您现在的位置是:首页 >学无止境 >vue中使用echarts实现动态数据绑定、获取后端接口数据网站首页学无止境
vue中使用echarts实现动态数据绑定、获取后端接口数据
之前几篇echarts的文章是实现了静态的柱状图、折线图、饼状图、地图,在项目中我们肯定是需要获取后端接口,将后端返回的数据显示在图表上,所以这次就记录一下如何实现echarts的动态数据绑定。
简单来讲,就是从接口获取到的数据,需要在图表的方法里再次定义一下,然后用setOption方法就可以获取到了。
1.柱状图
首先看接口传过来的数据,传过来一个数组,第一条年度2021,数量1,第二条年度2022,数量3
因为柱状图的数据有两个,横坐标和纵坐标,所以我们将传来的数据,横坐标做一个数组,纵坐标做一个数组。

首先在data中定义
lwData: {}, // 论文数据
lwndArr: [], // 年度数组
lwtsArr: [], // 论文发表天数数组
接着获取接口数据,把接口数据处理一下放进两个数组里。年度为横坐标,将data中传来的年度循环放入年度数组。天数为纵坐标,将data中传来的天数循环放入天数数组。
this.axios.post(this.counturl, {
type:‘paper’
}).then(res => {
if (res.result === ‘00000’) {
this.lwData = res.data
for(let i=0;i<this.lwData.length; i++) {
this.lwndArr[i] = this.lwData[i].nd
}
for(let i=0;i<this.lwData.length; i++) {
this.lwtsArr[i] = this.lwData[i].count
}
lwndArr = this.lwndArr
lwtsArr = this.lwtsArr
} else {
this.$Message.error(res.data.information)
}
})
echarts和别的获取接口数据不一样的地方,在于echarts中需要再次定义一下数组,然后把接口获取到的数据放进去,不能直接引用this里的数据。
在获取echarts图表的方法里,定义横纵坐标的两个data,然后使用setOption方法,引用定义的data,就可以显示出接口里的数据了。(不再需要const option)
// 论文发表天数柱状图
getLwBar () {
let lwndArr = []
let lwtsArr = []
const lwBar = echarts.init(document.getElementById(‘lwBar’))// 图标初始化
this.axios.post(this.counturl, {
type:‘paper’
}).then(res => {
if (res.result === ‘00000’) {
this.lwData = res.data
for(let i=0;i<this.lwData.length; i++) {
this.lwndArr[i] = this.lwData[i].nd
}
for(let i=0;i<this.lwData.length; i++) {
this.lwtsArr[i] = this.lwData[i].count
}
lwndArr = this.lwndArr
lwtsArr = this.lwtsArr
lwBar.setOption({
title: {
text: ‘论文发表天数柱状图’
},
tooltip: {
},
legend: {
data: [‘论文发表天数’]
},
xAxis:{
name: ‘年份’,
data:lwndArr
},
yAxis:{
name:‘论文发表天数’,
type:‘value’
},
series:[
{
name: ‘论文发表天数’,
type: ‘bar’, // 类型为柱状图
data: lwtsArr,
barWidth: ‘20%’, // 柱条宽度 每个柱条的宽度就是类目宽度的 20%
// 柱子的样式
itemStyle: {
color: ‘#5574c2’
}
}
]
})
} else {
this.KaTeX parse error: Expected 'EOF', got '}' at position 45: …ation) }̲ }) …Message.error(res.data.information)
}
})
// 随着屏幕大小调节图表
window.addEventListener(‘resize’, () => {
zzLine.resize()
})
},
效果:

3.饼状图
饼状图和柱状、折线图的区别在于,饼状图只需要获取一个数据,数据格式如下:
data: [
{
value: 335,
name: ‘初级会计师’
},
{
value: 200,
name: ‘中级会计师’
},
]
所以我们只需要后端传过来的数据也是这样的就可以了,要注意在图表方法中再定义一次 。
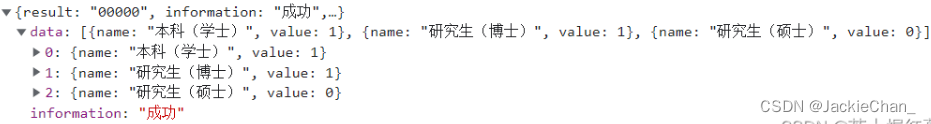
接口数据:

除此之外,饼状图还有一个表头数据很重要,因为它有很多个表头数据,所以不能和柱状、折线
一样直接定义,也需要从接口获取一下,所以我们先在data中定义这两个数据。
scaleData: [], // 饼状图数据
scaleLegend: [], // 饼状图标注
接着获取接口,把对应的数据获取到,使用setOption
// 毕业人数
getPieEcharts () {
let scaleData= []
let scaleLegend = []
const kjjgPie = echarts.init(document.getElementById(‘kjjgPie’))// 图标初始化
this.axios.post(this.scaleurl, {
type:this.selectedScale
}).then(res => {
if (res.result === ‘00000’) {
this.scaleData = res.data
scaleData = this.scaleData
for(let i = 0; i<res.data.length; i++) {
this.scaleLegend[i] = res.data[i].name
}
scaleLegend = this.scaleLegend
kjjgPie.setOption({
legend: {
data: scaleLegend
},
tooltip: {},
color:[‘#5470c6’, ‘#91cc75’, ‘#fac858’, ‘#ee6666’, ‘#73c0de’, ‘#3ba272’, ‘#fc8452’, ‘#9a60b4’, ‘#ea7ccc’],
series: [
{
radius: ‘50%’,
// name: ‘毕业人数’,
type: ‘pie’, // 类型为柱状图
label: {
//echarts饼图内部显示百分比设置
show: true,
position: “outside”, //outside 外部显示 inside 内部显示
formatter: ‘{b}({d}%)’,
},
data: scaleData
}
]
})
} else {
this.$Message.error(res.data.information)
}
})
// 随着屏幕大小调节图表
window.addEventListener(‘resize’, () => {
kjjgPie.resize()
})
},
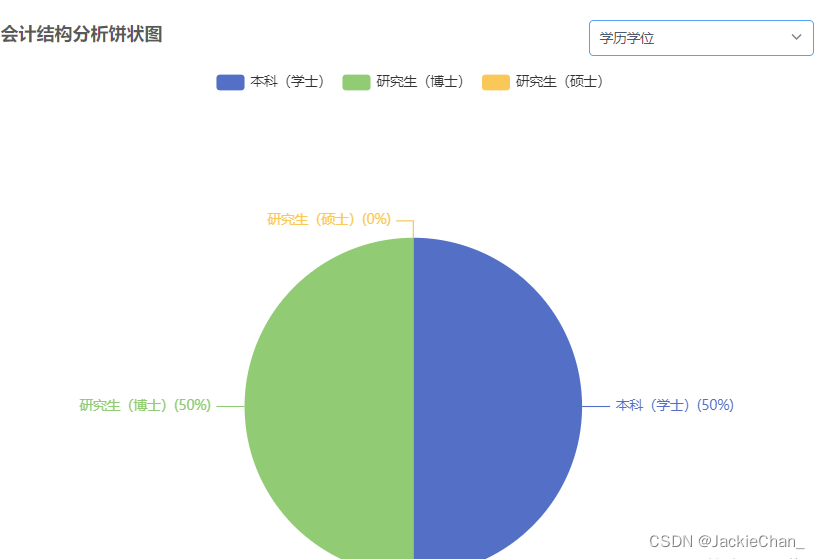
效果:

这里右上角有一个选择框,可以根据选择的数据,显示对应的饼状图。
在这里可以简单提一下,首先是select选择框:
<Select v-model=“selectedScale” style=“display:inline-block;width:200px;float:right;margin-right:10px;” @on-change=“scaleChange”>
selectedScale: ‘zyzg’, // 被选择的饼状图类别
用select选择框的on-change事件,当选项改变时,将改变的value传给定义的selectedScale,接口会根据selectedScale的内容,返回不一样的数据。
scaleChange(value) {
this.selectedScale = value
this.getPieEcharts()
},
4.地图
地图的具体内容可以看之前两篇地图的文章。需求是鼠标放在某一个地区,要显示对应的内容,新增的需求是要提供多个散点,还有个全省的数据。
地图和饼状图一样,可以要求后端按照规定的格式传过来,会方便很多,散点图的数据就获取对应的几条就可以了。
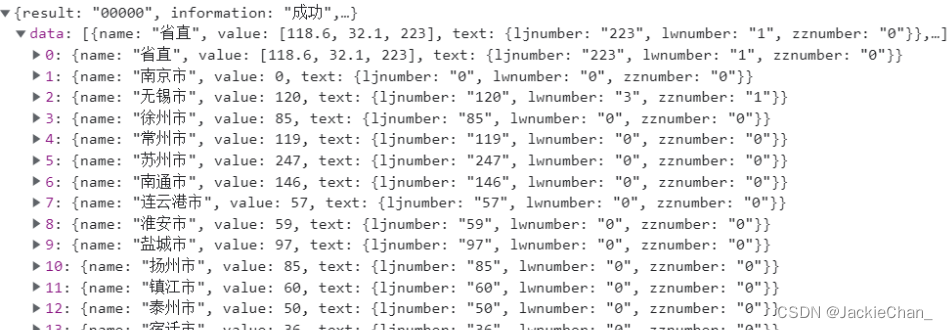
传过来的接口数据:

data中定义:
profileData: [], // 地图数据
sdData: [], // 散点数据
qsljnumber: ‘’, // 全省领军人数
qslwnumber: ‘’, // 全省论文数量
qszznumber: ‘’, // 全省著作数量
接口数据:
initCharts () {
const charts = echarts.init(this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … this.Message.error(res.data.information)
}
})
const option = {
// 背景颜色
backgroundColor: ‘white’,
// 提示浮窗样式
tooltip: {
show: true,
trigger: ‘item’,
alwaysShowContent: false,
backgroundColor: ‘#0C121C’,
borderColor: ‘rgba(0, 0, 0, 0.16);’,
hideDelay: 100,
triggerOn: ‘mousemove’,
enterable: true,
textStyle: {
color: ‘#DADADA’,
fontSize: ‘12’,
width: 20,
height: 30,
overflow: ‘break’
},
formatter (params) {
console.log(params)
return 地区:${params.data.name}</br>领军人数:${params.data.text.ljnumber}</br>论文数量:${params.data.text.lwnumber}</br>著作数量:${params.data.text.zznumber}
},
showDelay: 100
},
// 地图配置
geo: {
map: ‘jiangsu’,
// 地图文字
label: {
// 通常状态下的样式
normal: {
// 默认是否显示地区名称
show: true,
textStyle: {
color: ‘black’
}
},
// 鼠标放上去的样式
emphasis: {
textStyle: {
color: ‘black’
}
}
},
// 地图区域的样式设置
itemStyle: {
normal: {
// 地图边界颜色
borderColor: ‘#fff’,
// 地图区域背景颜色
areaColor: ‘#AAD5FF’,
},
// 鼠标放上去高亮的样式
emphasis: {
// 鼠标放上去地图区域背景颜色
areaColor: ‘#0057da’,
borderWidth: 0
}
}
},
series: [
{
data: airData,
geoIndex: 0,
type:‘map’
},
{
type: ‘effectScatter’,
coordinateSystem: ‘geo’,
effectType: ‘ripple’,
showEffectOn: ‘render’,
rippleEffect: {
period: 1,
scale: 2,
brushType: ‘fill’
},
symbolSize: [15, 15],
// 这里渲染标志里的内容以及样式
tooltip: {
show: true,
formatter (value) {
return 地区:${value.data.name}</br>领军人数:${value.data.text.ljnumber}</br>论文数量:${value.data.text.lwnumber}</br>著作数量:${value.data.text.zznumber}
},
color: ‘#fff’
},
hoverAnimation: true,
// 标志的样式
itemStyle: {
normal: {
color: ‘rgba(255, 235, 59, .7)’,
shadowBlur: 10,
shadowColor: ‘#333’
}
},
zlevel: 1,
data: currentSdData
}
],
// 视觉映射组件
visualMap:{
min:1,
max:300,
inRange:{
color:[‘#e0ffff’, ‘#006edd’]
},
calculable: true //出现滑块
}
}
// 地图注册,第一个参数的名字必须和option.geo.map一致
echarts.registerMap(‘jiangsu’, zhongguo)
charts.setOption(option)
},
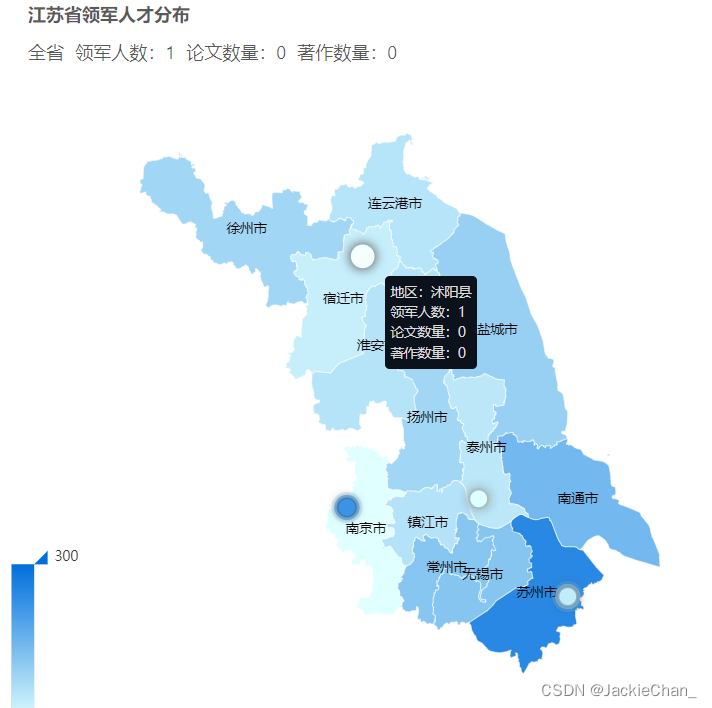
效果:







 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结