您现在的位置是:首页 >其他 >web开发 处理多媒体文件网站首页其他
web开发 处理多媒体文件
图片
html用img标签在网页上输出图片。
格式
图片的格式有很多种,常见如下 gif、jpg、png、webp。
gif
gif 格式,常用于页面中的简单动画,有的时候会被用于logo或者icon。但logo或者icon我们更常用png格式的图片来替代gif。
gif格式的缺点是图片的色彩不够丰富,所以logo或者icon更愿意使用png格式的图片。
gif格式的优点也很明显,可以透明的,而且采用无损压缩,尺寸相对较小,支持动图,兼容性很好。
png
png的格式有两种 png-8和png-24,通常我们使用png-8。
png-8采用无损压缩,尺寸更小,支持透明,色彩表现更好。所以它能部分替代gif格式的图片。
png-8 的缺点也就是不能支持动图,这也是gif不能被png完全替代的原因。
jpg
jpg是一种有损的基于直接色的图片格式。jpg可使用的颜色非常多,色彩渲染极强,对图片视觉要求较高的话,jpg是不错的选择。
jpg图片的缺点也很明显,采用有损压缩后,尺寸仍然较大,可能会影响网站性能。
webp
WebP图片是一种新的图像格式,由Google开发。
与jpg或者png相比,webp格式的图片更小,还支持有损压缩和无损压缩,甚至支持动画和透明。不得不说,google的确很厉害。
webp格式的致命缺点是兼容性不太好,但在移动端的支持还是不错的,但ios完全不支持。
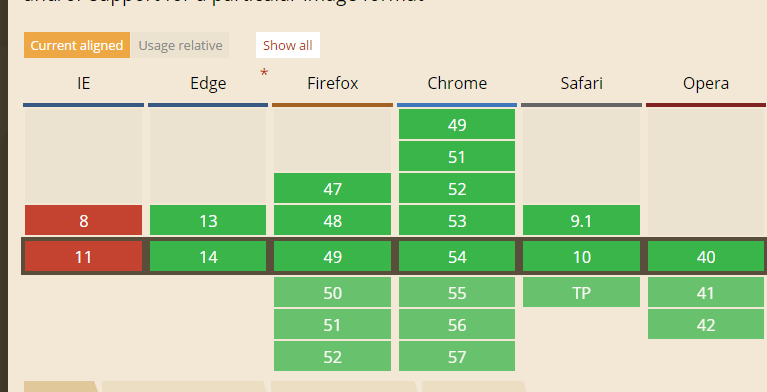
pc端的兼容性

