您现在的位置是:首页 >技术杂谈 >基于微信小程序校内论坛系统网站首页技术杂谈
基于微信小程序校内论坛系统
简介基于微信小程序校内论坛系统
开发工具:IDEA、微信小程序
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术:vue、uniapp
服务端技术:springboot+mybatis-plus
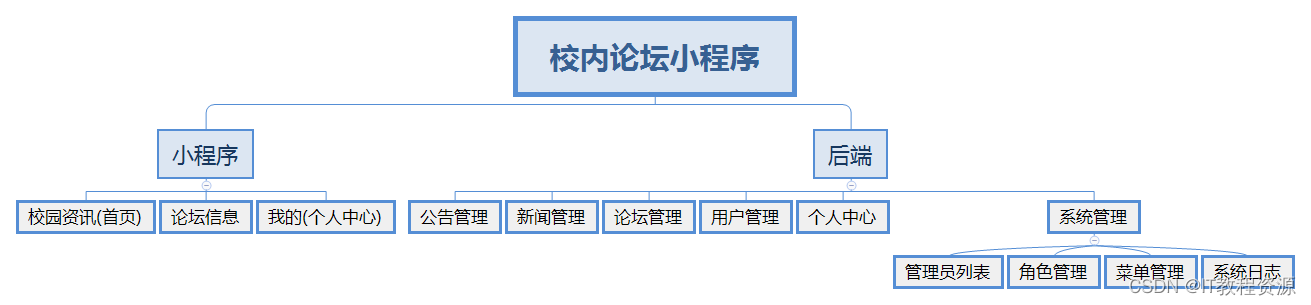
本系统分微信小程序和管理后台两部分,项目采用前后端分离
系统主要分为两个角色:管理员和普通用户。
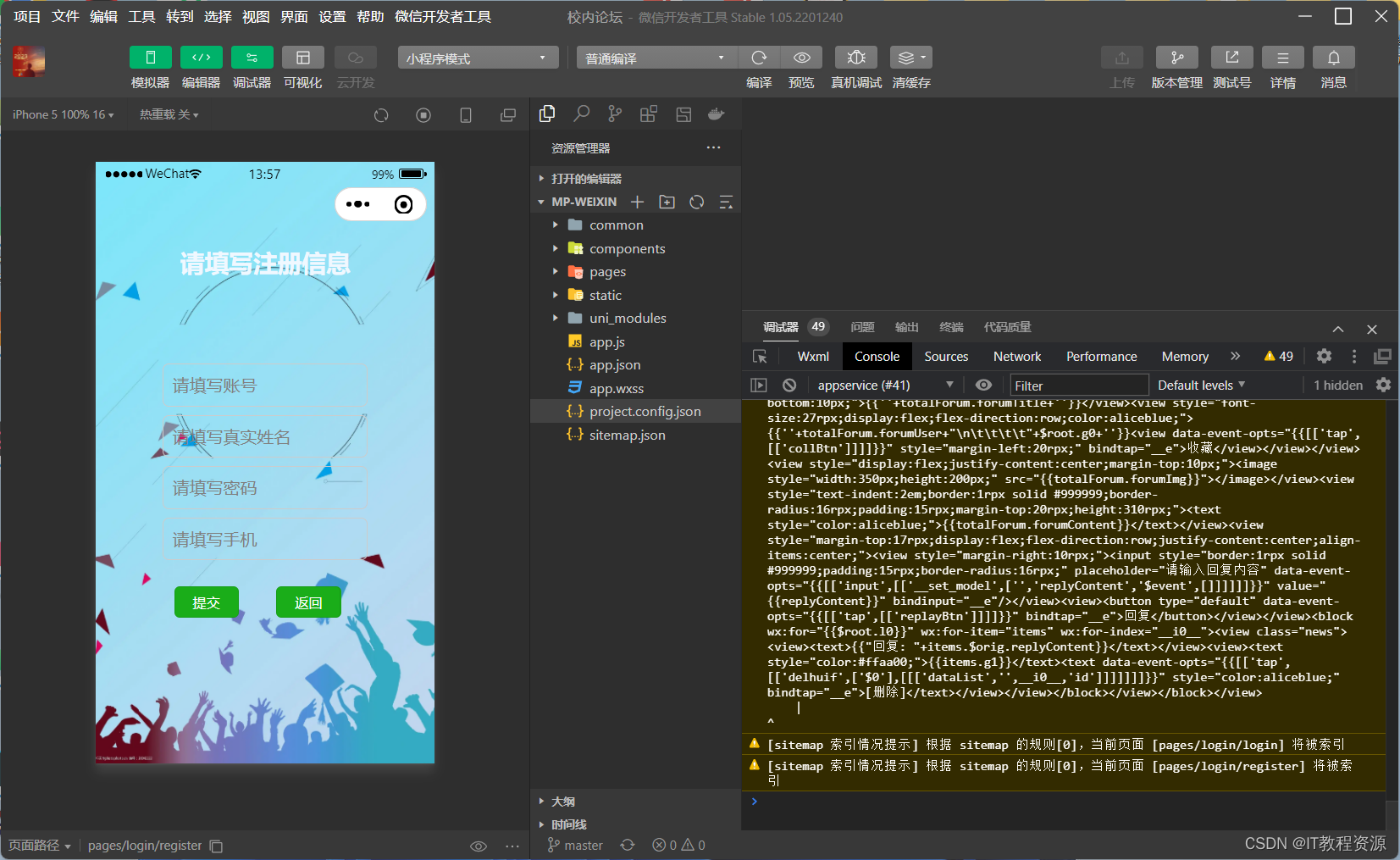
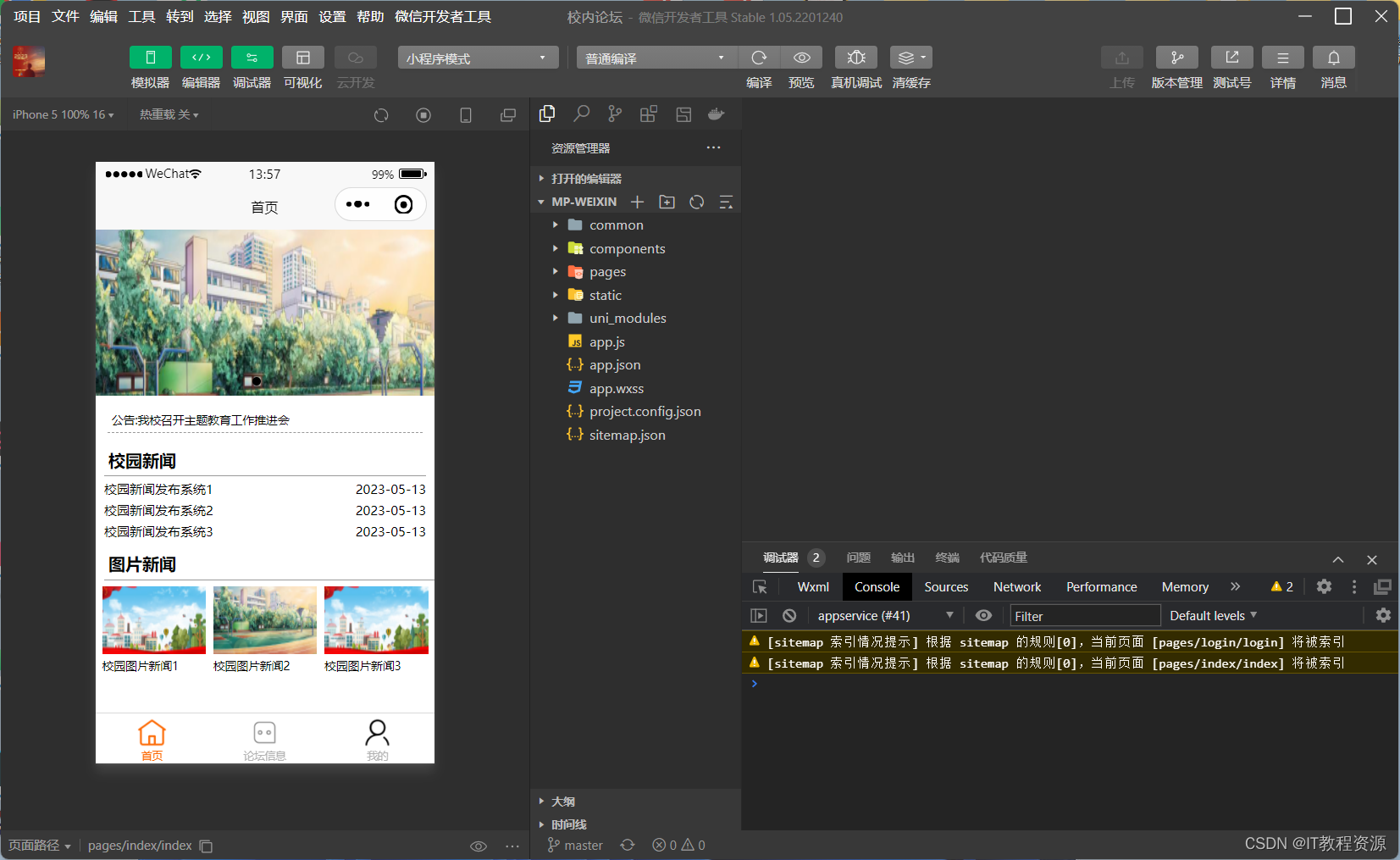
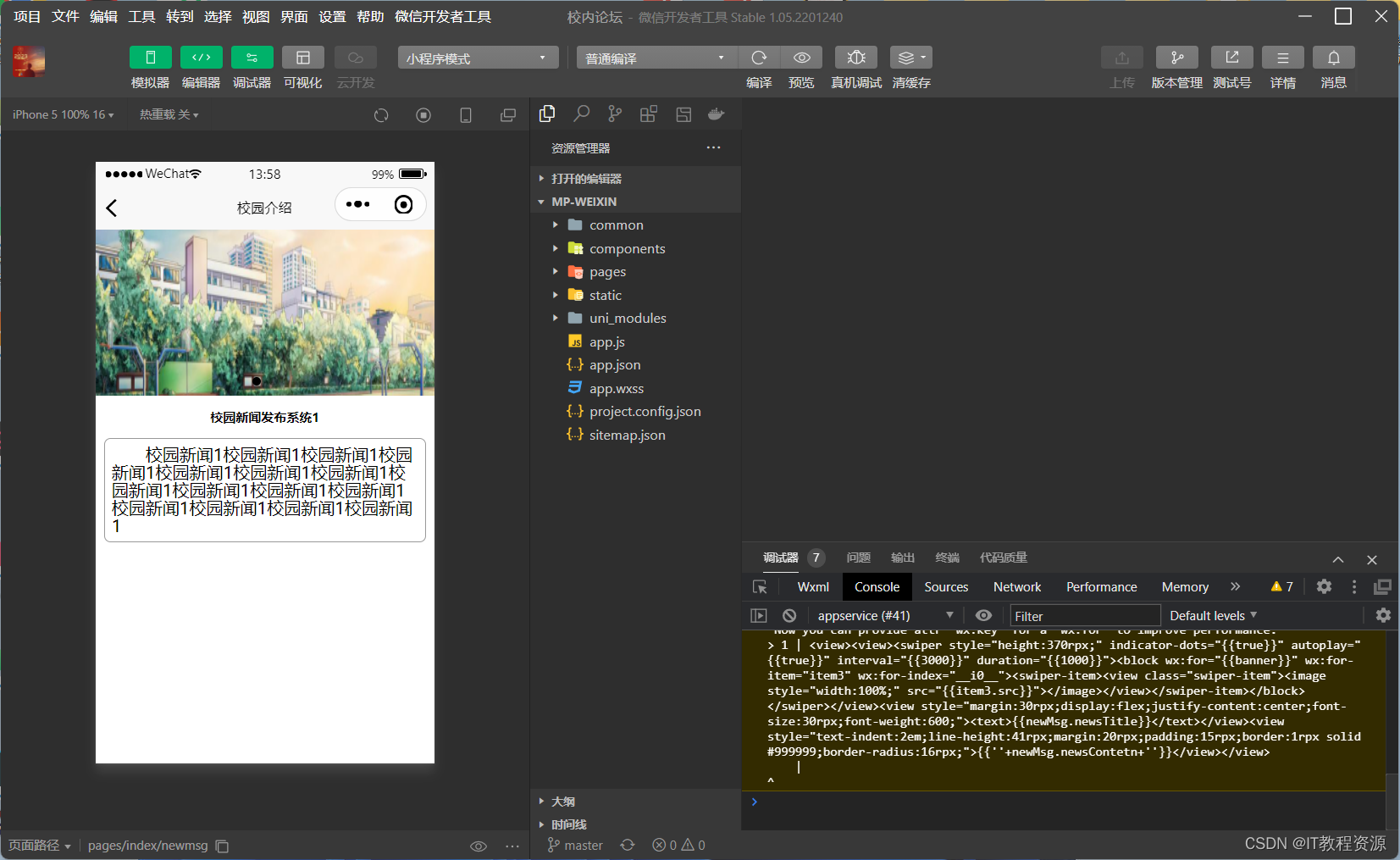
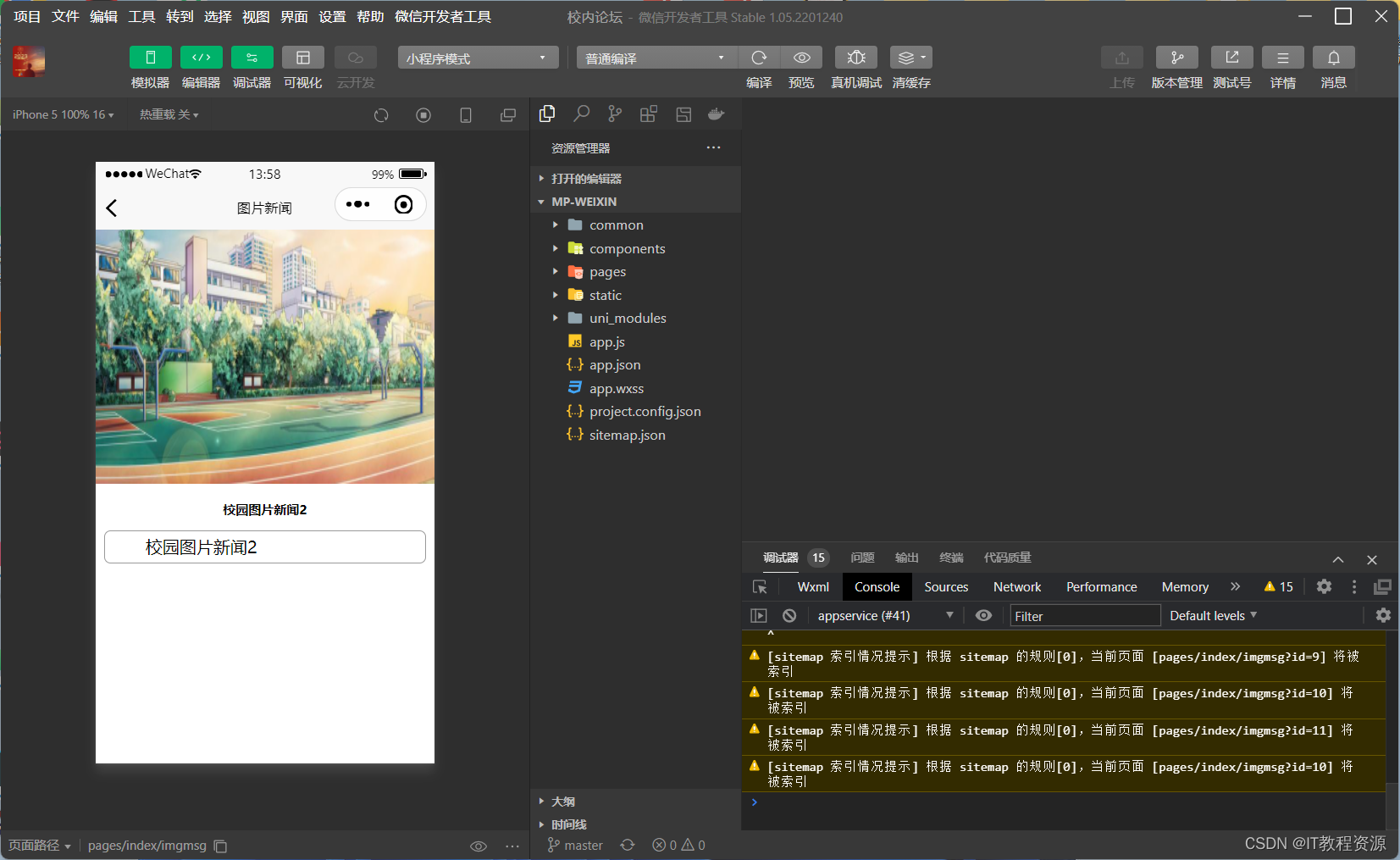
1.普通用户(小程序):登录、注册、首页、论坛信息(查询、发布、回复、收藏)、我的(修改信息、我的发布、我的收藏、退出登录)。
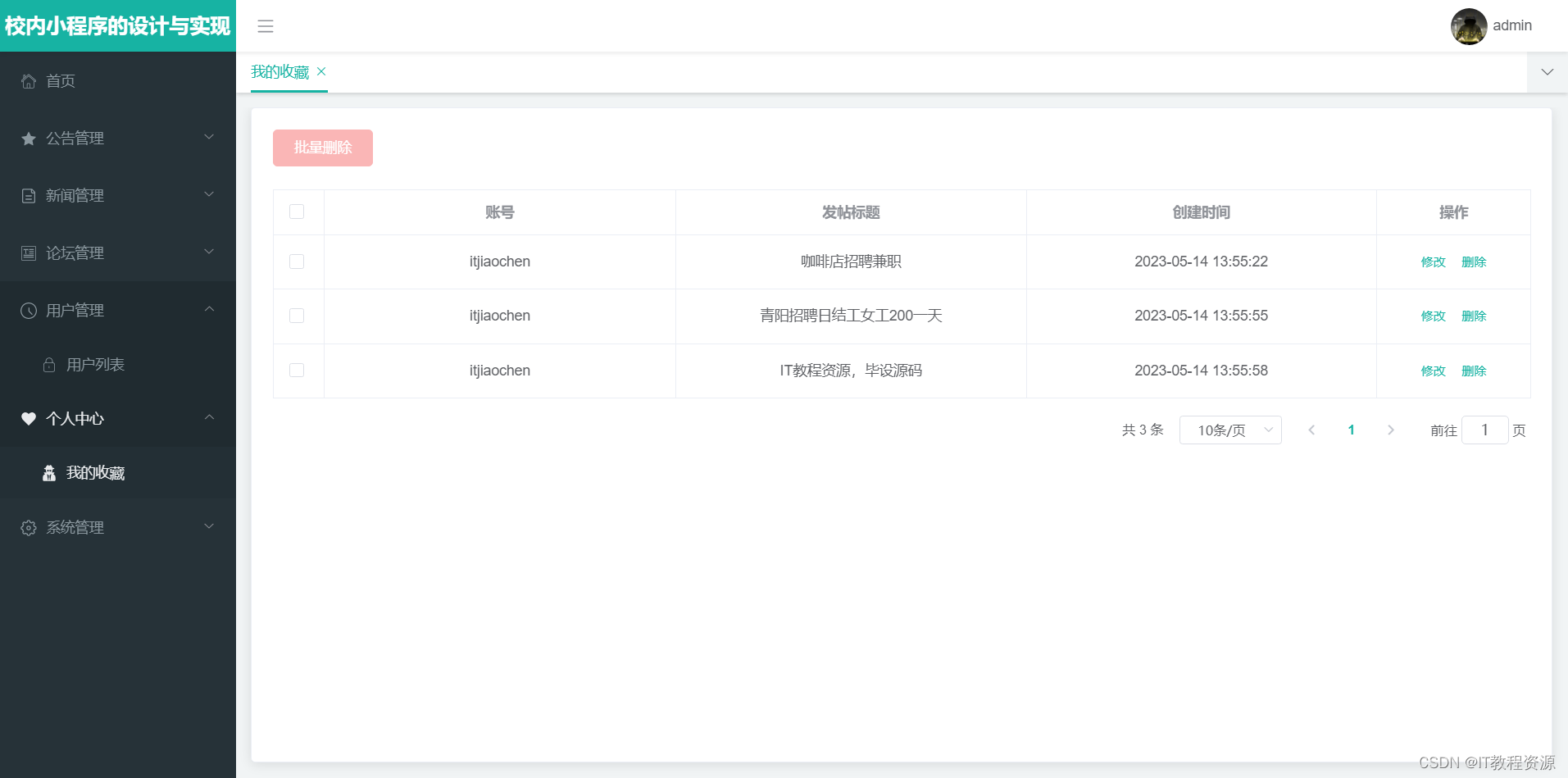
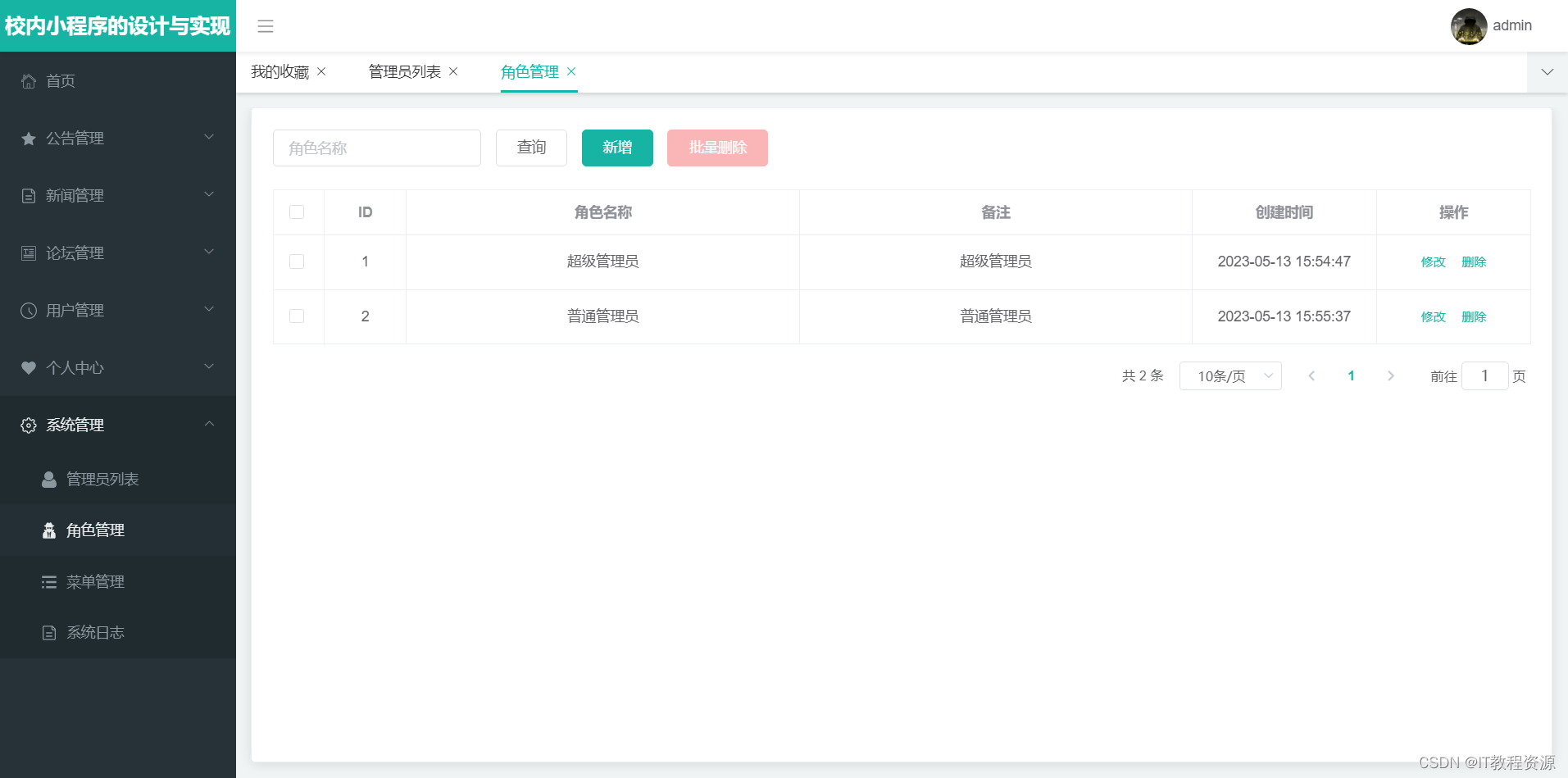
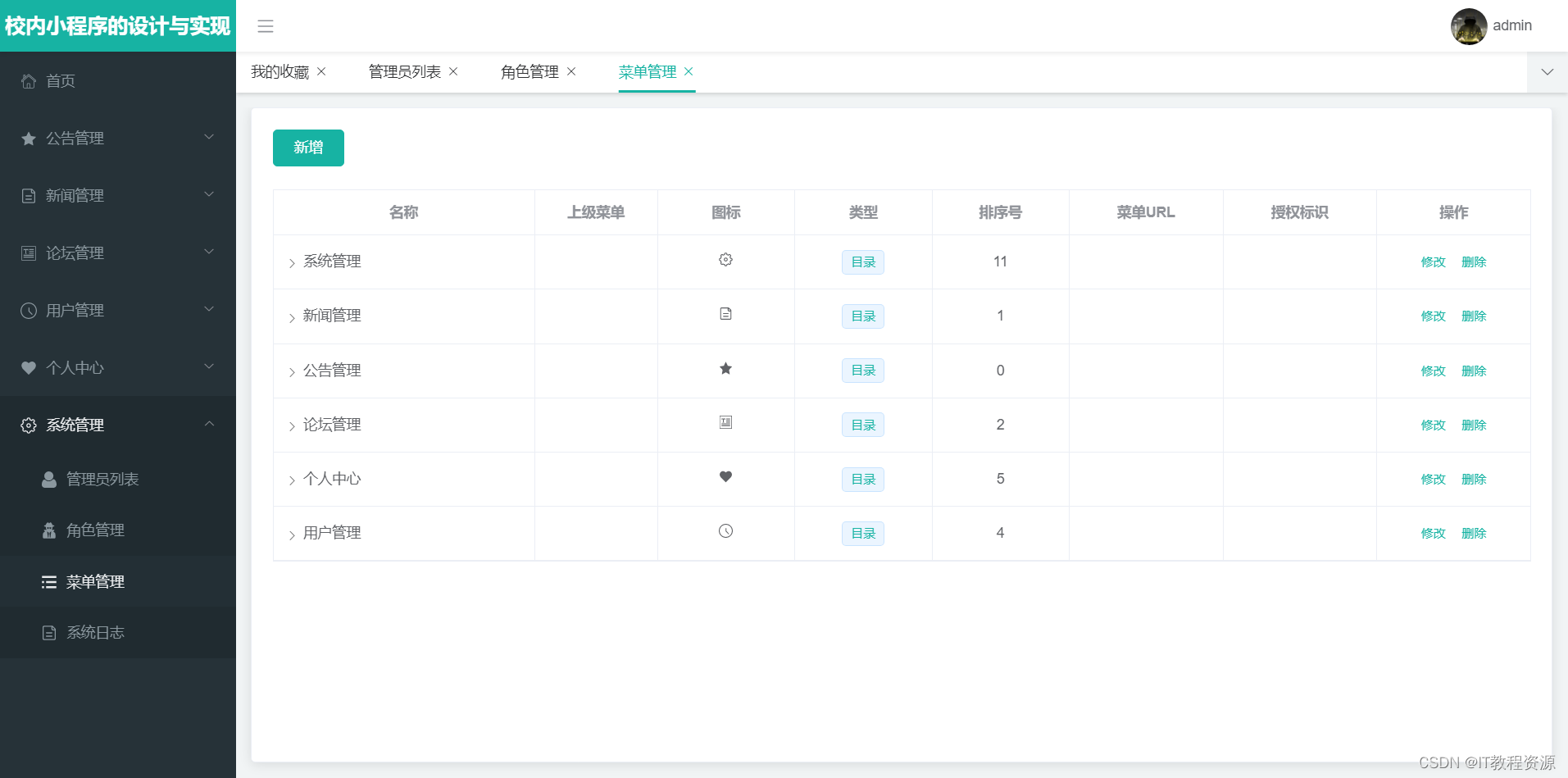
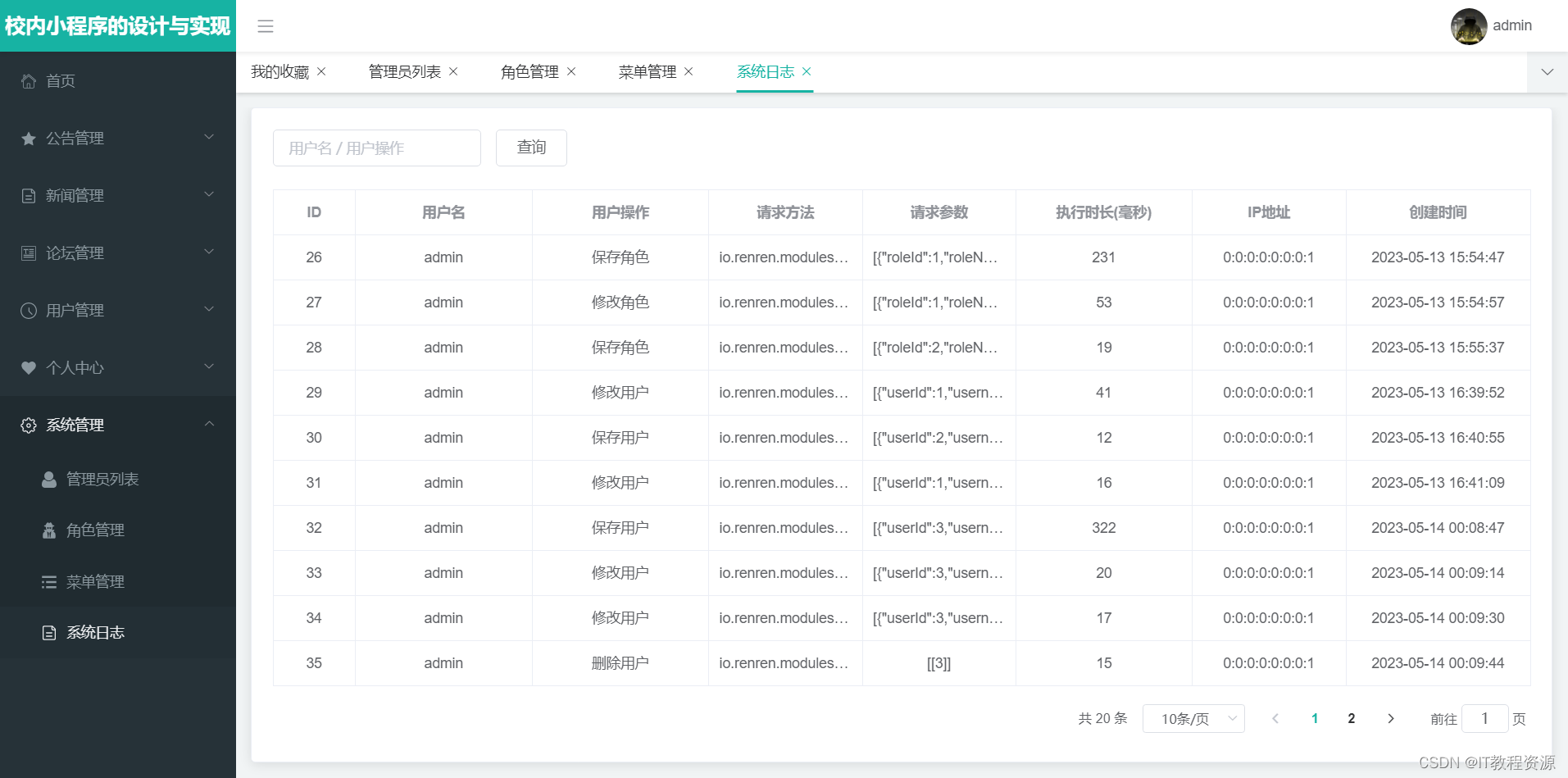
2.管理员(后台):登录、首页、公告管理、新闻管理、论坛管理、用户管理、个人中心(收藏管理)、系统管理(管理员管理、角色管理、菜单管理、系统日志)、退出登录、修改密码等功能的管理

文档截图:


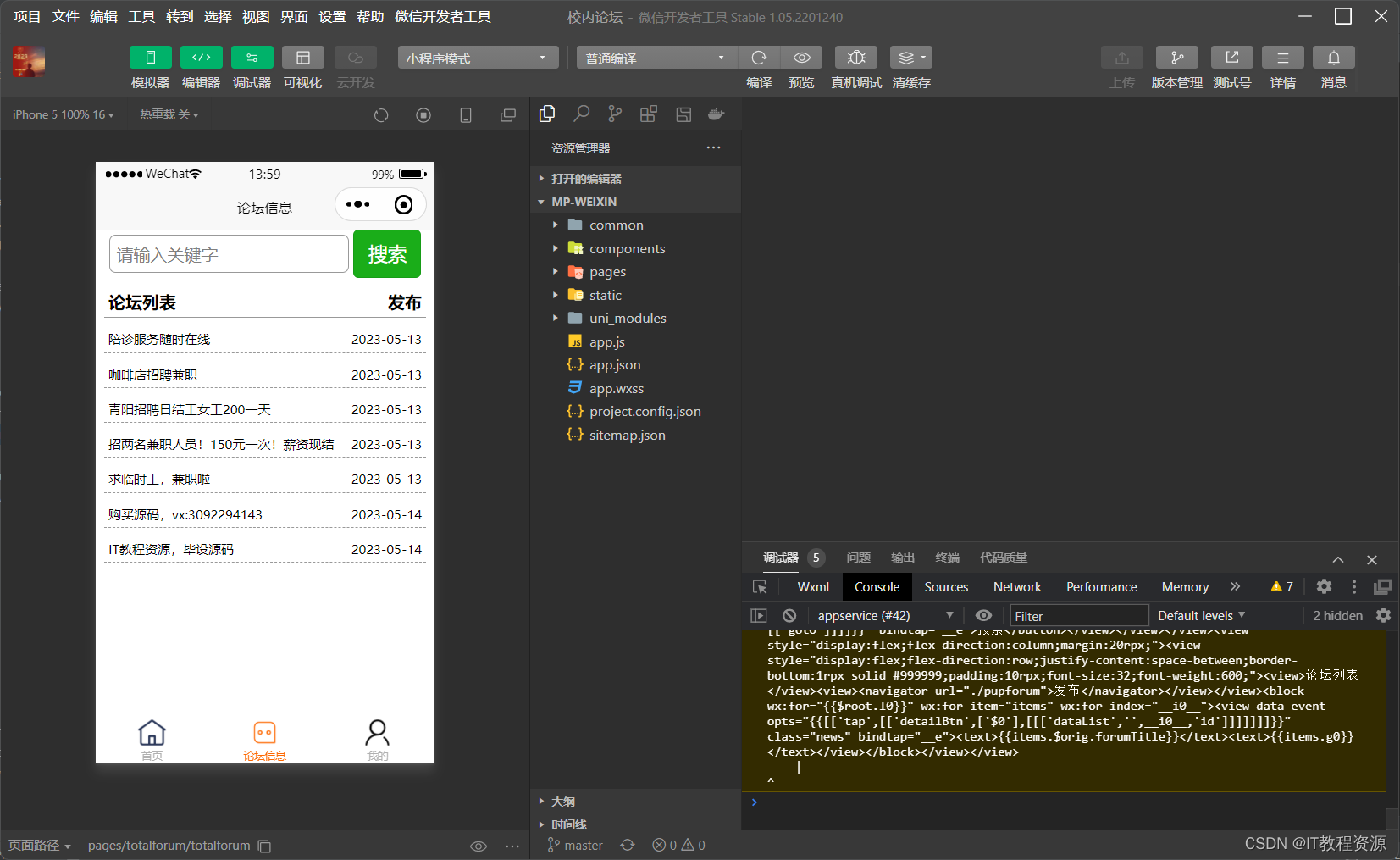
