您现在的位置是:首页 >学无止境 >TypeScript知识汇总网站首页学无止境
TypeScript知识汇总
一、ts简介
1、什么是ts

2、ts增加了什么
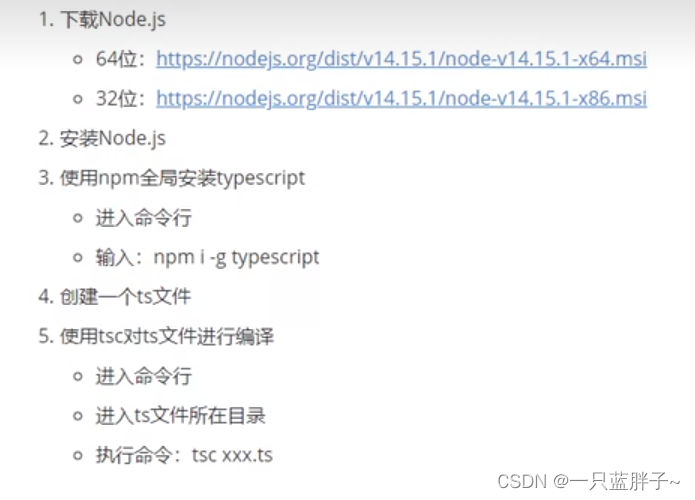
二、TypeScript开发环境搭建

注:如果npm i运行报错,需要以管理员身份运行一次,以上主要就是tsc xxx.ts
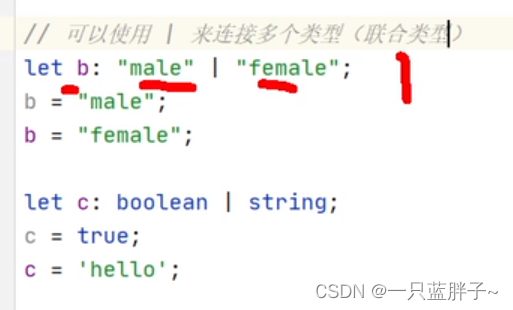
三、ts的基本类型——ts相当于是给js可以指定类型
//number、string、boolean等常用类型(小写)
let a :number;//1、可以直接给变量进行类型声明
let b=false;//2、如果变量的声明和赋值是同时进行的,ts可以自动对变量进行类型检测
function sum(a:number,b:number):number{//3、可以给参数加类型、也可以给返回值加类型,如果前后类型不一致,会报错
return a+b;
}
console.log(sum(123,456));注:等号后边的是字面量

字面量

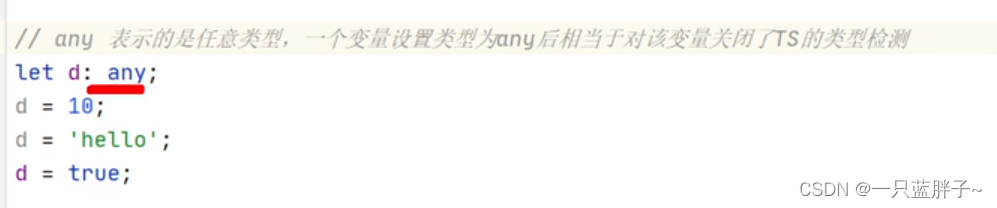
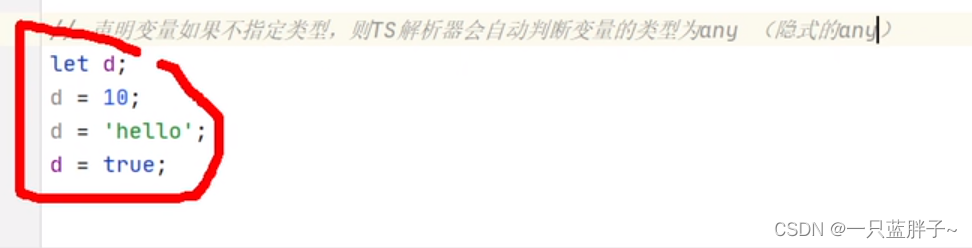
any——自己可以修改任意类型,也可以赋值给任意类型的变量,影响自己也影响他人


