您现在的位置是:首页 >技术杂谈 >基于微信小程序校内论坛系统网站首页技术杂谈
基于微信小程序校内论坛系统
简介基于微信小程序校内论坛系统
开发工具:IDEA、微信小程序
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术:vue、uniapp
服务端技术:springboot+mybatis-plus
本系统分微信小程序和管理后台两部分,项目采用前后端分离
系统主要分为两个角色:管理员和普通用户。
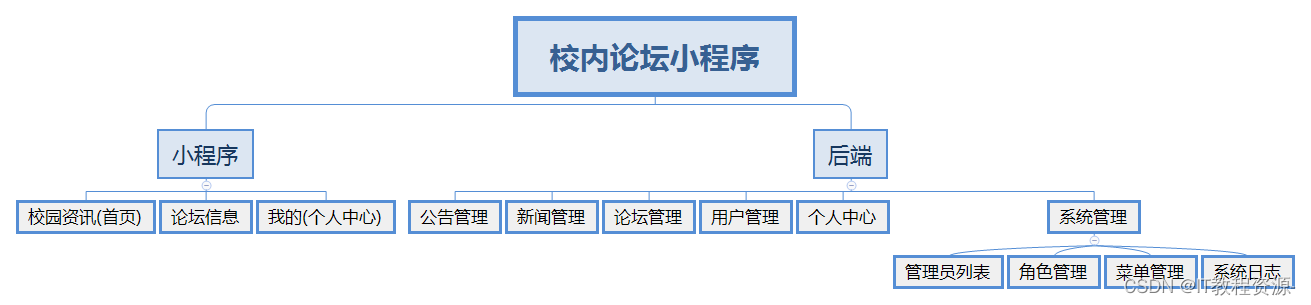
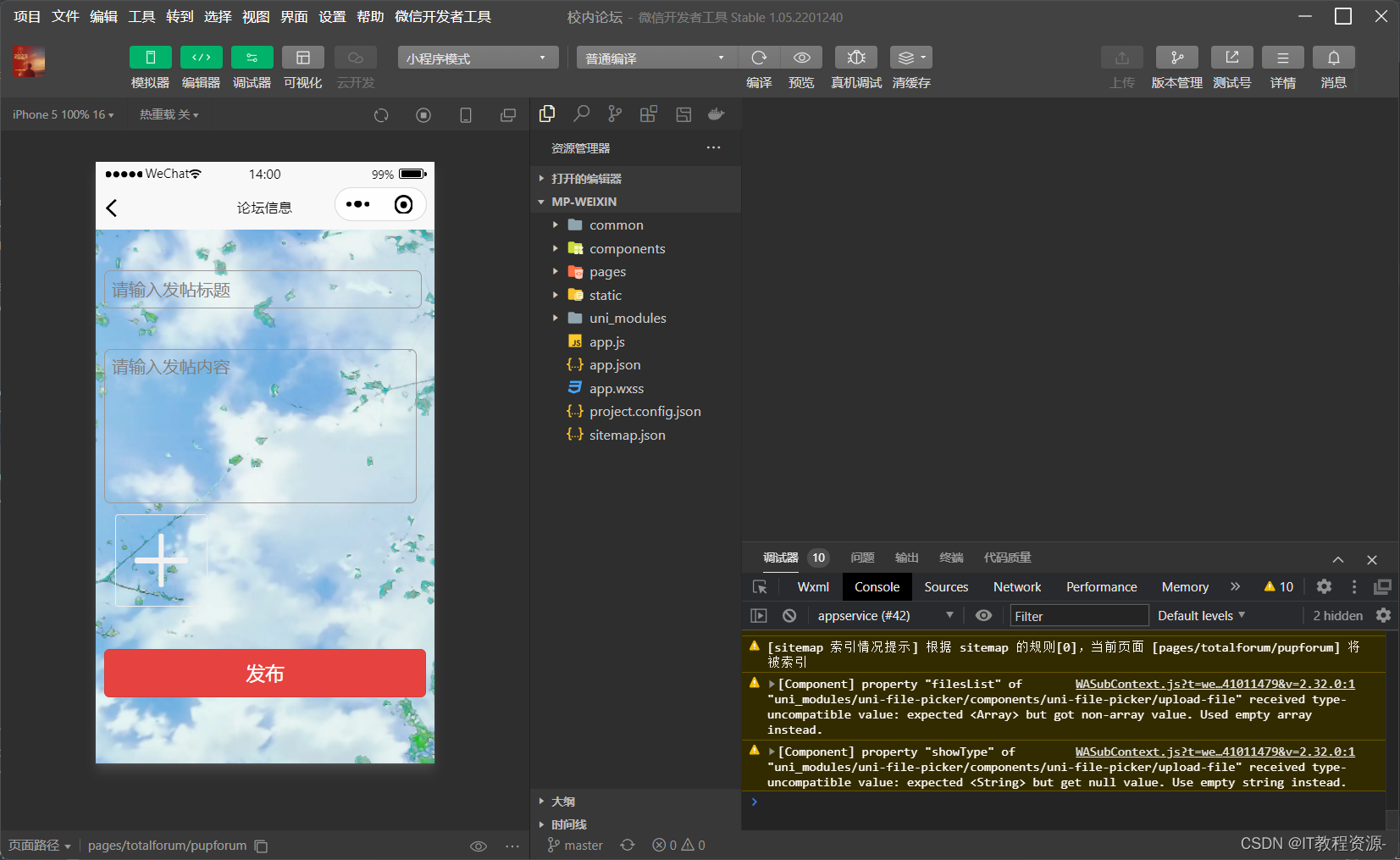
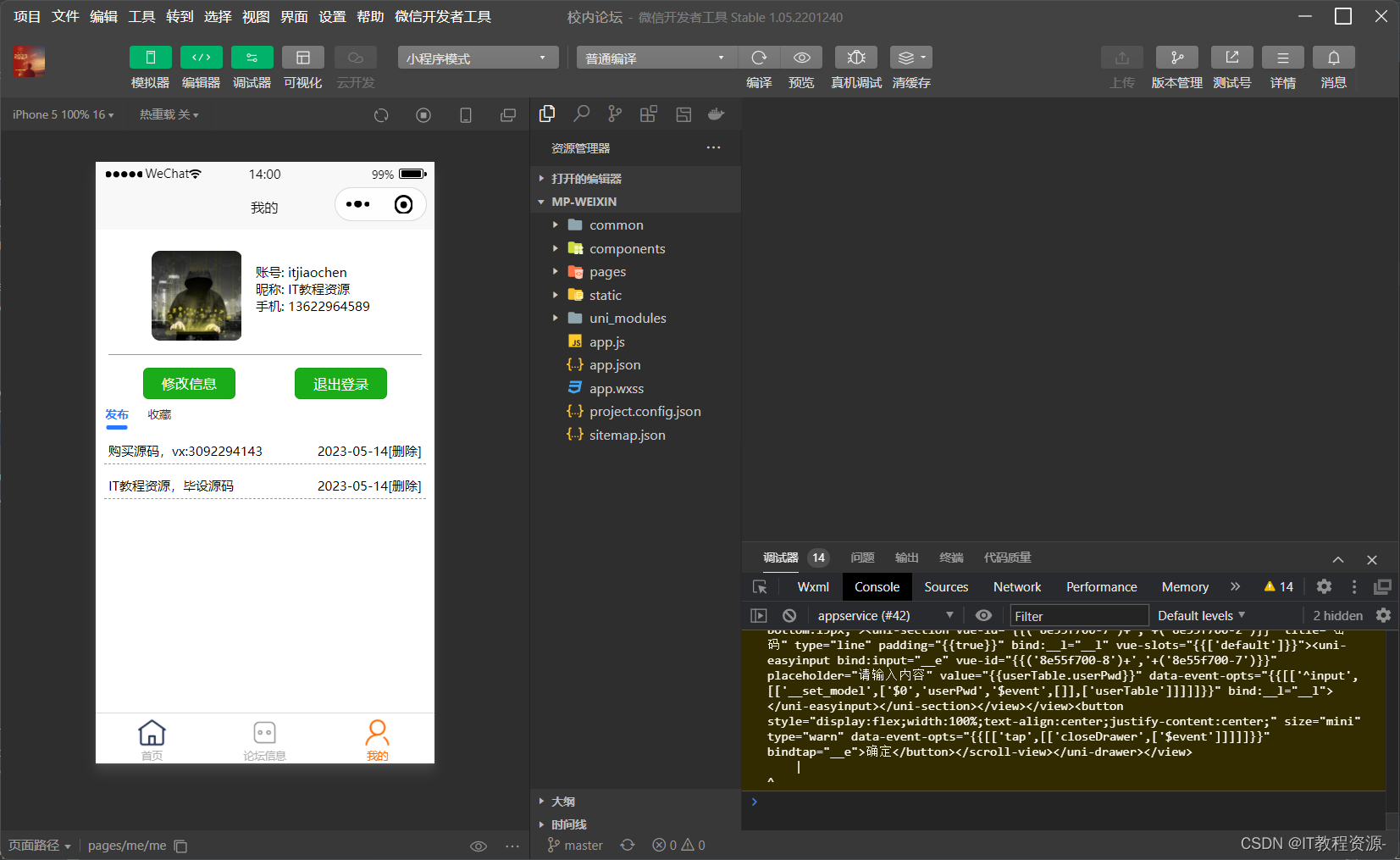
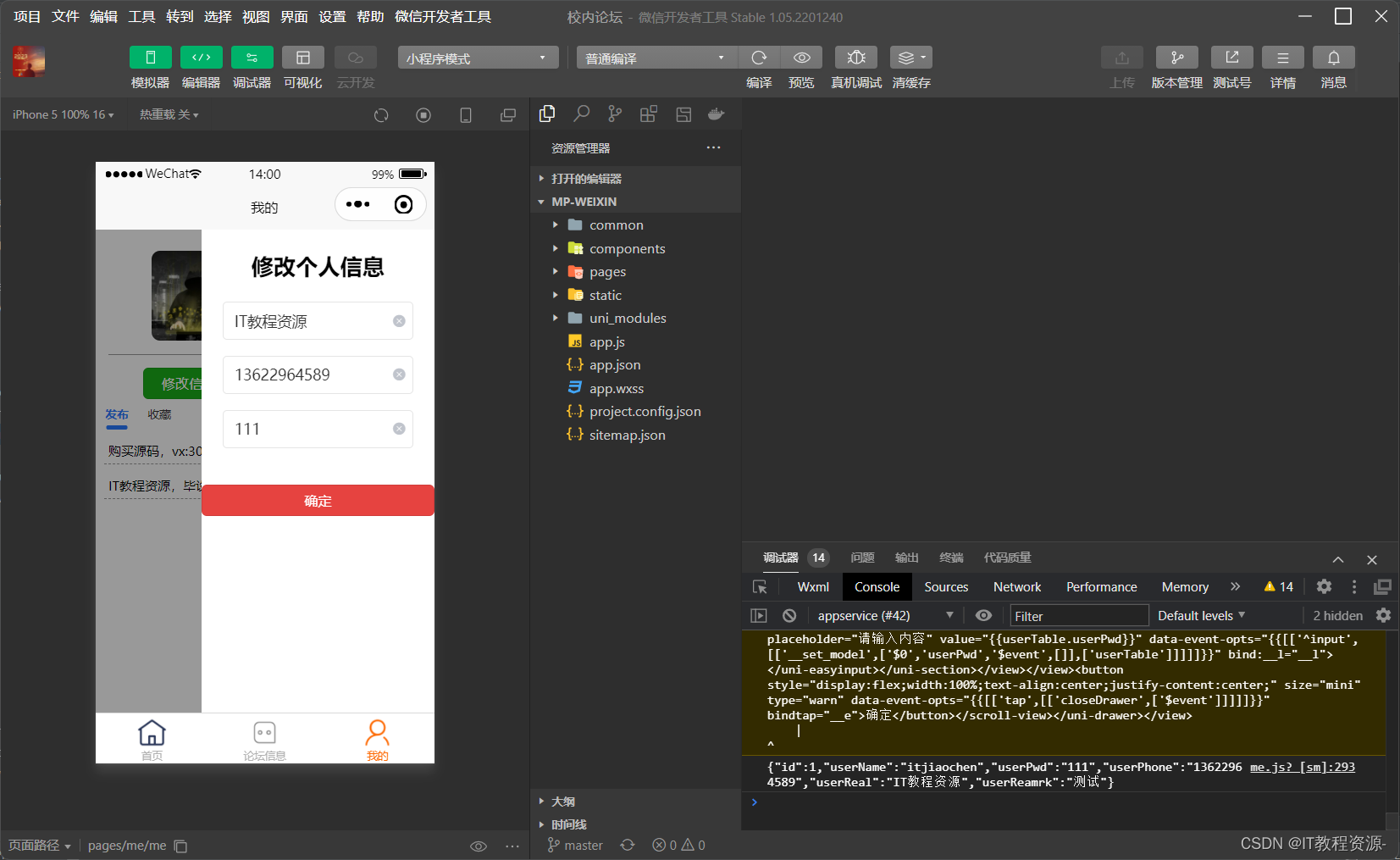
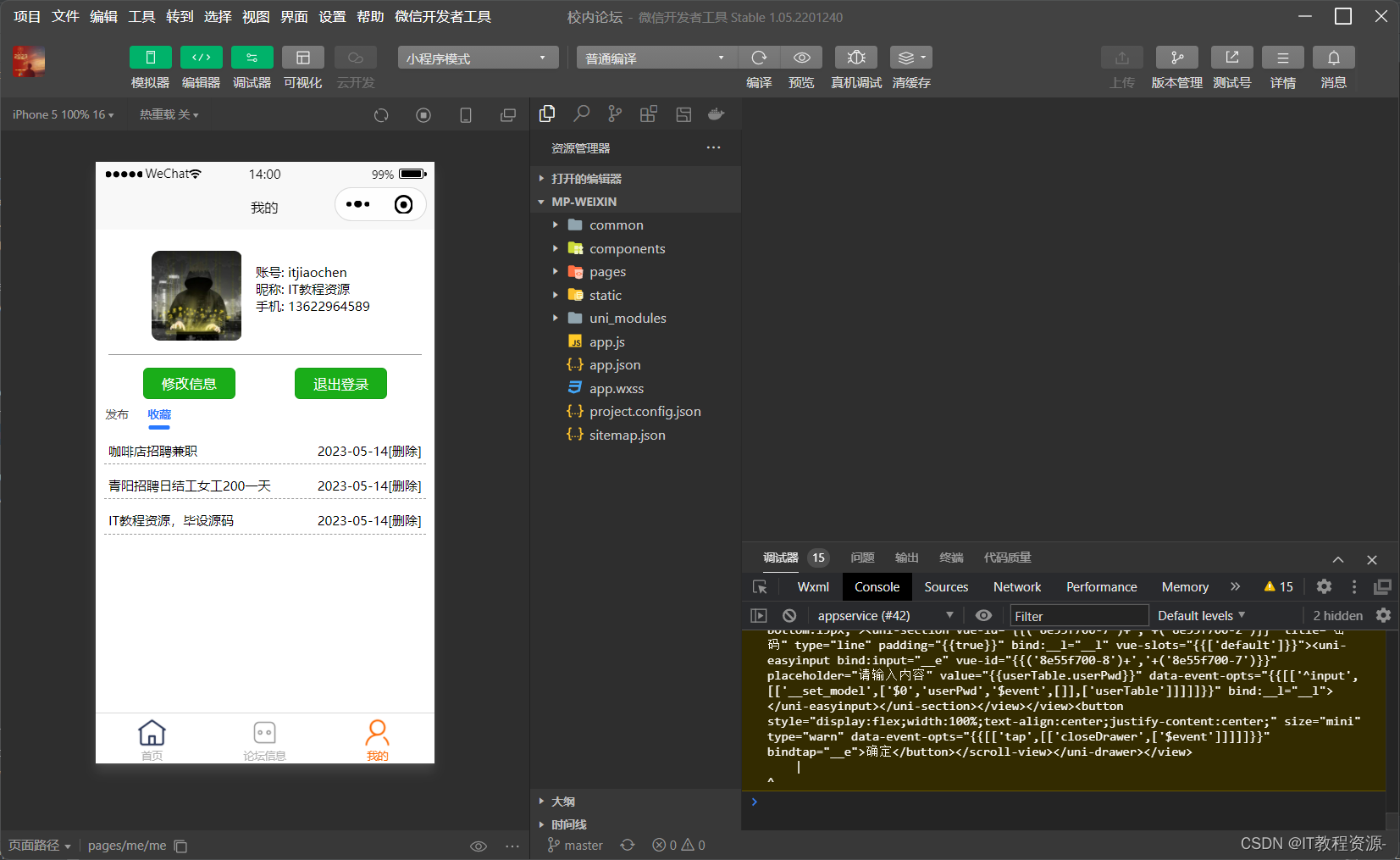
1.普通用户(小程序):登录、注册、首页、论坛信息(查询、发布、回复、收藏)、我的(修改信息、我的发布、我的收藏、退出登录)。
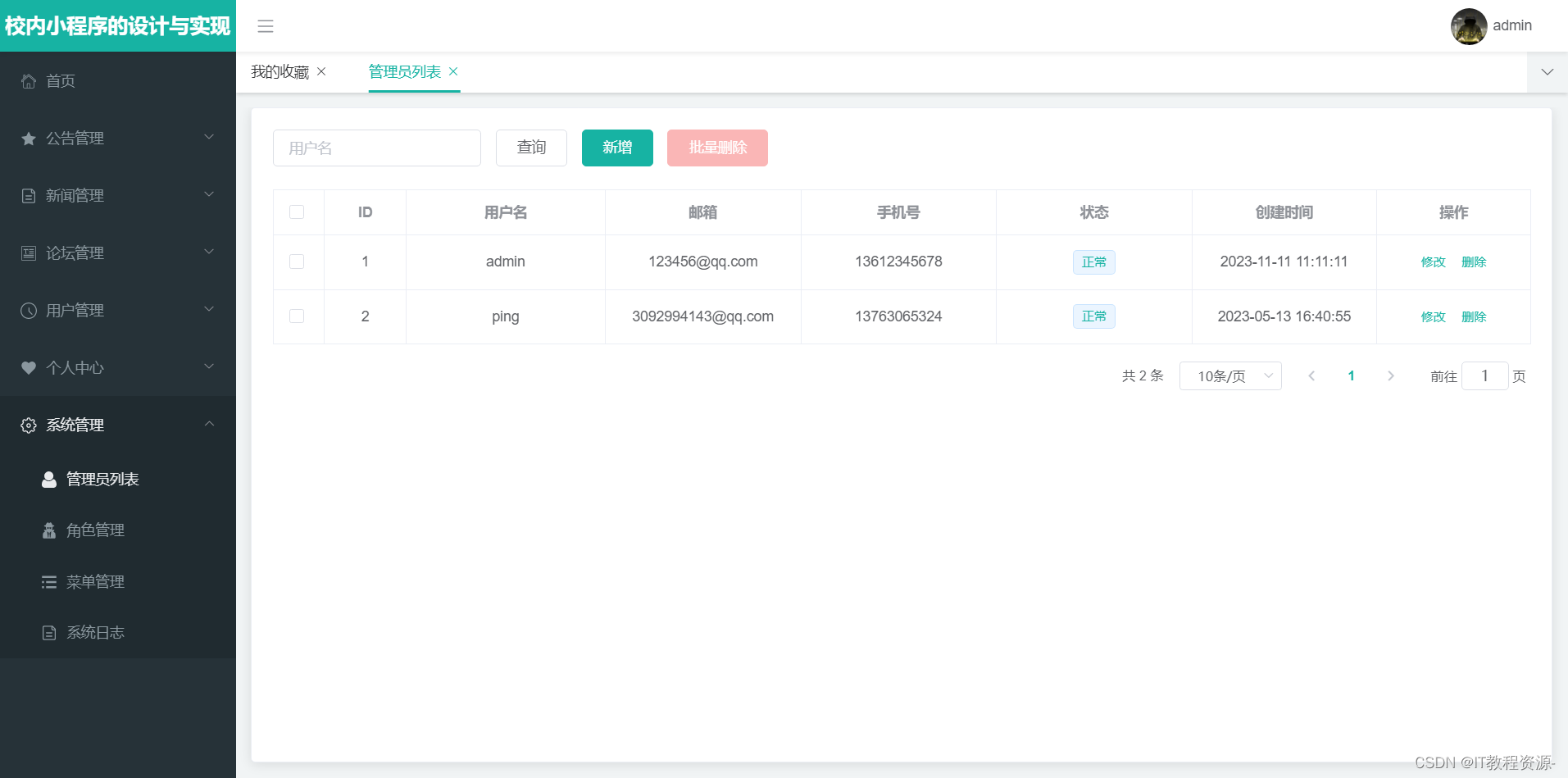
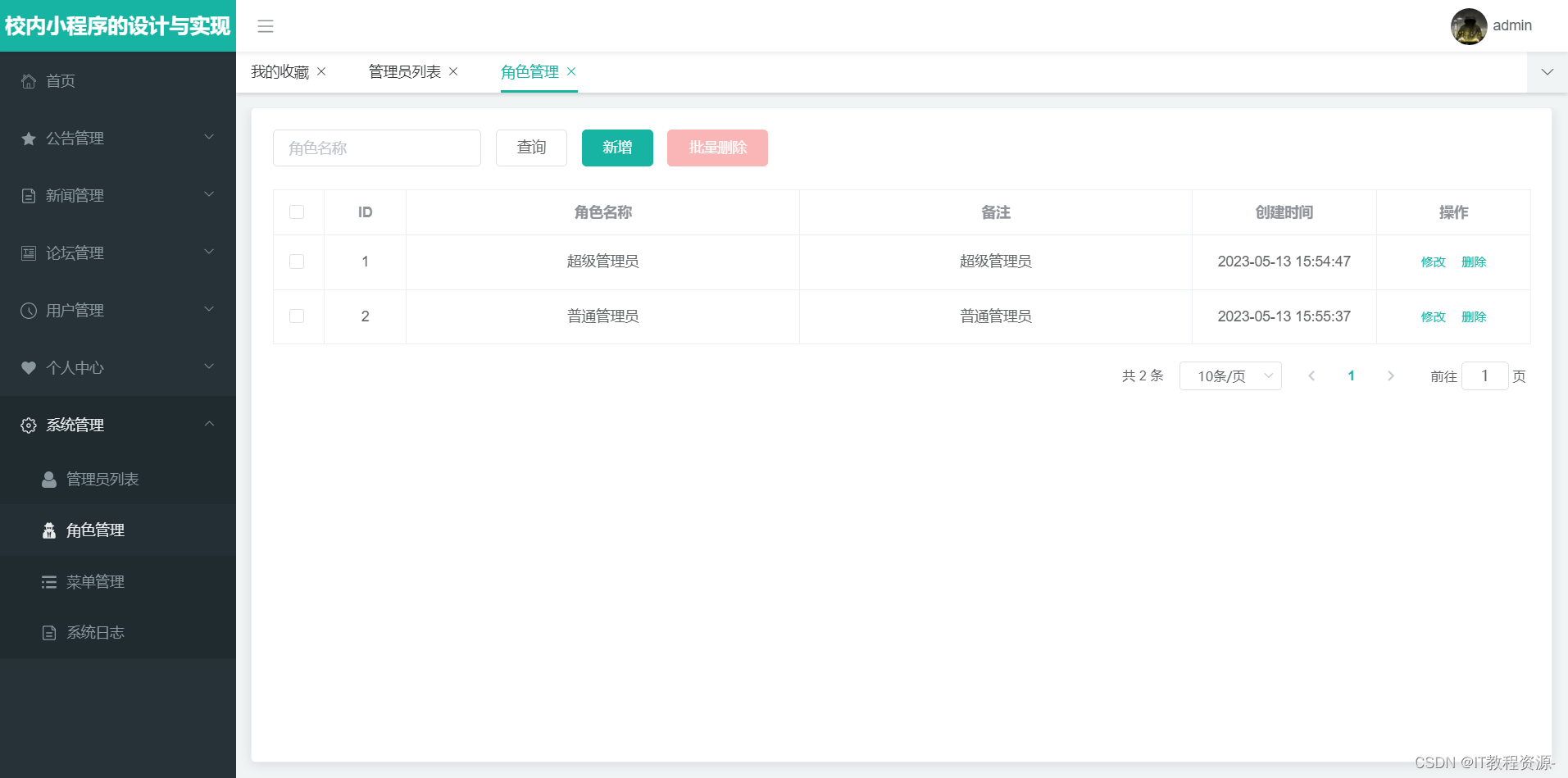
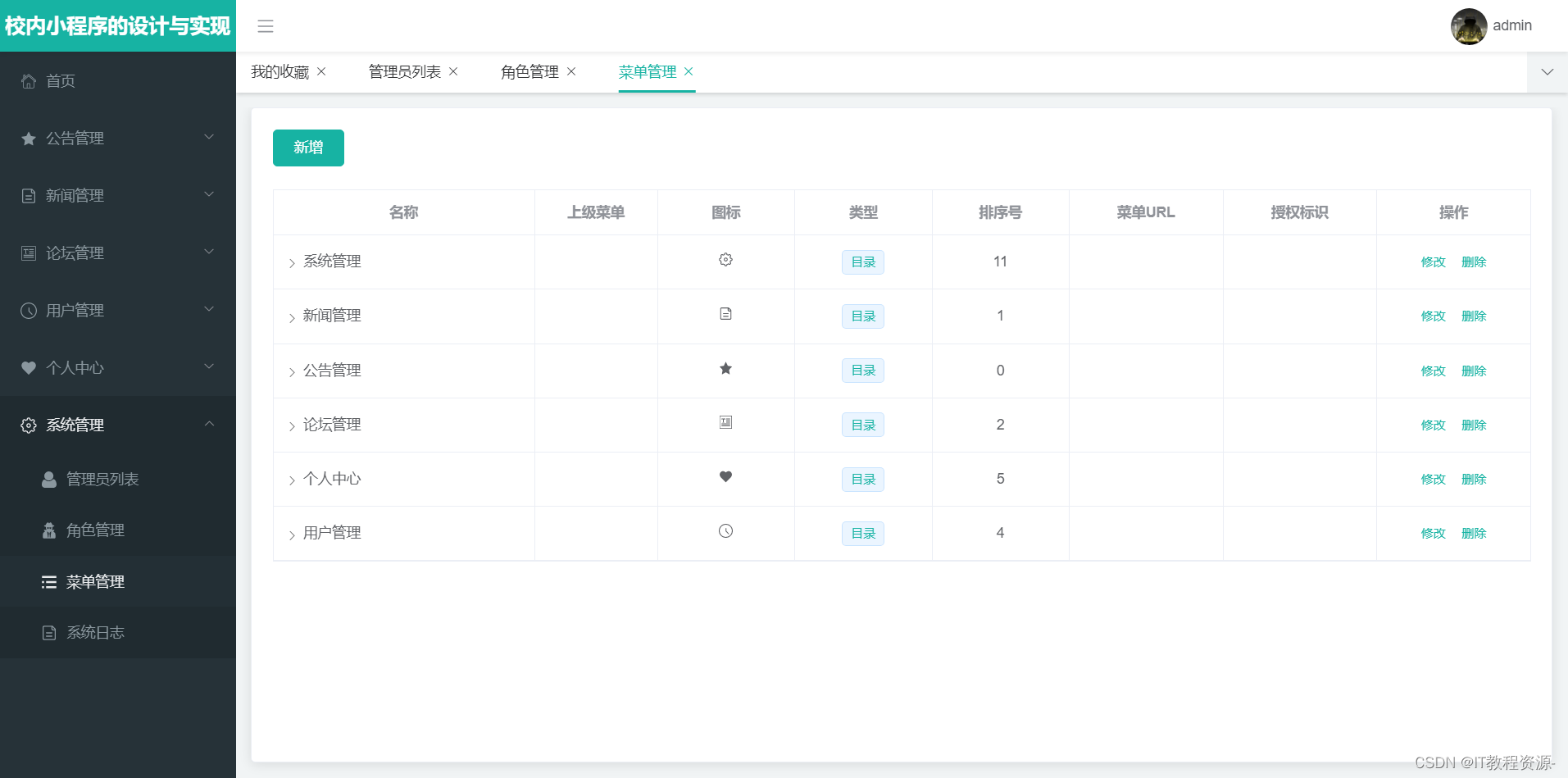
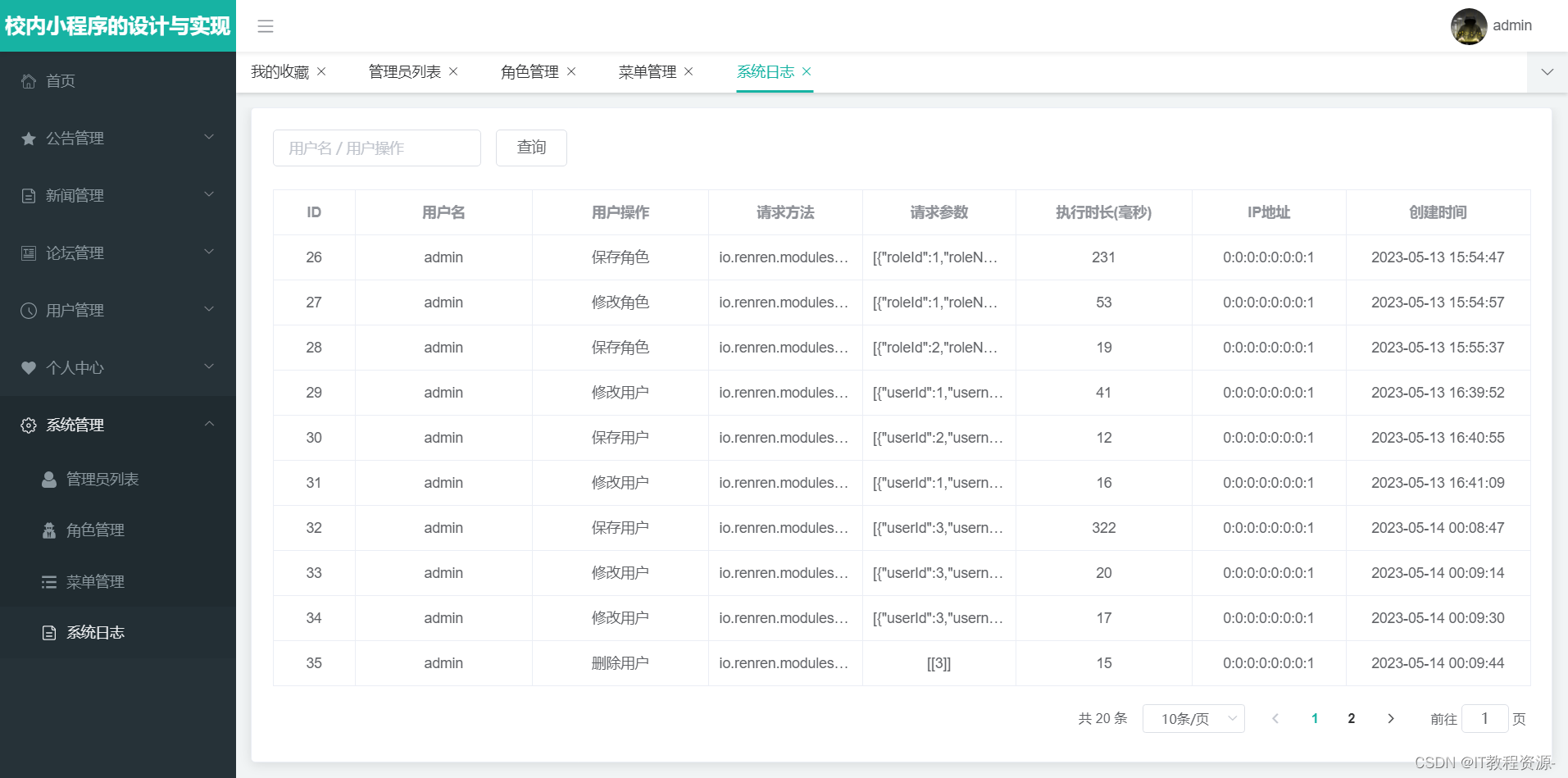
2.管理员(后台):登录、首页、公告管理、新闻管理、论坛管理、用户管理、个人中心(收藏管理)、系统管理(管理员管理、角色管理、菜单管理、系统日志)、退出登录、修改密码等功能的管理

文档截图:


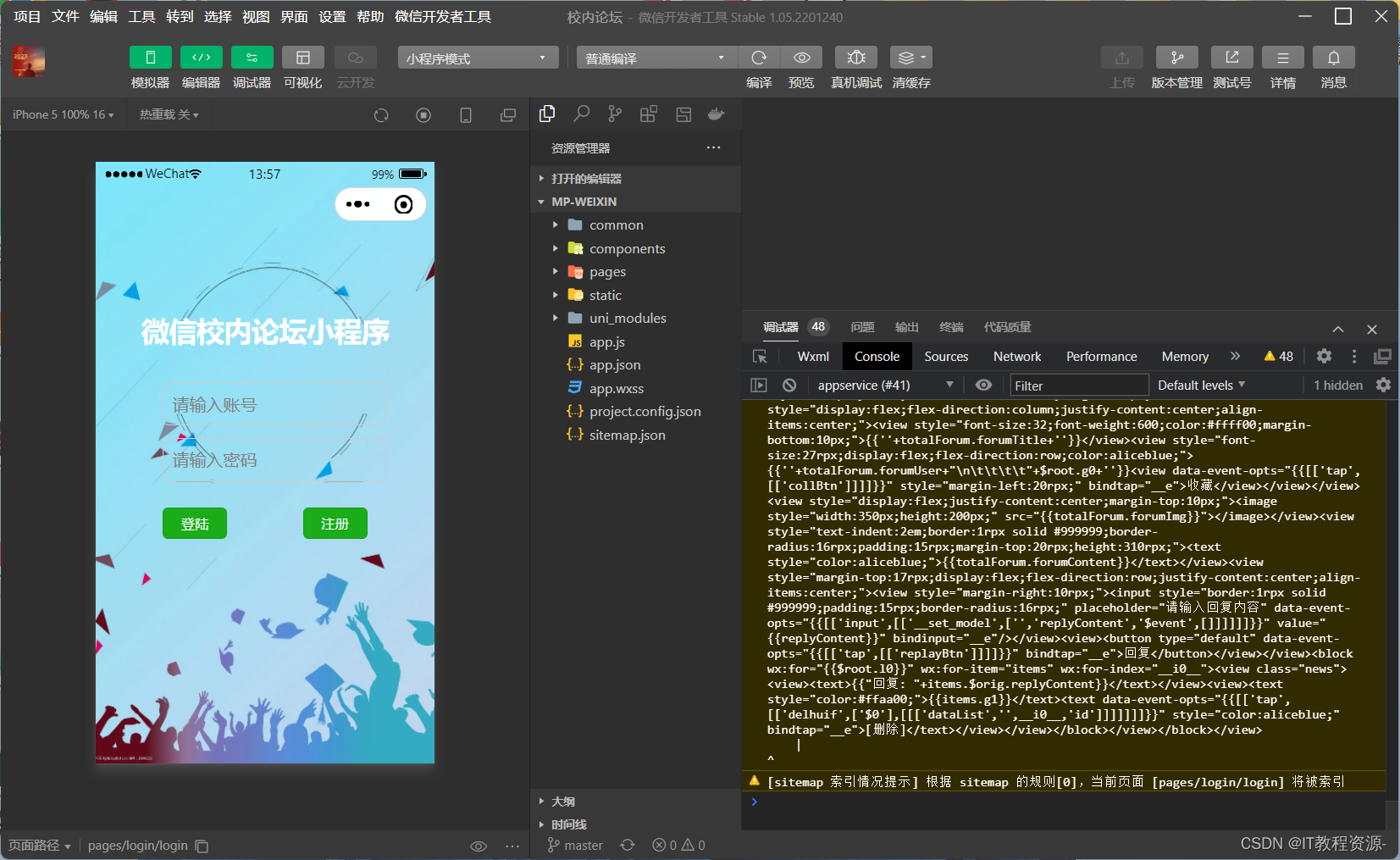
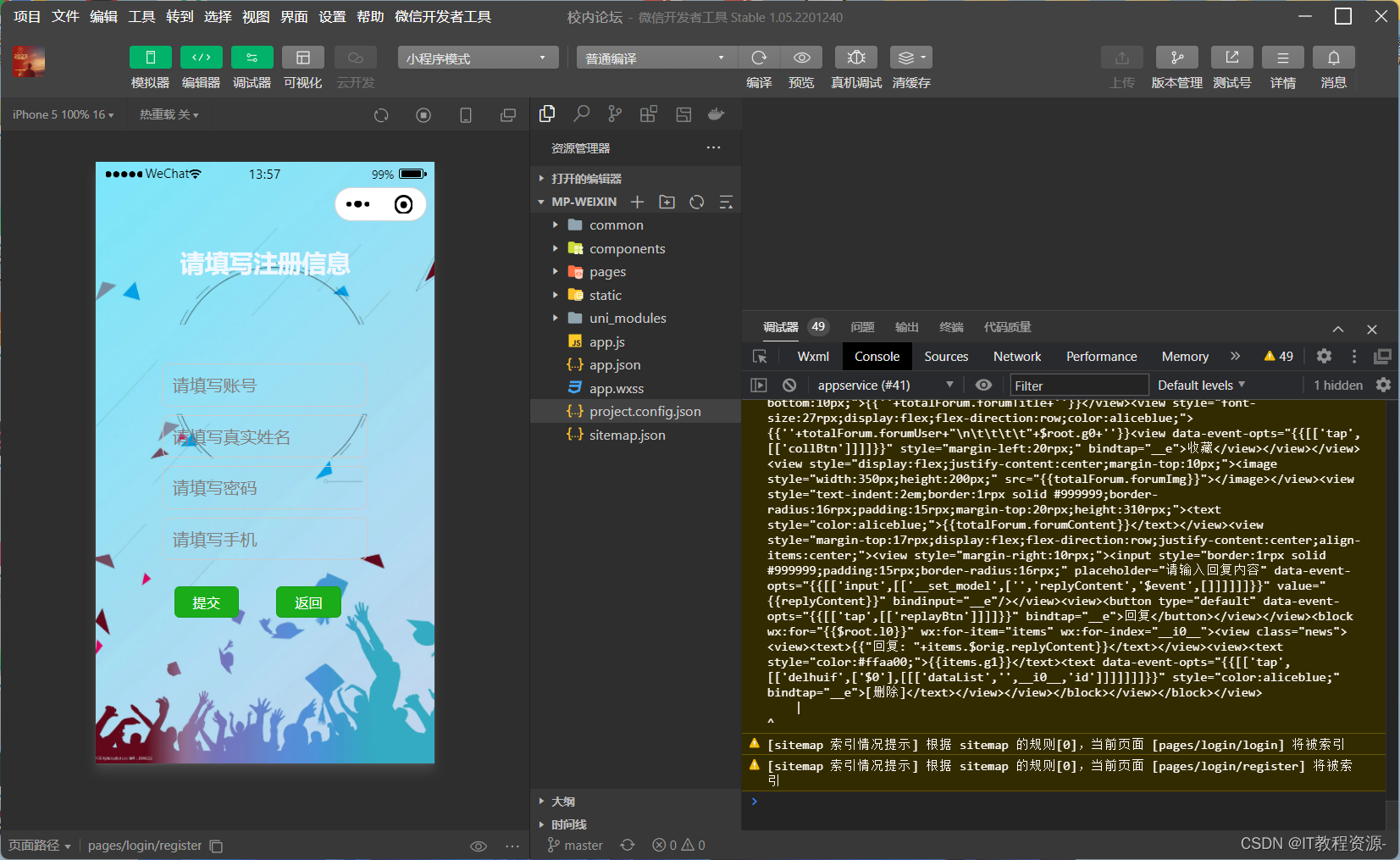
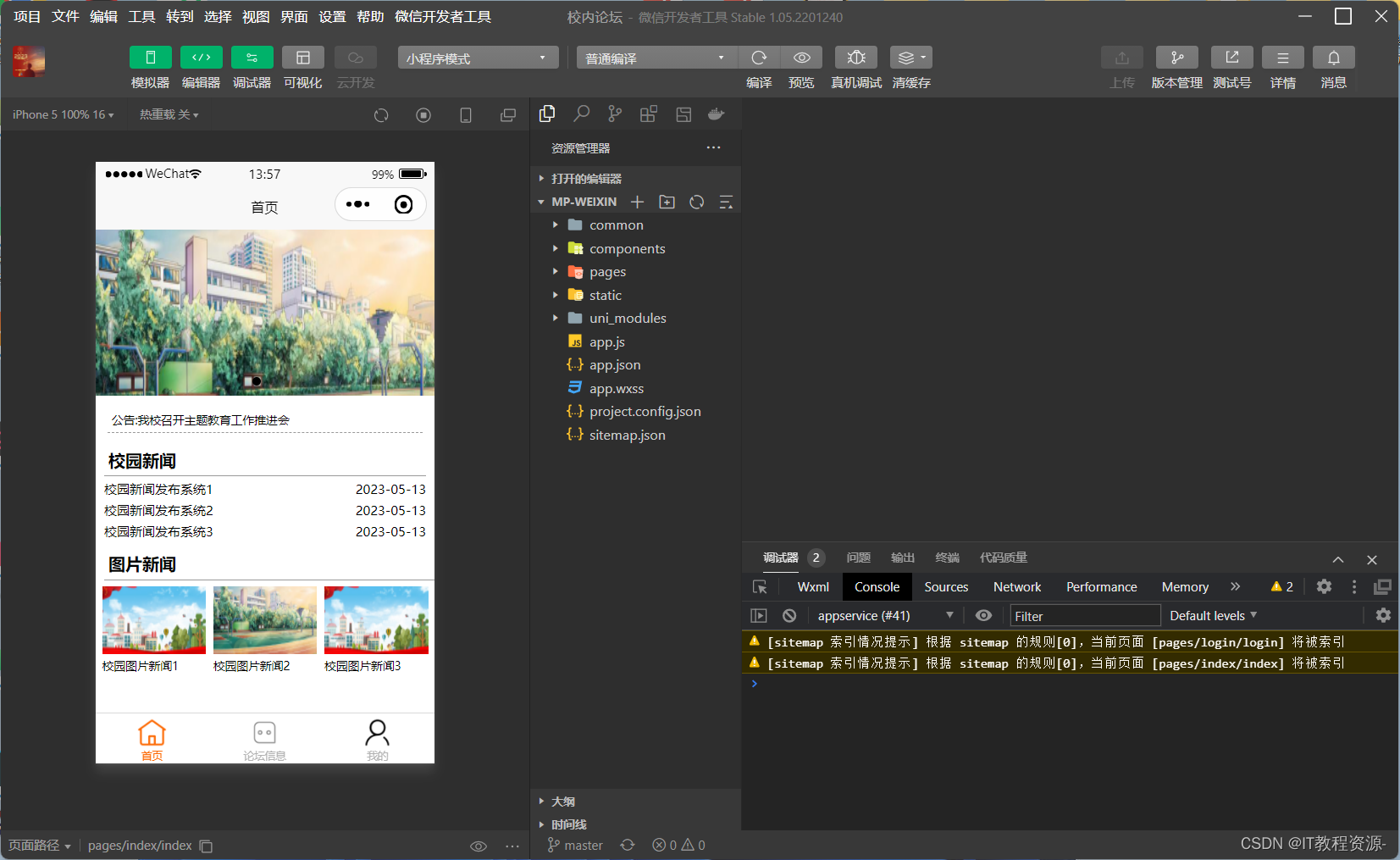
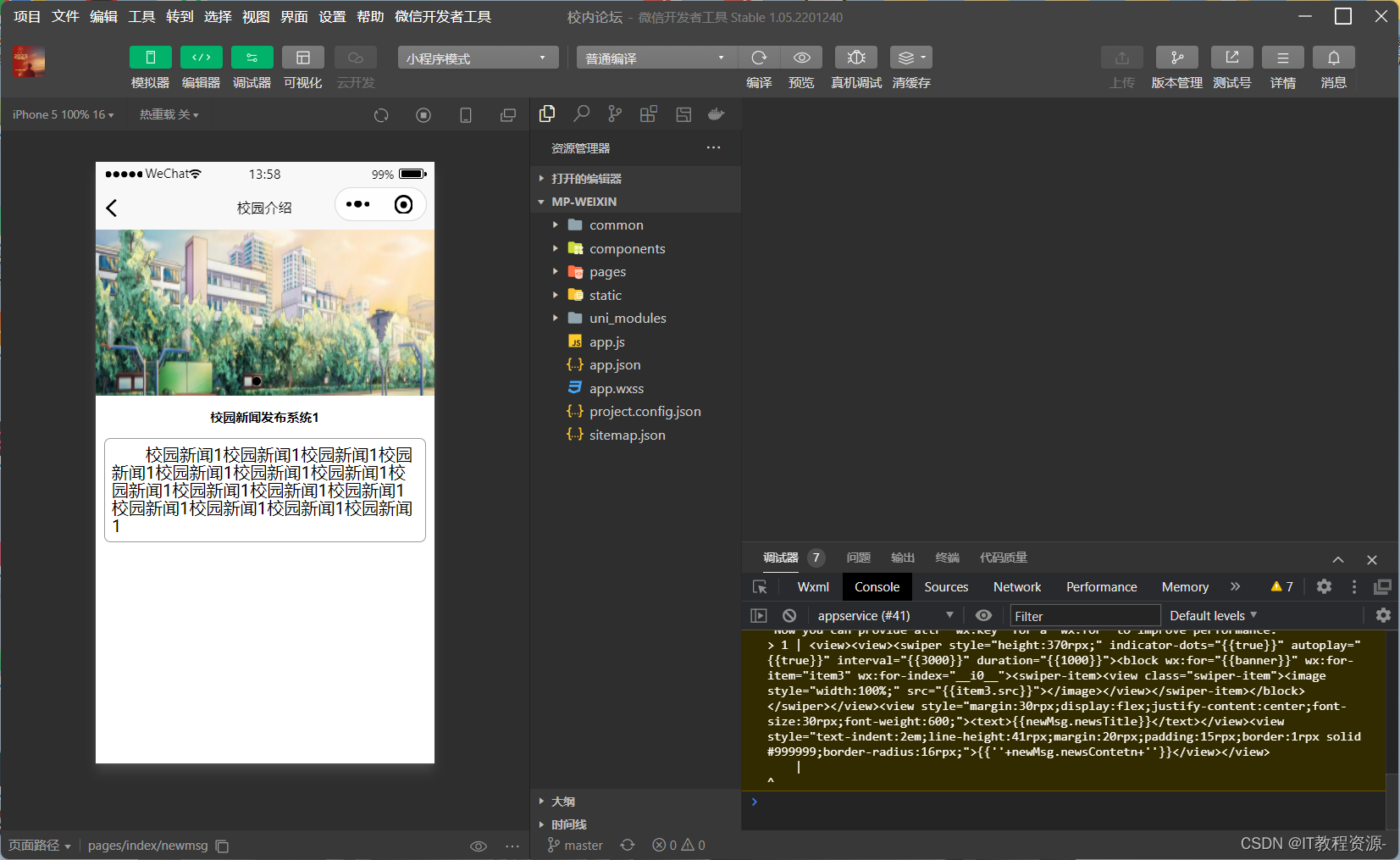