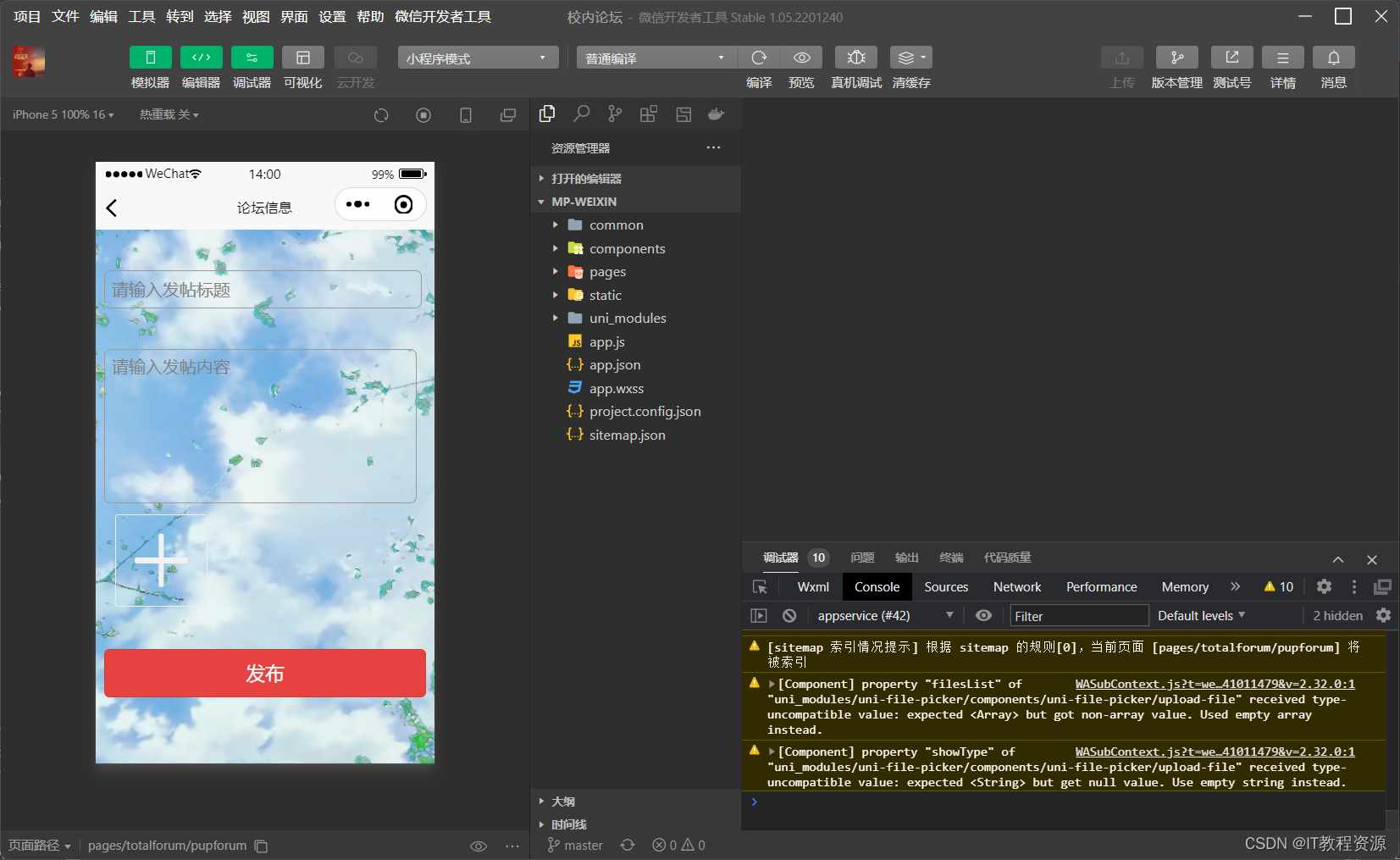
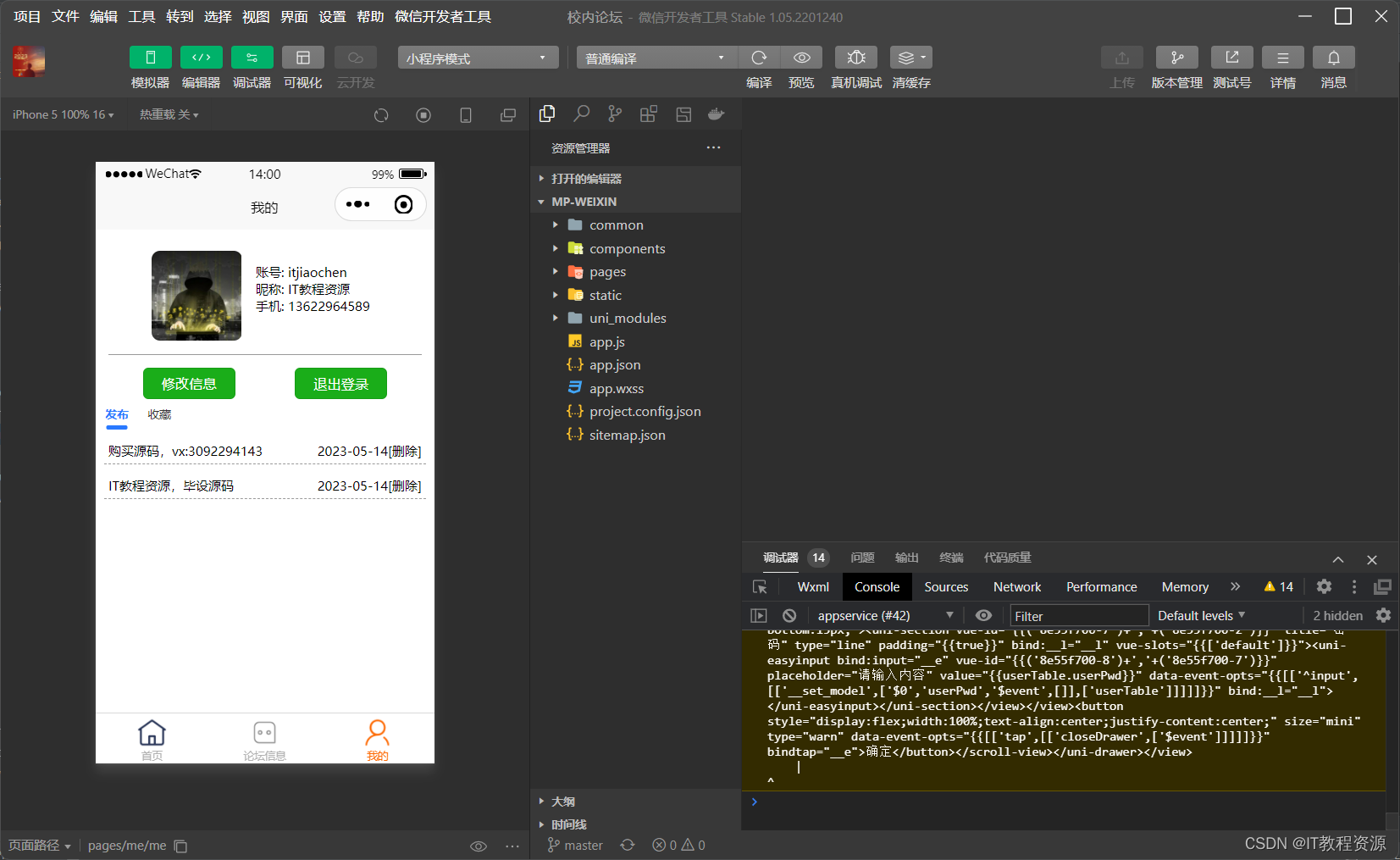
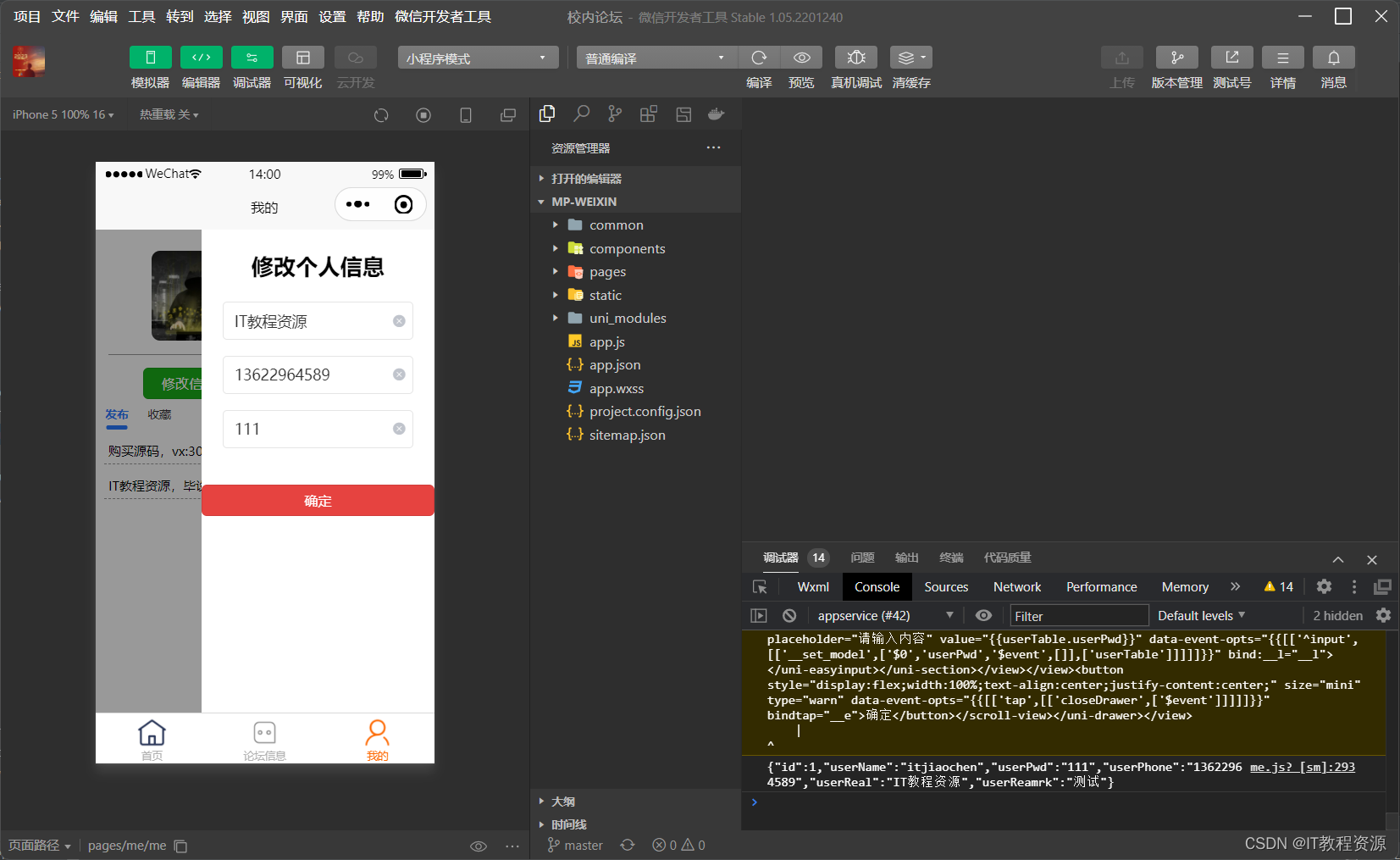
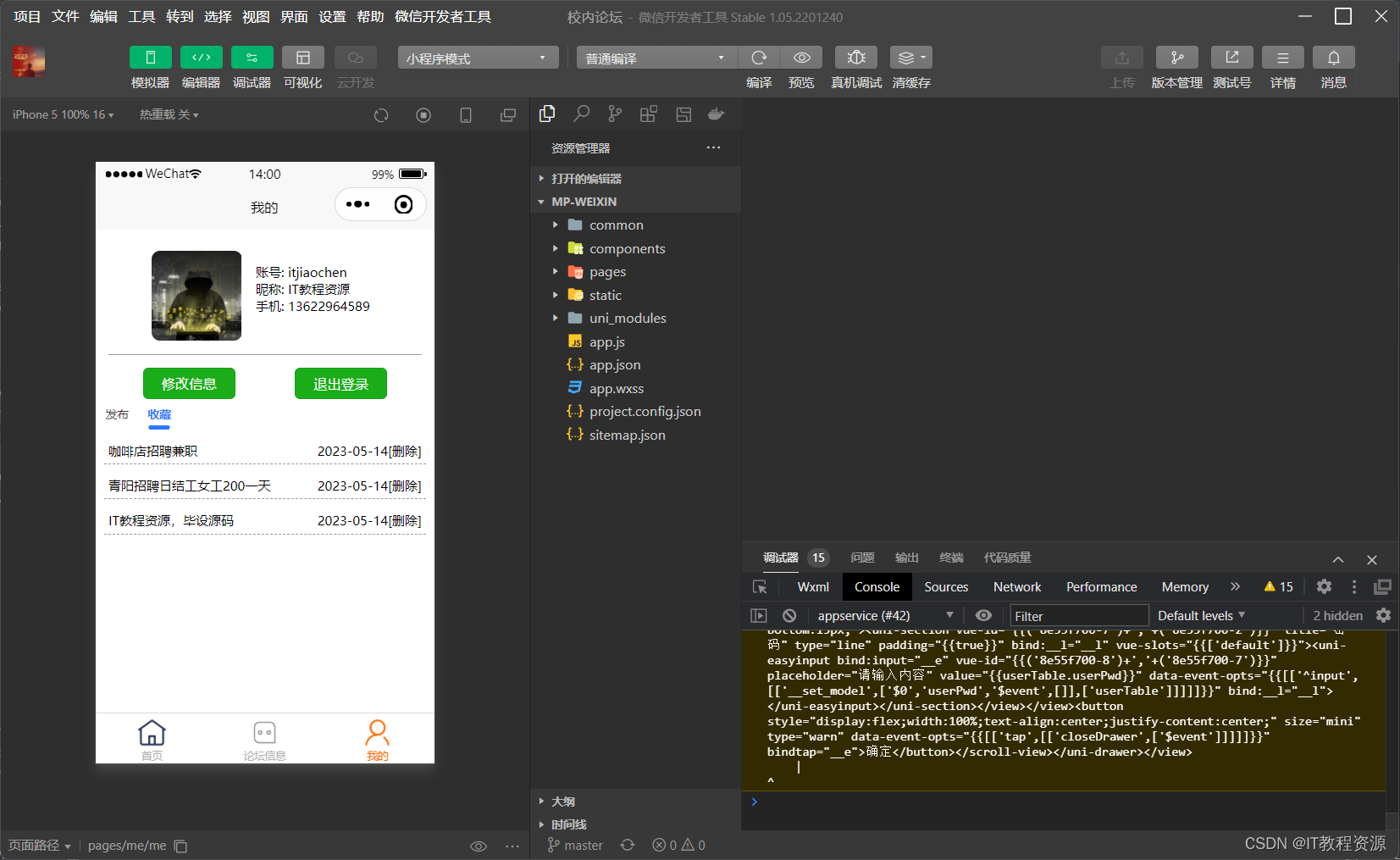
微信小程序截图:











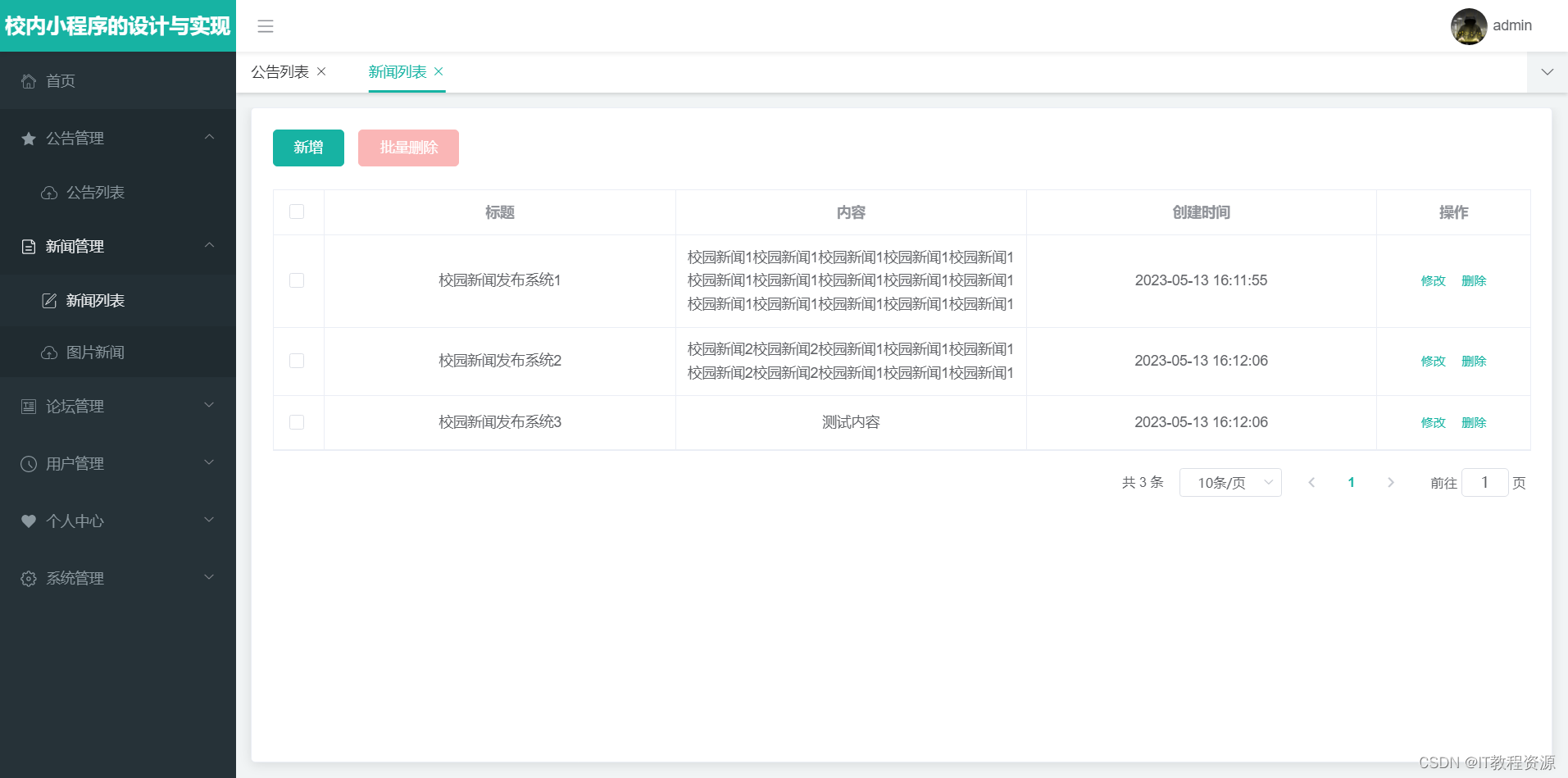
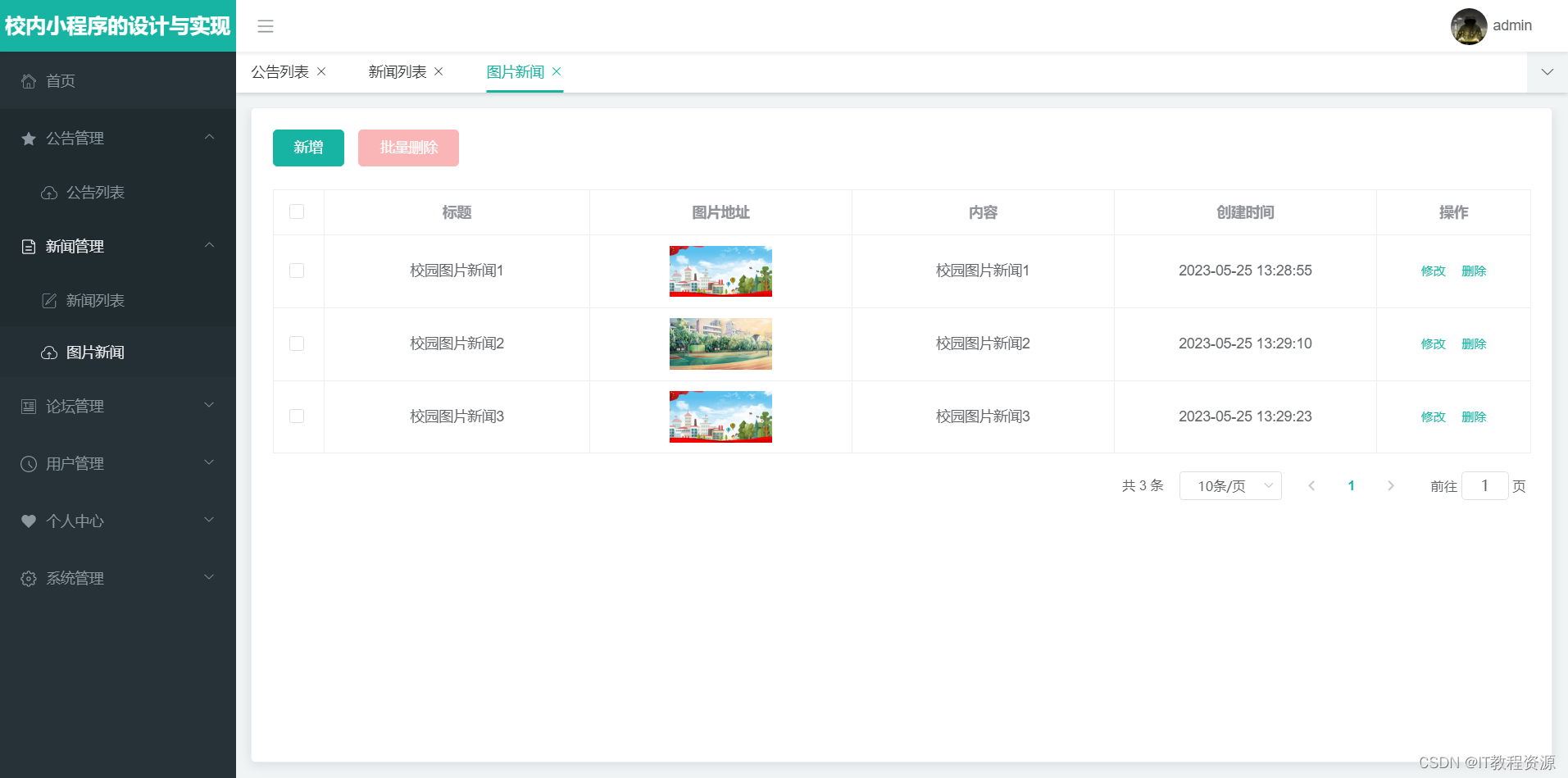
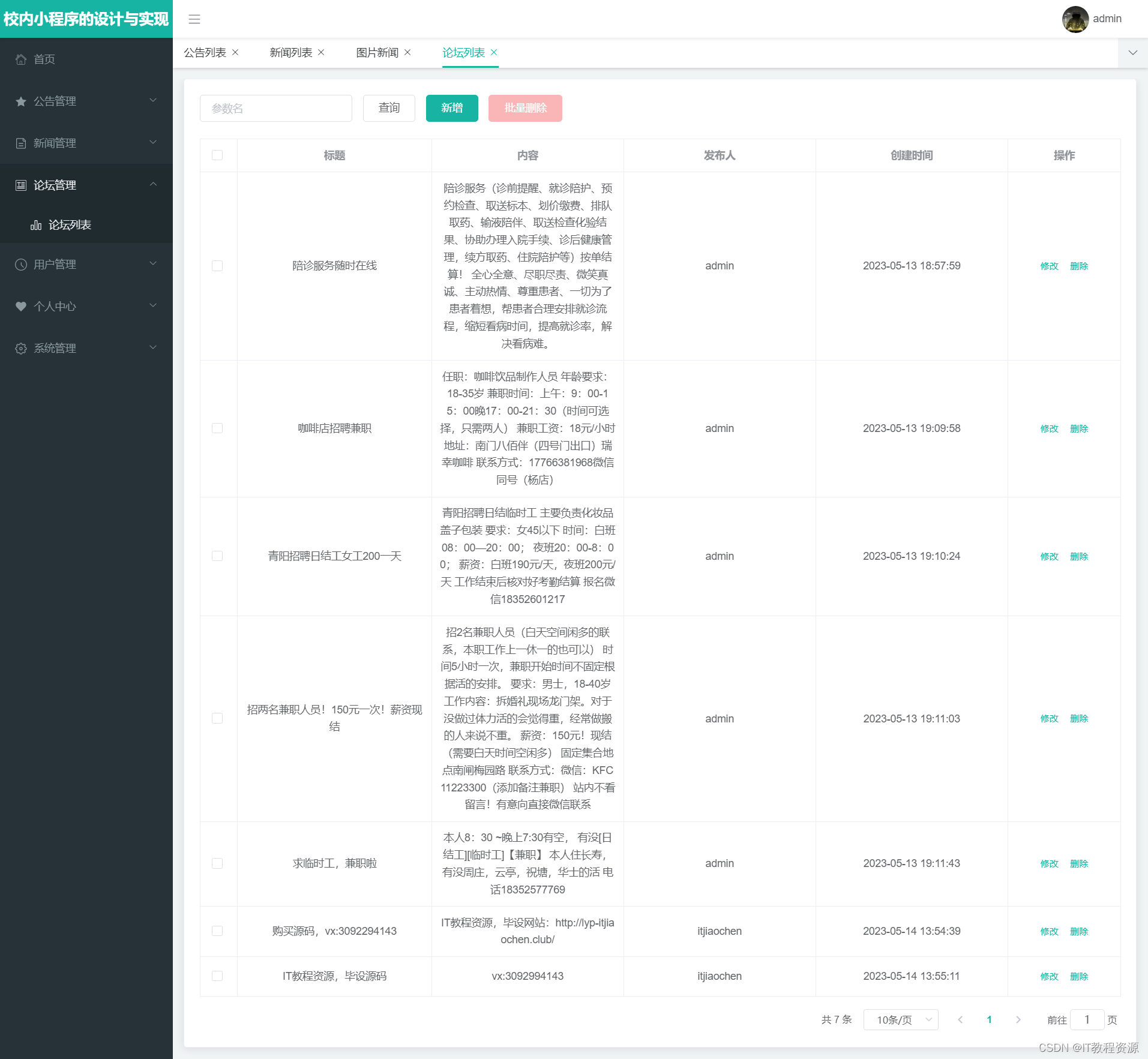
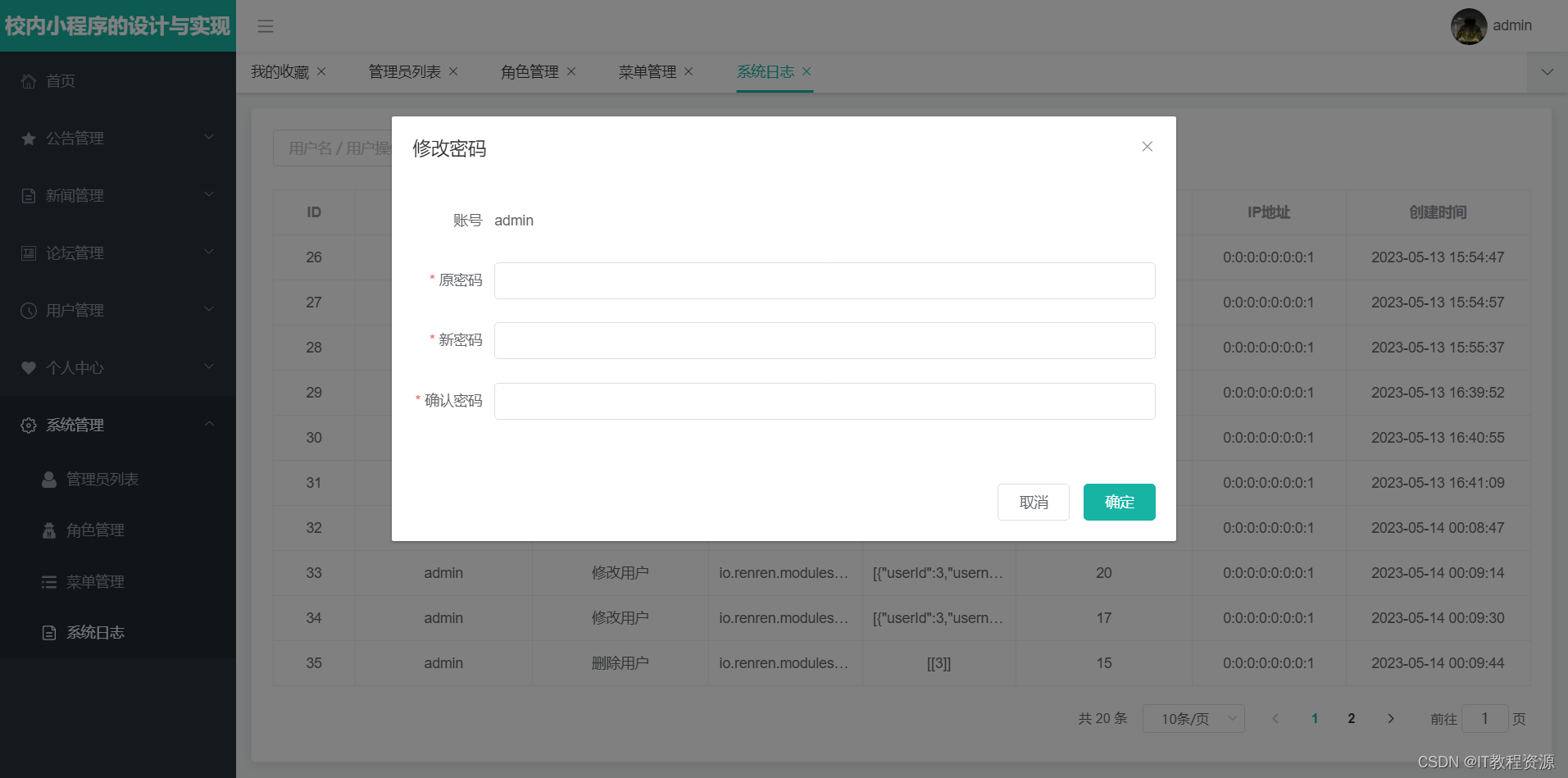
后台截图:












package io.renren.modules.renren.controller;
import java.math.BigDecimal;
import java.util.Arrays;
import java.util.Map;
import io.renren.modules.renren.file.FileUploadController;
import io.renren.modules.util.FileUtils;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import io.renren.modules.renren.entity.NewImgEntity;
import io.renren.modules.renren.service.NewImgService;
import io.renren.common.utils.PageUtils;
