您现在的位置是:首页 >技术教程 >64.网页设计规则#8_用户体验设计(UX)网站首页技术教程
64.网页设计规则#8_用户体验设计(UX)
简介64.网页设计规则#8_用户体验设计(UX)
什么是用户体验(UX)?
“Design is not just what it looks like and feels like. Design is how it works” ——Steve Jobs
“设计不仅仅是外观和体验。设计更重要的是其工作原理。”——史蒂夫·乔布斯
UI 和 UX设计
● UI 是图形界面:UI 设计使界面更加美观。
● UX 是与界面交互的体验:UX 设计使界面更加实用和功能性。
注意:UI设计和UX设计密不可分,UX设计建立在UI设计的基础之上
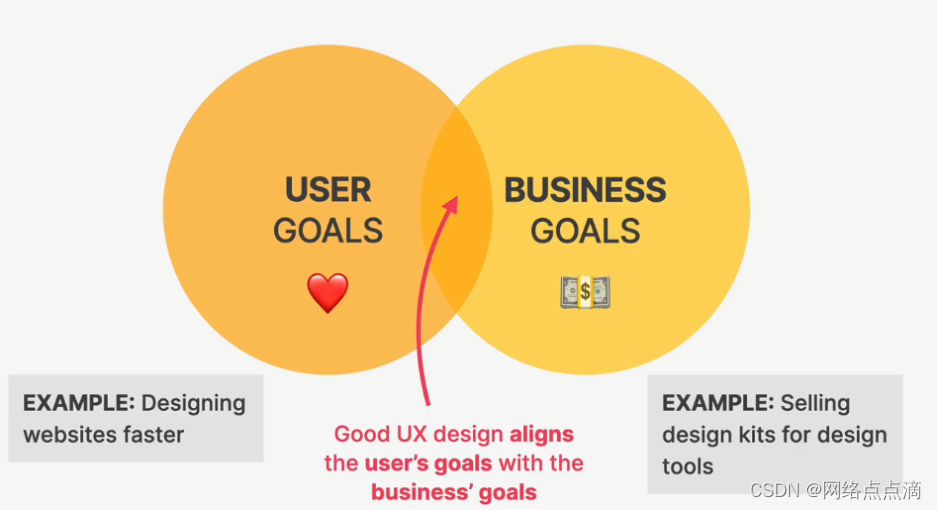
UI设计的指导原则:目标
● 一个网站或应用程序存在的目的:用户访问它有一个目标,创建它的企业也有一个目标。
简单的来说,用户的目标就是快速的找到自己想要的东西(例如信息,产品等),而企业的目标就是如何最大化收入

例如:

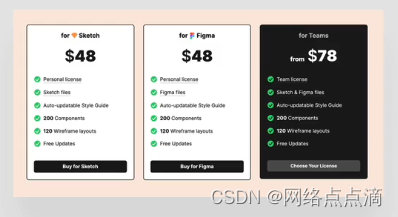
在产品定价表中高亮某个选项 :
- 帮助用户更快决定最佳选择。
- 帮助企业最大化收益。
UX可用性规则
-
不要设计复杂的布局。不要重新发明轮子。使用用户熟知的模式。

-
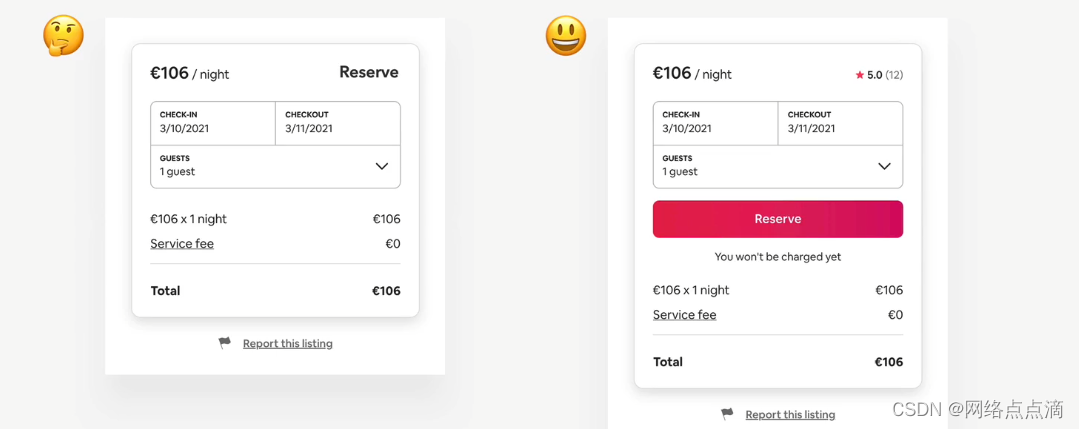
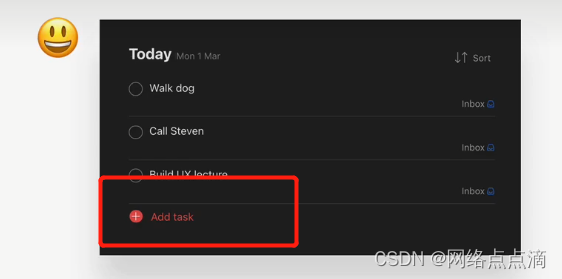
使您的呼吁采取行动成为最突出的要素,并使文本描述性强。