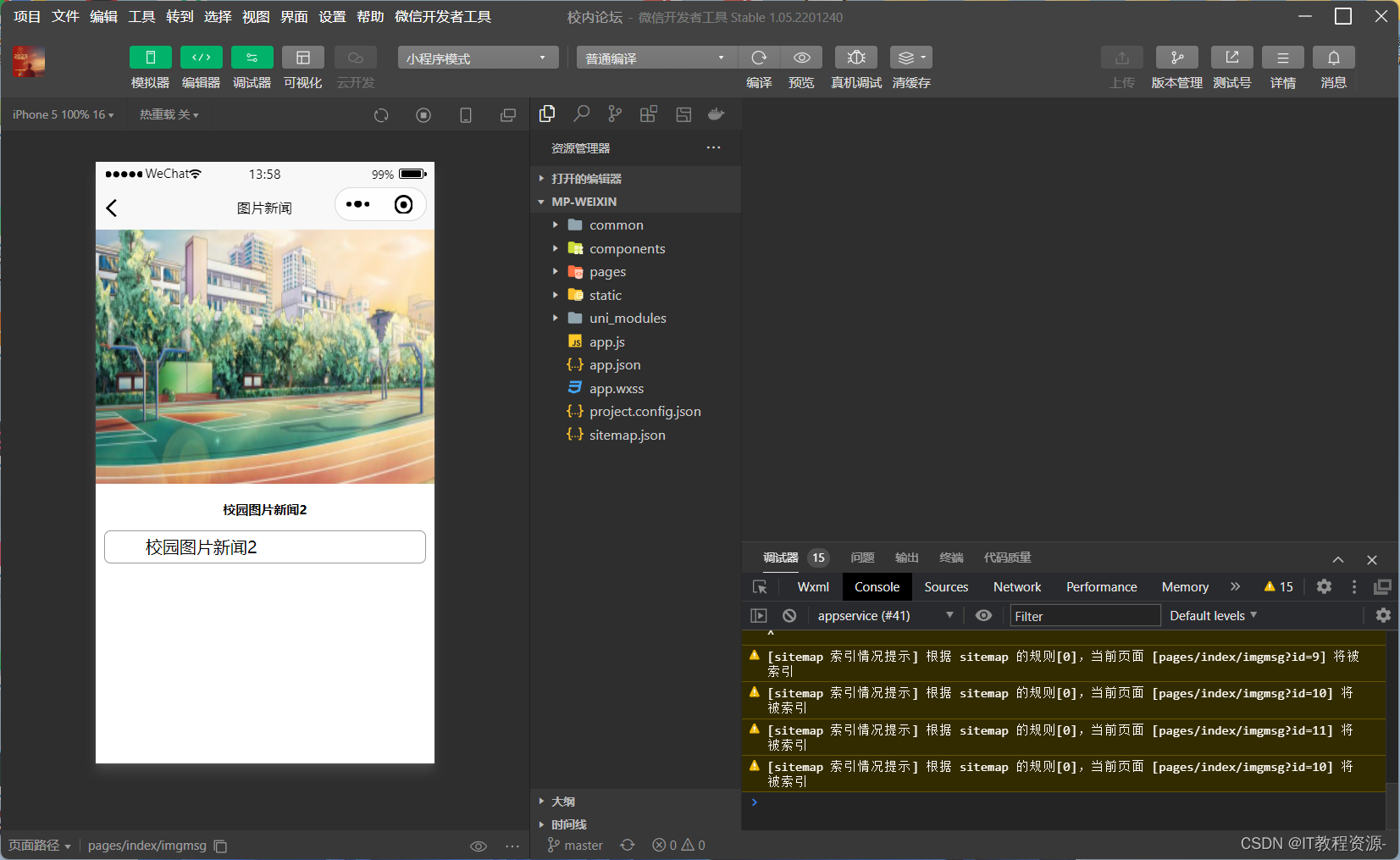
微信小程序截图:











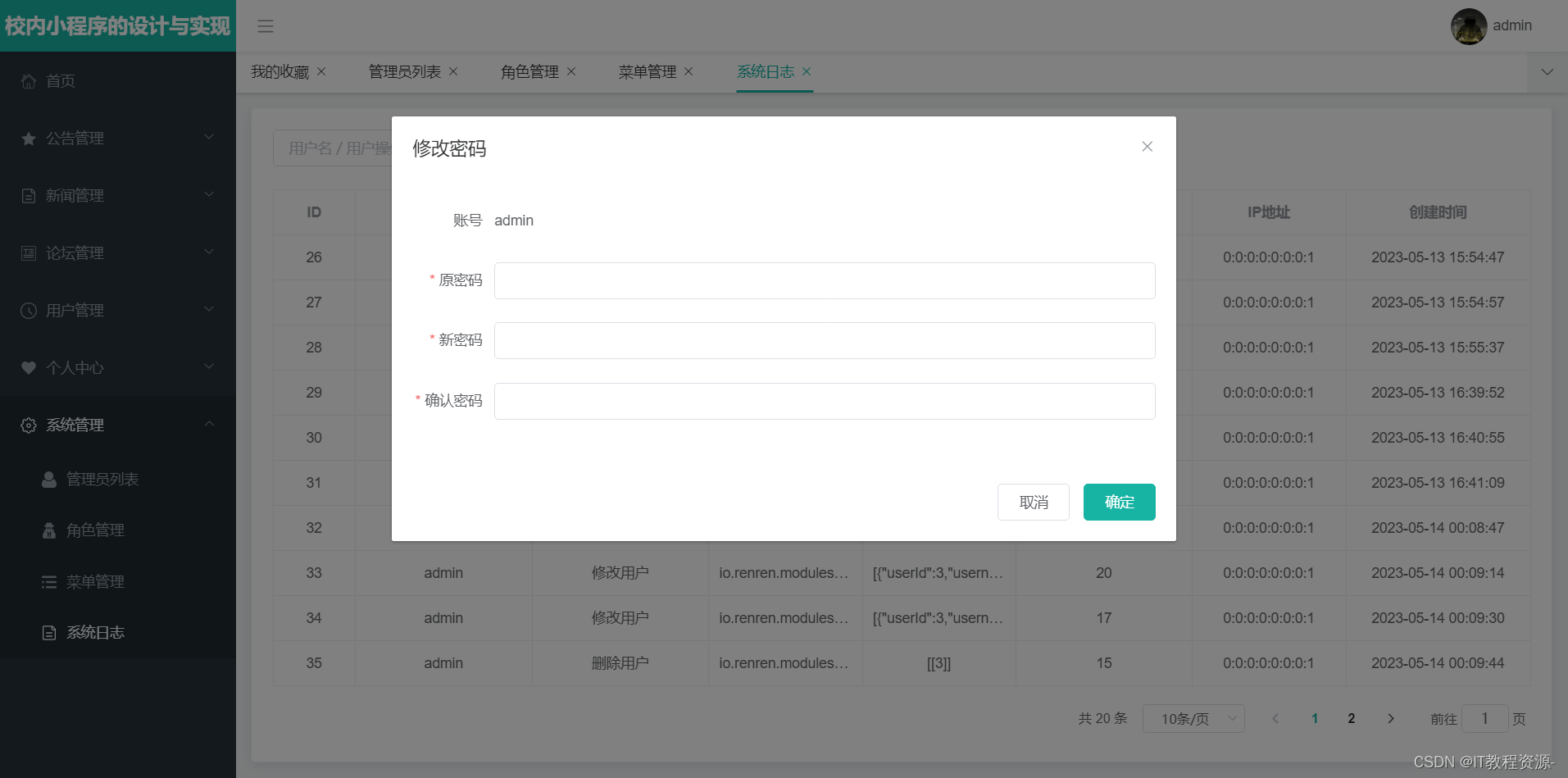
后台截图:












package io.renren.modules.renren.controller;
import java.util.Arrays;
import java.util.List;
import java.util.Map;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import io.renren.modules.renren.entity.TotalReplyEntity;
import io.renren.modules.renren.service.TotalReplyService;
import io.renren.common.utils.PageUtils;
import io.renren.common.utils.R;
@RestController
@RequestMapping("renren/totalreply")
public class TotalReplyController {
@Autowired
private TotalReplyService totalReplyService;
/**
* 列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params){
PageUtils page = totalReplyService.queryPage(params);
return R.ok().put("page", page);
}
/**
* 列表
*/
@RequestMapping("/listSearch")
public R listSearch(Integer id){
QueryWrapper<TotalReplyEntity> qw=new QueryWrapper<>();
qw.eq("reply_id",id);
List<TotalReplyEntity> list = totalReplyService.list(qw);