import io.renren.common.utils.R;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
@RestController
@RequestMapping("renren/newimg")
public class NewImgController {
@Autowired
private NewImgService newImgService;
@Value("${renren.uploadUrl}")
private String uploadUrl;
@Resource
private FileUploadController fileUploadController;
/**
* 保存MultipartFile files
*/
@PostMapping("/save")
public R save(@RequestParam("files") MultipartFile files, String newsTitle,
String newsContetn
) throws Exception {
String fileUrl;
if (!files.isEmpty() && files != null) {
fileUrl= fileUploadController.upload(files);
NewImgEntity newImgEntity = new NewImgEntity();
newImgEntity.setNewsTitle(newsTitle);
newImgEntity.setNewsContetn(newsContetn);
newImgEntity.setImgSrc(fileUrl);
newImgService.save(newImgEntity);
return R.ok();
} else {
return R.error();
}
}
/**
* 列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params) {
PageUtils page = newImgService.queryPage(params);
return R.ok().put("page", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Integer id) {
NewImgEntity newImg = newImgService.getById(id);
newImg.setImgSrc(uploadUrl+newImg.getImgSrc());
return R.ok().put("newImg", newImg);
}
/**
* 修改
*/
@RequestMapping("/update2")
public R update(Integer id, String newsTitle, String newsContetn) throws Exception {
NewImgEntity newImgEntity = new NewImgEntity();
newImgEntity.setId(id);
newImgEntity.setNewsTitle(newsTitle);
newImgEntity.setNewsContetn(newsContetn);
newImgService.updateById(newImgEntity);
return R.ok();
}
@PostMapping("/update")
