您现在的位置是:首页 >技术交流 >Node.js -- 使用Express写接口网站首页技术交流
Node.js -- 使用Express写接口
1.创建基本的服务器
//导入express
const express = require('express')
//创建服务器实例
const app = express()
//调用app.listen方法,指定端口号并启动web服务器
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})
2. 创建API路由模块
// apiRouter.js【路由模快】
const express = require('express")
const apiRouter = express. Router ()
// bind your router here..
module.exports = apiRouter
// app.js 【号入并注册路由模块】
const apiRouter = require(' ./apiRouter. js')
app.use('/api', apiRouter)
3.编写GET接口
apiRouter.get('/get', (req, res) => {
//获取到客户端通过查询字符串,发送到服务器的数居
const query = req.query
//2. 調用 res.send()方法,把数据响座給客戸端
res.send({
status: 0, //状态,0表示成功,1 表示失败
msg:'GET请求成功'! // 状志描述
data: query //需要响座給客戸端的具体数垢
})
})
4.编写POST接口
apirouter.post('/post', (req, res) => {
//获取客户端通过清求体,发送到服务器的 URL-encoded 数据
const body = req.body
//调用res.send()方法,把数据响应给客户端
res.send({
status: 0, //状态,0 表示成功,1 表示失败
msg: 'POST请求成功! ', //状态描述消息
data: body //需要响应给客户端的具体数据
})
})
5.CORS跨域资源共享
5.1 接口的跨域问题
刚才编写的GET和POST接口存在一个很严重的问题:不支持跨域请求。
解决方案:
- CORS – 主流的解决方案。
- JSONP – 有缺陷的解决方案,只支持GET请求。
5.2 使用CORS中间件解决跨域问题
- 运行 npm i cors 安装中间件
- 使用 const cors = require(‘cors’) 导入中间件
- 在路由之前调用app.use(cors()) 配置中间件,注册为全局可用的中间件。
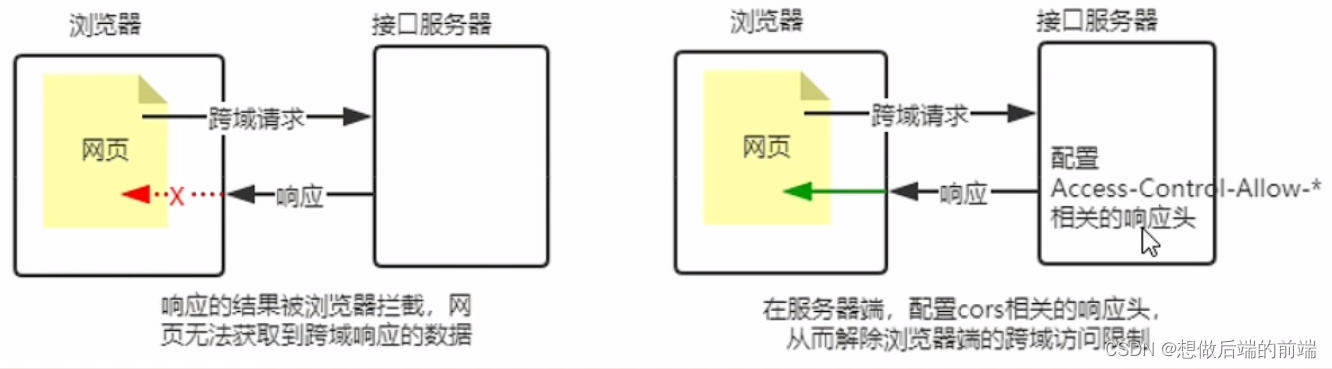
5.3 什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头決定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域〞获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

5.4 CORS注意事项
- CORS 主要在服务器端进行配置。客户端刘览器无须做任何额外的配置,即可请求开启了 CORS的接口。
- CORS在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)
5.5 CORS响应头
Access-Control-Allow-Origin: 控制那些网页或者网站来请求数据
如果指定了Access-Control-Allow-Origin字段的值为通配符*,表示允许来自任何域的请求。示例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')
Access-Control-Allow-Header: 对额外的请求头进行声明
默认情况下,CORS 仅支持客户端向服务器发送如下的9个请求头:
Accept. Accept-Language, Content-Language, DPR. Downlink, Save-Data, Viewport-Width, Width.
Content-Type(値仅限于 text/plain、multipart/form-data、 application/x-www-form-urlencoded 三者之ー)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
//允许客户端额外向服务器发送 Content-Type 请求头和 x-Custom-Header 请求头
//注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Header','Content-Type','X-Custom-Header')
Access-Control-Allow-Methods: 指明实际请求所允许使用的HTTP方法
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Allow-Methods来指明实际请求所允许使用的 HTTP 方法。
// 只允许 POST、GET、DELETE、HEAD 清求方法
res.setHeader ('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
// 允许所有的 HTTP 清求方法
res. setHeader ('Access-Control-Allow-Methods','*')
6.JSONP接口
6.1JSONP的概念与特点
概念:
浏览器端通过 <script>标签的 src 屬性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做JSONP。
特点:
- JSONP 不属于真正的 Ajax 清求,因力它没有使用 XMLHttpRequest 这个对象。
- JSONP 仅支持 GET 清求,不支持 POST、PUT、DELETE 等请求。
6.2创建JSONP接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明JSONP 的接口。否则JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下:
// 优先创建 JSONP 接口【这个接口不会被处理成 CORS 接口】
app-get ('/api/jsonp', (req, res) => ({})
// 再配置CORS中间件【后续的所有借口都会被处理成CORS接口】
app.use(cors())
// 这是一个开启了 CORS 的按口
app-get('/api/get', (reg, res) =>{})
6.3 实现JSONP接口的步骤
①获取客户端发送过来的回调函数的名字
② 得到要通过 JSONP 形式发送给客户端的数据
③ 根据前两歩得到的数据,拼接出一个函数凋用的字符串
④把上一步拼接得到的字符串,响应给客户端的<script>标签进行解析执行
app.get ('/api/jsonp', (req, res) => {
//1.获取容户端发送过来的回调函数的名字
const funcName = reg. query.callback
//2.得到要通过 JSONP 形式发送给客户端的数据
const data = { name: 'zs', age: 22 }
//3.根据前两步得到的数据,拼接出一个的数调用的字符串
const scriptStr = "$(funcName) (${JSON.stringify(data)})
//4.把上一步拼接得到的字符串,响应给客户端的 sscript>标签进行解析执行
res.send(scriptStr);
})






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结