return R.ok().put("list", list);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Integer id){
TotalReplyEntity totalReply = totalReplyService.getById(id);
return R.ok().put("totalReply", totalReply);
}
/**
* 保存
*/
@RequestMapping("/save")
public R save(@RequestBody TotalReplyEntity totalReply){
totalReplyService.save(totalReply);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody TotalReplyEntity totalReply){
totalReplyService.updateById(totalReply);
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
totalReplyService.removeByIds(Arrays.asList(ids));
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete2")
public R delete2(String ids){
totalReplyService.removeById(ids);
return R.ok();
}
}
<template> <view class=""> <view style="padding: 20upx;border-bottom: 1upx solid #999999;display: flex;flex-direction: row;justify-content: space-around;margin: 30upx;"> <view class="" @click="showDrawer"> <image src="../../static/logo.jpg" style="width: 200upx;height: 200upx;border-radius: 21upx;"></image> </view> <view style="display: flex;flex-direction: column;margin:30upx 20upx 20upx -125upx;font-size: 29upx;"> <text>账号: {{userTable.userName}}</text> <text>昵称: {{userTable.userReal}}</text> <text>手机: {{userTable.userPhone}}</text> </view> </view> <view style="display: flex;flex-direction: row;justify-content: space-around;"> <button @click="showDrawer" type="primary" size='mini' style="margin-right: 30upx;">修改信息</button> <button @click="logout" type="primary" size='mini'>退出登录</button> </view> <v-tabs v-model="current" :tabs="tabs" @change="changeTab"></v-tabs> <view v-if="showForum"> <view class="news" v-for="items in dataList"> <text @click="detaiForm(items.id)">{{items.forumTitle}}</text> <text @click="aaa(items.id)">{{items.createDate.substring(0,10)}}[删除]</text> </view> </view> <view v-if="showCollect"> <view class="news" v-for="items