您现在的位置是:首页 >技术杂谈 >Unity UI -- (2) 给场景加一个标题网站首页技术杂谈
Unity UI -- (2) 给场景加一个标题
添加Text并将其放到正中位置
我们来增加项目的第一个UI元素:标题。
1. 在Hierarchy中,点击右键,选择UI > Text - TextMeshPro。如果弹出了一个TextMeshPro Importer窗口,选择Import TMP Essentials。TextMeshPro(TMP)是一个健壮的(robust)、易于使用的文字编辑工具,也被优化来用于在不同屏幕上清晰显示文字。
当完成上面步骤后,在游戏视图中会出现“New Text”的文字,这些文字较小。如果你没有在一样的位置上看到这些文字,或者文字大小不同,这是正常现象。

2. 保持Hierarchy中的Text游戏对象处于选中状态,在Rect Transform组件中找到Pos X和Pos Y属性。Rect Transform组件控制着2D矩形框的位置和缩放。
3. 将Pos X和Pos Y设置为0,让文字显示到屏幕中心。如果你的文字正好在另一个游戏物体之上,不容易看清楚,则适当调整一下文字位置即可。

4. 在Hierarchy中,重命名Text(TMP)游戏物体为“Title text”。
我们会注意到,在创建text物体时,还自动增加了Canvas和EventSystem游戏物体。Canvas是任何UI元素所必需的父物体;EventSystem管理UI交互,比如按钮点击等。

自定义标题
1. Hierarchy中选中Text游戏物体,找到TextMeshPro - Text(UI)组件。我们使用这个组件来的自定义文字的外观。
2. 在Text Input域段,输入一个标题名。这个标题名可以根据自己想写的任意来。如果它太长了,则文字可能会自动换行。

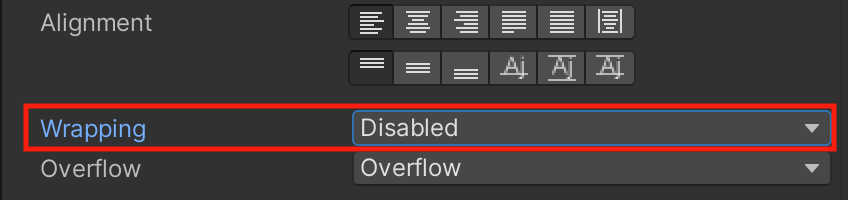
3. 将Wrapping属性修改为Disabled,让标题显示到一行。

4. 定制文字的外观和位置。
在TextMeshPro组件中,使用FontAsset,Font Style,Font Size, Vertex Color,Spacing和其他属性自定义标题文字的外观。
使用Rect Transform组件里的Pos X和Pos Y属性调整一下文字的位置。
如果你想要在标题文字中某个地方换行,直接在Text Input域中修改文字内容即可。



确保文本可用性(accessibility)
什么是文本可用性(text accessibility)?
可用性是指不同身体条件的用户如何能够成功地与你的应用程序交互。对于文本来说,它和文字的视觉可用性关系最为密切。
下面是一些需要考虑的事情:
文字大小:文字要足够大以便阅读起来舒适。
文字对比度:文字要和背景有明显的对比,能够轻易看到,不和背景融为一体。
文字字体/类型:字体要清晰易读。
文字内容:内容使用经常使用的、熟悉的文字,读者能够通过屏幕能轻松阅读(特殊情况除外)。
评估可用性
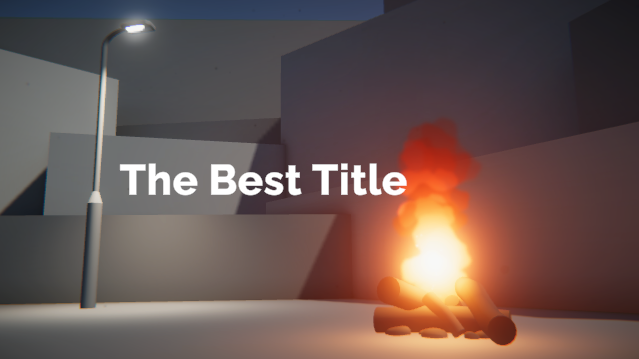
来看下图的例子,试着评估一下其文本可用性。

以下信息仅供参考:
在上面的例子中,标题文字太小,对比度不够(主要是和火焰重叠的部分),使用了较难阅读的字体,拼写Best的S时用了美元符号。
这个例子比较极端,但很多时候即使是一些细微的修改,对与用户是否能成功与你的应用交互都会有很大的影响。
对于文本可用性的更多细节,可以参考以下链接:
text size![]() https://accessibility.digital.gov/visual-design/typography/
https://accessibility.digital.gov/visual-design/typography/
typefaces / fonts![]() https://webaim.org/techniques/fonts/
https://webaim.org/techniques/fonts/
contrast![]() https://webaim.org/articles/contrast/ content
https://webaim.org/articles/contrast/ content![]() https://www.w3.org/WAI/tips/writing/ 我们现在对文本可用性有了一定了解,花一点时间来调整一下标题吧。
https://www.w3.org/WAI/tips/writing/ 我们现在对文本可用性有了一定了解,花一点时间来调整一下标题吧。

探索:下载并导入新字体
在TextMeshPro组件中,我们会看到有一个Font Asset属性。使用物体选择器(圆形)我们可以选择项目中提供的一些字体。
如果要让TMP使用新的字体,我们需要使用TMP的Font Asset Creator Tool。它会生成“font atlas”,这个font atlas被TMP用来显示文本。

1. 我们可以在网上搜索一些免费可用的开源字体。可以参考这个链接:
2. 下载我们喜欢的字体,字体文件格式为.otf或.ttf,然后将它们导入到我们的工程中。
3. 在Unity的主菜单中,选择 Window > TextMeshPro > Font Asset Creator。
4. 在Font Asset Creator窗口中,将我们下载的字体作为Source Font File,选择Generate Font Atlas,然后选择Save。
最后我们将Font Asset属性修改为这个新建的字体资源即可。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结