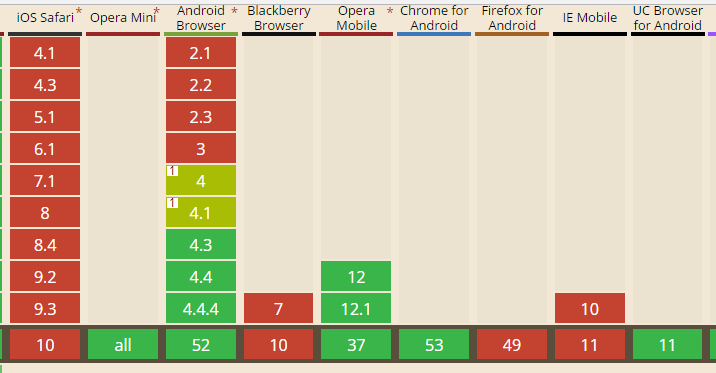
移动端的兼容性

所以我们在开发代码的时候,要做好webp图片兼容性的处理,pc端建议的方案是html5的picture。
<picture>
<source srcset="xxx.webp" type="image/webp">
<img src="xxx.png" alt="test">
</picture>
图片格式对比
| 格式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| gif | 文件小,支持动画、透明,无兼容性问题 | 只支持256种颜色 | 色彩简单的logo、icon、动图 |
| jpg | 色彩丰富,文件小 | 有损压缩,反复保存图片质量下降明显 | 色彩丰富的图片/渐变图像 |
| png | 无损压缩,支持透明,简单图片尺寸小 | 不支持动画 | 色彩丰富的图片 尺寸大 的logo/icon/透明图 |
| webp | 文件小,支持有损和无损压缩,支持动画、透明 | 浏览器兼容性不好 | 支持webp格式的app和webview |
图片的使用方式
除了格式需要注意以外,图片的使用方式大致分为三种:
- 将图片作为静态资源,随着项目打包上传,然后在项目中直接引用。
- 将图片上传到服务器,在项目中直接通过url引用,或者使用外站的图片网址。
- 将图片转为base64的格式,直接在代码中使用。
这三种方式各有优劣
将图片作为静态资源上传,会加大项目的体积,如果图片太多会影响整体服务器的性能。但你不用担心很多关于图片的安全问题,因为这样的图片只能在本站使用,其它网站无法通过url直接使用该图片。这样也便于项目的维护,想要替换图片,直接在本项目中替换资源即可。
将图片上传到服务器,会十分方便图片库的搭建。上传一次,多个项目可用。img标签是没有跨域限制的,图片的url在a网站可用,在b网站同样可用,而且图片的加载和整体dom的渲染是异步的,对本项目的影响较小。缺点也很明显,如果图片的url被不怀好意者利用,将会对图片上传的网站构成威胁,维护也不方便,如果图片被上传网站删除或者更改,所有使用图片链接的网站都会收到影响。随意使用外站的图片链接,甚至可能会面临侵权的问题。
将图片转为base64的格式只适用于尺寸较小的图片,一般情况下,小于8k的图片可以通过转为base64的方式直接使用。解析加载快,不需要额外下载,只是会增加代码的体积,但相对于8k以下的图片来说,增加的代码体积会更小,所以比较划算。没有太多的安全问题,兼容性也比较好,但如果图片太大,转为base64,会让代码看起来十分冗长,不便于维护。
<img width="40" height="30" src="data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...." />
图片的其它内容
图片在使用的时候,如果太大,影响到网站性能,是需要压缩的。
熊猫在线压缩是一个不错的工具:https://tinypng.com/
将图片转为base64的工具非常多:https://c.runoob.com/front-end/59/
这是一个不错的图片格式转换器:https://convertio.co/zh/image-converter/
视频
格式
网站主流的视频格式为MPEG4和WebM两种。
两种视频格式在大小和质量上相似,只是编码和兼容性上存在差异。
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| MPEG4 | 9.0+ | yes | yes | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | yes |
从兼容性上看,这两种格式刚好互补,因此,我们开发过程中,需要准备好两种格式的视频。
<video controls>
<source src="myVideo.mp4" type="video/mp4">
<source src="myVideo.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is
a <a href="myVideo.mp4">link to the video</a> instead.</p>
</video>
转换
我们常用的视频格式转换工具 https://convertio.co/zh/video-converter/
音频
音频格式类别较多,MP3、WAV、AIF、MIDI等,在网站中,常用的也就MP3和WAV这两种。
<audio controls>
<source src="foo.mp3" type="audio/mpeg">
<source src="foo.wav" type="audio/wav">
Your browser does not support the <code>audio</code> element.
</audio>
wav
WAV格式的音频文件具有较好的声音品质,许多浏览器都支持此格式,并且不要求安装插件。可以利用CD、磁带、麦克风等获取自己的WAV文件。但是,WAV文件容量通常较大,严格限制了可以在WEB页面上使用的声音剪辑的长度。
mp3
MP3格式的音频文件最大的特点就是能以较小的比特率,较大的压缩比达到近科完美的CD音质。CD是以1.4MB/S的数据流量来表现其优异的音质的。而MP3仅需要112KB/S或128KB/S就可以达到逼真伯CD音质。
所以,可以用MP3格式对WAV格式的音频文件进行压缩,既可以保证音质效果,也达到了减小文件容量的目的。
转换
我们常用的视频格式转换工具 https://convertio.co/zh/audio-converter/





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权