您现在的位置是:首页 >学无止境 >从零开始学若依框架-案例选择和角色配置网站首页学无止境
从零开始学若依框架-案例选择和角色配置
1.案例选择:参照学习通官网部分内容,完成在线学习考核系统。此系统针对学生和老师两种类型的用户,完成不同的功能(管理员具有任何功能)。老师用户的功能有上传课件,查看学生分数等。学生的功能有学习课件,考试等等。具体功能方面会随着时间的推移慢慢完善,希望我能坚持下去。但是,这个系统主要是以学习的目的进行设计,肯定没有真正的学习通系统好用。
2.用户创建:第一要考虑的就是两种类型的用户需要不同的权限,并且登录后显示的页面都不相同。这种功能的实现方式有很多,我们就完全依赖于若依框架的权限配置来完成这个功能。
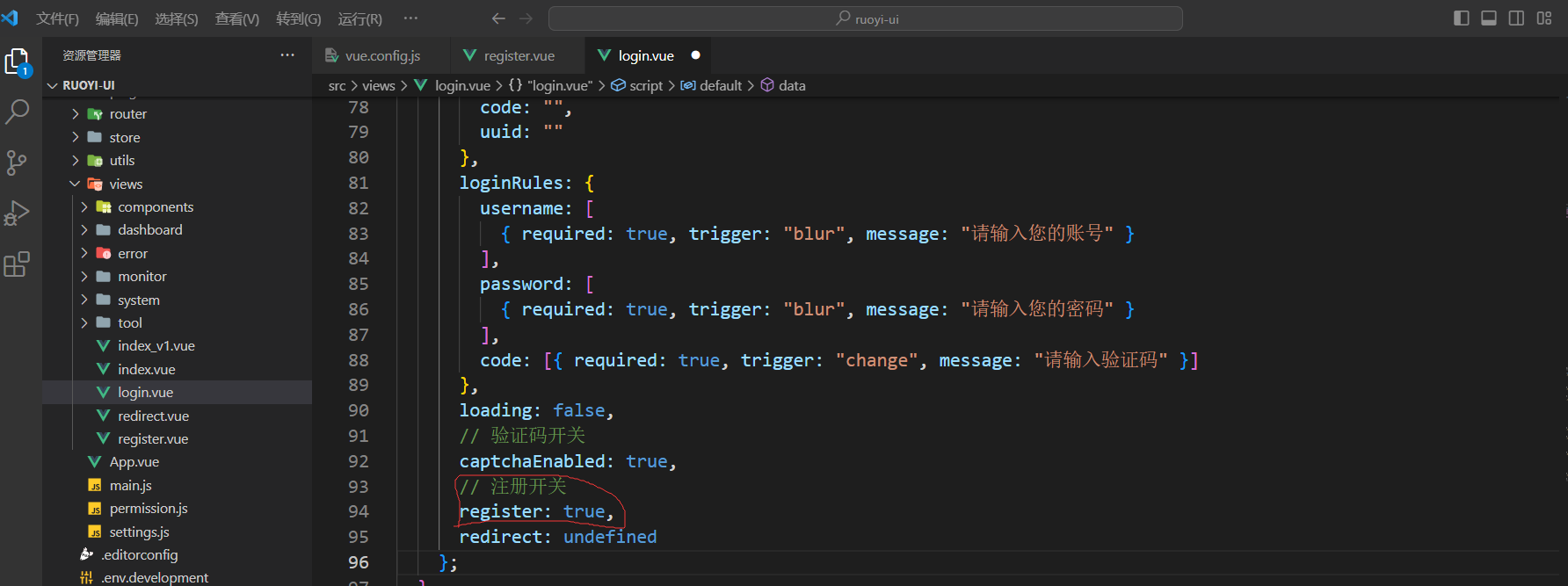
3.开启若依框架自带的注册功能,注册的用户相当于学生用户。打开前端ruoyi-ui/src/views/login.vue文件,然后将data中返回的属性register的值设置为true。ctrl+s保存一下文件。