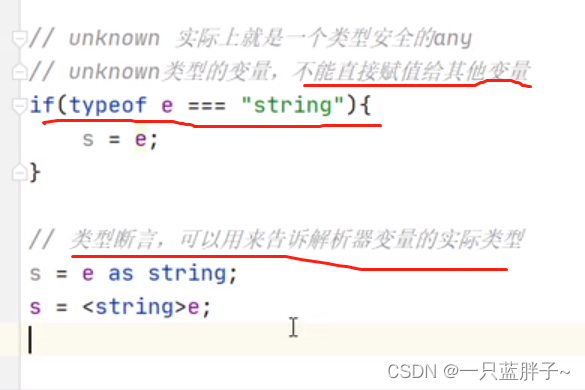
unknow——自己可以修改任意类型,但不能随意赋值给其他类型的变量,会报错,相当于类型安全的any.

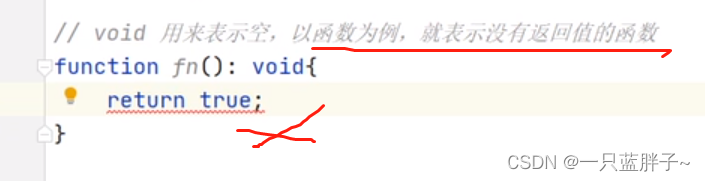
void——表示内有返回值

never——不会返回结果,比如报错

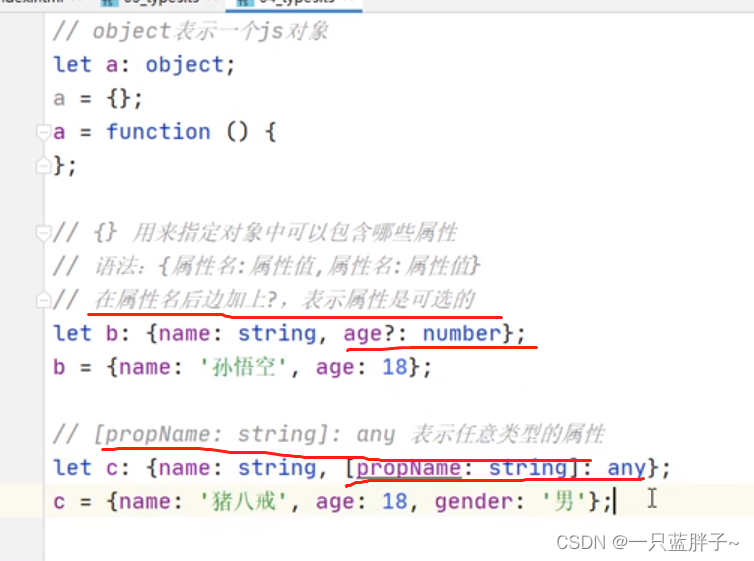
object——定义对象的结构

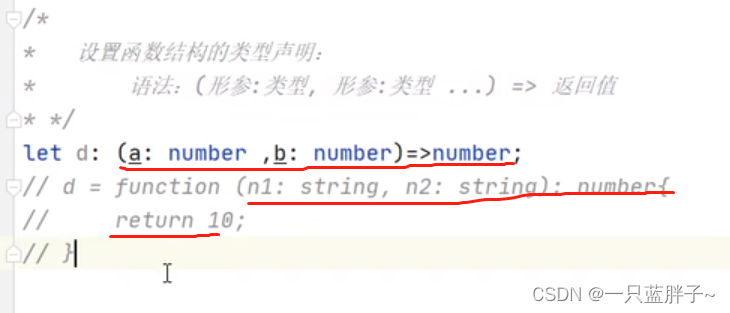
function——定义函数的结构

