您现在的位置是:首页 >其他 >实时更新天气微信小程序开发网站首页其他
实时更新天气微信小程序开发
简介实时更新天气微信小程序开发
1.新建一个天气weather项目

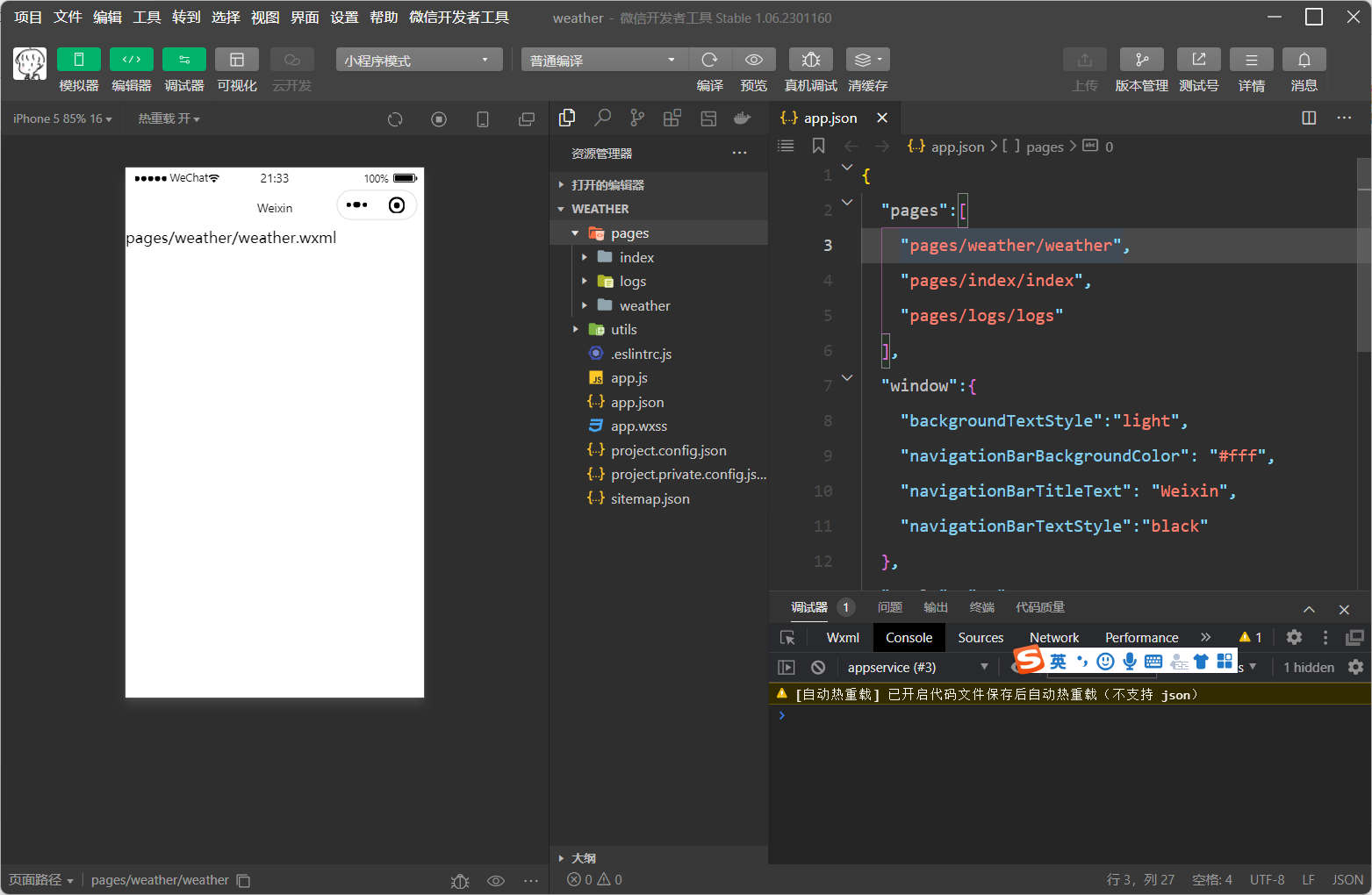
2.在app.json中创建一个路由页面
 当我们点击保存的时候,微信小程序会自动的帮我们创建好页面
当我们点击保存的时候,微信小程序会自动的帮我们创建好页面
3.在weather页面上书写我们的骨架

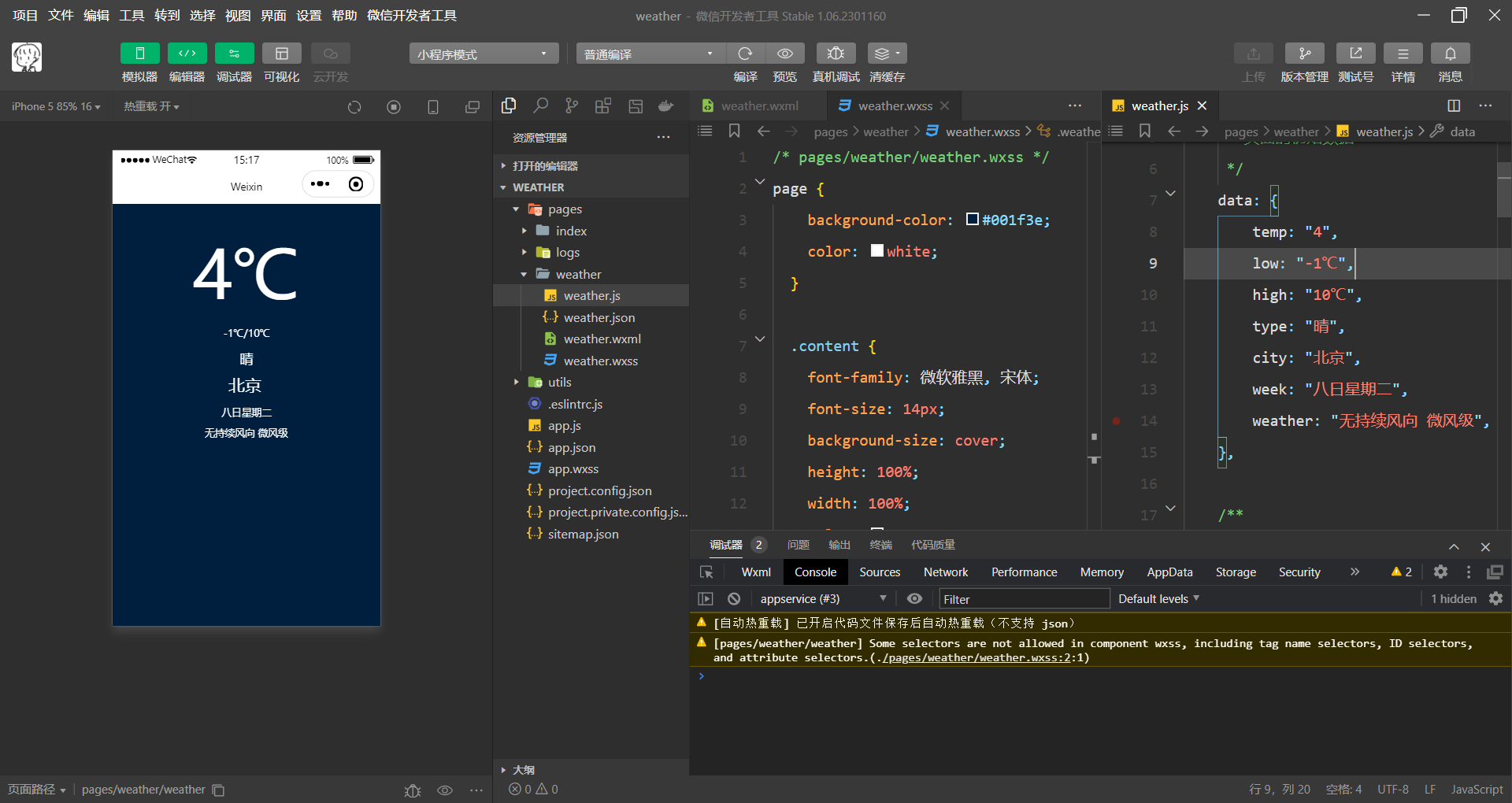
4.此时我们的页面很怪,因为没有给它添加样式和值。此时我们给它一个样式。(样式写在wxss中)

5.给它值,使用插值表达式,数据放在js的data中
 6.完善代码,用wx-for的方式渲染出今天,明天,昨天的天气情况。温馨提示
6.完善代码,用wx-for的方式渲染出今天,明天,昨天的天气情况。温馨提示
 7.完整代码
7.完整代码
weather.wxml
<!--pages/weather/weather.wxml-->
<view class="cotent">