4.打开ry_vue数据库,找到表sys_config表,然后将是否开启用户注册功能设置为true,并将数据保存。由于系统功能在启动时就设定,保存数据库数据后,重启一下后端。数据库功如果不开启,注册会报错。

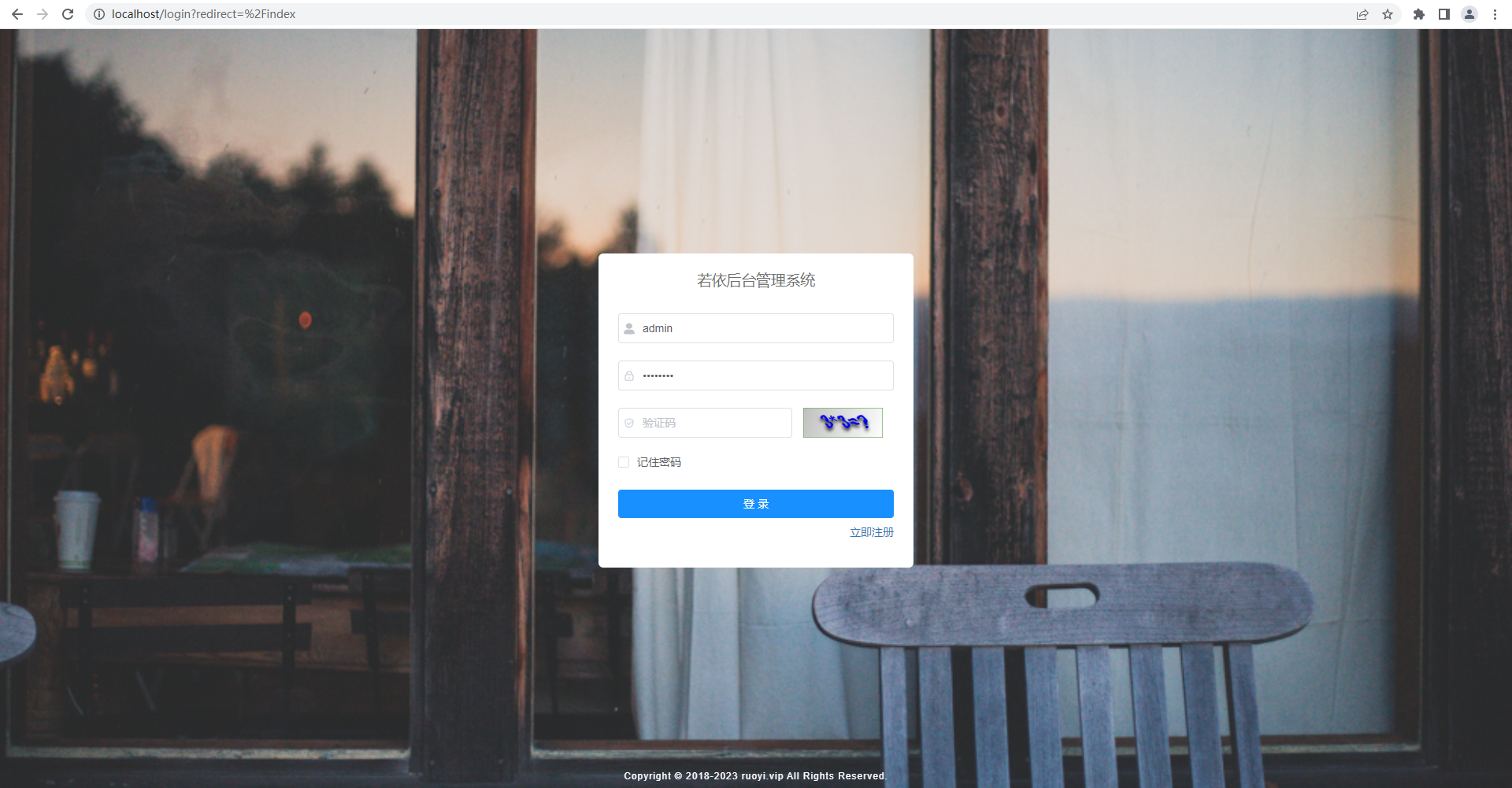
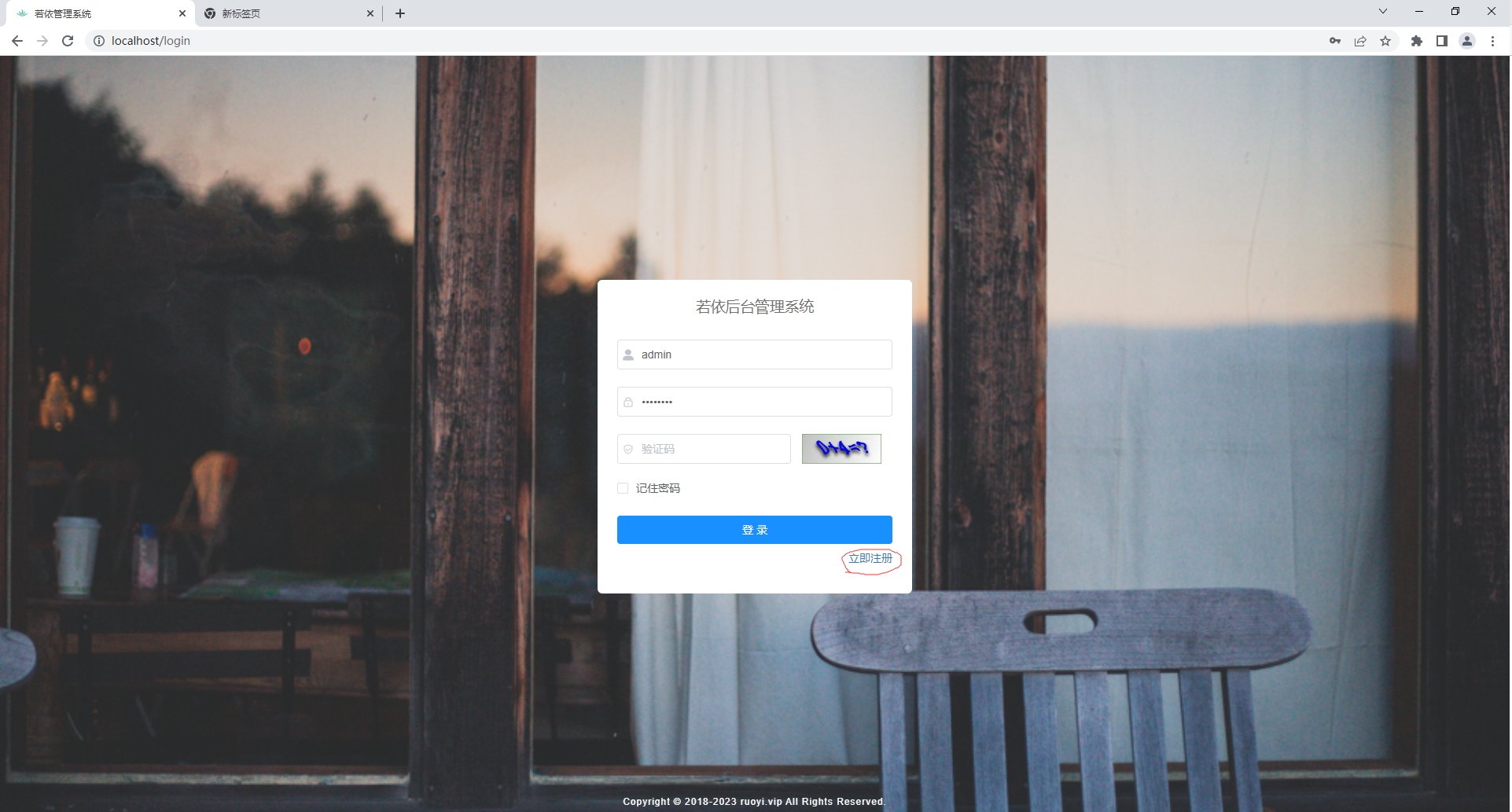
5.打开登录页,点击立即注册。注册一个账号为test,密码为123456的用户。


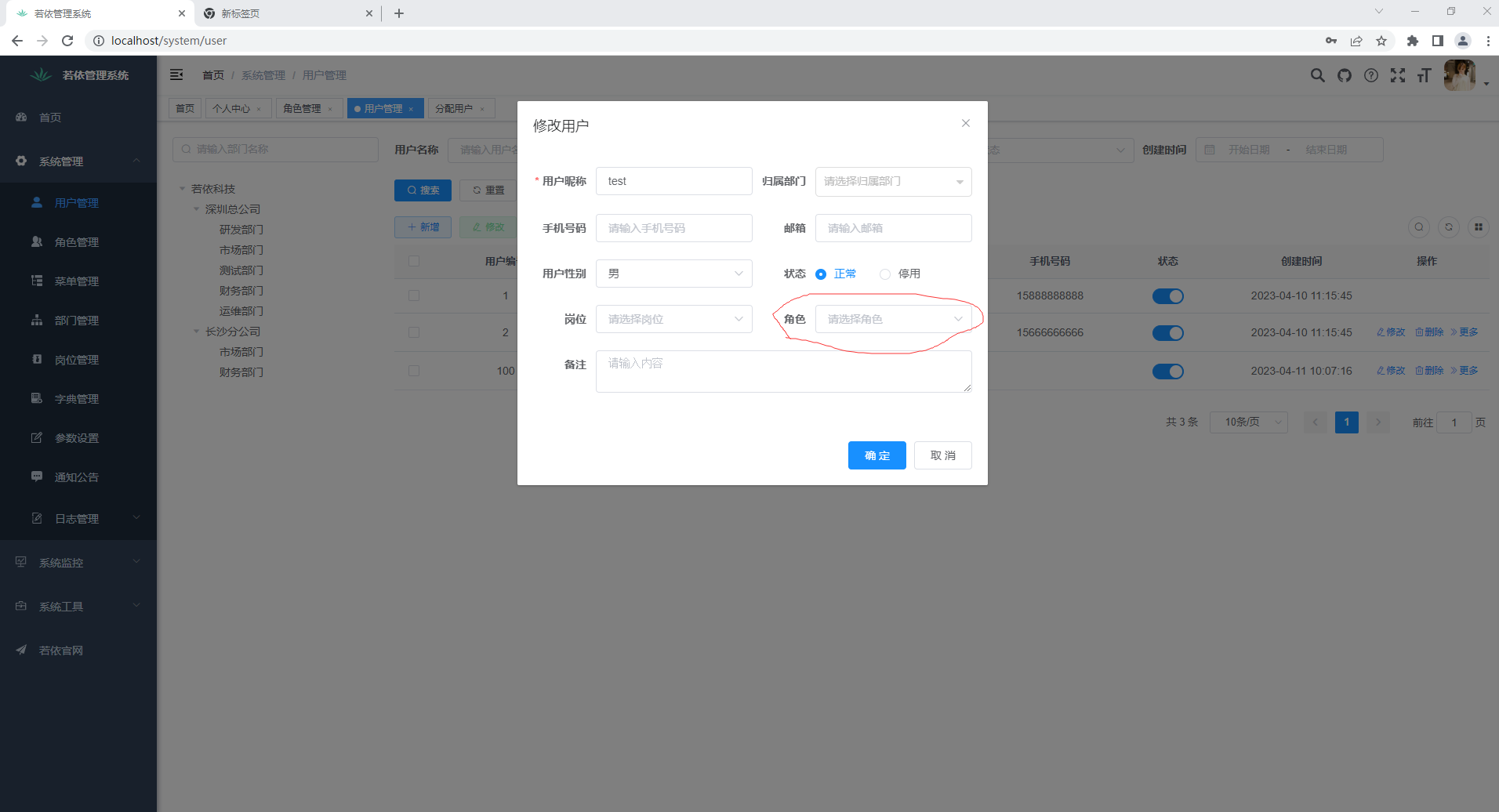
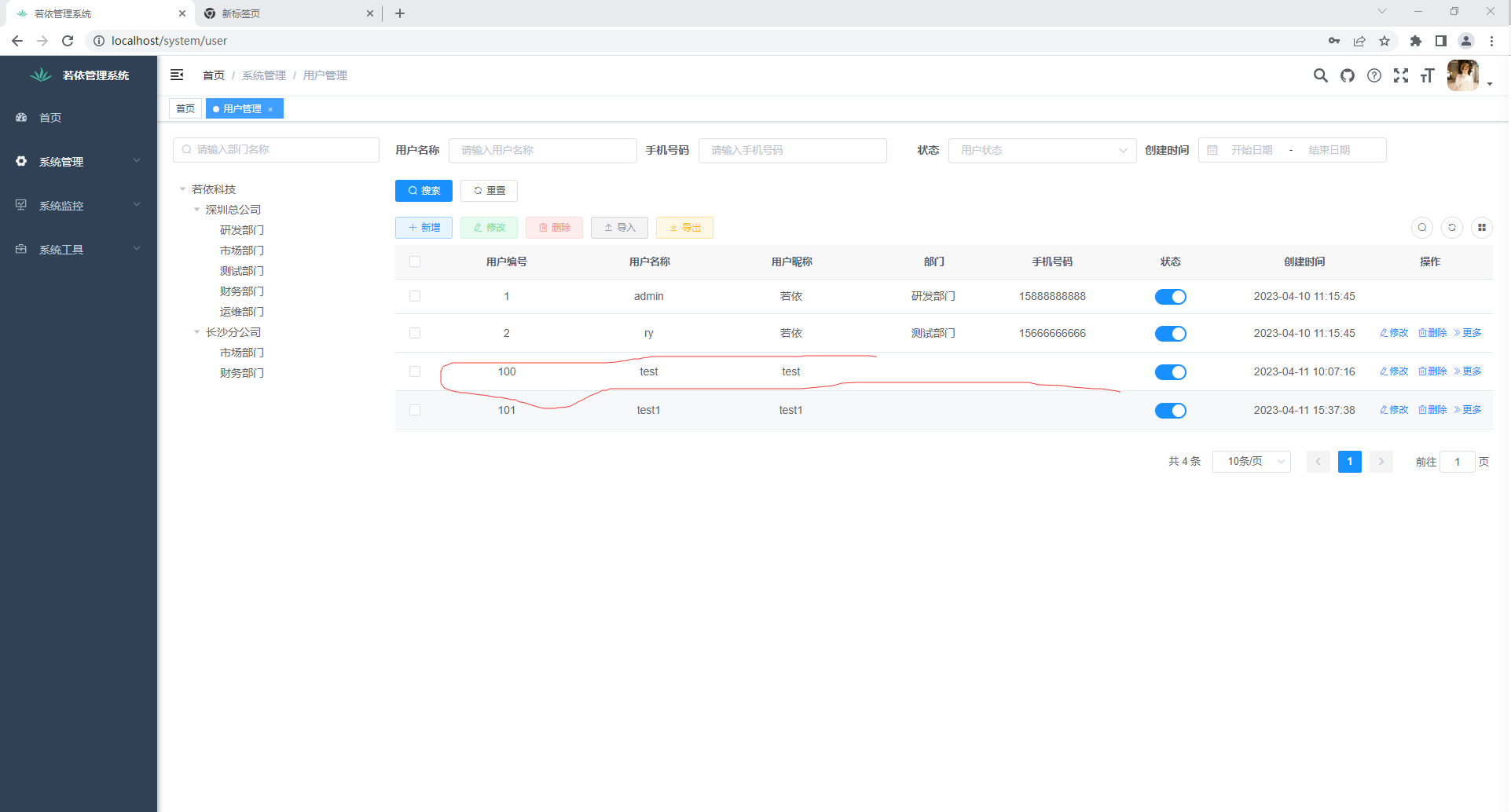
6.登录管理员账号,然后点击左侧的系统管理,然后选择用户管理,通过修改,查看注册用户的信息。发现注册用户没有对应的角色,配置权限完全依赖于角色。

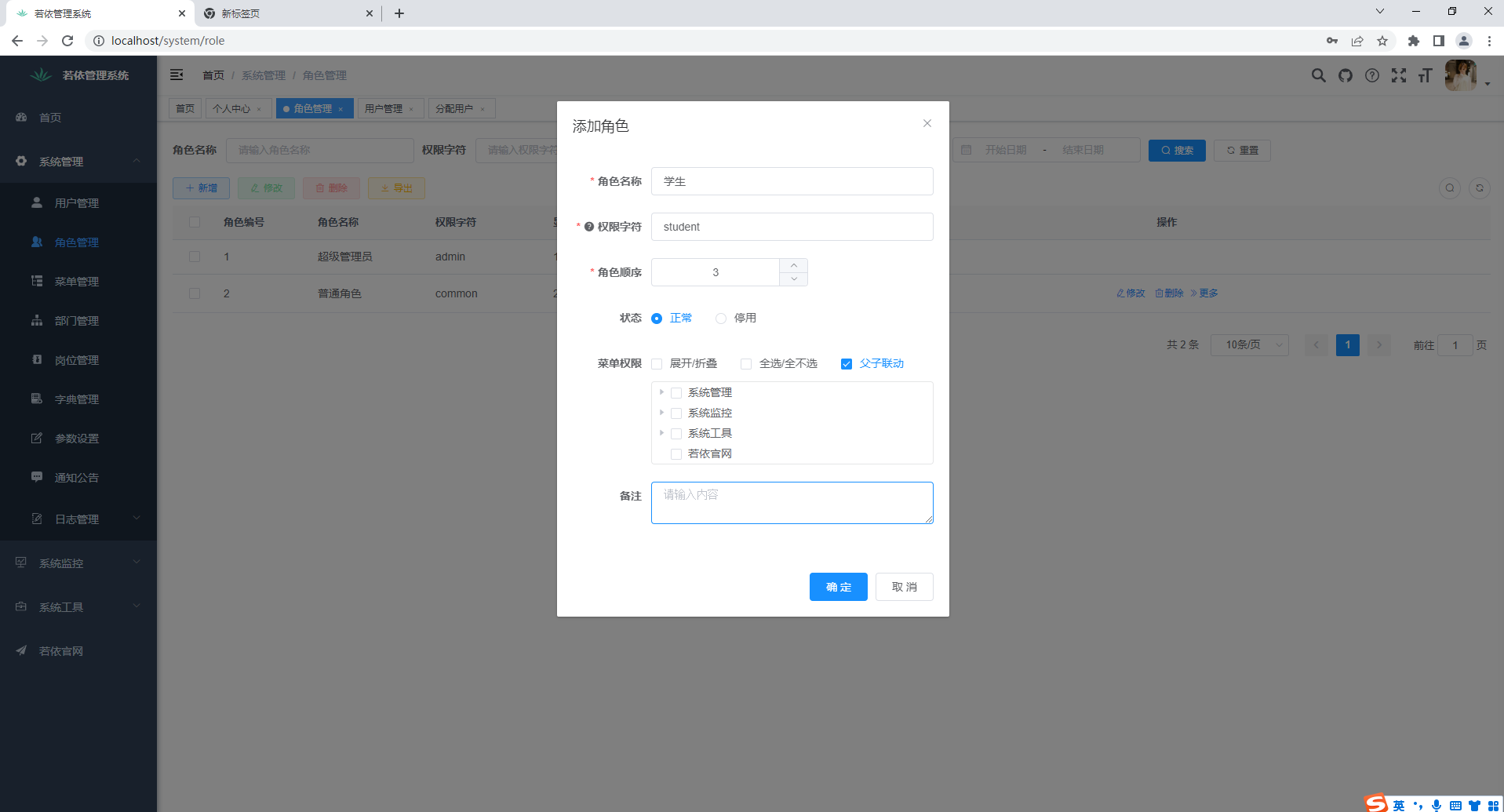
8.点击左侧的角色管理,新增权限符号为student的角色。不用配置任何菜单权限,点击确定。