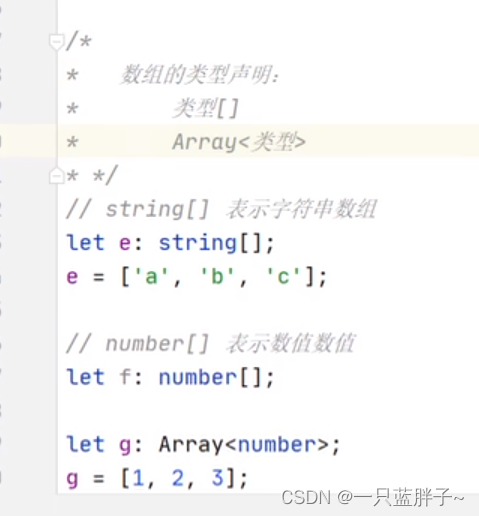
array——数组

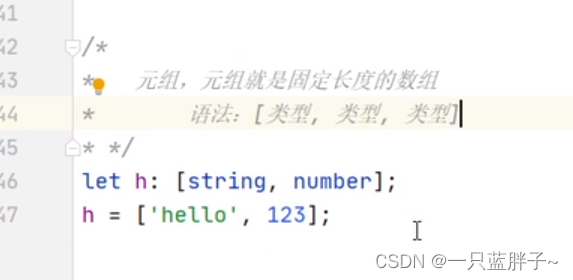
tuple—— 元组

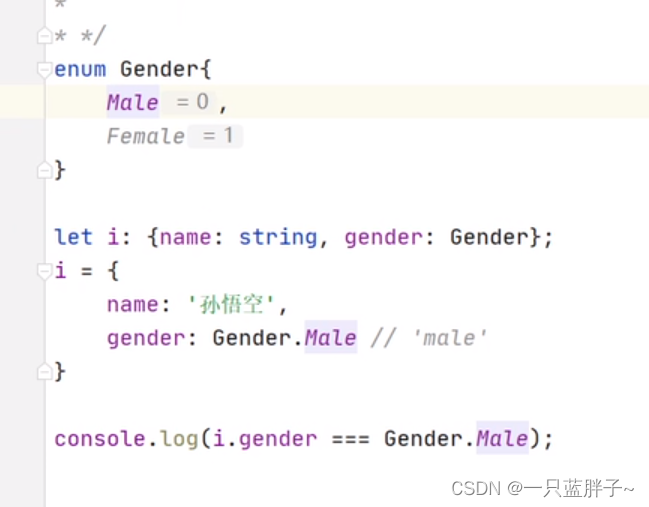
enum—— 枚举——可能的情况给列出来,方便用户用

&——并且

类型的别名

四、tsconfig.json的配置
tsc xxx.ts -w ——编译并且监视当前ts文件
如果新建一个tsconffg.json,以后直接tsc -w就可以全部文件监视
tsconfig.json文件中的配置


