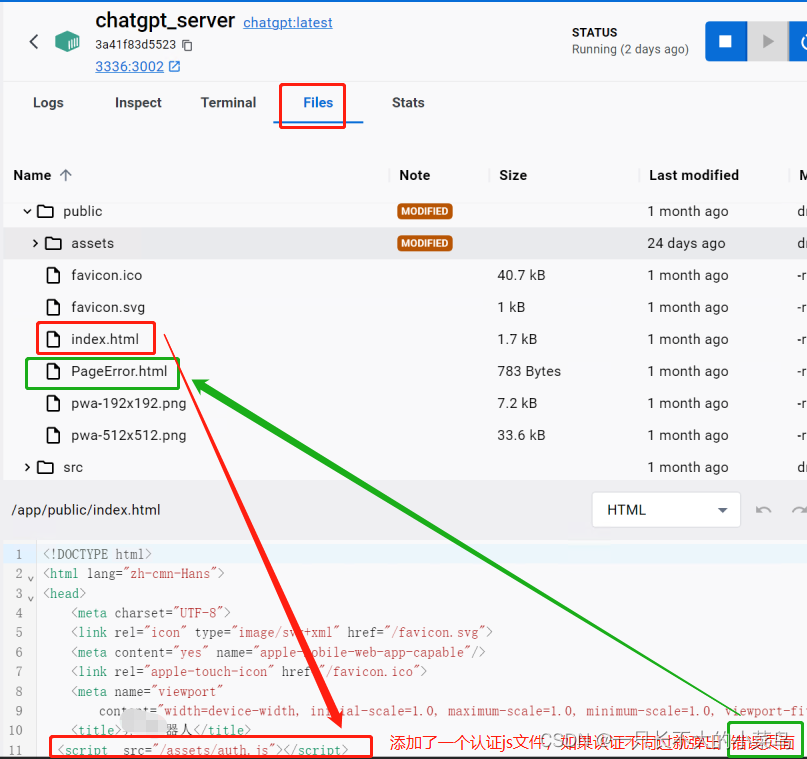
用户打开网页时,现在网页植入认证的js文件

这是auth.js鉴权js文件,我会偷偷告诉你,这段是gpt4生成的代码,然后我修修改改套用过来的,我并不会js语言
const code = getUrlParameter('code');
const state = getUrlParameter('state');
window.ttc_user='';
function getUrlParameter(name) {
const regex = new RegExp('[\?&]' + name + '=([^&#]*)');
const results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/+/g, ' '));
}
if (!code || !state) {
// 跳转认证页面
const authUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的企业ID&redirect_uri=跳转的URL,就是跳转到gpt的网址&response_type=code&scope=snsapi_base&agentid=企业微信应用的id号码&state=STATE#wechat_redirect`;
window.location.href = authUrl;
} else {
// 获取企业微信用户名称
fetch(`http://xxx.com?code=${code}`)
.then((response) => {
// 检查响应对象的 'ok' 属性以确定响应是否成功
if (!response.ok) {
console.error(`HTTP error ${response.status}`);
//认证不成功,那么久跳转到错误页面
window.location.href = 'http://xxx.com/PageError.html';
// 终止后续操作
return;
}
return response.json();
})
.then((data) => {
// 如果上面已经跳转到错误页面,data 会是 undefined,所以需要先检查 data 是否存在
if (data) {
if (data.length > 0 && data[0].hasOwnProperty('name')) {
window.ttc_user = data[0].name;
console.log(window.ttc_user);
} else {
console.log('这是错误的:' + window.ttc_user);
}
// 在这里检查 window.ttc_user 是否为空字符串
if (window.ttc_user === '') {
window.location.href = 'http://xxx.com/PageError.html';
}
}
})
.catch((error) => {
// 处理网络错误
console.error('Fetch error:', error);
window.location.href = 'http://xxx.com/PageError.html';
});
}
错误页代码,没错,我也不会html,也是g丨p丨t给我写好的套用过来就行:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>认证失败</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f6f6f6;
color: #333;
text-align: center;
padding-top: 100px;
}
h1 {
font-size: 36px;
margin-bottom: 20px;
}
p {
font-size: 18px;
margin-bottom: 30px;
}
button {
display: inline-block;
background-color: #007bff;
color: #fff;
border-radius: 5px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #0062cc;
}
</style>
</head>
<body>
<h1>认证失败!</h1>
<p>你可能不是xx公司员工</p>
<button onclick="retry()">重新认证</button>
<script>
function retry() {
window.location.href = "http://xxx.com:3336";
}
</script>
</body>
</html>
=======下面你就剩下企业微信认证和提问服务的开发了,这个你们需要自己写,我目前还没空把代码剥离出来通用,有空再分享出来。
有不清楚的评论,部分内容敏感,已经被禁止发表了






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结