您现在的位置是:首页 >学无止境 >Postman的使用——设置全局参数,参数的传递,从登录接口的响应body中提取数据更新全局参数,从响应cookie中提取数据更新全局变量网站首页学无止境
Postman的使用——设置全局参数,参数的传递,从登录接口的响应body中提取数据更新全局参数,从响应cookie中提取数据更新全局变量
简介Postman的使用——设置全局参数,参数的传递,从登录接口的响应body中提取数据更新全局参数,从响应cookie中提取数据更新全局变量
Postman的使用——设置全局参数,引用全局参数,参数的传递,从登录接口的响应body中提取数据更新全局参数,从响应cookie中提取数据更新全局变量
一、设置全局参数
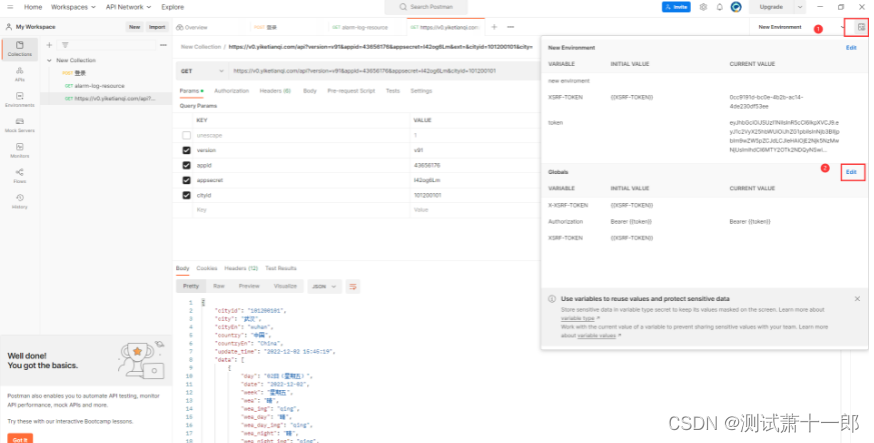
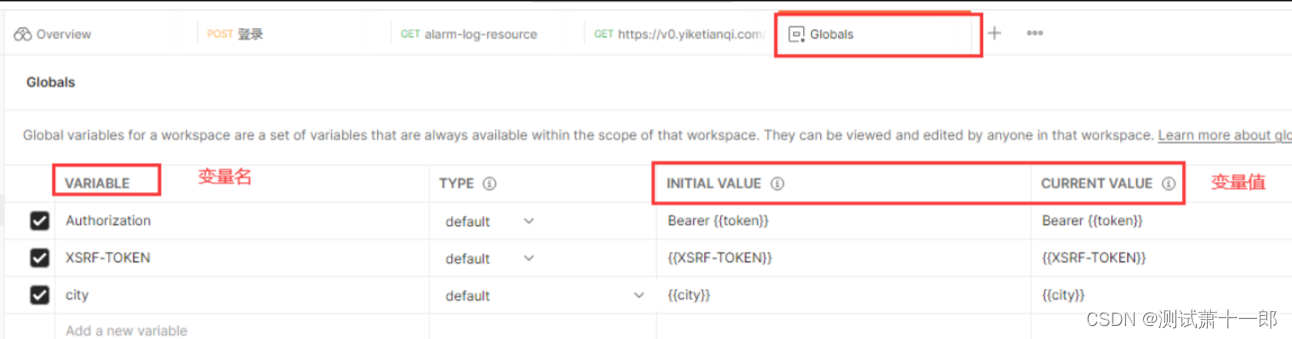
如图所示,进入postman后先后点这两个位置(①Environment quick look;②Edit),新增全局变量city和XSRF-TOKEN


二、引用全局参数
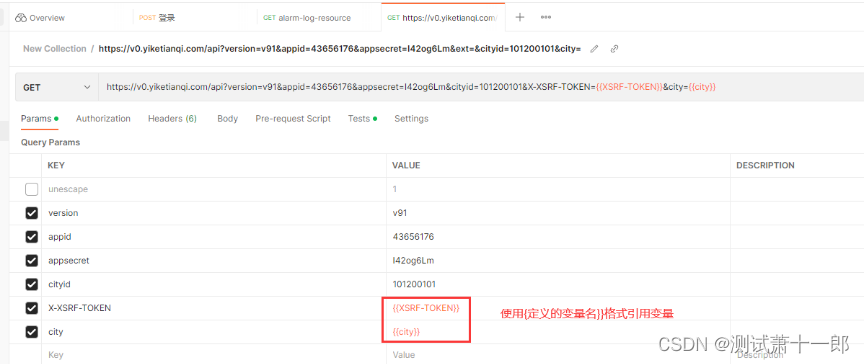
如图所示,在需要调用的接口请求头参数里引用上面定义的全局变量,语法:{{定义的变量名}}