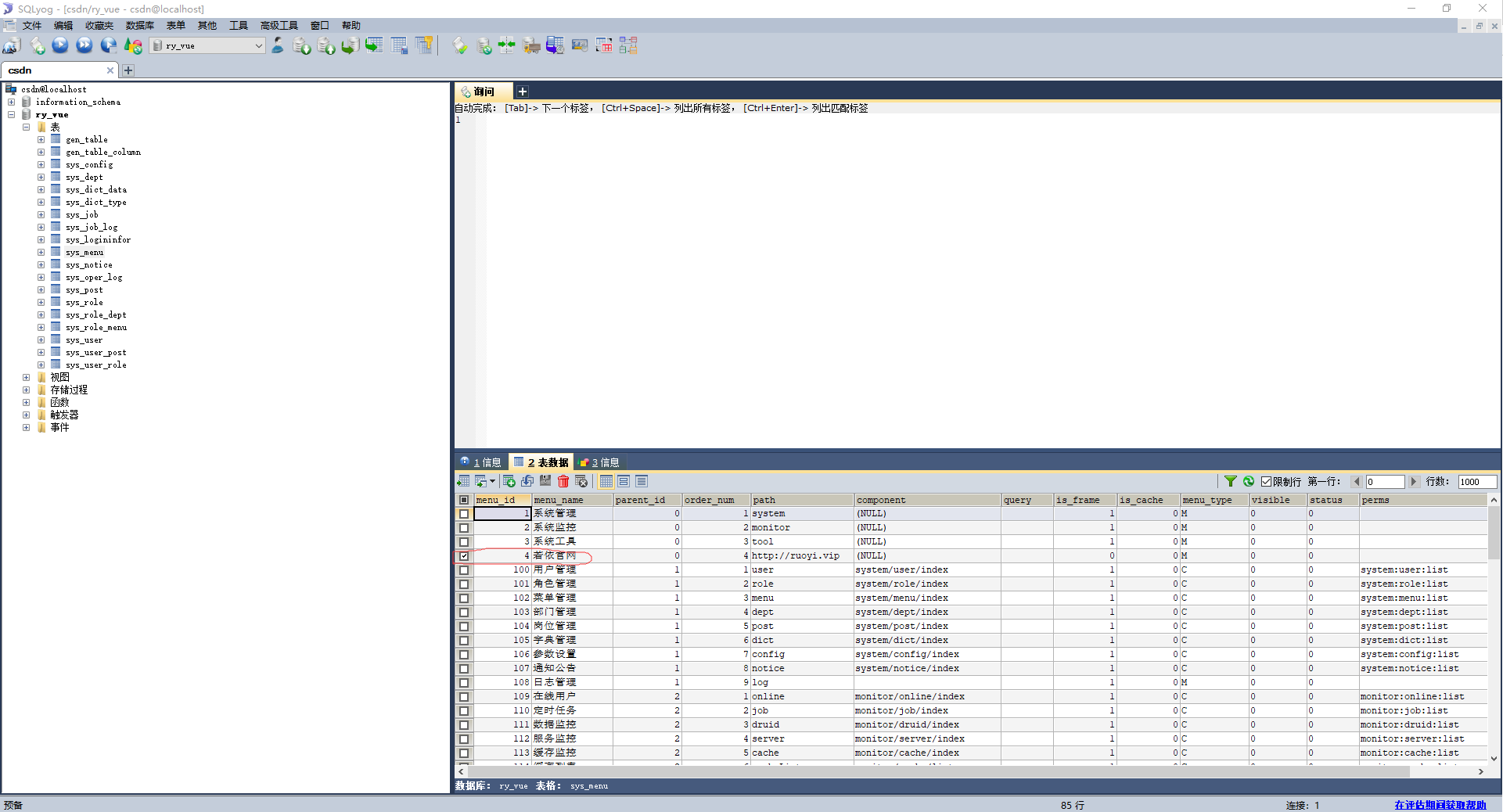
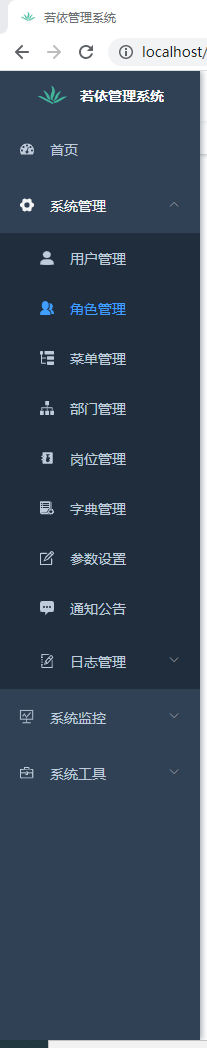
9.发现菜单选项最后面有一个若依官网,可以将其去掉。打开ry_vue数据库,选择sys_menu表,将menu_id为4若依官网数据进行删除。刷新网页,发现左侧最下面的若依官网已经去掉了。


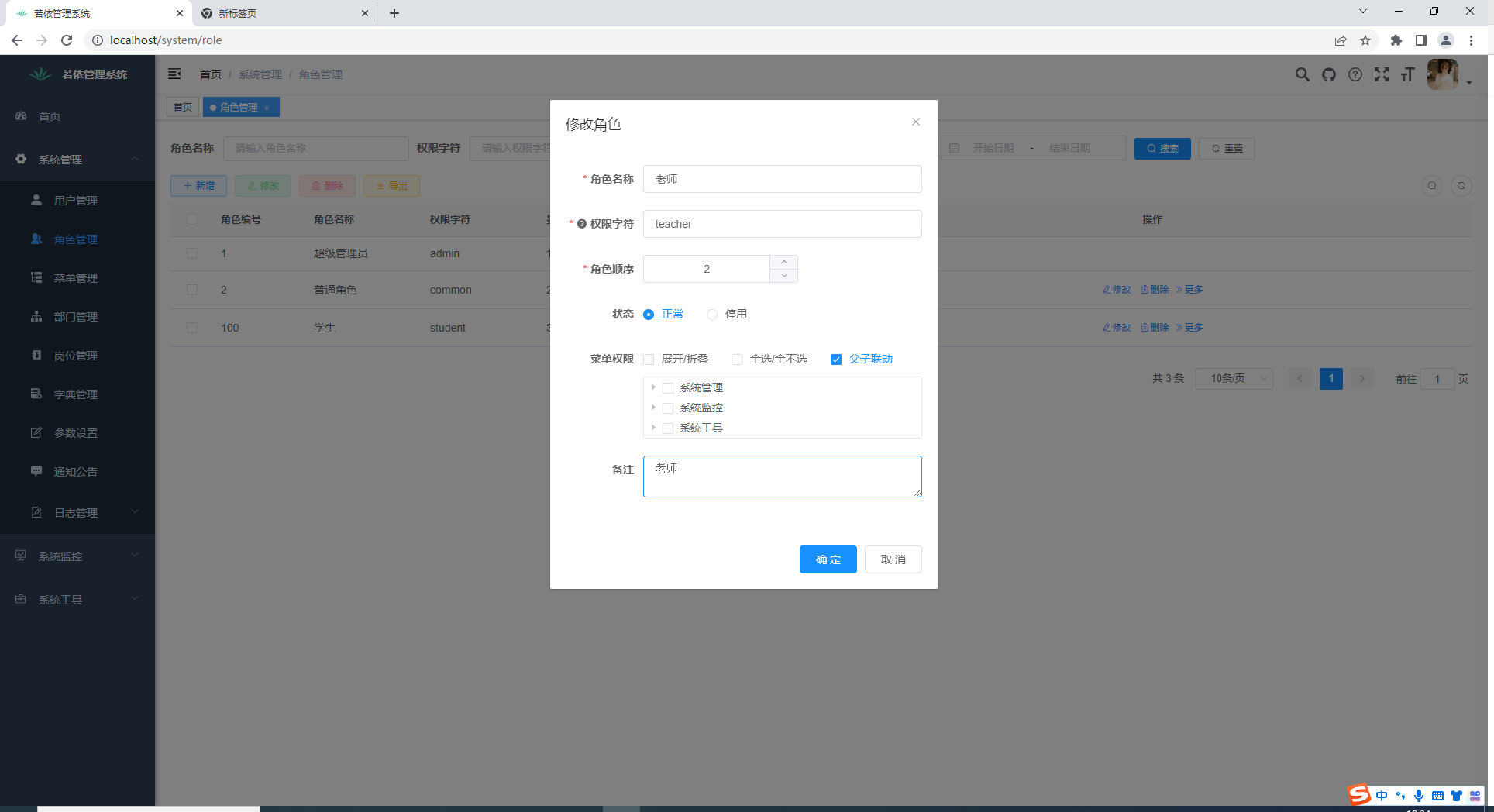
10.选择角色管理,修改角色名称为普通用户的信息,将角色名称改为老师,权限符号改为teacher,并去掉所有的菜单权限。以后这个角色用来控制老师的权限信息。

11.现在只是将学生角色创建,但是注册时,后端没有保存数据。有很多种方式可以在注册时,创建注册用户的角色信息。下面是我的保存方式。打开ruoyi-system/src/main/java/com.ruoyi.system/mapper/SysUserRoleMapper.java文件,创建方法insertUserRoleByUserNameAndRoleId()。