<view class="today">
<view class="info">
<view class="temp">{{temp}}℃</view>
<view class="lowhigh">{{low}}/{{high}}</view>
<view class="type">{{type}}</view>
<view class="city">{{city}}</view>
<view class="week">{{week}}</view>
<view class="weather">{{weather}}</view>
</view>
</view>
<view class="viewLine"></view>
<view class="otherWeather">
<view class="weatherId" wx:for="{{otherWeather}}" wx:key="index">
<view class="infoOther">
<view class="typeOther">{{item.type}}</view>
<view class="lowhighOther">{{item.low}}/{{item.high}}</view>
<view class="weekOther">{{item.week}}</view>
<view class="weatherOther">{{item.direction}}</view>
<view class="weatherOther">{{item.windLeve}}</view>
</view>
</view>
</view>
<view class="tip">
友情提示:天气变凉,空气湿度较大,易发生感冒,请注意适当增加衣物,加强自我防护,避免感冒。
</view>
</view>weather.js
// pages/weather/weather.js
Page({
/**
* 页面的初始数据
*/
data: {
temp: "4",
low: "-1℃",
high: "10℃",
type: "晴",
city: "北京",
week: "八日星期二",
weather: "无持续风向 微风级",
otherWeather: [{
id: "002",
low: "2℃",
high: "10℃",
type: "多云",
week: "9日星期三",