{
"compilerOptions": {
"allowJs": true,//是否对js文件编译,默认是false
"checkJs": false,//是否检查js语法符合规范,默认false
"removeComments": true,//是否将注释也编译到js文件,默认是false
"preserveConstEnums": true,
"moduleResolution":"node",
"sourceMap": true,
"baseUrl": "./",
"noEmit": false,//不生成编译后的文件
"noEmitOnError": true,//当有错误时候不生成编译后的文件
"alwaysStrict": false,//设置编译后的文件时候使用严格模式,默认是false
"noImplicitAny": false,//是否允许隐式any,默认false
"noImplicitThis": true,//不允许不明确类型的this
"strictNullChecks": true,//需要严格检查空值
"paths": {
"@/*": ["src/*"]
},
"target": "esnext",//指定编译的Es版本,默认是es3,现在是最新的版本
"module": "esnext",//指定要使用的模块化规范,现在是最新的
"strict": false,//所有严格检查的开关,//默认false关
"jsx": "preserve",
"allowSyntheticDefaultImports": true,
"typeRoots": [
"src/vue.config"
],
"types": ["vite/client"],
"outDir":"./dist",//指定编译后的文件所在的位置
// "outFile":"./dist/app.js",//将所有q全局作用域下的ts文件代码合并为一个js文件
},
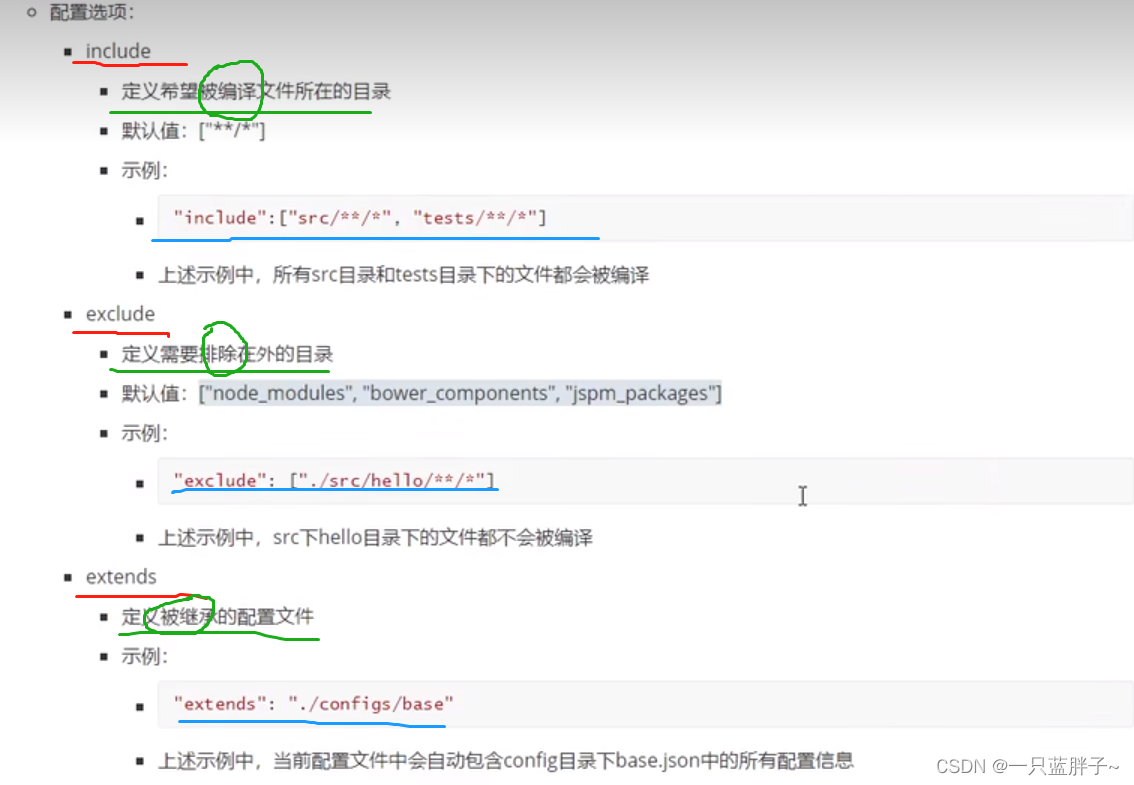
"include": [//哪些ts文件需要被编译
"src/**/*.ts",//src下的任意文件下的ts后缀文件
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"vite.config.ts"
],
"exclude": [//不需要被编译的文件,可以写可以不写
"node_modules"
]
}五、使用webpack打包ts文件
1、npm init -y——生成package.json
2、npm i -D webpack webpack-cli typescript ts-loader——下载四个主要包
3、右击文件夹新建webpack.config.js——配置入口出口等
4、新建tsconfig.json——写上边第四条的配置项
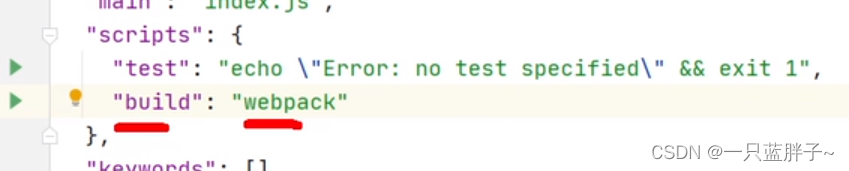
5、在package,json文件中写
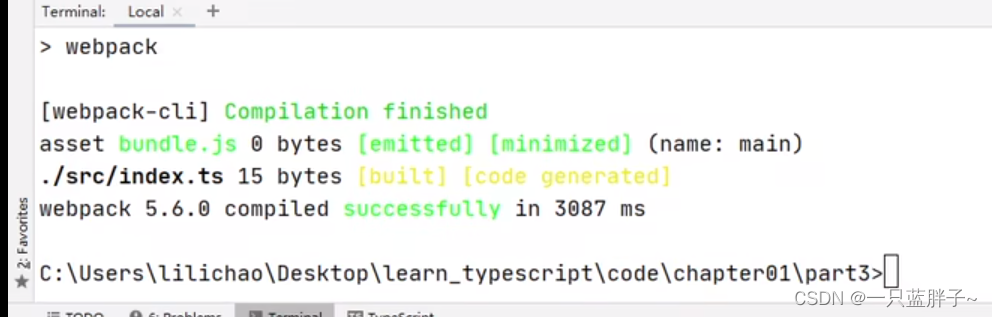
6、npm run build——出现下边说明打包成功

