您现在的位置是:首页 >技术交流 >使用 chat_flutter 进行聊天记录展示网站首页技术交流
使用 chat_flutter 进行聊天记录展示
简介使用 chat_flutter 进行聊天记录展示

前言
最近需要实现一个聊天记录的页面展示,在网上发现没有适合自己的,于是自己就造了一个,总体感觉还不赖。
下面奉上地址、效果图和教程。
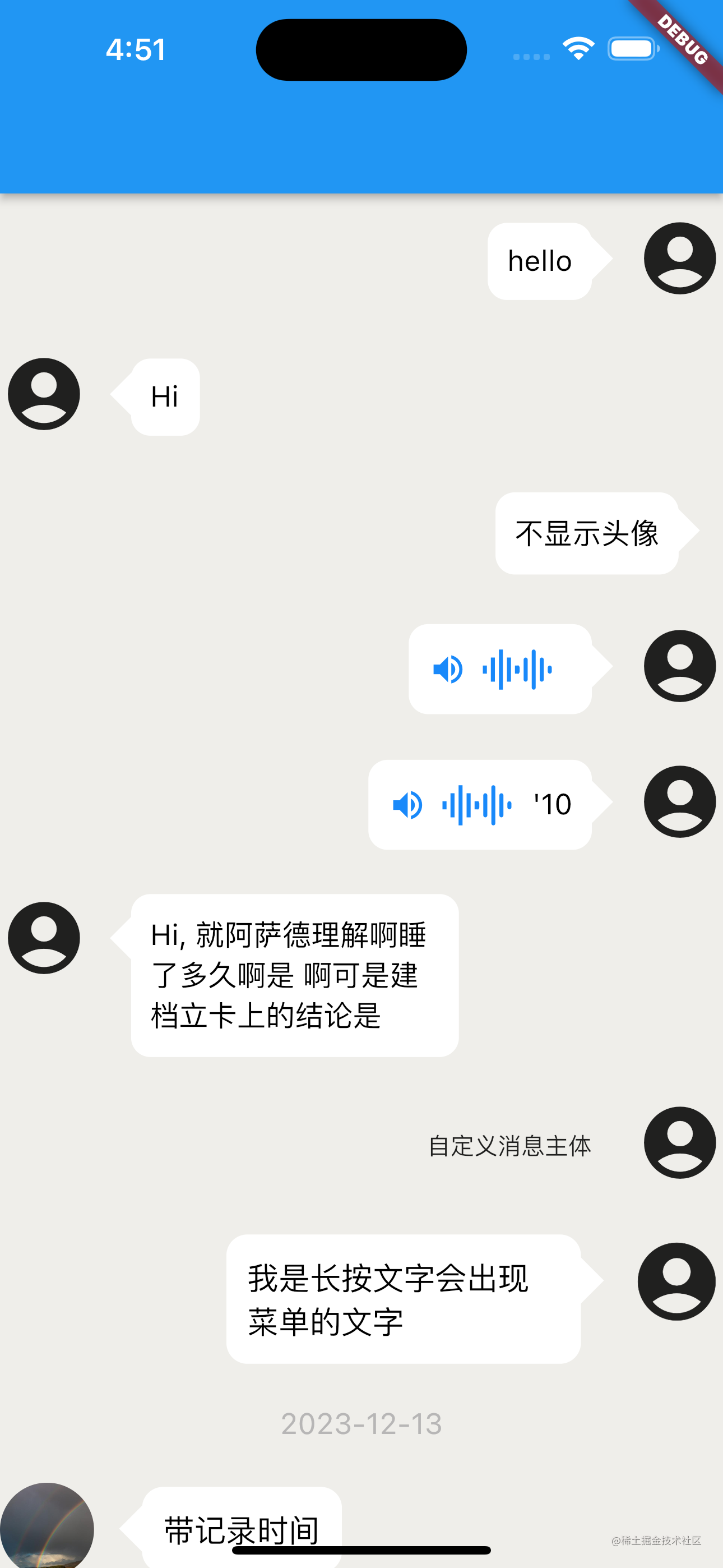
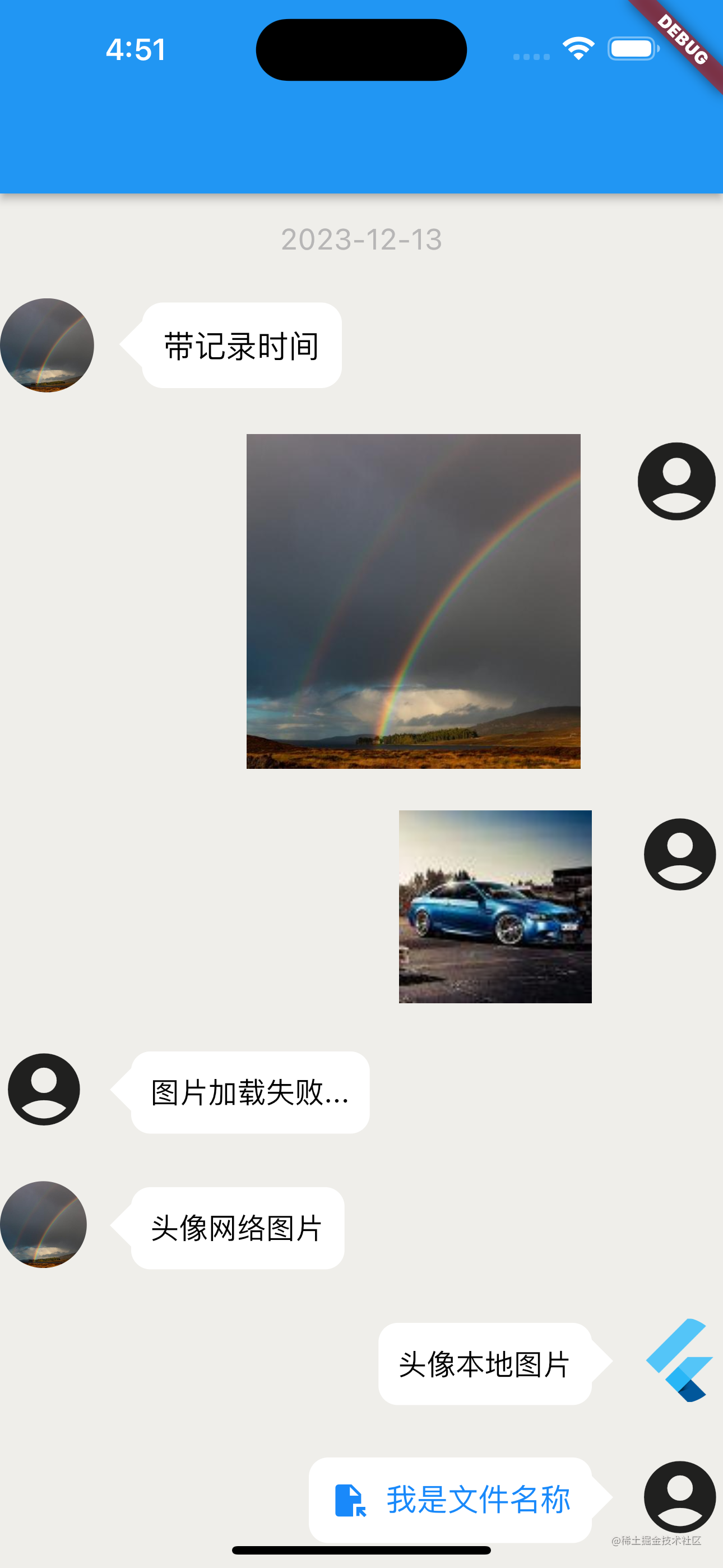
效果图


地址
- github: https://github.com/xiaorui-23/chat_flutter
- gitee: https://gitee.com/xiaorui-23/flutter_chat
- pub.dev: https://pub.dev/packages/chat_flutter
- pub.flutter-io.cn: https://pub.flutter-io.cn/packages/chat_flutter -> 这个是
pub.dev的国内镜像地址。
上手使用
import 'package:flutter/material.dart';
import 'package:chat_flutter/chat_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
FocusNode? _focusNode;
List<ChatViewItem> chatRecordList = [];
@override
void initState() {
super.initState();
chatRecordList = [
ChatViewItem(
itemBody: "hello",
),
ChatViewItem(
senderRight: false,
itemBody: "Hi",
),
];
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
centerTitle: true,
// title: const Text('chat_flutter 插件展示案例'),
),
backgroundColor: const Color.fromARGB(255, 239, 238, 234),
body: GestureDetector(
onTap: () {
if (_focusNode != null){
_focusNode!.unfocus();
}
},
child: Column(
children: [
Expanded(
child: ChatViewWidget(
isNeedScrollBottom: true,
children: chatRecordList,
onCreated: (chatViewWidgetController) {},
)
),
],
),
),
),
);
}
}
文档地址
我觉得这个东西没有单独写一个文档并部署的必要,所以我就全程写在了上面地址中的README.md中。
最后
这个没有涉及到的原生的代码,全程都是 dart的代码,所以实现其他还是非常简单的。只需要将写好的代码打包发布到pub.dev上就可以了。
目前只支持text、file、image、audio类型的记录内容展示,后期可能会实现相关的功能。
以上就是通过chat_flutter插件展示聊天记录的简单全过程啦,各位友友在使用本插件有任何问题都可以联系我,或者在 github、gitee 的仓库上发布issue这些都是没有问题的哦。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结