in collectionList"> <text @click="detai(items.forumId)">{{items.forumTitle}}</text> <text @click="delForm(items.id)">{{items.createDate.substring(0,10)}}[删除]</text> </view> </view> <uni-drawer ref="showRight" mode="right"> <scroll-view style="height: 100%;" scroll-y="true"> <view class="" style="margin-top: 20px;font-weight: bold;font-size: 21px;display: flex;justify-content: center;"> 修改个人信息 </view> <view class="" style="padding: 20px;"> <view class="" style="margin-bottom: 15px;"> <uni-section title="昵称"> <uni-easyinput v-model="userTable.userReal" placeholder="请输入内容"> </uni-easyinput> </uni-section> </view> <view class="" style="margin-bottom: 15px;"> <uni-section title="手机" type="line" padding> <uni-easyinput v-model="userTable.userPhone" placeholder="请输入内容"> </uni-easyinput> </uni-section> </view> <view class="" style="margin-bottom: 15px;"> <uni-section title="密码" type="line" padding> <uni-easyinput v-model="userTable.userPwd" placeholder="请输入内容"> </uni-easyinput> </uni-section> </view> </view> <button @click="closeDrawer" style="display: flex;width: 100%;text-align: center;justify-content: center;" size="mini" type="warn">确定</button> </scroll-view> </uni-drawer> </view> </template> <script> import vTabs from '../../components/v-tabs/v-tabs.vue' export default { components: { vTabs }, data() { return { id: '', dataList: [], collectionList: [], current: 0, showForum: true, showCollect: false, userTable: {}, tabs: ['发布', '收藏'], } }, onLoad() { this.initMy() this.initCollec() this.initForum() }, onShow() { this.initMy() this.initCollec() this.initForum() }, methods: { showDrawer() { console.log(JSON.stringify(this.userTable)) this.$refs.showRight.open(); }, closeDrawer() { //修改个人信息 uni.request({ url: this.serverUrl + 'renren/usertable/update2', data: { id:this.userTable.id, userReal: this.userTable.userReal, userPhone: this.userTable.userPhone, userPwd: this.userTable.userPwd, }, success(res) { uni.showToast({ icon: 'none', title: '修改成功' }) } }) this.