您现在的位置是:首页 >技术杂谈 >原生小程序 微信小程序 使用ucharts网站首页技术杂谈
原生小程序 微信小程序 使用ucharts
简介原生小程序 微信小程序 使用ucharts
一般是uni-app项目使用ucharts在原生微信小程序也是可以使用。
方法:
## 使用说明
请将项目根目录 微信小程序/uCharts-组件/qiun-wx-ucharts/src 下全部文件复制到指定位置,例如该项目的components/qiun-wx-uchart目录下,然后在页面的json配置文件中配置如下:
{
"usingComponents": {
"qiun-wx-ucharts": "/components/qiun-wx-ucharts/index"
}
}
配置好后即可在wxml文件中使用
<view class="charts">
<qiun-wx-ucharts type="column" canvas2d="{{true}}" opts="{{opts}}" chartData="{{chartData}}" bindcomplete="complete"/>
</view>
注:示例中uCharts组件仅做演示,实际使用请用码云或者npmjs中最新版本
## 组件参数详见官网组件文档或在线演示中的代码
[https://www.ucharts.cn]
源码下载:
下载解决之后,找到对应的组件源码拷贝到微信小程序项目

源码组件复制
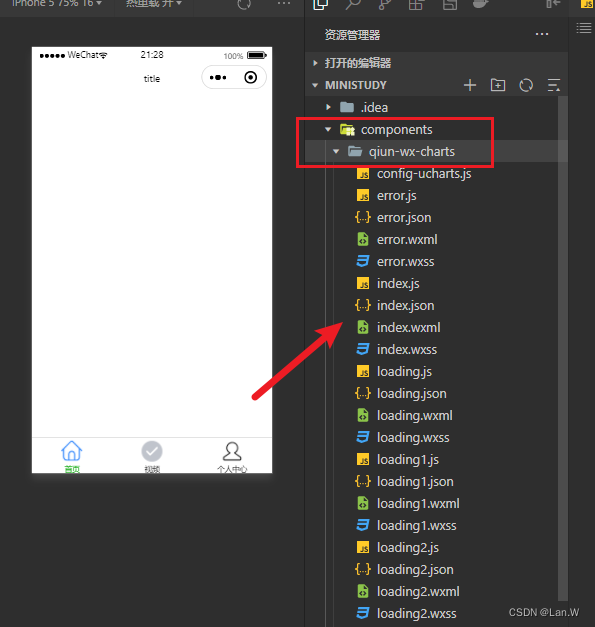
把组件下对应微信小程序src里的所有的文件复制到项目components/qiun-wx-charts目录下,components/qiun-wx-charts这二层目录没有的话就新建。

页面中引用该组件

wxml
<view class="charts">
<qiun-wx-ucharts type="line" canvas2d="{{true}}" opts="{{opts}}" chartData="{{chartData}}" bindcomplete="complete"/>
</view>js
Page({
data: {
chartData: {},
opts: {},
},
onReady() {
this.getServerData();
},
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let chartData = {
categories:["2016", "2017", "2018", "2019", "2020", "2021"],
series: [
{
name: "目标值",
data: [35, 36, 31, 33, 13, 34]
},
{
name: "完成量",
data: [18, 27, 21, 24, 6, 28]
}
]
};
this.setData({ chartData });
}, 500);
},
complete(e){
console.log(e);
}
})
wxss
无。
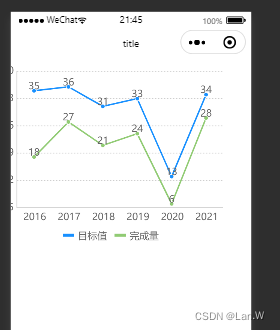
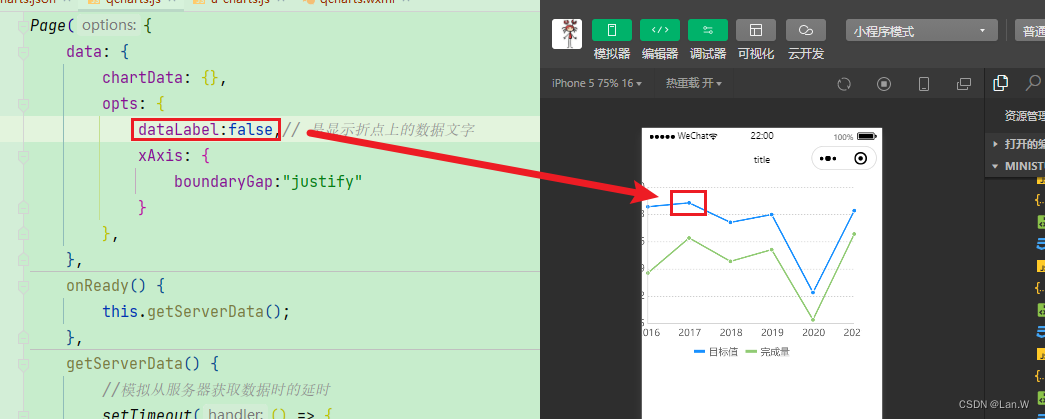
运行效果

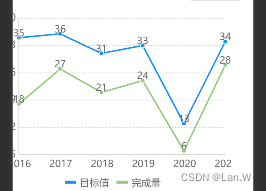
折点是否显示数据信息
默认是显示,dataLabel:true

设置为false

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结