direction:"无持续风向",
windLeve: "向微风级",
},
{
id: "003",
low: "0℃",
high: "9℃",
type: "多云",
week: "10日星期四",
direction:"无持续风向",
windLeve: "向微风级",
},
{
id: "004",
low: "-1℃",
high: "10℃",
type: "多云",
week: "11日星期五",
direction:"无持续风向",
windLeve: "向微风级",
},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})weather.wxss
/* pages/weather/weather.wxss */
page {
background-color: #001f3e;
color: white;
}
.content {
font-family: 微软雅黑, 宋体;
font-size: 14px;
background-size: cover;
height: 100%;
width: 100%;
color: #333333;
}
.today {
padding-top: 70rpx;
height: 50%;
}
.temp {
font-size: 80px;
text-align: center;
}
.city {
font-size: 20px;
text-align: center;
margin-top: 20rpx;
margin-right: 10rpx;
}
.lowhigh {
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.type {
font-size: 16px;
text-align: center;
margin-top: 30rpx;
}
.week {
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.weather {
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}
.viewLine {
width: 100%;
height: 1rpx;
background-color: #8b9da9;
margin-top: 30rpx;
}
.otherWeather {
display: flex;
justify-content: space-around;
margin-top: 30rpx;
padding-top: 20rpx;
}
.infoOther {
text-align: center;
}
.infoOther view,.tip {
padding: 10rpx;
color: #c1cad4;
font-size: 12px;
}
.tip {
margin-top: 30rpx;
}但是注意此时我们采用的方式是写死的。一般来说,正常的开发应该是有网络请求的。

这里我们这个接口来做这个案例http://ajax-api.itheima.net/api/weather?city=武汉
 我们看一下官方文档如何介绍request这个使用方式
我们看一下官方文档如何介绍request这个使用方式
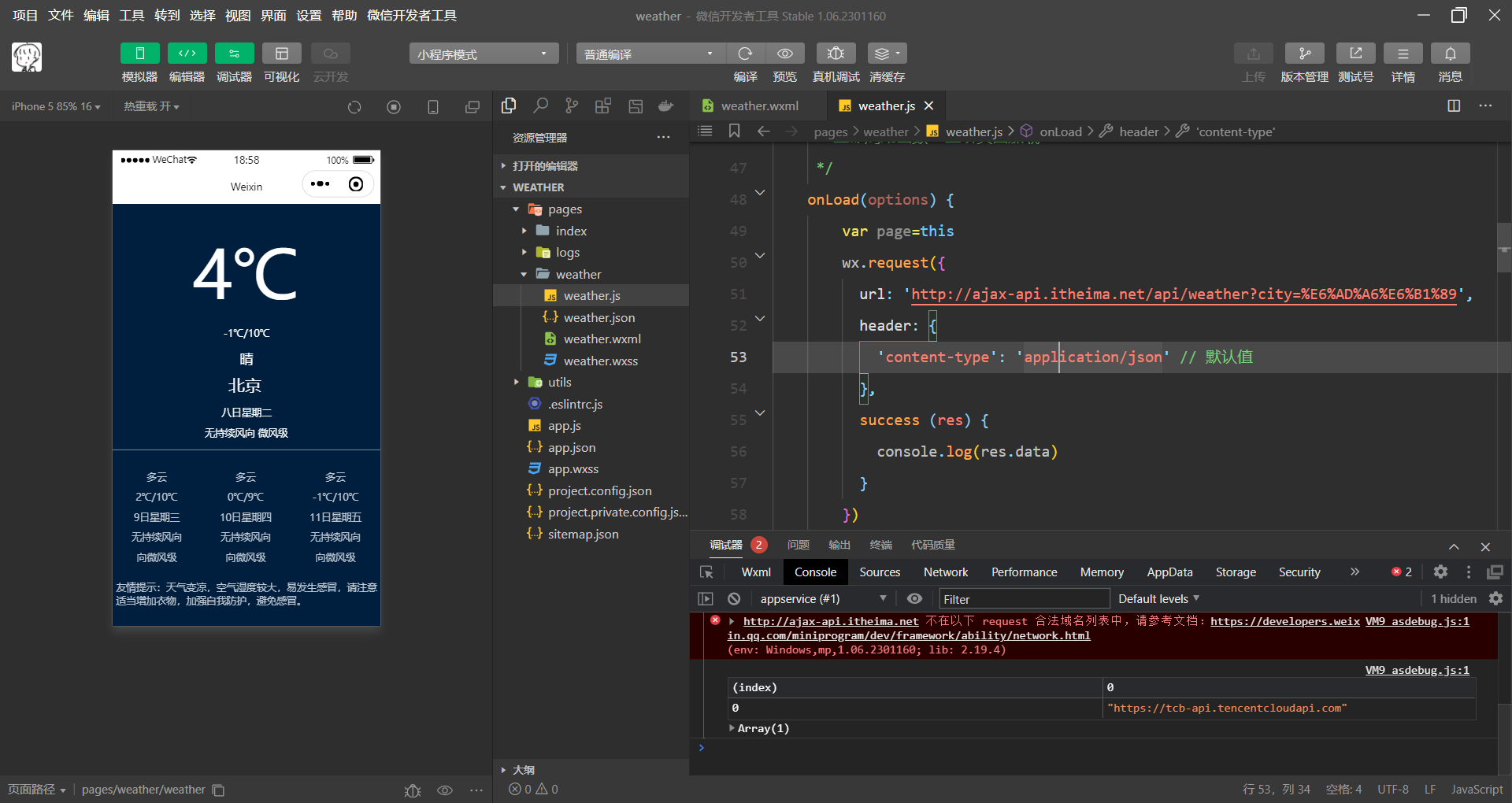
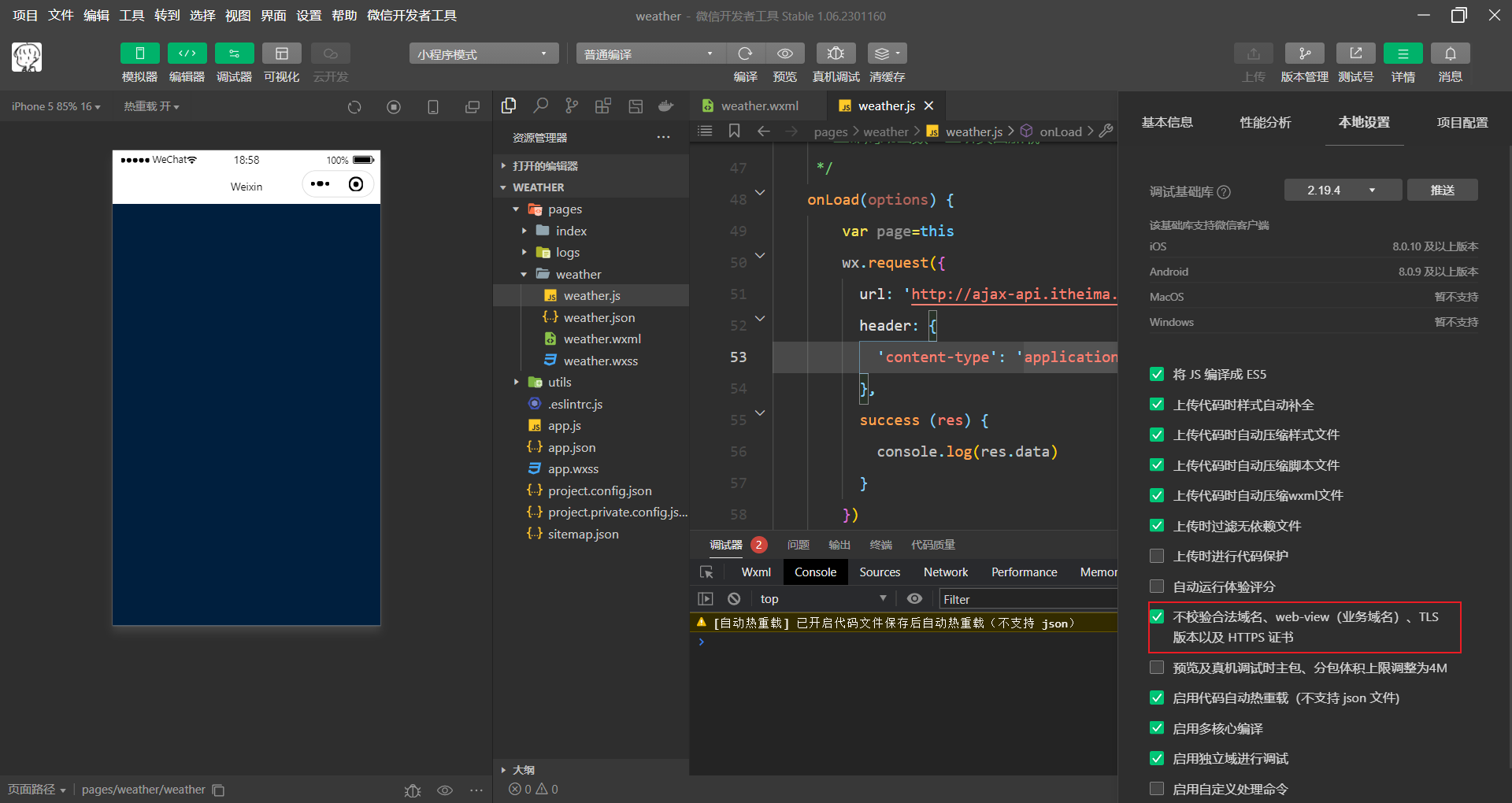
 好的我们填入进去,但是发现报错了。
