您现在的位置是:首页 >技术教程 >基于flask的web应用开发——认识@app.route网站首页技术教程
基于flask的web应用开发——认识@app.route
0. 前言
本专栏以基于flask实现web前端,即制作一个自己的网页
本节学习路由装饰器@app.route()
操作系统:Windows10 专业版
开发环境:Pycahrm Comunity 2022.3
Python解释器版本:Python3.8
第三方库:flask
1. flask简介
Flask 是一种轻量级的 Python Web 应用框架,它具有简单易用、灵活扩展等特点,适合用于快速开发小型 Web 应用或原型开发。下面是 Flask 的一些主要特点:
-
简单易用:Flask 框架设计简洁,代码量少,易于入门。
-
轻量级:Flask 内核简单,不依赖大型的第三方库,可以快速构建应用。
-
灵活扩展:Flask 提供了丰富的扩展库,可以方便地添加功能,比如表单验证、数据库操作等。
-
RESTful 支持:Flask 支持 RESTful API 开发,可以快速构建 Web 服务。
-
Jinja2 模板引擎:Flask 支持 Jinja2 模板引擎渲染数据,使得前端和后端逻辑分离,代码更加易于维护。
-
Werkzeug WSGI 工具箱:Flask 应用程序使用 Werkzeug 来处理 WSGI,它是一个 Python 的 WSGI 工具箱,支持符合 WSGI 标准的服务器和 Python 应用程序之间的连接。
-
路由系统:Flask 支持灵活的 URL 路由,可以根据 URL 的不同,返回不同的视图函数或模板。
-
Debug 模式:Flask 中的 Debug 模式可以帮助开发者快速定位问题,打印出有用的错误信息。
如果你想学习 Flask,可以先了解 Flask 的基本概念、路由规则、请求响应、模板渲染、表单处理和数据库操作等方面,然后结合具体案例或项目进行实践。
2. 编写你的第一个网页
安装好flask库之后运行下面这段代码
这个代码创建了一个简单的 Flask 应用程序,包括一个根路由 / 和一个返回字符串 ‘Hello, World!’ 的处理函数。在主程序中,app 对象会运行在本地服务器上,可以使用 python app.py 启动该应用。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
下面我来深入解释一下上一段 Flask 代码的执行过程:
-
导入 Flask 包:from flask import Flask 语句导入了 Flask 包。
-
创建 Flask 应用实例:app = Flask(name) 创建一个名为 app 的 Flask 应用程序实例,name 表示当前模块名。
-
创建路由处理函数:@app.route(‘/’) 是 Flask 的路由装饰器,用于设定处理 URL 路径为 / 的请求。下一行 def hello(): 是处理函数,用于实现对 / 路径请求的处理逻辑,这里会返回一个字符串 ‘Hello, World!’。
-
启动 Flask 应用程序:if name == ‘main’: app.run() 语句会判断当前模块是否为主模块,如果是主模块(也就是当前执行的脚本),则自动启动 Flask 应用程序,等待外部请求。app.run() 方法会在本地的默认地址 http://127.0.0.1:5000/ 启动一个 Web 服务器,开始监听客户端的请求。
-
请求和响应:当用户访问 http://127.0.0.1:5000/ 地址时,Flask 会自动把 GET 请求映射到上面定义的 hello 视图函数,并把函数的返回值 ‘Hello, World!’ 转换成 HTTP 响应返回给客户端。
3. 运行效果查看
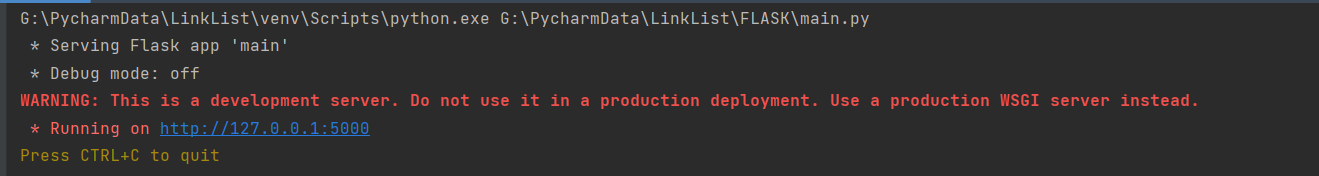
你的控制台会输出以下字段:

红字只是提醒你这只是用于测试使用,不要用于实装,我猜是因为没有部署防火墙规则导致安全性不够。
点击http://127.0.0.1:5000就会进入到你的网页之中,由于你设置的根路由之下(“/”)触发hello函数,所以会出现一下结果:

现在我们对代码进行增加,用它覆盖你原来的代码并且重新运行:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, World!'
@app.route('/IoT_H2')
def hello_H2():
return "Hello,IoT_H2"
if __name__ == '__main__':
app.run()
现在你的主界面还是 “Hello, World!”

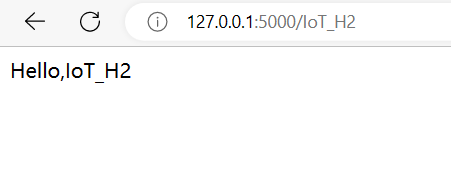
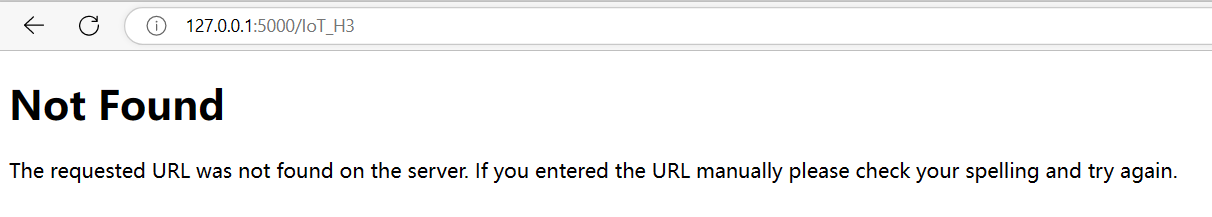
如果我们在地址栏后面加入/IoT_H2会发生什么呢?
可以看到出现了预期的效果:

这是由于下面的代码在起作用:
@app.route('/IoT_H2')
def hello_H2():
return "Hello,IoT_H2"
如过你输入其他信息将出现404 Not Found,因为你没有配置好路由:

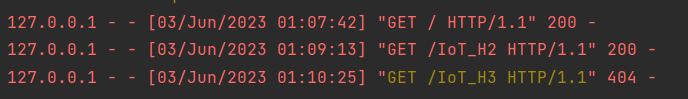
回到Pycharm,可以看到控制台有出现访问请求、访问者的IP地址以及返回的状态码:

4. 本节小结
@app.route(‘/’) 是 Flask 的装饰器,用于设定处理 URL 路径为 / 的请求。
Flask 应用的 URL 路由是通过装饰器实现的,实际上是将路由和处理函数进行绑定。比如这里的 @app.route(‘/’) 就表示将 URL 路径为 / 的 GET 请求和下面的 hello() 函数绑定在一起。
/ 表示根路由,即应用的默认入口。在 Flask 应用中,根路由是最基本、最常用的路由之一。
在 @app.route() 装饰器中还可以指定其他的请求方法,比如 POST、PUT、DELETE 等等,在后续的学习中将会具体说明用法






 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结