六、面向对象——通过对象来操作事物

七、类——定义了一个对象的结构

类——定义一个类

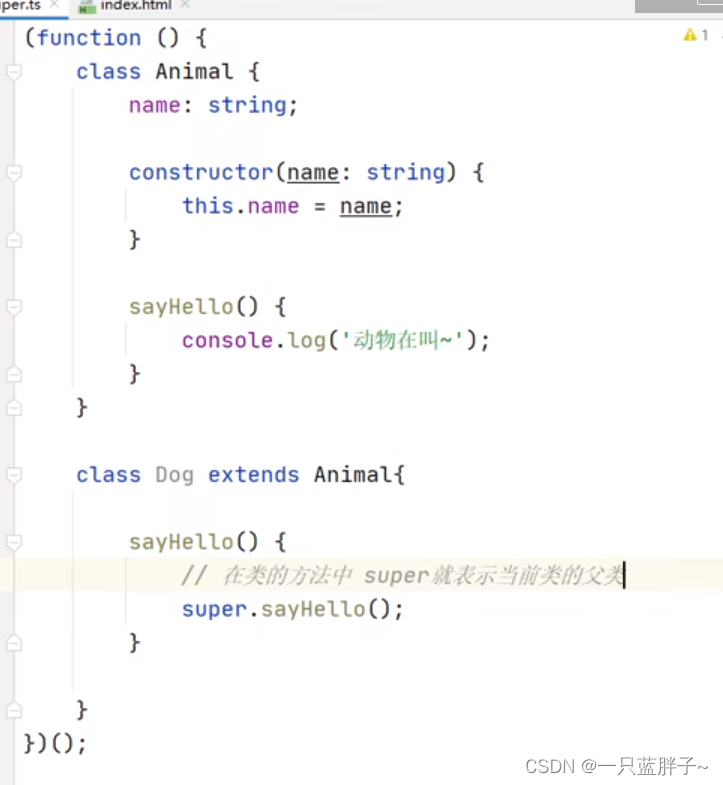
继承——继承一个类

注:关于继承
继承 class Dog extends Animal{}的作用就是在不修改父类的前提下,去添加自己需要的东西,
并且减少代码数量,
如果和子类添加了和父类中相同的方法,就会把父类的方法覆盖了(方法的重写)
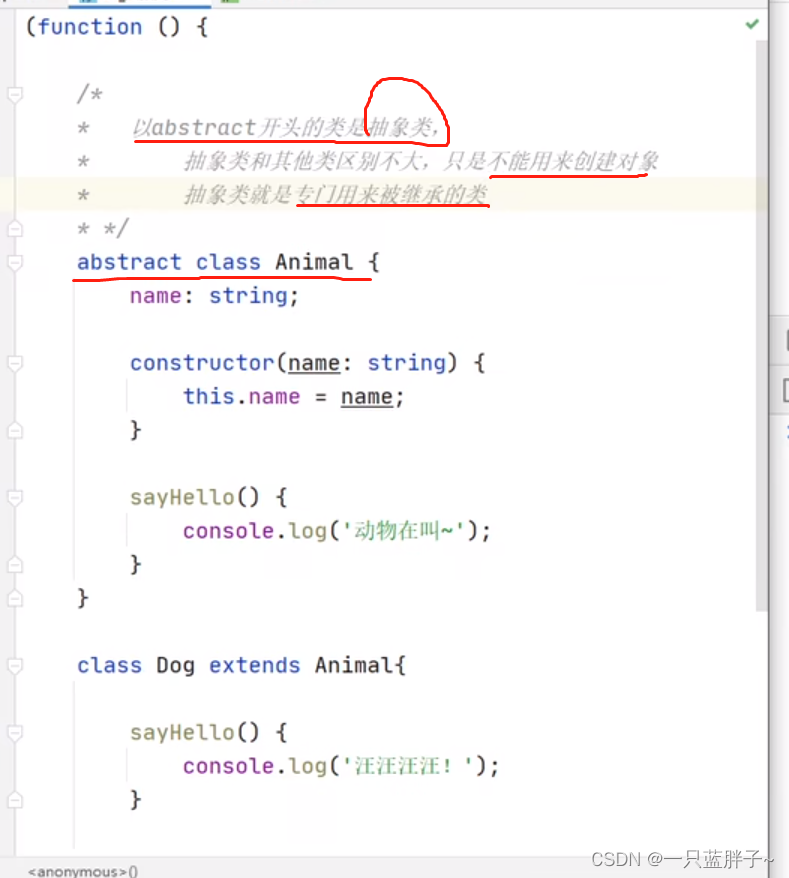
如果在子类中写了构造函数custructor,在子类中必须对父类的构造函数进行调用(super())抽象类——专门用来被子类继承的
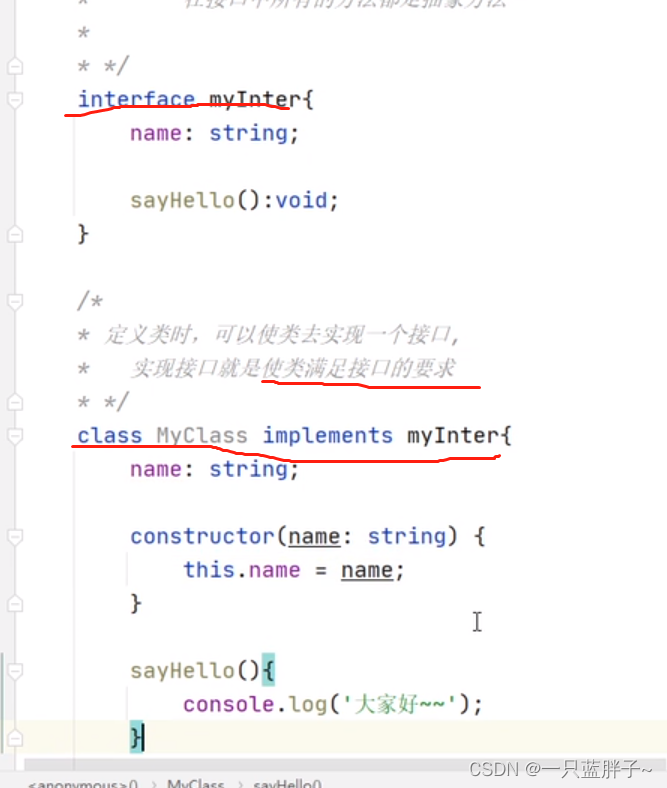
接口——对类建立的规范