/**
* 根据账号和角色id创建用户和角色关联信息
*
* @param userName 账号
* @param roleId 角色id
* @return 结果
*/
public int insertUserRoleByUserNameAndRoleId(@Param("userName") String userName, @Param("roleId") Long roleId);
12.打开ruoyi-system/src/main/resources/mapper/system/SysUserRoleMapper.xml文件,添加数据库操作。
<insert id="insertUserRoleByUserNameAndRoleId">
insert into sys_user_role(user_id, role_id)
select user_id, #{roleId}
from sys_user
where user_name = #{userName}
and status = 0
</insert>
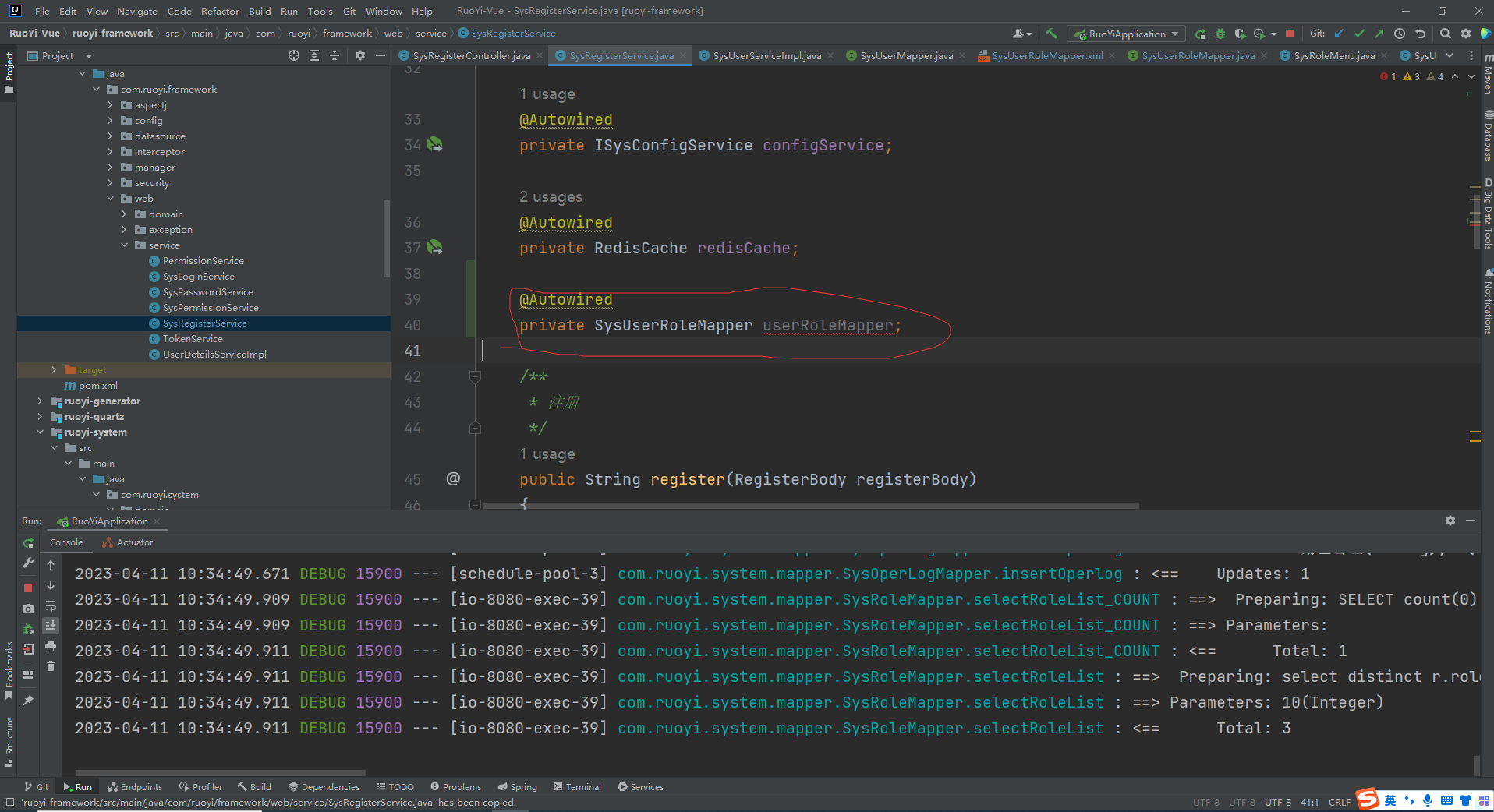
13.打开ruoyi-framework/src/main/java/com.ruoyi.framework/web/service/SysRegisterService.java文件,注入userRoleMapper。
@Autowired
private SysUserRoleMapper userRoleMapper;
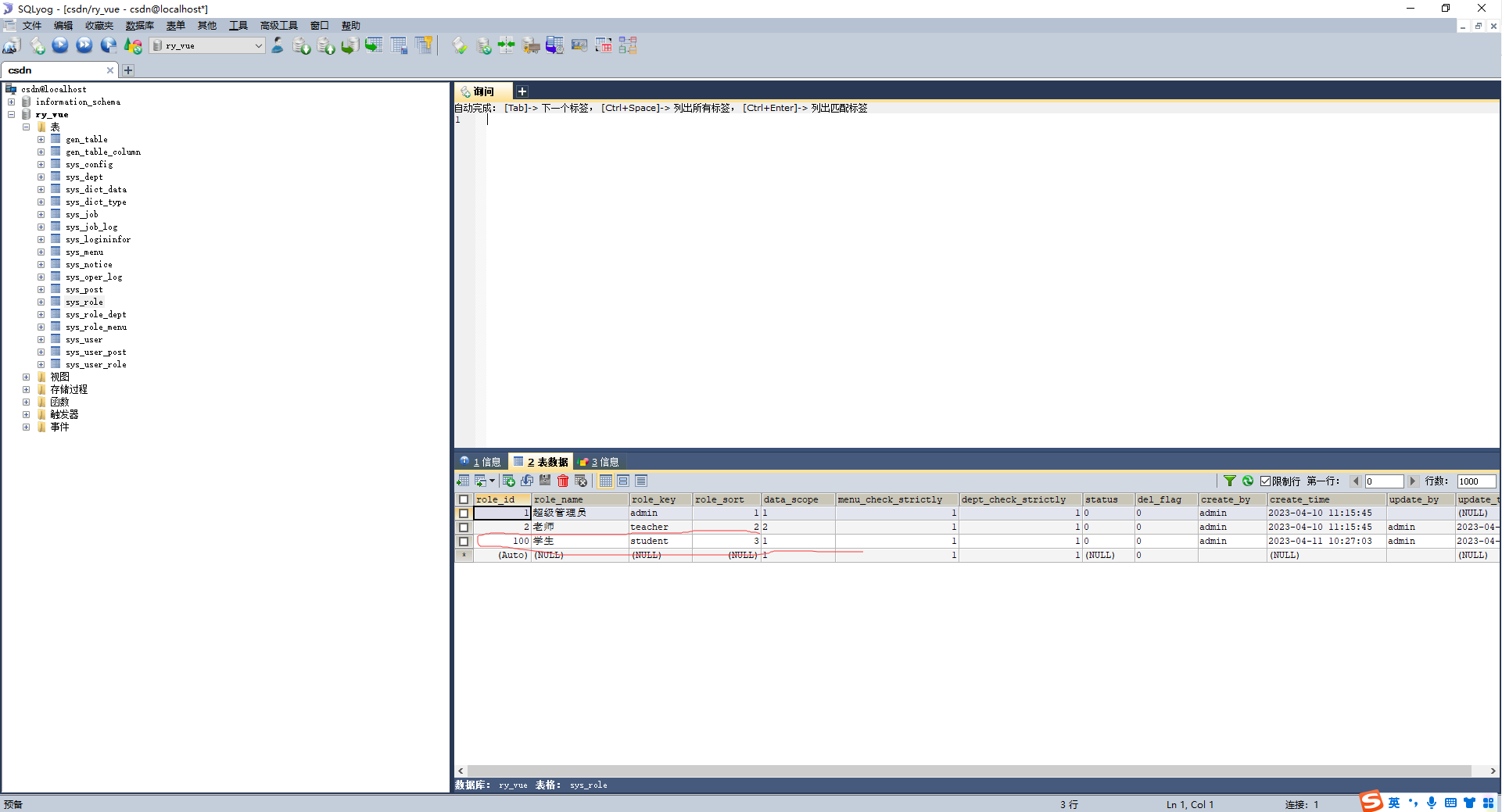
14.首先查看数据库ry_vue中的sys_role表中的学生角色的id为100。

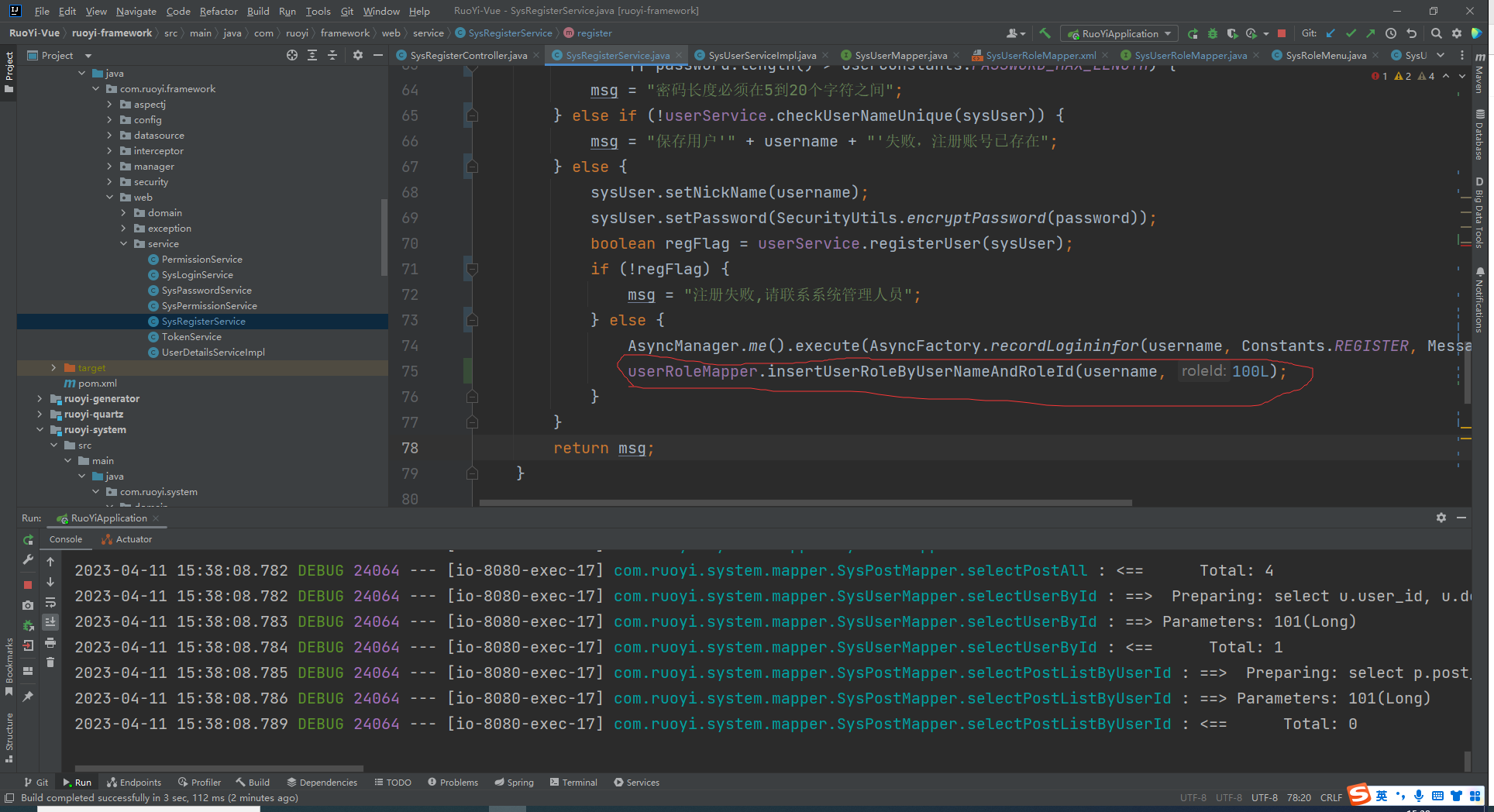
还是当前类(SysRegisterService)中,在register方法中,添加注册成功后,添加注册用户的角色为学生。调用SysUserRoleMapper中的新方法,传入账号和角色id(根据数据库查到为100)。
else {
