您现在的位置是:首页 >其他 >github copilot X - chat 使用体验分享网站首页其他
github copilot X - chat 使用体验分享
昨天一觉醒来发现等待了好久的基于GPT-4的copilot chat 终于通过了,在这里分享一下我的试用体验~
准备
使用copilot chat 需要满足以下几个条件:
- 有正在生效的copilot订阅(听说学生包的不可以,不确定,我自己是付费订阅的)
- 加入并通过了copilot chat的waitlist GitHub · Where software is built
- 安装VS code Insider版本
- 安装GitHub Copilot Nightly 和 Github Chat插件
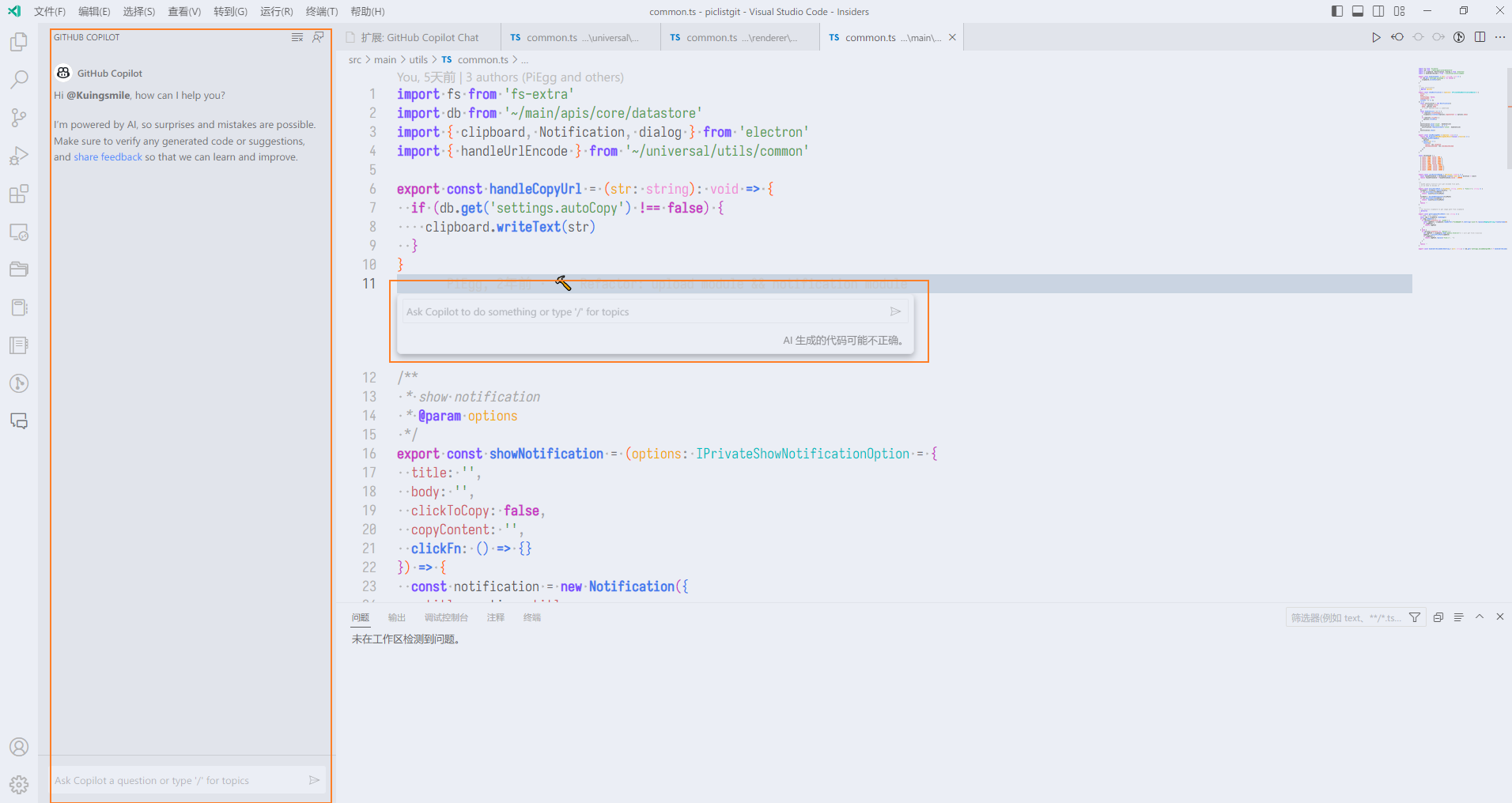
都安装好之后使用自己的copilot订阅账号登录就可以激活了,这时可以看到侧边栏的copilot聊天窗口,同时使用ctrl + I可以在行内调出对话栏

测试
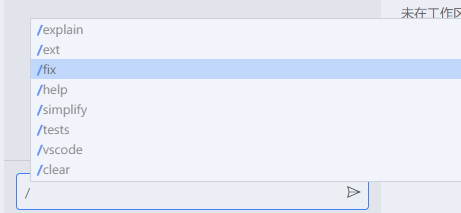
在对话框内输入/可以快捷输入已经内置的命令,分别是:
/vscode- 关于VS code的问题/tests- 为选中代码生成单元测试/simplify- 