$refs.showRight.close(); }, detaiForm(id) { uni.navigateTo({ url: '../totalforum/detail?id=' + id }) }, detai(id) { uni.navigateTo({ url: '../totalforum/detail?id=' + id }) }, aaa(id) { var _this = this uni.request({ url: _this.serverUrl + 'renren/totalforum/deleteid?id=' + id, success(res) { _this.initForum() uni.showToast({ icon: 'none', title: '删除成功' }) } }) }, delForm(id) { let _this=this; uni.request({ url: this.serverUrl + 'renren/usercollection/deleteid?id=' + id, success(res) { _this.initCollec() uni.showToast({ icon: 'none', title: '删除成功' }) } }) }, initCollec() { var _this = this var usersName = uni.getStorageSync('usersName') uni.request({ url: _this.serverUrl + 'renren/usercollection/SerrchUse', data: { userName: usersName }, success(res) { /* debugger */ _this.collectionList = res.data.userCollectionList } }) }, initMy() { var _this = this var usersName = uni.getStorageSync('usersName') uni.request({ url: _this.serverUrl + 'renren/usertable/searchU?userName=' + usersName, method: 'POST', success(res) { _this.userTable = res.data.userTable } }) }, initForum() { var _this = this var usersName = uni.getStorageSync('usersName') uni.request({ url: _this.serverUrl + 'renren/totalforum/searchU?userName=' + usersName, method: 'POST', success(res) { _this.dataList = res.data.totalForumList } }) }, changeTab(index) { var _this = this if (index == 0) { _this.showForum = true _this.showCollect = false } else { _this.showCollect = true _this.showForum = false } }, logout(){ uni.navigateTo({ url: '../login/login' }) } } } </script> <style> .news { margin: 20upx; display: flex; flex-direction: row; border-bottom: 1upx dashed #999999; padding: 10upx; font-size: 29upx; justify-content: space-between } </style>
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结