您现在的位置是:首页 >技术交流 >【javaScript】Proxy与Object.defineProperty的区别网站首页技术交流
【javaScript】Proxy与Object.defineProperty的区别
简介【javaScript】Proxy与Object.defineProperty的区别
目录

Proxy和Object.defineProperty都是JavaScript中用于实现对象属性拦截和代理的机制,但它们在功能和应用方面有一些区别。
功能方面的区别:
Object.defineProperty:它是ES5引入的属性定义方法,通过直接定义对象属性的特性(如可枚举性、可写性等),可以拦截属性的读取、写入和删除操作。但它只能拦截对象的属性访问,对于对象的整体操作(如对整个对象的赋值或属性遍历)并不会被拦截。
Proxy:它是ES6引入的代理机制,可以对整个对象进行代理,拦截对象的各种操作,包括属性访问、赋值、删除、函数调用等。通过在代理对象上定义各种"陷阱"(trap)方法,可以自定义拦截行为,实现更细粒度的对象操作控制。
比如:
Object.defineProperty对整个对象进行赋值,不会触发set拦截
const obj = {};
Object.defineProperty(obj, 'name', {
get() {
console.log('访问name属性');
return 'John';
},
set(value) {
console.log('设置name属性');
obj._name = value;
}
});
// 访问name属性,触发get拦截
console.log(obj.name); // 输出: "访问name属性" 和 "John"
// 设置name属性,触发set拦截
obj.name = 'Alice'; // 输出: "设置name属性"
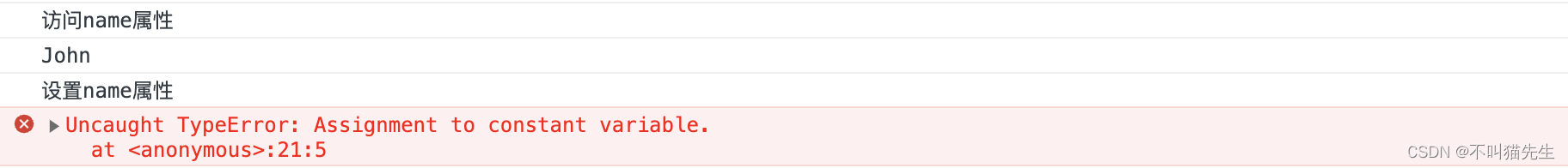
// 对整个对象进行赋值,不会触发set拦截
obj = { age: 25 }; // 抛出TypeError: Assignment to constant variable.
输出如下图所示:

Object.defineProperty对整个对象进行遍历,不会触发get拦截
const obj = { name: 'John', age: 25 };
Object.defineProperty(obj, 'name', {
get() {
console.log('访问name属性');
return 'Alice';
}
});
for (const key in obj) {
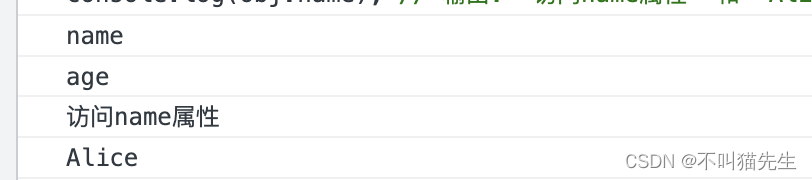
console.log(key); // 输出: "name" 和 "age"
}
console.log(obj.name); // 输出: "访问name属性" 和 "Alice"
输出结果如下:

Proxy自定义拦截行为
const user = {
name: 'John',
age: 25,
};
const protectedUser = new Proxy(user, {
set(target, property, value) {
if (property === 'age') {
throw new Error('age属性不可被修改');
}
return Reflect.set(target, property, value);
},
deleteProperty(target, property) {
if (property === 'name') {
throw new Error('name属性不可被删除');
}
return Reflect.deleteProperty(target, property);
},
});
console.log(protectedUser.name); // 输出: "John"
protectedUser.name = 'Alice'; // 不会抛出错误,属性赋值成功
console.log(protectedUser.name); // 输出: "Alice"
protectedUser.age = 30; // 抛出错误,无法修改age属性
delete protectedUser.name; // 抛出错误,无法删除name属性
Proxy的优缺点
优点:
- 更全面的拦截能力:Proxy可以拦截对象的更多操作,包括对属性的读取、赋值、删除等,以及函数的调用等,提供了更细粒度的拦截控制。
- 可变性控制:Proxy可以用于控制对象的可变性,例如可以禁止对某些属性进行赋值或删除,从而实现更严格的对象保护和约束。
缺点
- 兼容性问题:Proxy是ES6引入的新特性,旧版本的JavaScript环境可能不支持Proxy,因此在一些特定的环境或需求下,使用Proxy可能会导致兼容性问题。
- 性能开销:相比Object.defineProperty,Proxy的拦截机制更为复杂,因此在某些情况下可能会引入一定的性能开销。但对于大多数应用场景来说,这种开销可以忽略不计。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结