属性的封装——保证属性的安全性,不能直接修改属性,而是通过get和set去按要求修改指定属性


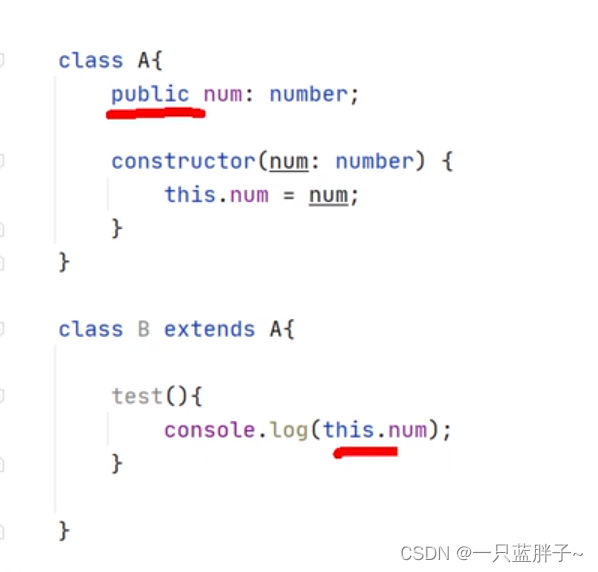
注:public是公共的,在自己和子类中都可以访问和修改

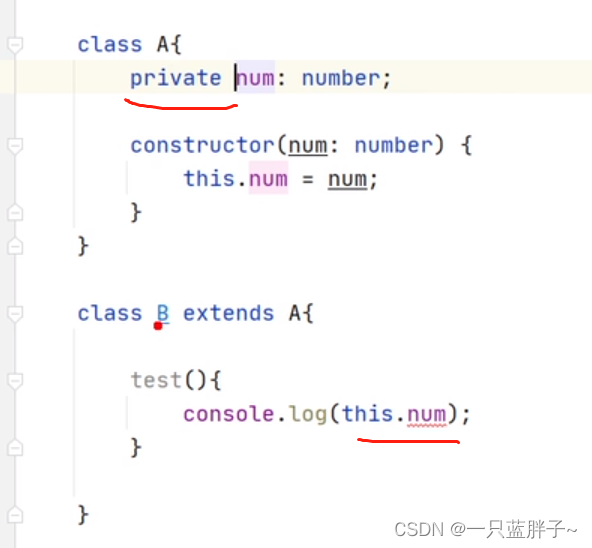
注:private代表他是A的私有属性,在继承B中访问不到

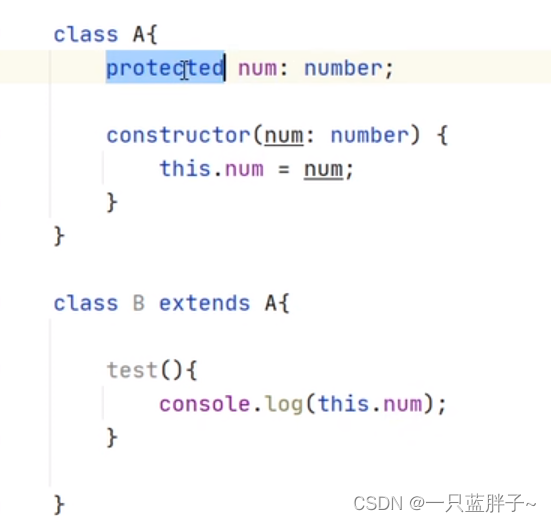
注:protected受包含的属性,只能在当前类和当前类的子类中访问,也就是只能在类里边访问,
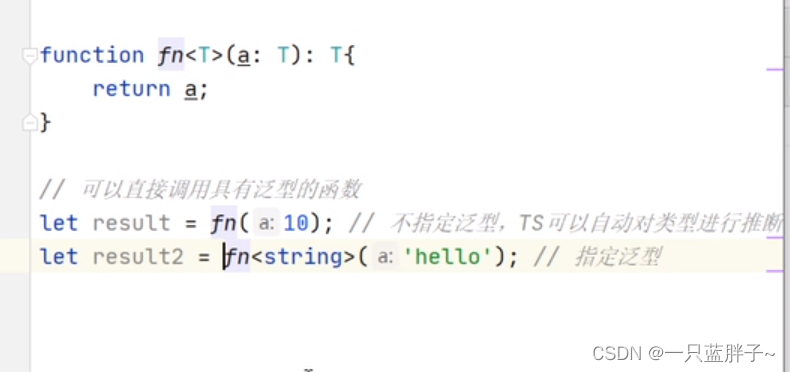
八、泛型——在定义函数或者是类时,如果遇到类型不明确,就用泛型代替一个变量

注:T就是我指定的泛型

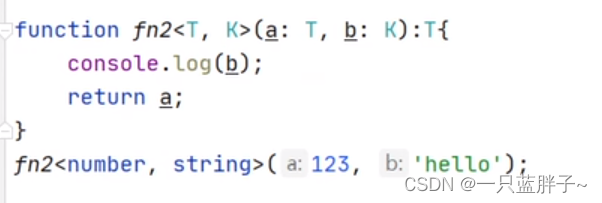
注:可以写两个泛型
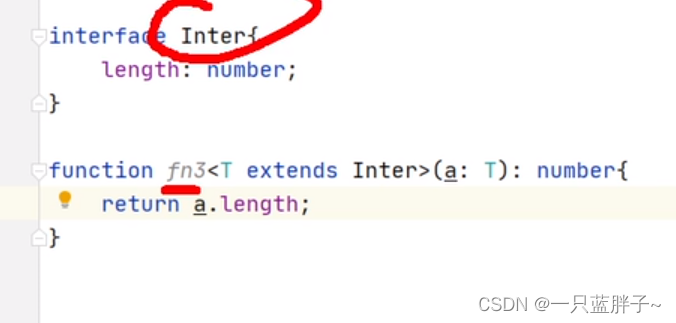
如何限制泛型范围——利用interface接口来指定规范








 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结