public R update(@RequestParam("files") MultipartFile files,Integer id, String newsTitle, String newsContetn) throws Exception {
String fileUrl;
if (!files.isEmpty() && files != null) {
fileUrl= fileUploadController.upload(files);
NewImgEntity newImgEntity = new NewImgEntity();
newImgEntity.setId(id);
newImgEntity.setNewsTitle(newsTitle);
newImgEntity.setNewsContetn(newsContetn);
newImgEntity.setImgSrc(fileUrl);
newImgService.updateById(newImgEntity);
return R.ok();
} else {
return R.error();
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids) {
newImgService.removeByIds(Arrays.asList(ids));
return R.ok();
}
}
<template>
<view class="">
<view class="">
<swiper style="height: 370upx;" :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item v-for="item3 in banner">
<view class="swiper-item">
<image :src="item3.src" style="width: 100%;"></image>
</view>
</swiper-item>
</swiper>
</view>
<view
style="display: flex;flex-direction: row;font-size: 27upx;margin: 27upx;border-bottom: 1upx dashed #999999;padding: 10upx;">
<view class="">
公告:
</view>
<view class="" v-if="noteMsg.newsTitle" @click="noteBtn(noteMsg.id)">
{{noteMsg.newsTitle.substring(0,23)}}
</view>
</view>
<view style="display: flex;flex-direction: column;margin: 20upx;">
<view style="border-bottom: 1upx solid #999999;padding: 10upx;font-size: 32;font-weight: 600;">
校园新闻
</view>
<view class="news" v-for="items in newsList" @click="newsBtn(items.id)">
<text>{{items.newsTitle}}</text>
<text>{{items.createDate.substring(0,10)}}</text>
</view>
</view>
<view
style="margin-left: 20upx;border-bottom: 1upx solid #999999;padding: 10upx;font-size: 32;font-weight: 600;">