-
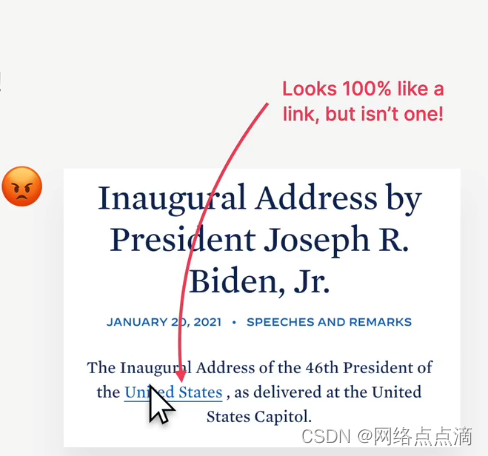
仅仅用于链接的时候才有蓝色+下划线文本!

-
动画应具有目的并且速度要快:在200到500毫秒之间。
-
在表单中,将标签和字段排在一条垂直线上,以使表单更易于扫描。

-
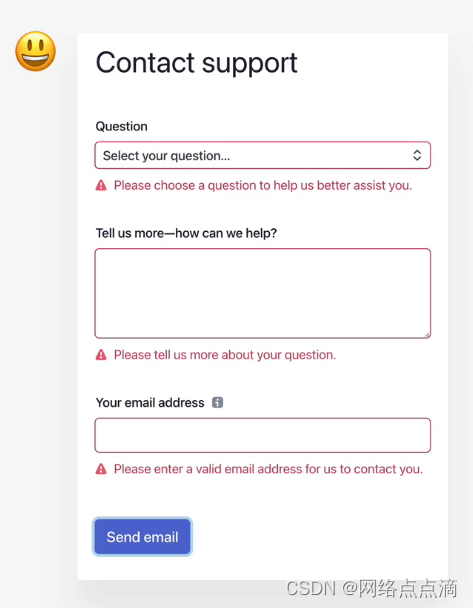
除此之外,你应该为所有操作提供一个良好的反馈,例如表单错误、成功、等等

-
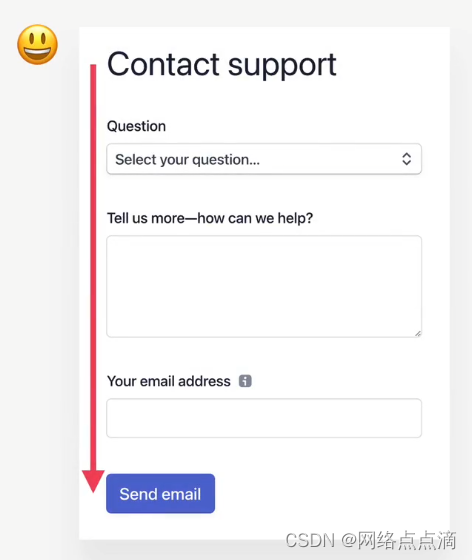
将操作按钮放在将产生效果的位置(局部性定律)[web应用]

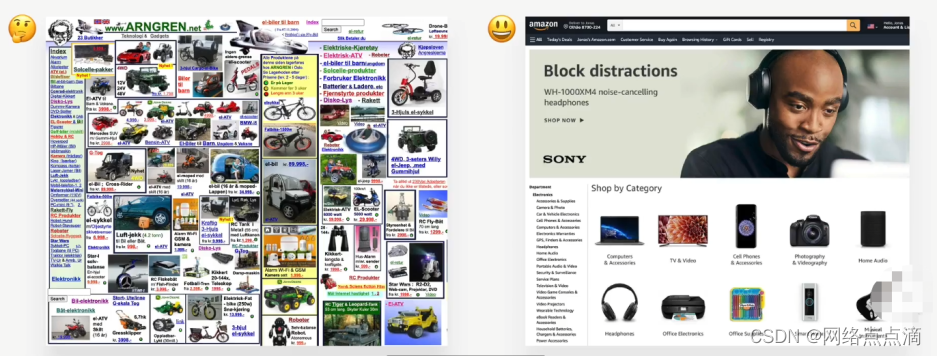
网站内容的UX规则
- 在您的主页上使用描述性的,以关键词为重点的标题。不要模棱两可或者花哨!
- 只包括相关信息,高效地!剔除冗长的描述,使内容100%清晰。
- 使用简单的词汇!避免技术术语和"听起来很聪明"的词汇。
11.用子标题、图片、块报价、项目符号等分割长文本。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结