简化选中代码/fix- 修复选中代码可能存在的bug/explain- step by step的解释选中代码/ext- 关于VS Code扩展开发的问题/help- 帮助

代码修改测试
首先来试一下使用聊天窗口进行互动,选中一段将Vue的响应式对象还原为原始对象的函数,然后使用/simplify预置命令,copilot很快的就给出了简化方案,而且代码块可以选择复制或者直接插入到光标处。

使用相同的代码和prompt询问一下网页版的chatGPT-4:

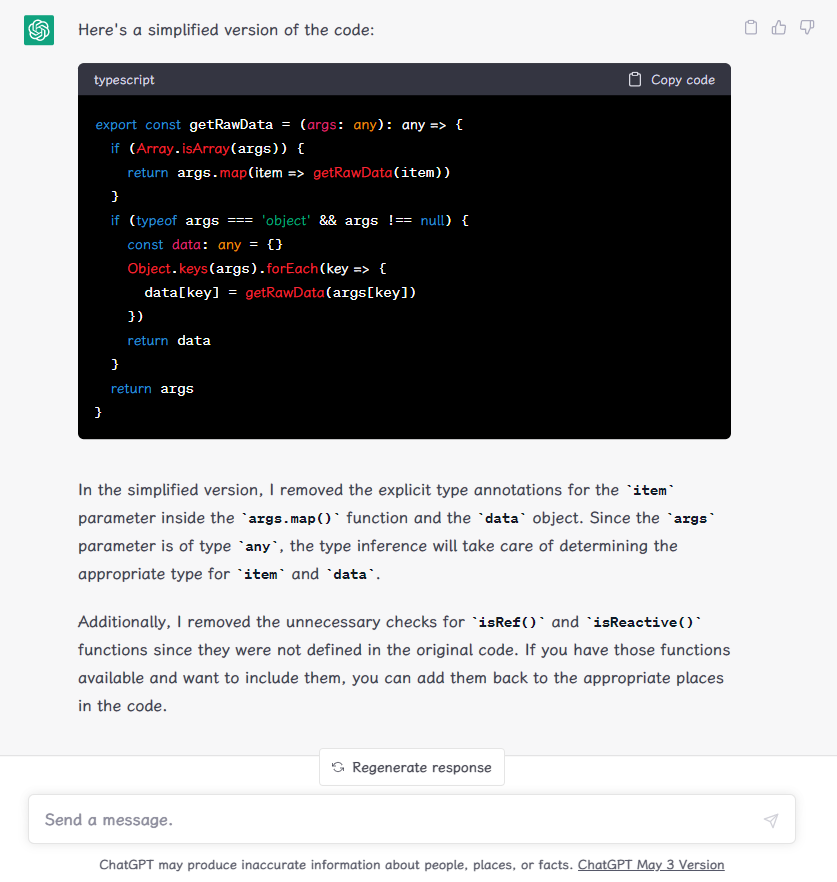
再来问一下GPT-3.5:

对比结果可以看出copilot chat和GPT-4给出的代码逻辑基本一致,而且都正确解读了原代码的意图,但GPT-3.5就明显有点跑偏了,直接自作主张的把isRef和isReactive给去掉了。。。
贪吃蛇游戏生成测试
这里我们来复现一下Github CEO前段时间在发布会上使用copilot写贪吃蛇游戏的操作,具体报道可以参考GitHub放大招!CEO现场挑战18分钟开发小游戏,人还在台上网友已经玩到了 | 量子位 (qbitai.com)。
我们使用相同的prompt来进行测试:
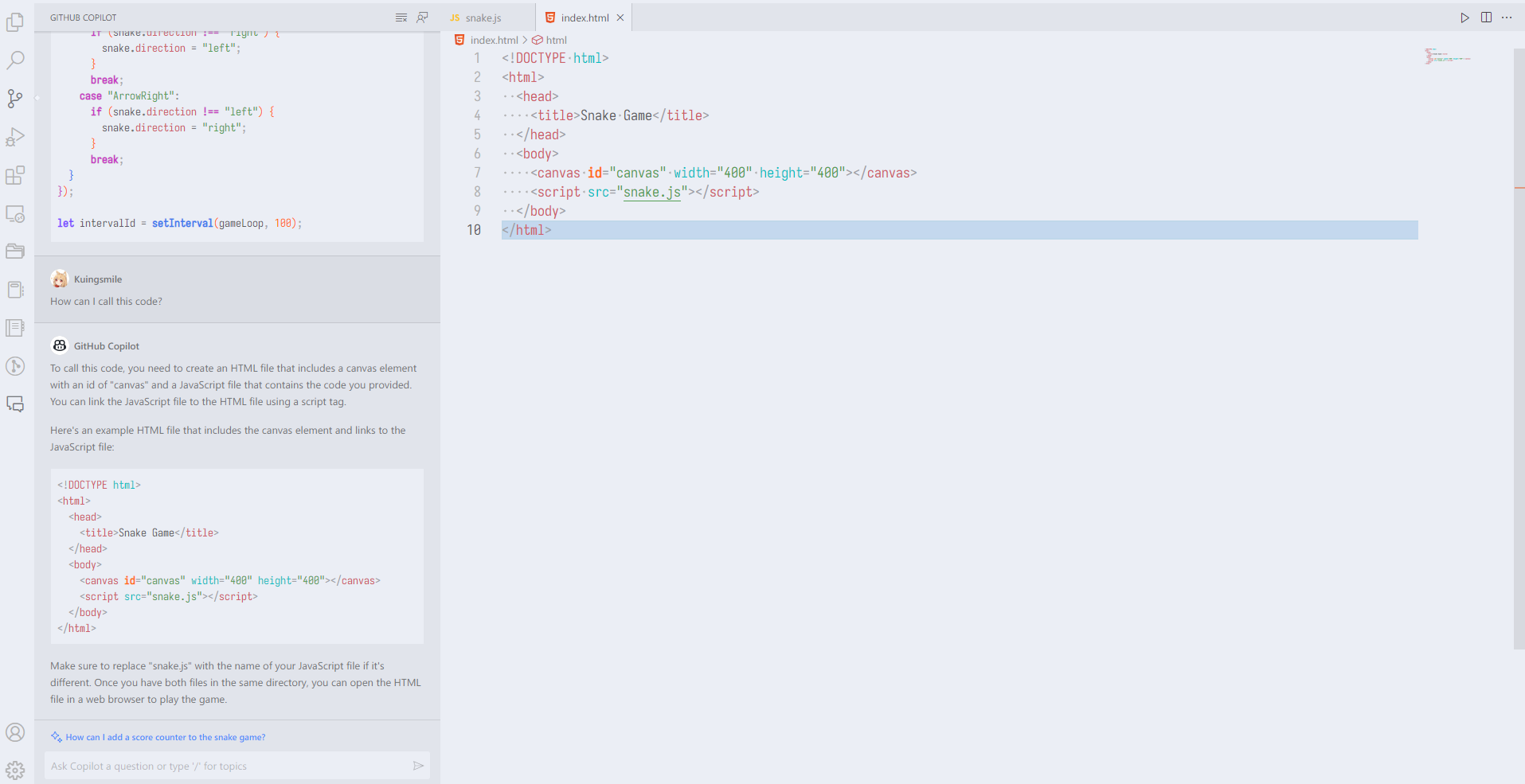