图片新闻
</view>
<view style="font-size: 27upx;display: flex;flex-direction: row;margin: 16upx;justify-content: flex-start;flex-wrap: wrap;">
<view @click="imgBtn(items.id)" style="display: flex;flex-direction: column;" v-for="items in imgList">
<view class="">
<image :src="items.imgSrc" class="newsImg"></image>
</view>
<view class="">
{{items.newsTitle}}
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
noteTxt: '',
newsList: [],
imgList: [],
noteMsg:{},
banner: [{
src: "../../static/images/xiaoyuan.png"
},
{
src: "../../static/images/xiaoyua2.png"
}
]
}
},
onLoad() {
this.initNews()
this.initImg()
this.initNote()
},
methods: {
newsBtn(id){
uni.navigateTo({
url:'./newmsg?id='+id
})
},
noteBtn(id){
uni.navigateTo({
url:'./notemsg?id='+id
})
},
imgBtn(id){
uni.navigateTo({
url:'./imgmsg?id='+id
})
},
initNews() {
var _this = this
uni.request({
url: _this.serverUrl + 'renren/newmsg/list',
success(res) {
if (res.data.code == 0) {
_this.newsList = res.data.page.list
}
}
})
},
initImg() {
var _this = this
uni.request({
url: _this.serverUrl + 'renren/newimg/list',
success(res) {
if (res.data.code == 0) {
/* debugger */
_this.imgList = res.data.page.list
}
}
})
},
initNote(){
var _this = this
uni.request({
url: _this.serverUrl + 'renren/notemsg/list2',
success(res) {
if (res.data.code == 0) {
_this.noteMsg = res.data.NoteMsg
}
}
})
}
}
}
</script>
<style>
.newsImg {
width: 230upx;
height: 150upx;
}
.news {
margin-top: 10upx;
display: flex;
flex-direction: row;
font-size: 29upx;
justify-content: space-between
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结