sysUser.setNickName(username);
sysUser.setPassword(SecurityUtils.encryptPassword(password));
boolean regFlag = userService.registerUser(sysUser);
if (!regFlag) {
msg = "注册失败,请联系系统管理人员";
} else {
AsyncManager.me().execute(AsyncFactory.recordLogininfor(username, Constants.REGISTER, MessageUtils.message("user.register.success")));
userRoleMapper.insertUserRoleByUserNameAndRoleId(username, 100L);
}
}
注意:第二个参数为100L,是由于第二个参数类型为Long类型。其中,100代表角色id,L代表是Long类型。
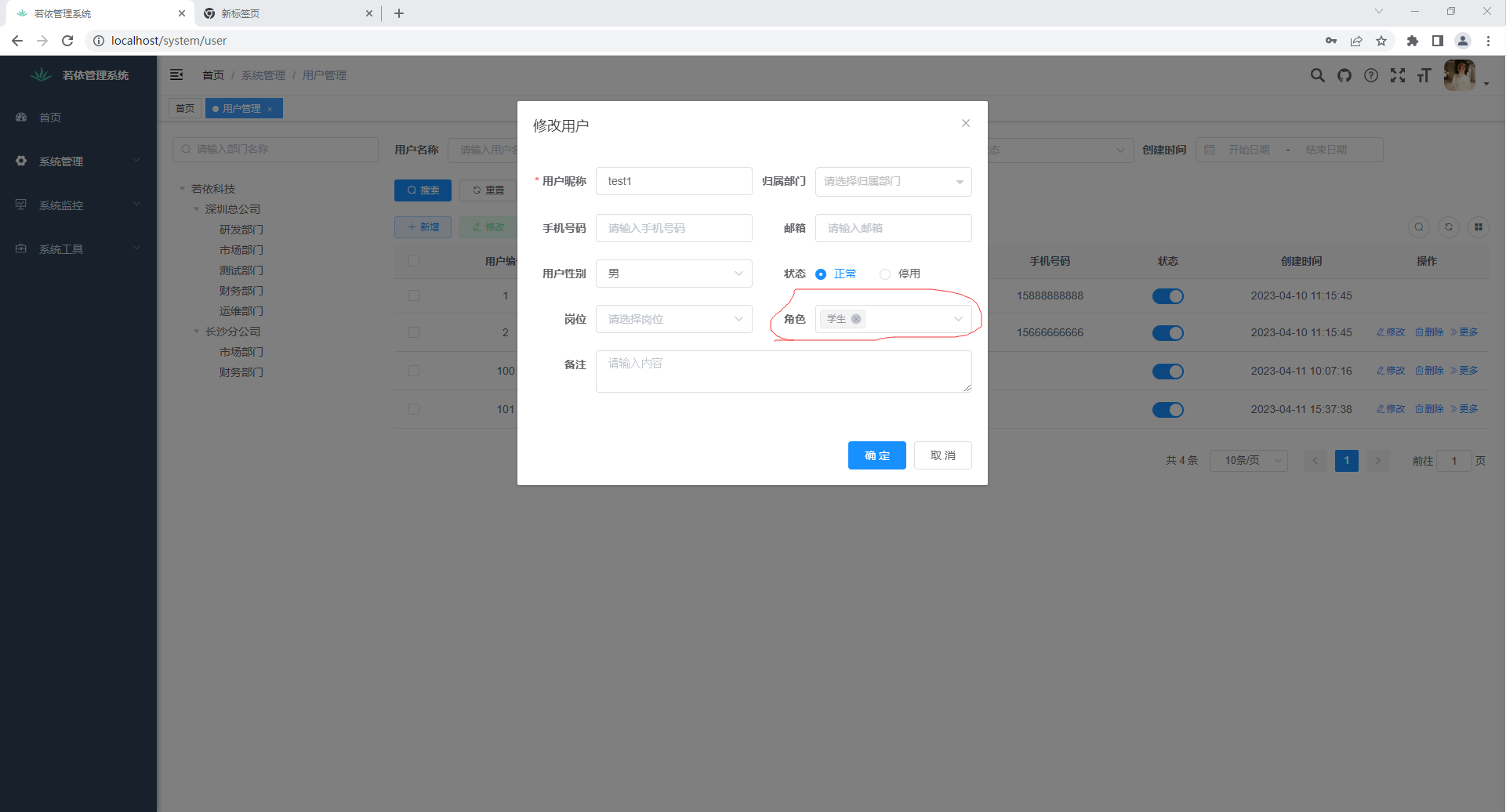
15.和步骤5类似,再次注册一个账号为test1,密码为123456的账号,再次查看此账号的属性,发现已经自动绑定了学生角色。

将用户名称为test的账号也设置上学生角色,方便以后测试。


15.老师和学生的角色配置完成,需要实现不同角色看到不同的首页功能,其他权限如何使用,可以模仿这个来。若依有自己强大的权限系统,前端如何使用,可以查看若依前端配置权限。前端打开ruoyi-ui/src/views/index.vue文件,将内容清空,留下最外层的div。可以全选内容后,直接用下面代码替换。
<template>
<div>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
};
},
methods: {
}
}
</script>
<style scoped lang="css">
</style>16.按照官网的使用方式,根据角色显示不同的内容。实现下面功能的方式很多,可以根据实际情况使用。
<template>
<div>
<div v-hasRole="['teacher']">
老师登录首页
</div>
<div v-hasRole="['student']">
学生登录首页
</div>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
};
},
methods: {
}
}
</script>
<style scoped lang="css">
</style>17.登录用户名为ry,密码为admin123的账号(老师角色),可以看到以下页面。

登录用户名为test,密码为123456的账号(学生角色),可以看到以下页面。

上面的配置是前端根据角色分配权限的简单使用,真正使用时还有很多细节。实际使用中,为了安全,不仅将前端显示配置权限,还要将后端接口配置上相应的权限,根据角色对应权限访问接口。老师权限较高,老师注册账号后,需要管理手动改变其角色。






 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结