What is a snake game?Create the code for a snake game in JavascriptHow can I call this code
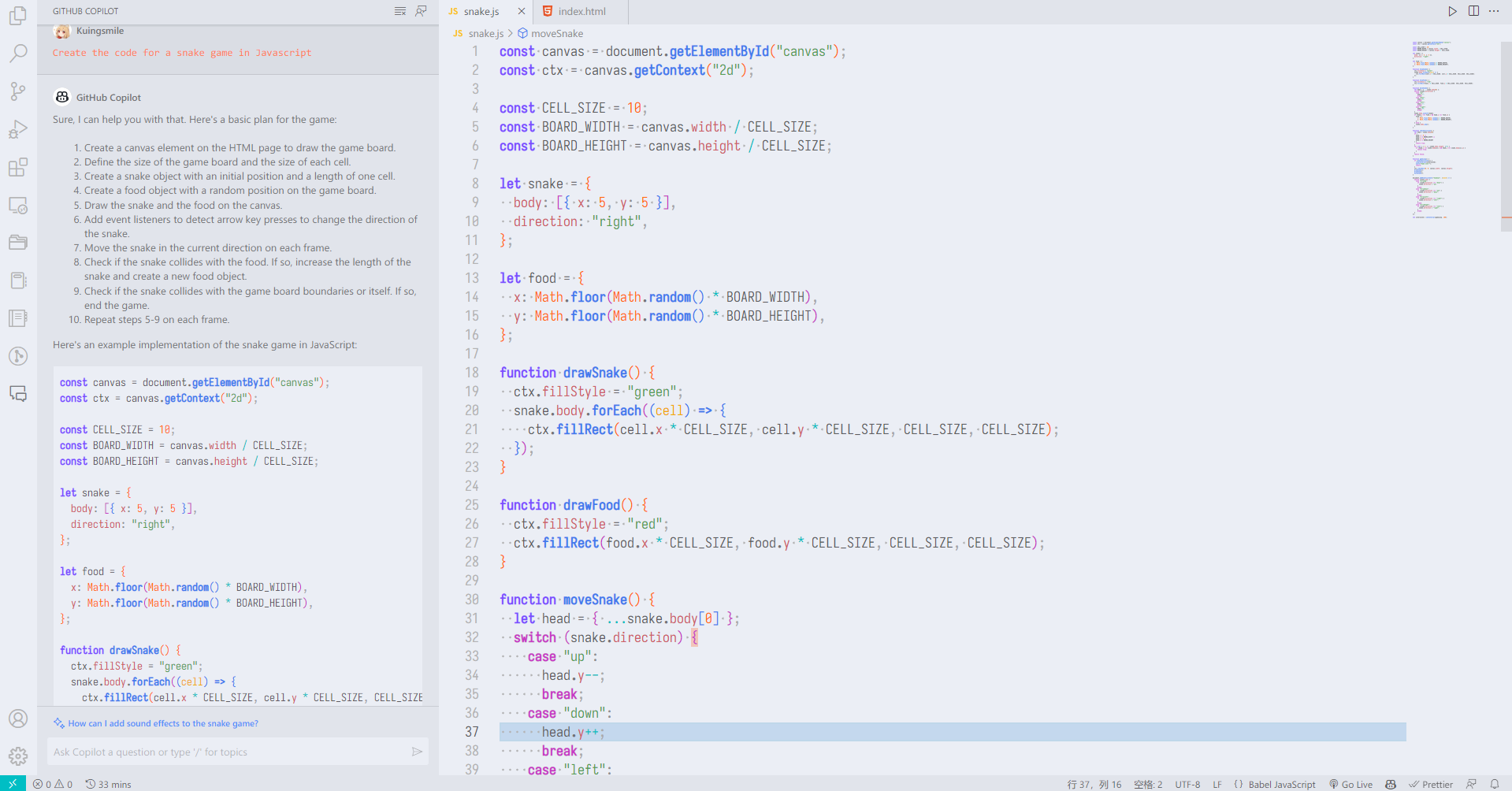
在copilot里,我们在询问后可以直接选择将代码块插入到新文件内,十分的方便,copilot分别给我们生成了js文件和index.html文件:


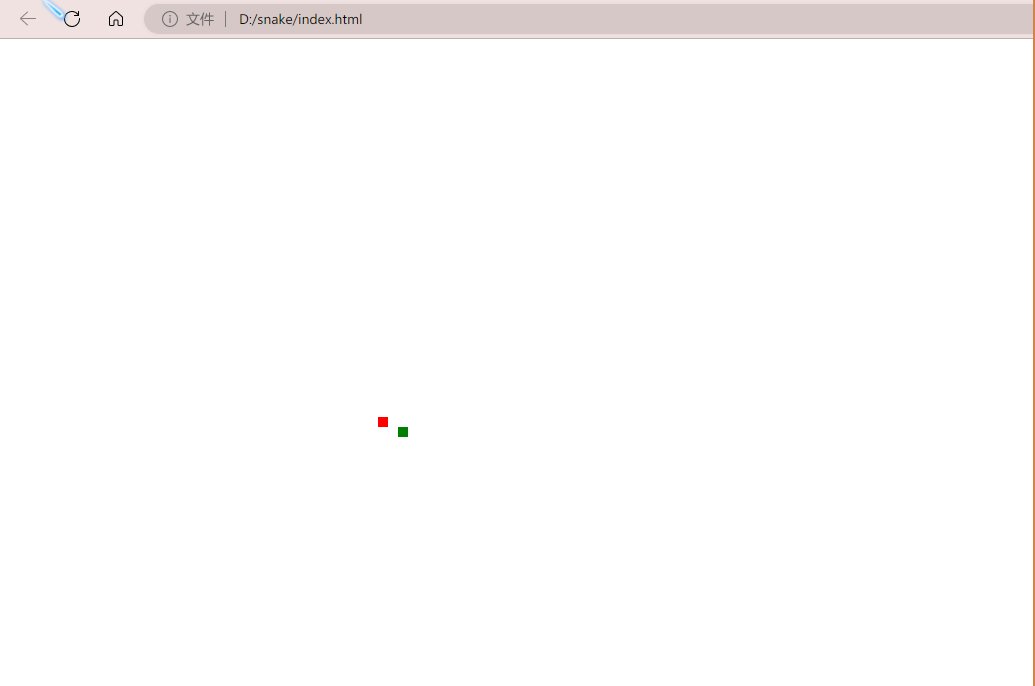
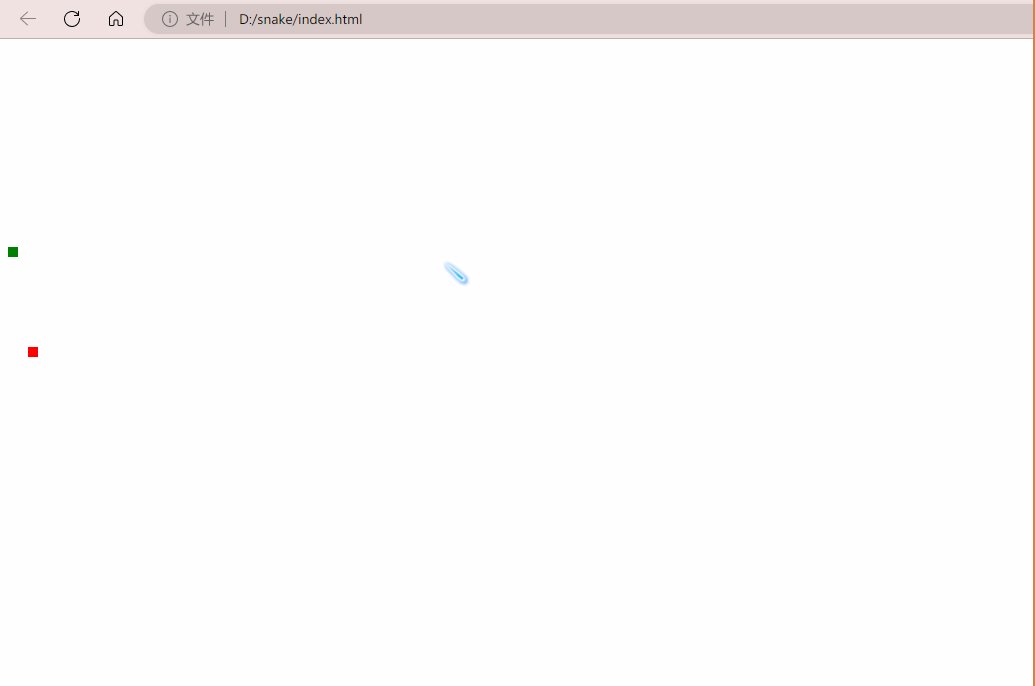