好的我们填入进去,但是发现报错了。
 勾选上这个,不校验合法域名
勾选上这个,不校验合法域名
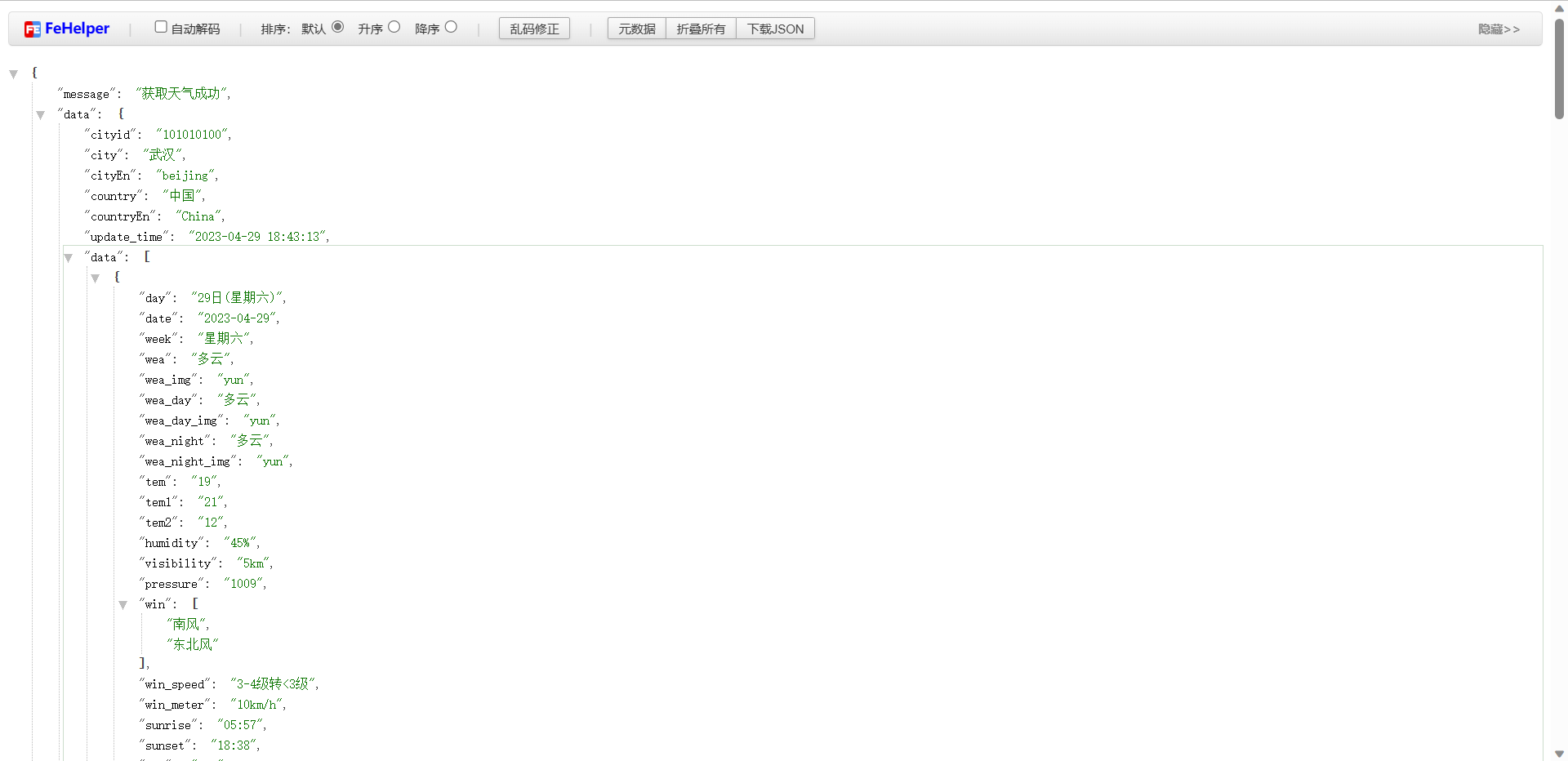
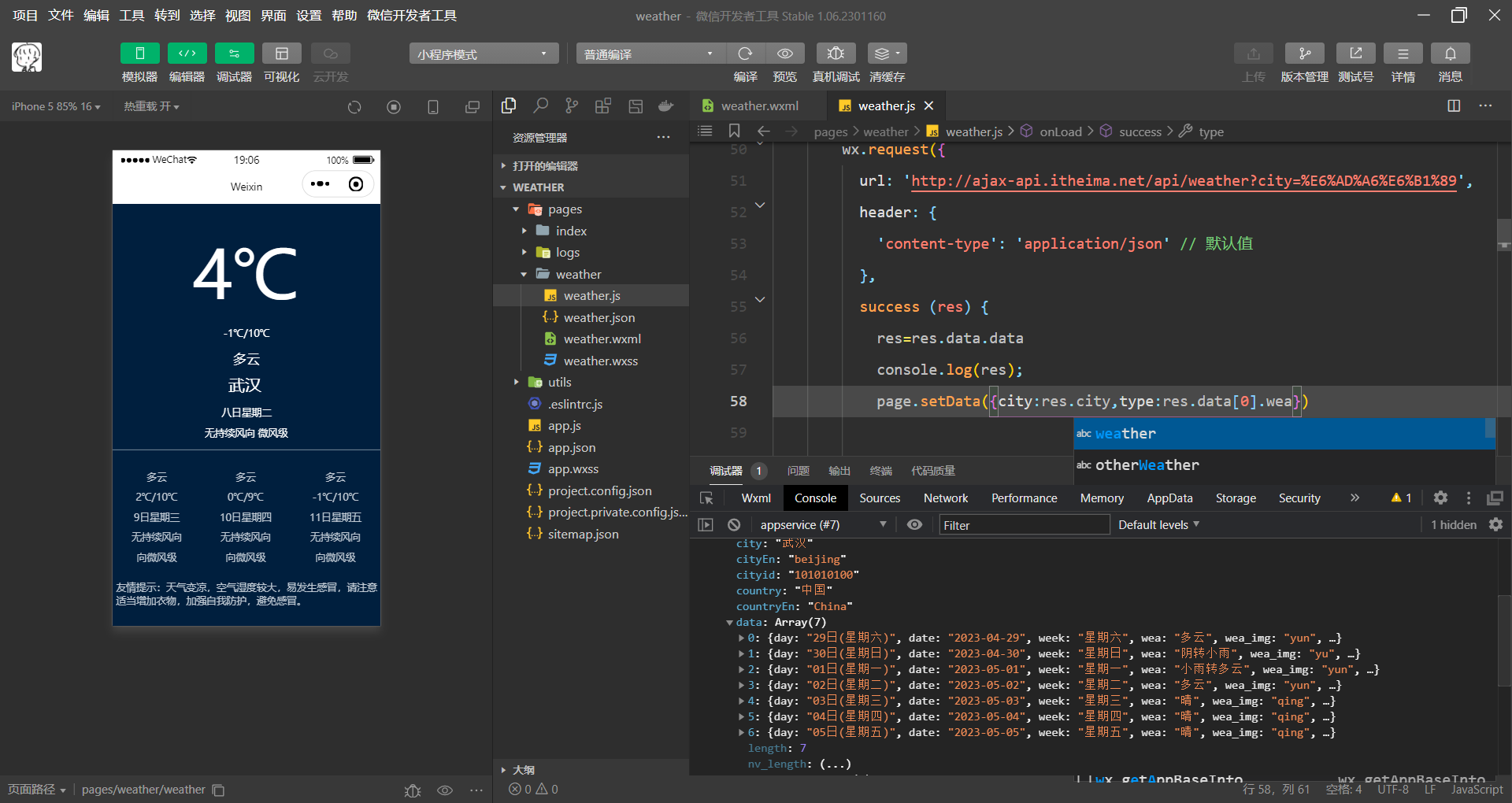
我们看一下它都返回了什么数据
 然后我们就可以把写死的值修改为服务器返回来的值
然后我们就可以把写死的值修改为服务器返回来的值
 看这原来的值就变成了服务器返回来的值。同理,我们可以采用这种办法,修改其他固定的值
看这原来的值就变成了服务器返回来的值。同理,我们可以采用这种办法,修改其他固定的值


最后我们在根据res.data这个数组中的值依此修改。如果觉得太过于繁琐。那么可以在data中用list:[]来接收这个返回来的值
 ok,完成开发。这个就是实时更新的小程序了
ok,完成开发。这个就是实时更新的小程序了
项目地址
Chicksqace/Wx-Wearther: 采用api接口做的实时更新的天气预报微信小程序 (github.com)
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结