您现在的位置是:首页 >技术杂谈 >React 应用 Effect Hook 函数式中操作生命周期网站首页技术杂谈
React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续
首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用
只要 react 16,8以上就可以使用
Hook本身不会影响你的react的理解 恰恰相反 官方认为 他会让react理解更加容易
至于 Hook的修改动机在于 他认为当组件很多时 类的方式很不易理解
而且这是一种剪辑式的修改方式 比如 你的老项目 你之前的还是可以继续用class 新的用Hook管理函数式 他们之间不会发生冲突
‘
然后 我们来说第二个 Effect Hook
’
好 那我们来开启代码 编写代码如下
import React from "react";
export default class AppRouter extends React.Component{
constructor(props){
super(props);
this.state = {
name: "小猫猫"
}
}
componentDidMount = ()=>{
document.title = this.state.name;
}
render(){
return (
<div>
Hello World
</div>
)
}
}
我们在界面写了很普通的案例 Hello World
然后在componentDidMount 页面挂载完毕的生命周期中执行了 将页面title内容改为this.state.name的指令
然后运行结果如下

没有什么问题
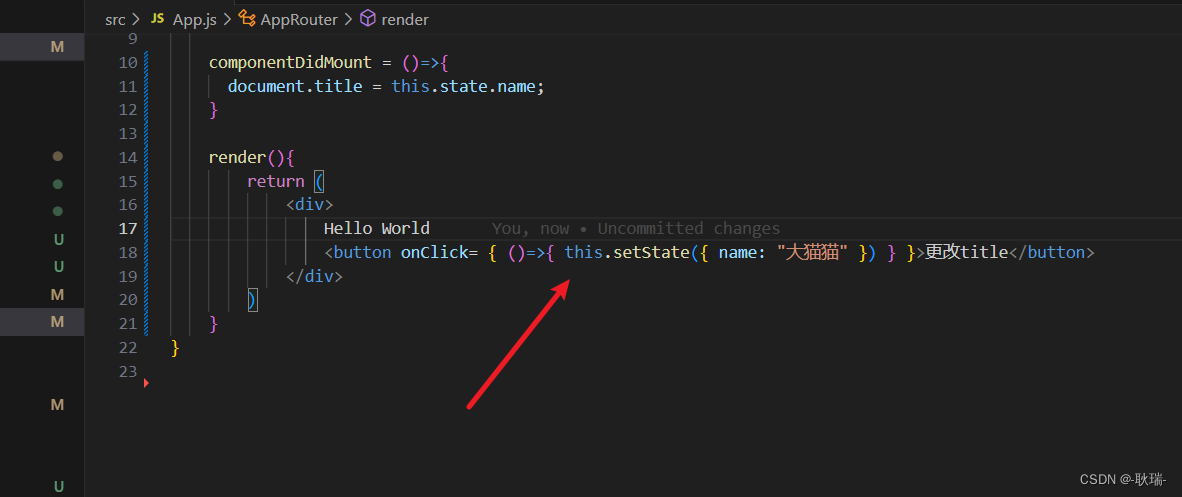
我们可以在页面内容中加这样一个按钮
<button onClick= { ()=>{ this.setState({ name: "大猫猫" }) } }>更改title</button>

点击后改变name的值
我们运行代码 会发现 点击之后 title的值并不会随着点击而变化

但是其实我们心里清楚这肯定是变化了的
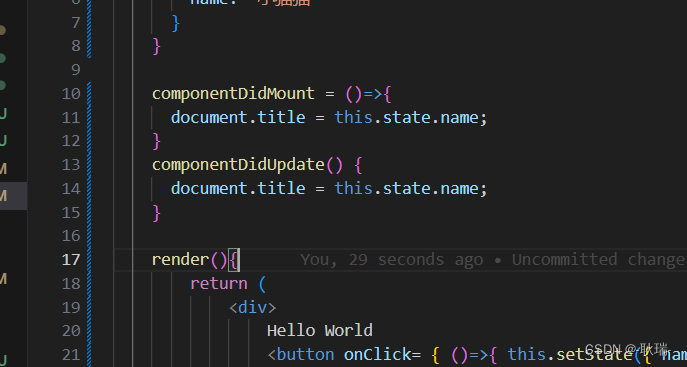
那么 我们就可以去写
componentDidUpdate() {
document.title = this.state.name;
}

利用 componentDidUpdate 监听数据变化 当响应式数据变化重新渲染一次title的内容

这次点击后 title的内容也就变化了
其实这样写多少还是有点捞的 我们可以用新特性去实现
我们将代码改成这样
import React,{ useState,useEffect } from "react"
const MyComponent = () => {
const [name,setName] = useState("小猫猫");
/*
useEffect相当于三个生命周期函数
分别是
componentDidMount //元素挂载完成
componentDidUpdate //响应式数据更改
componentWillUnmount //组件销毁前
*/
useEffect(() => {
document.title = name;
})
return (
<div>
Hello World
<button onClick={ ()=> { setName("大猫猫")} }>更改title</button>
</div>
);
};
export default MyComponent;
运行项目

显然开始渲染的没有什么问题
然后 我们点击按钮

内容也是改变成功
这里正如我们注释写的那样 useEffect相当于三个生命之前函数
componentDidMount //元素挂载完成
componentDidUpdate //响应式数据更改
componentWillUnmount //组件销毁前
官方不会去动你的蛋糕
它也可以单独去相当于某一个生命周期函数
我们将 useEffect 上面的代码改成
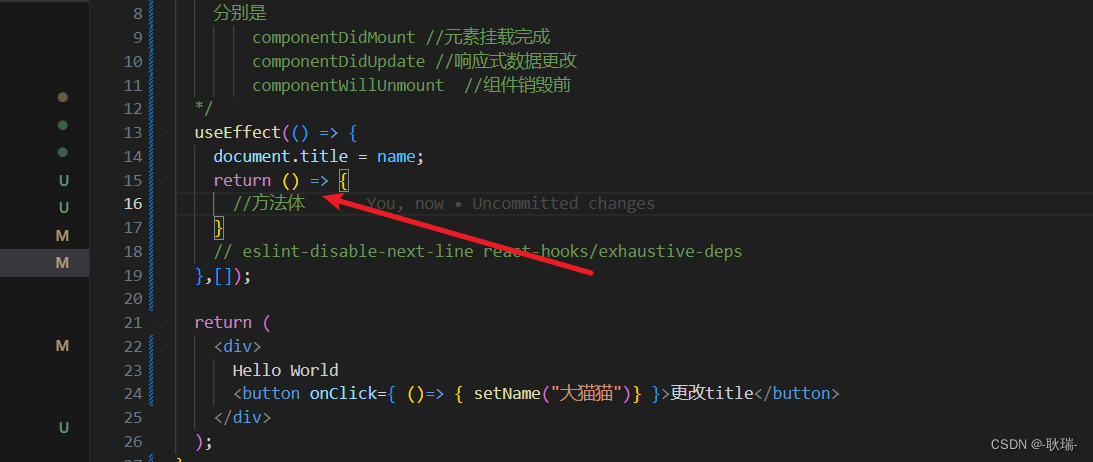
useEffect(() => {
document.title = name;
// eslint-disable-next-line react-hooks/exhaustive-deps
},[]);
后面加个空数组
这样 他就只相当于 componentDidMount
运行项目

第一次渲染上去了
然后我们点击按钮

就不会变化了 因为他目前只有componentDidMount的作用
如果你在最后面加个 return

那么 这个 return中的内容 就是组件销毁后会执行的componentWillUnmount逻辑函数






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结