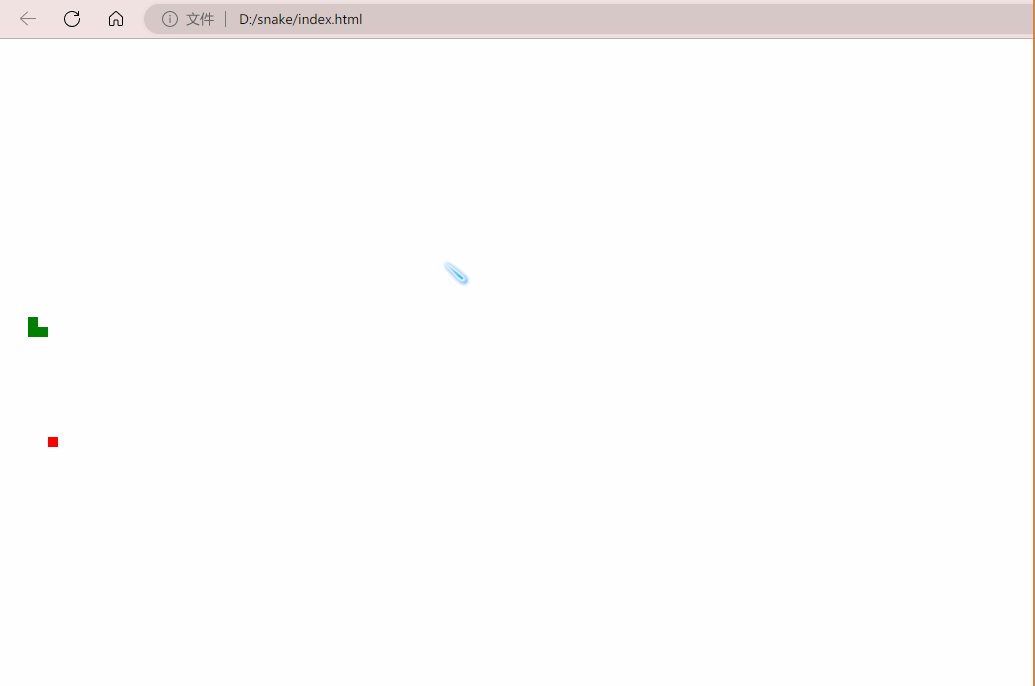
使用Alt+B在浏览器中打开html文件,试玩一下,可行!一个字的代码都没有改过,完全是copilot生成的。

这里我也测试了一下chatGPT-3.5和chatGPT-4,其中只有4给出了可以运行的代码,3.5虽然也基本实现了整体代码,但实际跑不起来,需要额外的修改。GPT-4给出的代码如下所示:

此外,我还分别用Google Bard、讯飞星火大模型和百度文心一言做了测试,只有Bard给出的代码可以跑起来,但仍有bug,另外两个给出的代码都不可运行。
行内对话模式
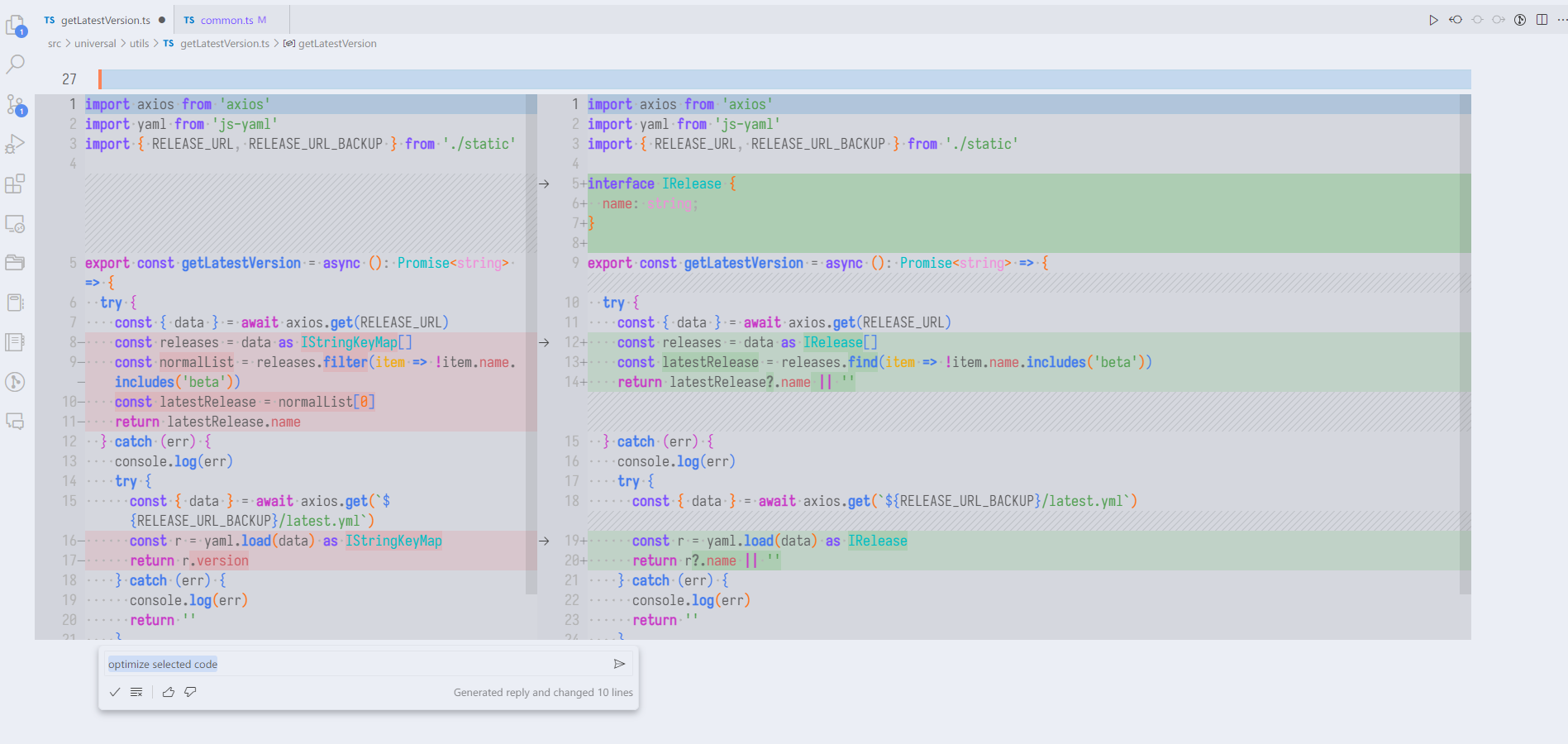
copilot chat还支持通过ctrl + I调出行内对话模式,生成的代码会直接以diff的形式显示在文件内,方便对比,如果没问题就可以一键接受修改。

使用总结
总的来说,copilot chat的编程能力从我这两天的使用和对比来看确实和GPT-4相当,微软诚不我欺,而且相对于之前的copilot,可以自己指定代码段,自定义prompt和任务,使用的灵活度上大大提高,再也不用傻傻的只能等着代码出来tab。
推荐有条件的朋友都去尝试一下~






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结