三、从登录接口的响应body中提取数据更新全局参数
类似apifox中的后置操作。
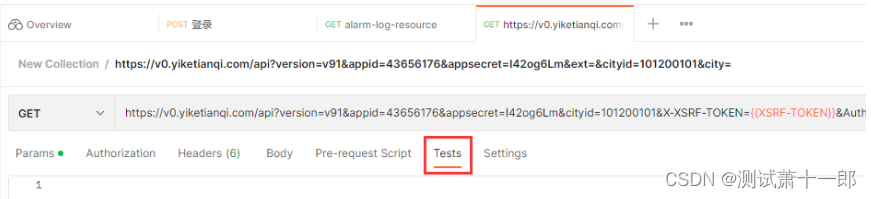
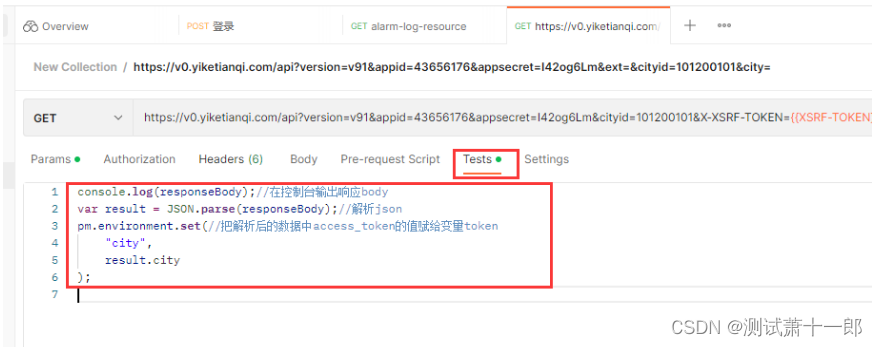
在postman中的位置是每个目录或者接口中的Tests处,如图所示:

写取值和赋值脚本
console.log(responseBody);//在控制台输出响应body
var result = JSON.parse(responseBody);//解析json
pm.environment.set(//把解析后的数据中access_token的值赋给变量token
"city",
result.city
);

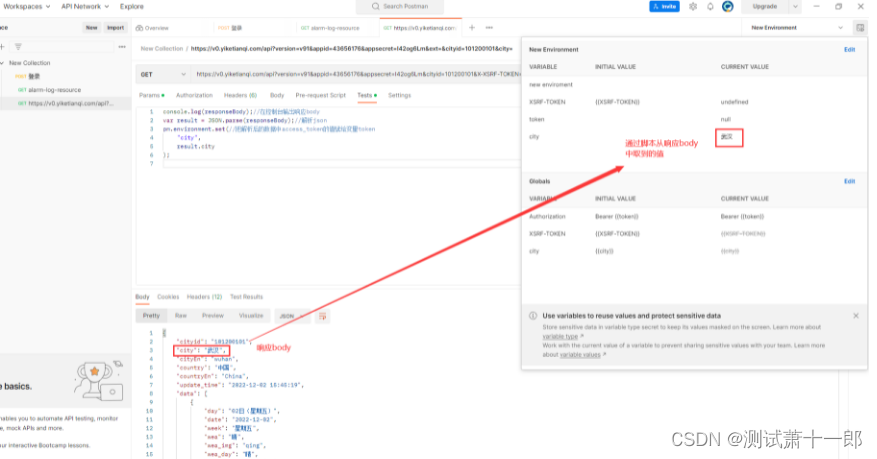
运行之后可以从第一步的Environment quick look处点击看到取到的值

四、从响应cookie中提取数据更新全局变量
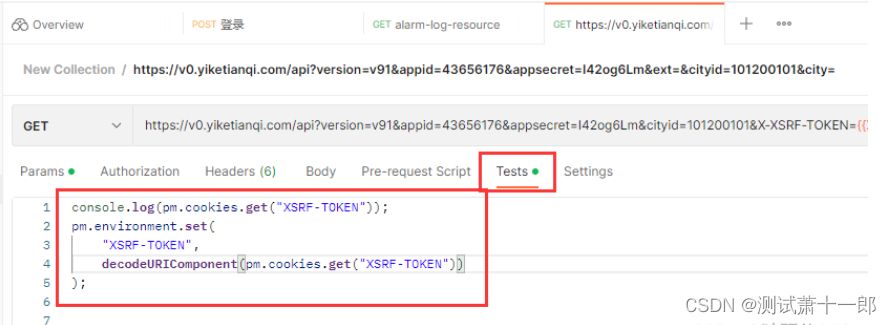
操作与三一致,脚本语法稍有不同,如下所示:
console.log(pm.cookies.get("XSRF-TOKEN"));
pm.environment.set(
"XSRF-TOKEN",
decodeURIComponent(pm.cookies.get("XSRF-TOKEN"))
);

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结